跨端动态化模板引擎详解,看完你也能写一个 | GaiaX 开源解读
GaiaX 跨端模板引擎,是在阿里优酷、淘票票、大麦内广泛使用的 Native 动态化方案,其核心优势是性能、稳定和易用。本系列文章《GaiaX 开源解读》,将带大家看看过去三年GaiaX的发展过程。
GaiaX 开源地址:https://github.com/alibaba/GaiaX
在「GaiaX 开源解读」系列文章第一篇:《[基于优酷业务特色的跨平台技术 | GaiaX 开源解读] 》中,为各位读者详细介绍了GaiaX起源背景、业务中碰到的瓶颈问题、解决问题的思路以及GaiaX技术形态的发展过程,在本篇中将进一步深入GaiaX的各个细节,深度解读GaiaX团队同学是如何进行方案落地的,看完本篇内容相信你一定会有所收获。
核心概念

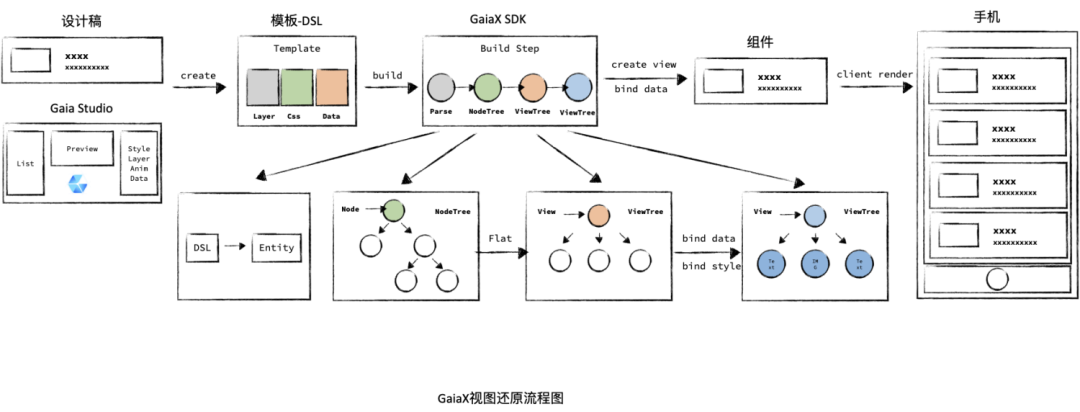
组件设计稿:组件设计稿是由设计同学给出,用于展示视图组件的效果图,开发同学需要用这个文件进行视图组件的开发。
GaiaStudio:开发同学通过使用GaiaStudio,以拖拽、编写的方式来创建节点的层级、设置节点的样式、为节点绑定数据,最终得到模板文件。
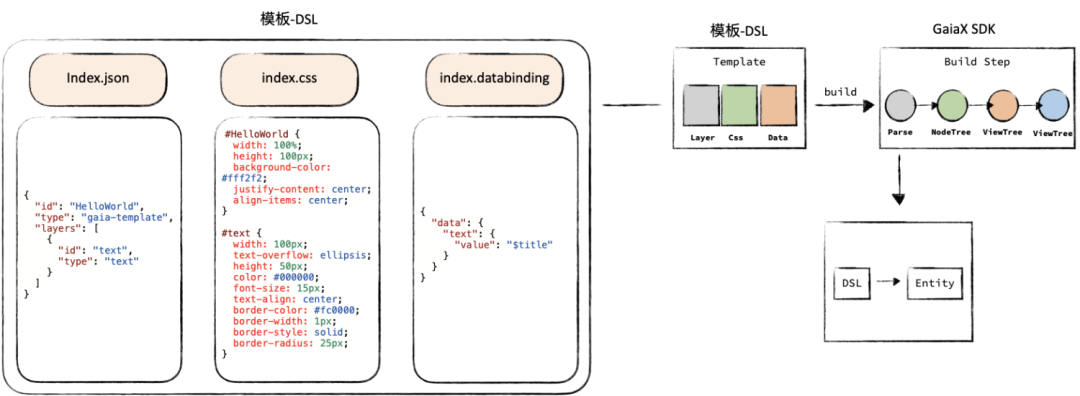
模板文件:模板文件也被称作GaiaX的DSL,其中包含三个子DSL,分别是index.json、index.css、index.databinding,用来描述节点的层级关系、节点样式、节点数据绑定逻辑。
GaiaX:在双端上通过使用SDK来解析模板的内容,经过节点树的构建和视图树的构建、视图树的数据绑定等步骤后,得到Native视图,最终交给双端渲染。
端渲染:经过双端SDK对模板的加工和处理后,在Android和iOS上可以分别得到一个View和一个UIVIew,这两个NativeView便是最终用于渲染的视图,只需要将其插入的原生视图中即可展示出渲染效果。
在了解了GaiaX的上下游与涉及到的环节后,下面就介绍一下GaiaX中的两个核心概念 - 模板、节点树与视图树:

- index.json文件用于存储视图的关联关系。在该文件中,以json的格式,描述了每个视图的层级关系、并列关系、嵌套关系等。
- index.css文件用于存储视图的样式。在该文件中,以通用的Css规范格式,描述了每个视图节点的布局信息和样式信息。
- index.databinding文件用于存储视图的数据绑定逻辑。在该文件中,以json的格式,描述了每个视图的数据绑定关系和动态更新逻辑。这其中用到了自定义的表达式 ,它支持常规的取值、对比、条件等计算。

理解了这两个核心概念,也就理解了GaiaX作为视图还原框架的核心思想,不过这对于想要完整理解GaiaX全部技术细节的同学来说还不太够,要构建出一个好用的跨平台框架还需要良好的架构设计来辅助开发人员,下面带大家看看GaiaX的架构是如何设计的。
架构设计
在讲解GaiaX的架构设计之前,让我们先介绍一下什么是架构图。从定义上来说,架构是由系统组件以及组件间相互关系共同构成的集合体,而架构图,则是用来表达这种集合的载体,它的作用也很简单,划分目标系统的边界、将目标系统的结构可视化,进而减少沟通障碍,提升协作效率。
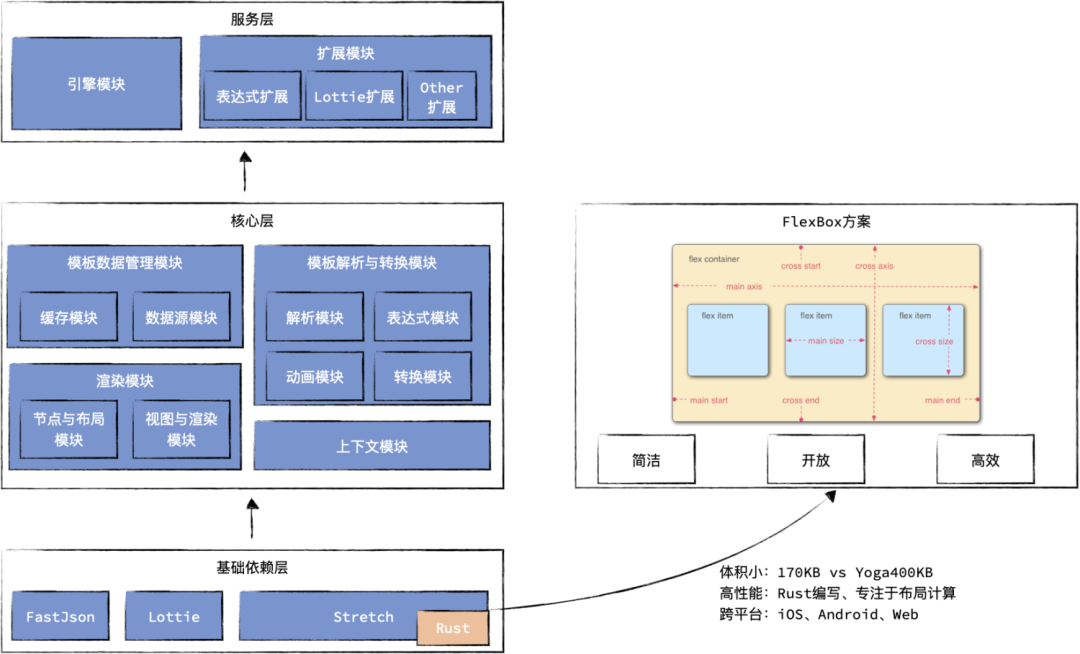
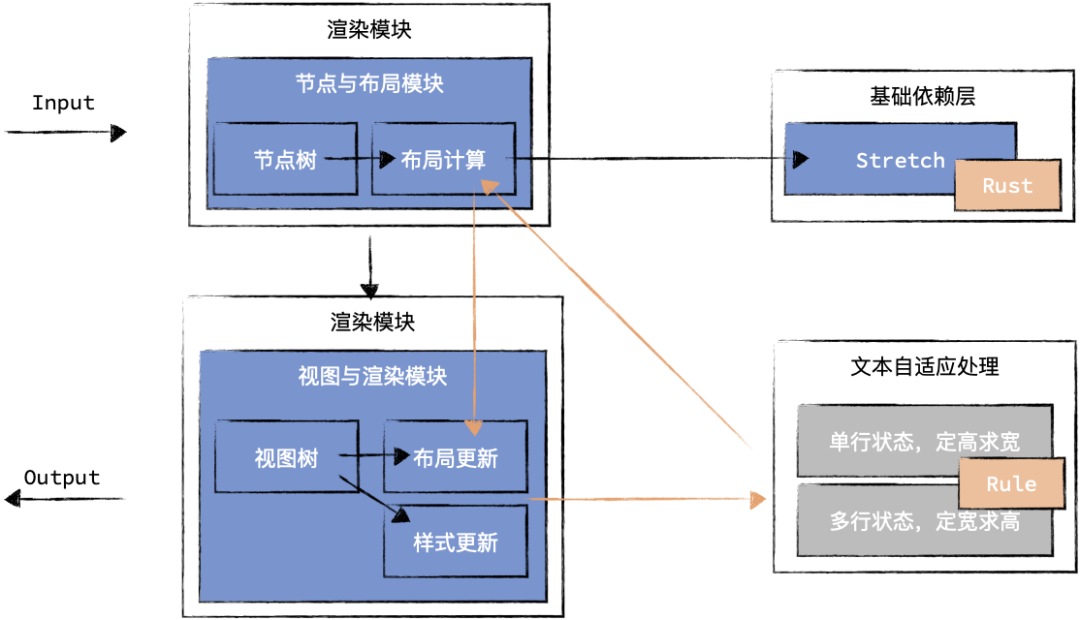
明确了什么是架构图之后,让我们看看GaiaX架构设计的几个原则:少依赖、可扩展、高内聚、低耦合,这些原则不仅能满足的业务的诉求,也满足了技术上的一般性原则,为此我们将架构设计为了上中下三层,分别是服务层、核心层、基础依赖层,每一层以下一层为支撑,每层之中又拆分为若干模块,每个模块彼此独立的同时又包含若干子模块以支撑自身模块的功能:

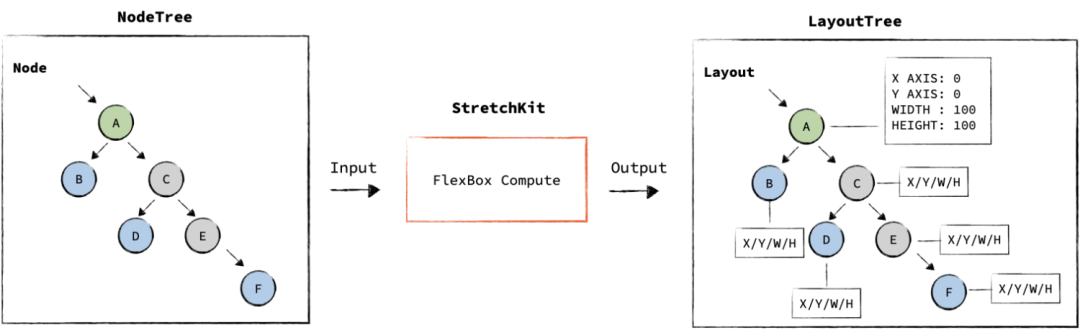
Stretch是基于Rust语言编写的跨平台FlexBox布局计算库,通过传入节点树和视口尺寸,就能计算出各个节点的基于绝对布局的坐标信息(宽、高、X轴Y轴偏移量),而这便是GaiaX能够跨平台的关键。
在核心层之中,包含了四个模块,模板数据管理模块、模板解析与转换模块、渲染模块、上下文模块。
在模板数据管理模块中包含了两个子模块 - 缓存模块、数据源模块。由于模板是个文件集合,可以被灵活使用,既可以放在app内置作为普通文件读取,也能上传到服务端用于服务端下发以增加动态性,而不同来源的模板则需要不同的数据源实现,一般来说会有内置数据源、远程数据源等等,这些都被数据源模块统一管理。由于模板文件的读取和解析是个耗时操作,其中包含IO文件读取和JSON格式的转换,如果不缓存就会产生大量耗时,这些都被缓存模块统一管理。
在模板解析与转换模块中包含了四个子模块 - 模板解析模块、转换模块、表达式模块、动画模块。模板解析模块,顾名思义就是将模板原始字符串解析成模板实体类的模块,将index.json、index.css、index.databinding三个文件转换为键值对结构存储以便后续直接索引使用,在解析过程中还涉及到了转换模块(用于处理px、%、pt等数值逻辑和#00ff00、red等颜色逻辑)、表达式模块(用于数据绑定和样式更新)、动画模块的逻辑,其最终产物是个模板实体类。
在渲染模块中包含了两个子模块 - 节点与布局模块和视图与渲染模块。节点与布局模块中包含很多逻辑,节点的定义、节点树的创建、节点树的更新、节点树到布局信息产物的计算逻辑(会使用到Stretch)以及对文字自适应的处理。视图与渲染模块中则包含了视图树的创建、视图树的层级合并、视图树的样式设置、视图树的数据绑定、视图类型的定义(GXView、GXScroll、GXText等等)等逻辑。
在服务层之中,包含了两个模块,引擎模块和扩展模块。
引擎模块中主要包含了统一对外的API,方便业务接入,例如createView和bindData的两个核心方法。扩展模块中包含了诸多扩展方法,也是可扩展性的体现,其中包含了表达式扩展、Lottie扩展、事件扩展等等,足以满足各种业务的使用。
表达式这部分内容将在后续系列文章《表达式作为逻辑动态化的基础,我们是如何设计的》中进行详细的进行介绍,也请各位读者持续的关注。
当了解完架构设计原则和架构图之后,相信各位读者已经对GaiaX比较熟悉了,下面就进入GaiaX逻辑链路之中,看看各个模块是如何相互配合的。
渲染总线

业务方:业务方需要确定使用的业务ID和模板ID,构建出GXTemplateItem,将其传入到GaiaX的createView方法中,该方法最终会返回一个原生视图用于页面渲染。
模板数据管理模块:根据传入的GXTemplateItem,获取模板实体类信息。如果缓存池中有则直接使用,否则按照优先级顺序打开数据源,获取模板信息。在这个过程中如果模板是首次加载,会使用模板解析与转换模块,将模板内容转换为实体类对象返回,并缓存到缓存池中。
模板解析与转换模块:在模板解析与转换模块中,会对index.json、index.css、index.databinding文件分别读取解析。index.json文件会将其转化成节点树结构,每一个节点对应一个类型,一个类型又对应一个原生View;index.css会将其存储为键值对(KV)结构,Key为节点ID,Value为节点样式,样式中存储了节点的位置信息和样式信息;index.databinding为将其存储为键值对(KV)结构,Key为节点ID,Value为节点的数据绑定逻辑,其中包含Value的取值逻辑和Extend的扩展逻辑。
上下文模块:使用模板数据管理模块获取到模板信息后,则会使用上下文模块进行GXTemplateContext的构建,每个模板创建出的组件实例都会有一个GXTemplateContext对象用于维护必要的信息,例如context、size、templateItem、rootView等等,GXTemplateContext会存活于组件的整个生命周期。
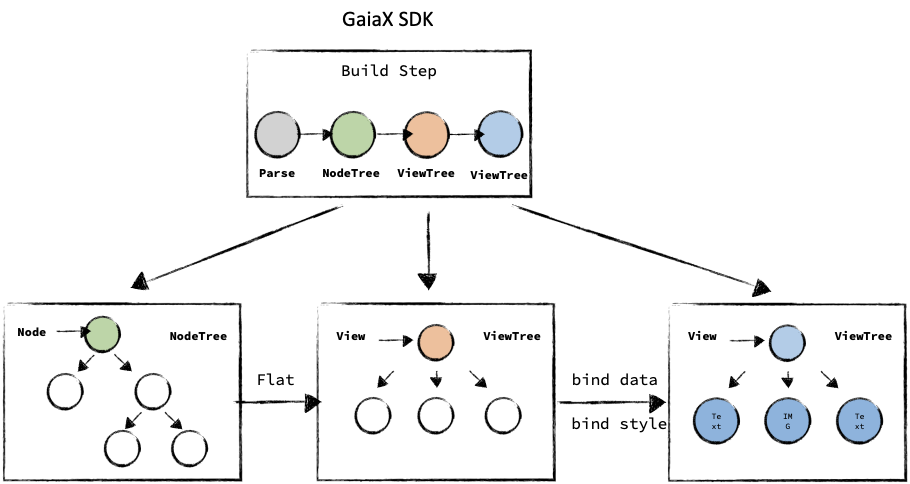
渲染模块 - 节点与布局模块:准备好GXTemplateContext(上下文)和GXTemplateInfo(模板信息)后,会执行一个关键步骤 - 节点树的构建。上文中,我们提到过两个子DSL,分别是FlexBox和Css,其中FlexBox和index.json组合可以确定一个视图的位置信息,我们知道原生组件,是无法识别FlexBox和index.json的,这里会用到一个转换过程,可以将基于FlexBox的节点,转化成基于绝对布局的节点层级,而绝对布局在双端是可以被还原的。这里用于FlexBox转换为绝对布局的库就是Stretch。Stretch是使用Rust语言编写的跨平台双端底层库,为其传入一个节点树,通过布局计算方法,就可以拿到基于绝对布局的节点布局信息。
渲染模块 - 视图与渲染模块:当有了节点布局信息、节点样式信息、节点数据绑定关系后,还会执行一个关键的步骤 - 视图树的构建。这里以Android为例,描述一下视图树的构建过程,根据上个步骤得到的节点树信息,不断遍历,根据每个节点的类型信息,为其创建原生的视图,例如:当节点类型是view时,会反射创建一个AbsoluteLayout。当创建了原生View后,根据节点ID取出布局信息,也就是宽度、高度和X、Y轴的偏移量,将其赋值给AbsoluteLayout。当遍历结束,一个带有宽高和偏移量的视图树就被构建成功了。
渲染模块 - 视图与渲染模块:当视图树构建成功后,此时视图树中的每个子视图还只是空壳子,还需要为视图树设置样式和绑定数据,此时业务方会调用bindData方法,进行数据的绑定和样式的更新。在这个过程中,需要为每个子视图绑定样式、事件、动画等,在这个过程中也会和一些扩展逻辑进行交互,例如:响应式、基础组件库、DesignToken、暗黑模式等;也需要为每个子视图绑定数据,每个子视图的数据绑定逻辑都由两个部分构成 - Value取值逻辑和Extend扩展逻辑,在值和扩展中,都可以使用表达式来构建。等这些全部处理结束后,一个携带布局、样式、数据的视图树就构建完成了。
端渲染:最后,就可以将视图树的根节点交给页面渲染了。
以上就是模板到端渲染逻辑链路的全过程,相信各位读者看完后一定对GaiaX的核心链路和全貌有了更为深入的了解。
细节下探
除了核心链路,GaiaX中还有一些细节点值得挖掘,下面我们看看节点树计算逻辑、视图层级合并逻辑、文本自适应逻辑是如何处理的。
节点树计算逻辑

Stretch这部分的详细内容将在后续系列文章《给Stretch(Rust语言编写的跨平台FlexBox布局计算库)新增特性,我掉了好多头发》中进行详细的进行介绍,也请各位读者持续的关注。
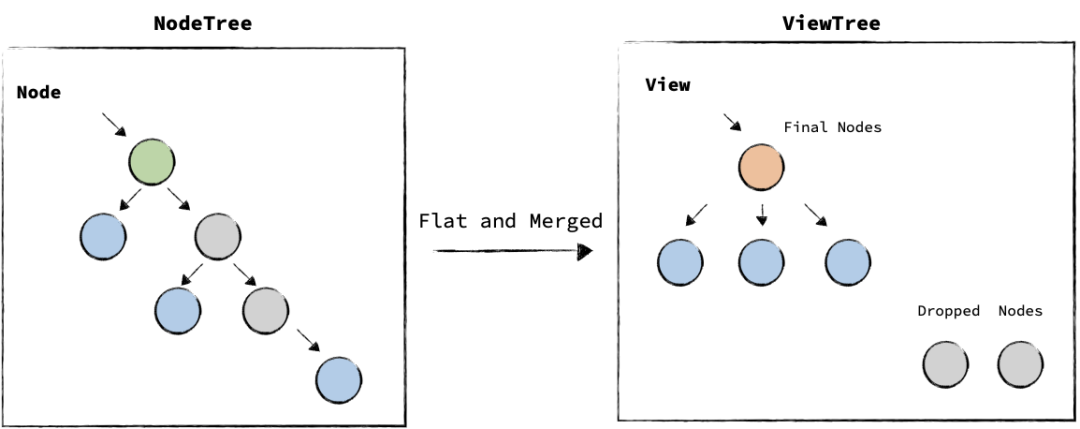
视图层级合并逻辑

层级合并的逻辑规则如下:
- 根节点不进行合并
- 被合并节点需要满足一定规则
- 节点是view类型
- 节点是空样式
- 节点没有虚拟父节点
- 节点没有动画、事件、埋点、数据绑定逻辑
3 . 记录被合并节点的布局信息,直到遇见不需要被合并的节点时,统一弹出使用
- 遍历记录的节点,记录x轴与y轴的变化(合并节点仅需要注意x、y的偏移量)
- 与将要渲染视图的节点结合处理x、y偏移量
4 . 重复1~3步骤
此处提供了层级合并的核心代码,有兴趣的可以了解一下:核心代码[1]。
文本自适应逻辑
Stretch提供的FlexBox布局计算逻辑虽然能满足大部分使用场景,但主要针对的是静态布局,对文本自适应的场景却无法自动处理,而做过客户端的同学都知道,无论是Android的TextView和iOS的UIText都提供了很强大的文本自适应能力,以满足各种灵活的使用场景。因此,也需要在Stretch基础上为GaiaX增加了文本自适应的逻辑。

-
定宽求高或者定高求宽
-
单行状态下,定高求宽。文字自适应后的宽度以实际计算为准,不应超过原有宽度设置值
-
多行状态下,定宽求高。文字自适应后的高度以实际计算为准,不受到原有高度的影响。
-
前置处理与后置处理:
-
应先使用Stretch计算过一次布局,这样可以拿到节点的布局信息,增加计算准确性。
-
如果模板中存在动态更新节点的样式等逻辑(例如:width、height、margin、padding),需要再使用Stretch计算一次布局,以保证计算准确性。
-
如果设置了flexGrow,文字适应后,需要将flexGrow设置成0。
此处提供了文本自适应的核心代码,有兴趣的可以了解一下:核心代码[2]。
参考资料
[1]层级合并核心代码: https://github.com/alibaba/GaiaX/blob/main/GaiaXAndroid/src/main/kotlin/com/alibaba/gaiax/render/view/GXViewTreeMerger.kt
[2]文本自适应核心代码: https://github.com/alibaba/GaiaX/blob/main/GaiaXAndroid/src/main/kotlin/com/alibaba/gaiax/render/node/text/GXFitContentUtils.kt%E3%80%82