Cache-Control 请求头与浏览器强制刷新
Cache-Control 作为「响应头」,用以控制缓存策略,这也是前端 HTTP 缓存策略的基础。
但是你知道 Cache-Control 也可以作为「请求头」吗,以及它作为请求头有何作用?
以最常见的 no-cache 及 max-age=0 为例,「二者均会重新向服务器发起请求,哪怕该请求已被强缓存」。
可参考 MDN cache-control directives
Cache-Control: no-cache作为请求头,表示即便在客户端拥有未过期的缓存,「也要向服务器请求获得最新的资源」。类似响应头Cache-Control: no-store。Cache-Control: max-age=0作为请求头,将会「验证服务器资源的新鲜度,如果缓存未过期,则利用缓存,返回 304 状态码,否则重新获取资源返回 200 状态码」。类似响应头Cache-Control: no-cache。
no-cache/max-age=0 及测试
为了进行验证,我们打开掘金的官网,在网络中找到「任意一条强缓存」的资源,进行测试。
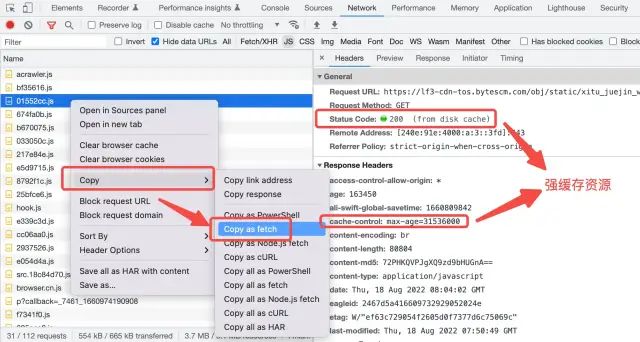
Q:怎么验证某条资源为强缓存资源?见下图

为了方便以及避免跨域问题,我们直接在浏览器控制面板将请求 Copy as fetch 并在新标签页面打开该资源,随后打开浏览器控制台网络面板。
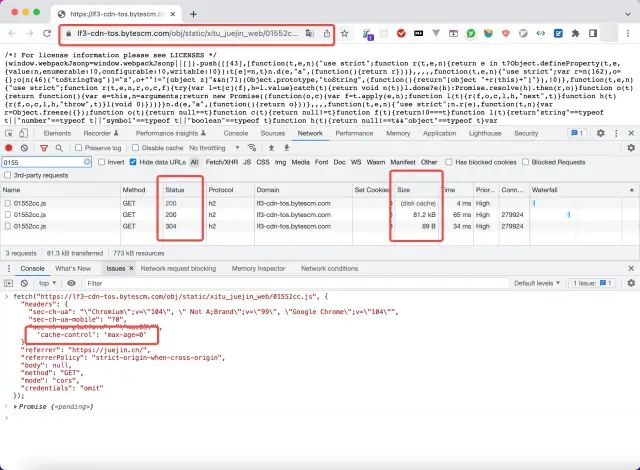
通过使用 fetch 发送请求,并通过 headers 控制请求头 cache-control,在控制台中进行测试,并在网络面板检测网络状况。
我们分别将测试以下三种情况:
- 请求头配置
Cache-Control: max-age=0 - 请求头配置
Cache-Control: no-cache - 请求头不配置
Cache-Control指令
fetch('https://lf3-cdn-tos.bytescm.com/obj/static/xitu_juejin_web/01552cc.js')
fetch('https://lf3-cdn-tos.bytescm.com/obj/static/xitu_juejin_web/01552cc.js', {
headers: { 'cache-control': 'max-age=0' }
})
fetch('https://lf3-cdn-tos.bytescm.com/obj/static/xitu_juejin_web/01552cc.js', {
headers: { 'cache-control': 'no-cache' }
}以下是三次测试结果,其中不发请求头为本地缓存,max-age=0 为 304,no-cache 为 200。
浏览器中关于缓存的控制
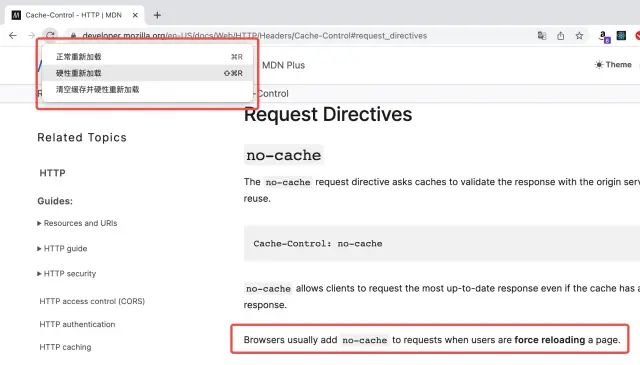
<Ctrl-R>:正常重新加载。实际上的实现是每次发送请求携带Cache-Control: max-age=0头部。<Shift-Ctrl-R>:硬性重新加载。实际上的实现是每次发送请求携带Cache-Control: no-cache头部。

作业
cache-control: no-cache作为请求头以及响应头时分别是什么意思cache-control: no-cache与cache-control: max-age=0作为请求头有何区别- 在浏览器控制台分别携带
cache-control两种请求头发送请求,对比区别 - 浏览器中的正常重新加载与硬性重新加载,观察控制台中
cache-control请求头