详解闲鱼KUN嵌套滚动容器设计与实现
背景介绍
在电商频道/导购详情页中,为让页面信息呈现更多更丰富效果经常使用嵌套滚动容器搭建页面,常在大促/首页/频道/信息流等多SPU/多频道关键信息场景下使用,今年从kun支持第一个闲鱼超市业务到双十一项目整个过程中,悉数落地7个业务场景中嵌套滚动容器构建页面占据6个。
从技术角度,嵌套滚动容器组件属于复合性交互容器组件,包括手势冲突/交互体验/流畅度等方向会面临挑战,比如在H5因其机制在模拟手势交互过程会存在一些限制,为保证动态性/高性能/强体验,KUN 基于Flutter生态,构建一个复杂交互高性能的嵌套滚动跨端容器组件,保证其具备高性能/强交互/一致性/动态性,本文将详细解释kun实现嵌套滚动容器过程中面临挑战和解决方案。
容器核心能力设计
嵌套滚动通常称为Nested,其内部常为纵轴滚动+横轴滚动+纵轴滚动的嵌套组合,为同一方向的手势冲突问题需要特殊机制解决,典型业务场景下页面框架大致如下所示:
- • appBar:存在沉侵式/非沉侵式两种情况;
- • head:放置核心坑位元素;
- • Tab :多频道/多品类的聚合SPU信息分类,经常具备吸顶/或吸附appBar底部能力;
- • PageView:具备横向滑动性质的聚合多页面,页面和tab数量一对一对应;
- • head:在pageView内部二级Tab导购聚合SPU信息;
- • listView/waterFall:核心的商品展示内容区;
从实际业务效果总结出容器架构至少必须保证如下几个关键核心能力:
- • 弹性效果:具备下拉刷新/上拉加载功能,保证弹性效果和iOS一致;
- • 多pinned吸顶:具备多元素吸顶效果,无论在head/tab/pageView-head区域都具备多元素叠加吸顶;
- • 滚动恢复:pageView中的容器滚动位置记录恢复;
- • 手势冲突:滑动连贯性以及手势冲突解决。
关键能力实现
弹性效果实现
-
• 下拉刷新:由于nested内部使用的是clamping类型的physics,实现Nested整个区域下拉刷新实现官方暂无解决方案,参考开源pull_to_refresh_notification库实现思路,可在head区域放入一个refreshView元素(默认高度为0或隐藏),nestedScroll通过NotificationListener监听下拉滚动位置动态更新refreshView高度以实现下拉刷新效果;
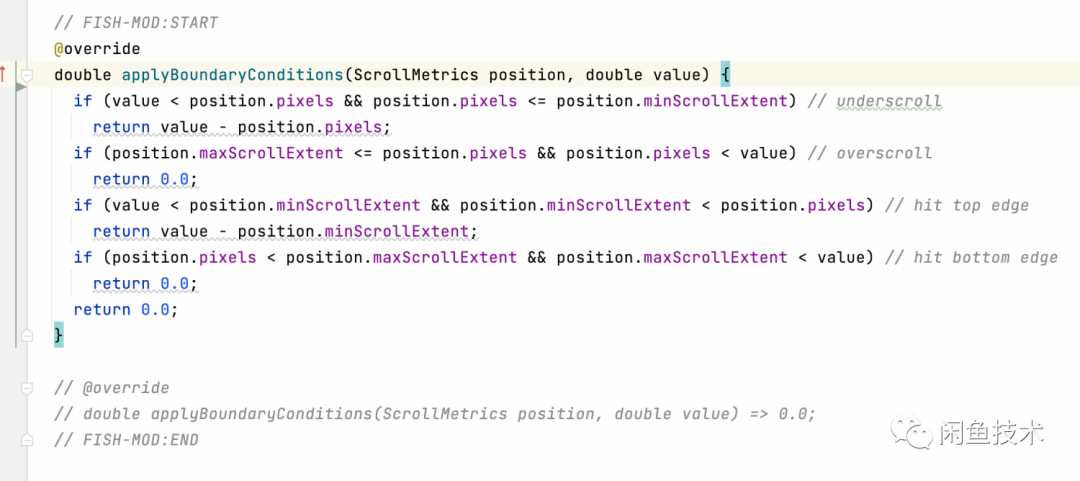
• 上拉加载:为保证nestedScroll流畅交互体验,需将pageView中的listView/waterfall的physic设置为clamping,但是clamping默认是没有类似iOS加载更多的回弹效果,为解决此问题将BouncingScrollPhysics结合ClampScrollPhysics,实现头部clamping底部bouncing的自定义ScrollPhysics,核心代码如下:
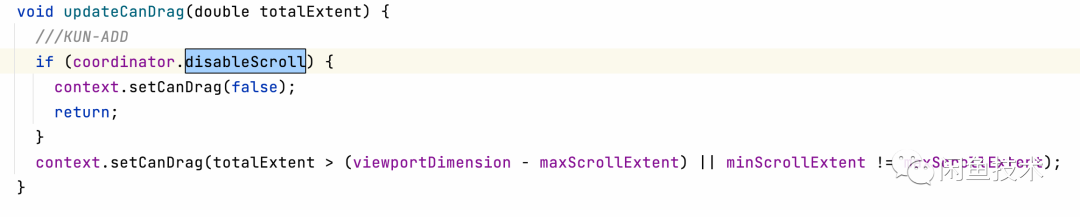
• 禁止滚动:在滚动容器通常设置physics:NeverScrollableScrollPhysics即可禁止滚动,但设置在NestedScrollView中无法生效的,核心原因内部设计的outerScroll+innerScroll都需要禁止滚动才可行,为修复此问题在NestedScroll新增关键代码如下:
多pinned吸顶实现
-
• 多pinned叠加吸顶:在flutter官方解决pinned问题会使用SliverPersistentHeader组件,但这组件必须手动指定高度,针对一些不确定高度的容器则无法适用,此外设计容器组件层需考虑多吸顶场景,比如head/tab/pageview-head都存在吸顶情况,但官方nested容器实现会出现问题,为解决此问题推荐开源sliver_tools解决方案,其可以解决pinned元素无需指定高度,同时支持多pinned吸顶情况;
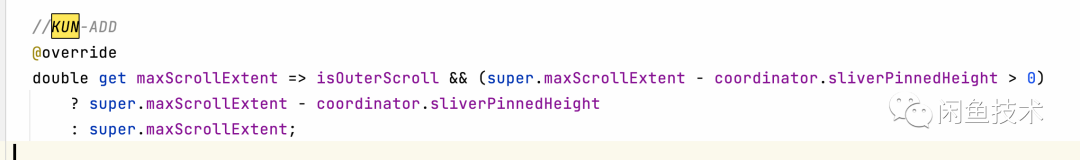
• 沉浸式指定吸顶位置:在沉浸式页面中,tab吸顶开始位置在AppBar底部,在滚动过程中AppBar会由透明渐变到纯色,官方Flutter没有提供pinned-top的类似功能,为了解决这种问题修改outerScroll的maxScrollPosition距离,保证outerScroll最大滚动距离后即滚动innerScroll区域,核心代码如下:
滚动恢复实现
- • pageView页面位置恢复:为保证滚动位置记录,Flutter针对容器可设置keepAlive防止元素回收记录位置,但此方案在特别多页面时候会导致内存紧张,这里推荐PageStorage方式解决问题,PageStorageKey会自动记录滚动位置,当元素重建时自动恢复,给tab对应页面元素包裹PageStorageKey,则整个pageView页面切换重建时即可自动恢复滚动位置,核心代码如下:
- • pageView-head位置恢复:在pageView区域的head中,常会放一些横向滚动元素,比如具体类目下多SPU形成的二级tab,其滚动切换后也需要位置恢复,为此也需要给这类元素使用PageStorageKey包裹记录滚动位置信息,重建时候自动恢复;
手势冲突解决
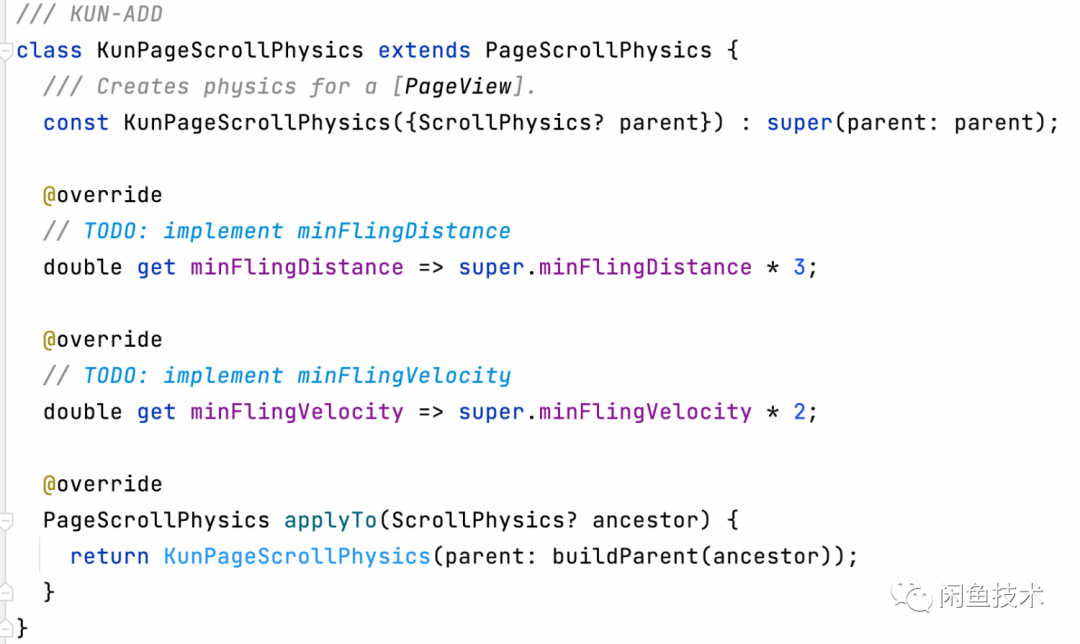
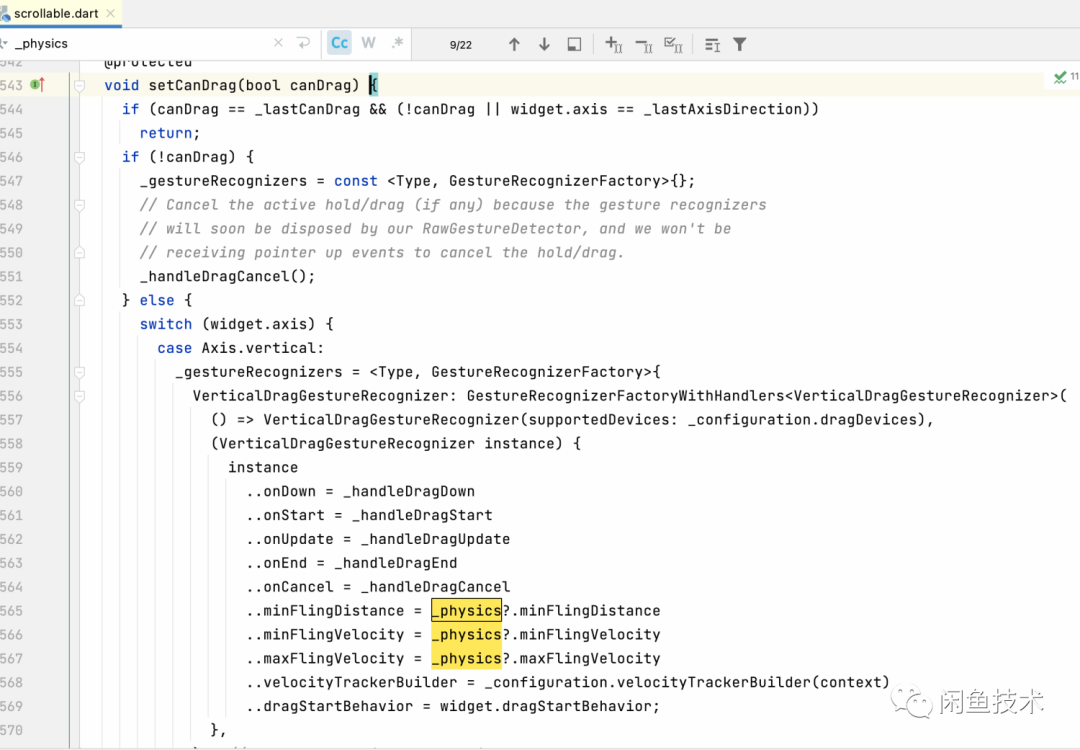
官方Nested实践过程经常横轴pageView滚动和纵轴滚动存在手势竞争关系,常出现纵滑误触为横滑,从内部原理分析滑动核心代码Scrollable#setCanDrag:

kun-nested封装优化
标签定义
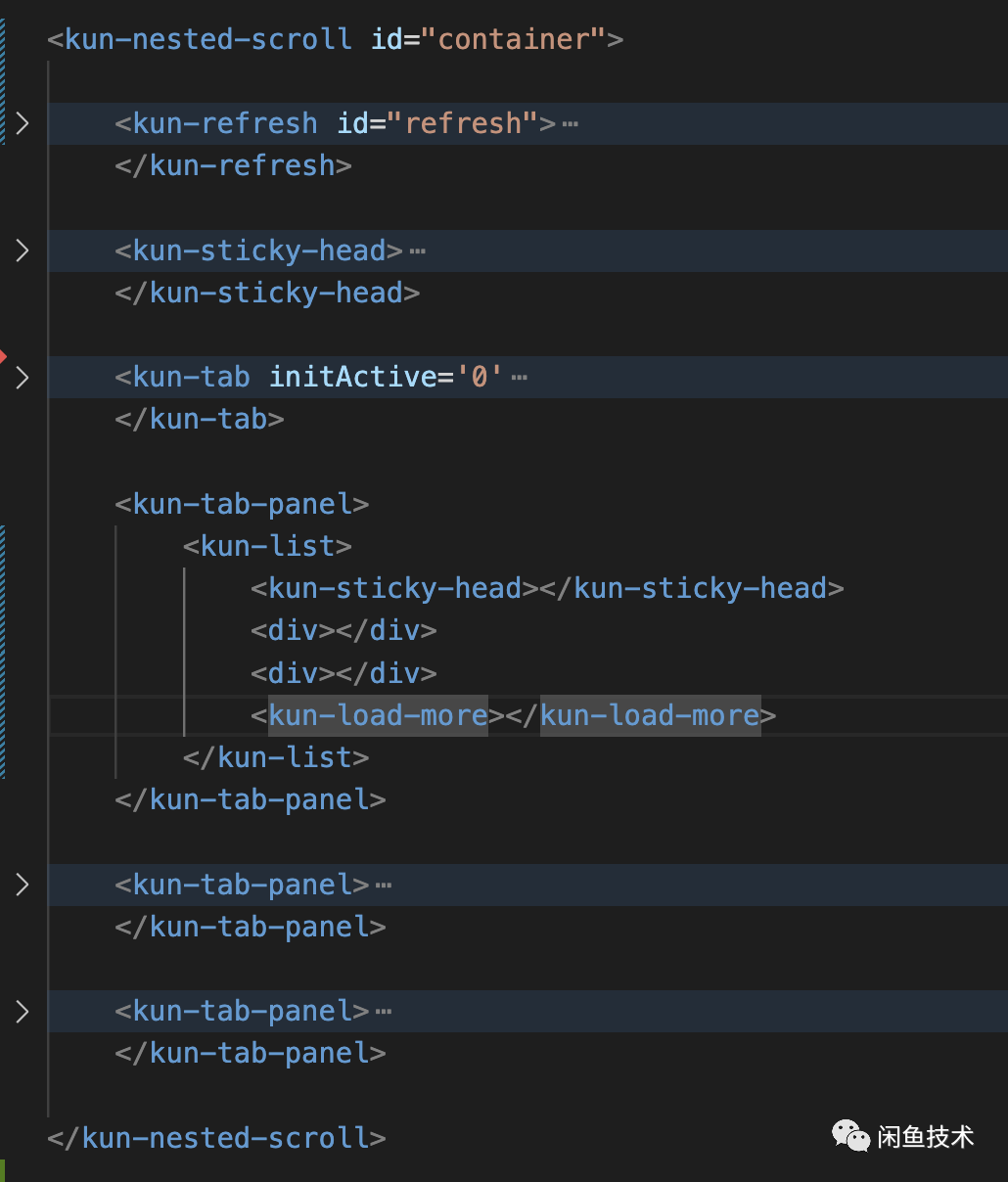
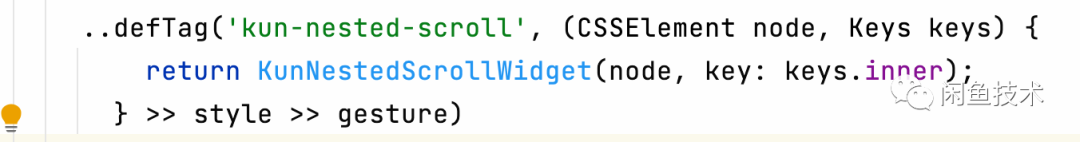
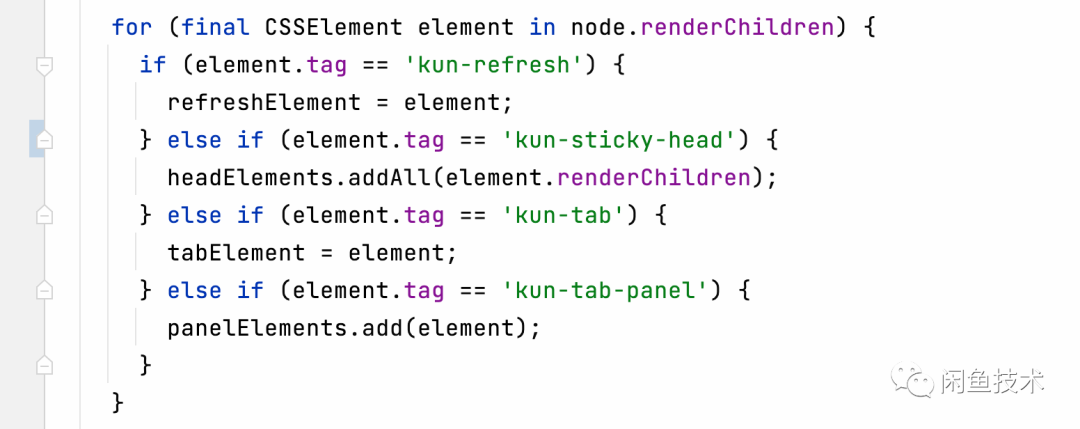
kun架构中将嵌套滚动容器NestedScrollView封装成标签,其内部会解析子节点取出kun-refresh(刷新元素)/kun-sticky-head(吸顶元素)/kun-tab(tab元素)/kun-tab-panel(对应tab中pageView页面元素);


通信机制
内部通过解析标签元素上的style/property/event/function映射到flutter实现对应功能,通过这4类定义的api可清晰解决dart<->js相互通信方式;
- • style是w3c标准的样式,比如width/height/backgroundColor等;
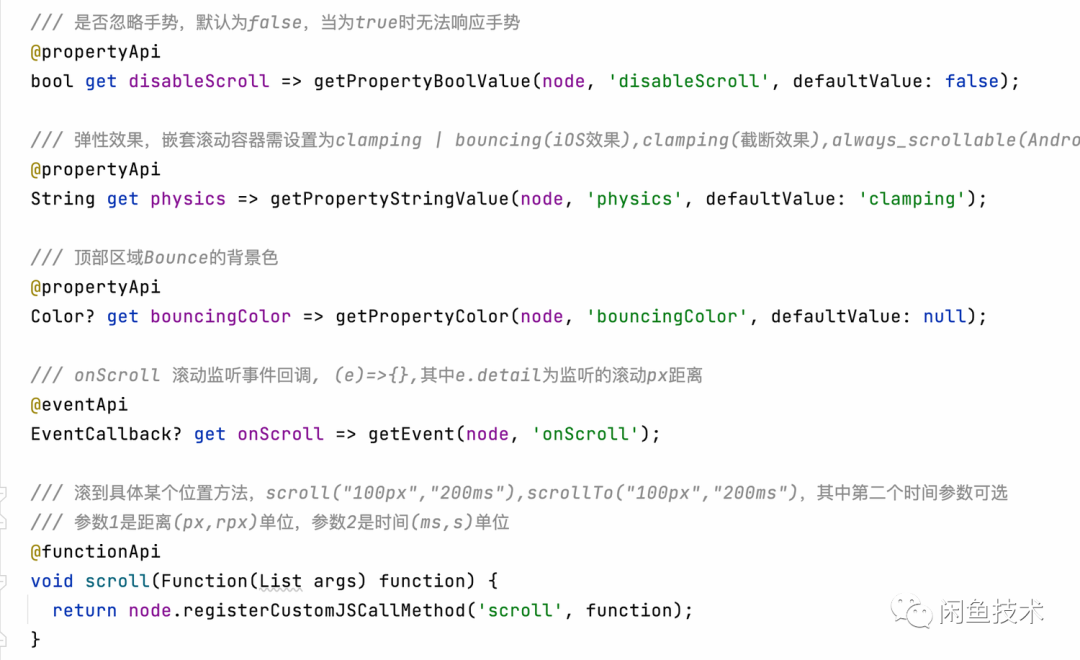
- • property是扩展的属性,比如kun模式下定义的physics是flutter在容器侧具体对应的弹性效果;
- • event是dart->js的事件回调,比如onScroll滚动具体位置监听回调;
- • function是js->dart的方法,比如指定滚动容器滑动具体多少距离位置;
最小化刷新优化
kun整个架构会完全依赖js/ts侧dom元素dif生成更新指令,当没有元素更新时,其对应元素生成的widget缓存复用不会重新构建widget,这是kun框架保证的刷新复用能力,可以减少无效widget-build过程,这是kun架构通用性的第一层刷新优化;在flutter刷新体系中,通常需要变更一个元素样式时候,通过持续遍历找到其上层parent节点是statefulWidget进行setState刷新,这里就非常容易出现第一个parent元素节点是nestedScrollWidegt,中途往往没有一个statefulWidget,为了保证这类问题解决,在kun架构中定义在css-in-flutter的边界处包裹一个statefaulWidget,使得整个刷新范围缩简至sliver-cell区域,保证性能进一步优化。
业务效果
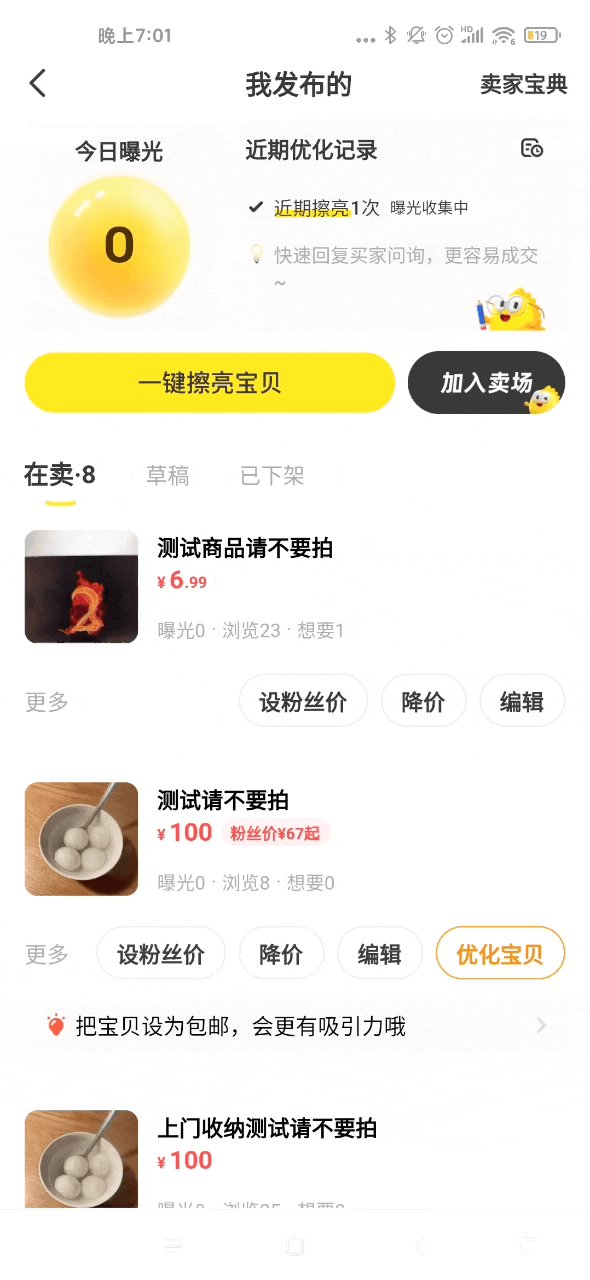
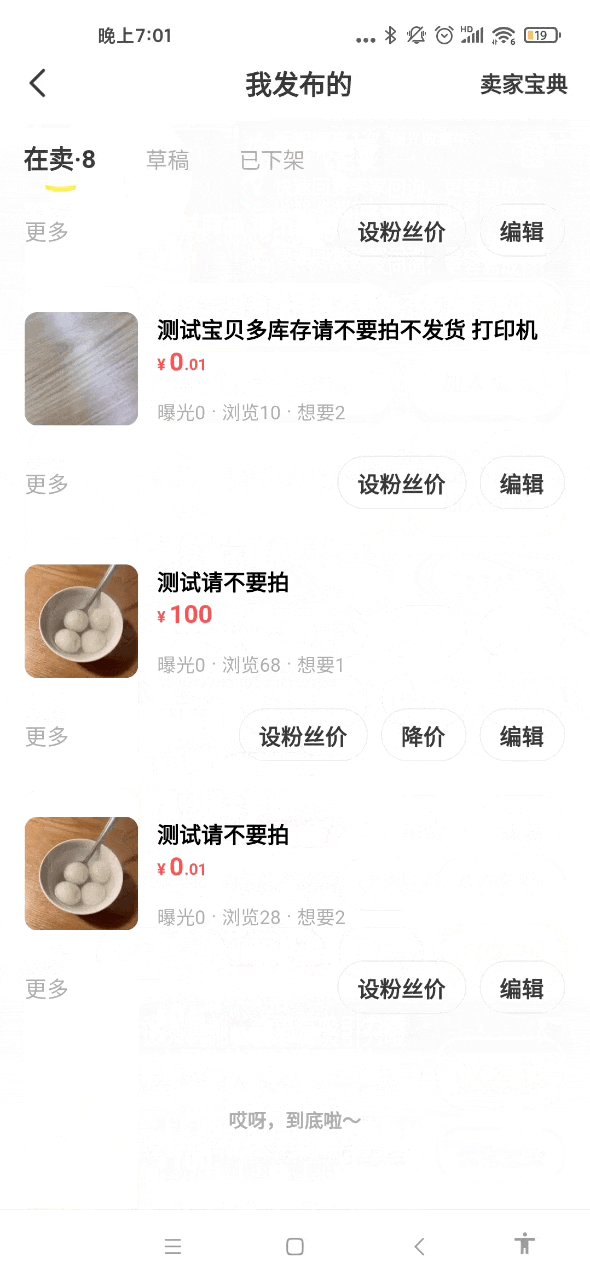
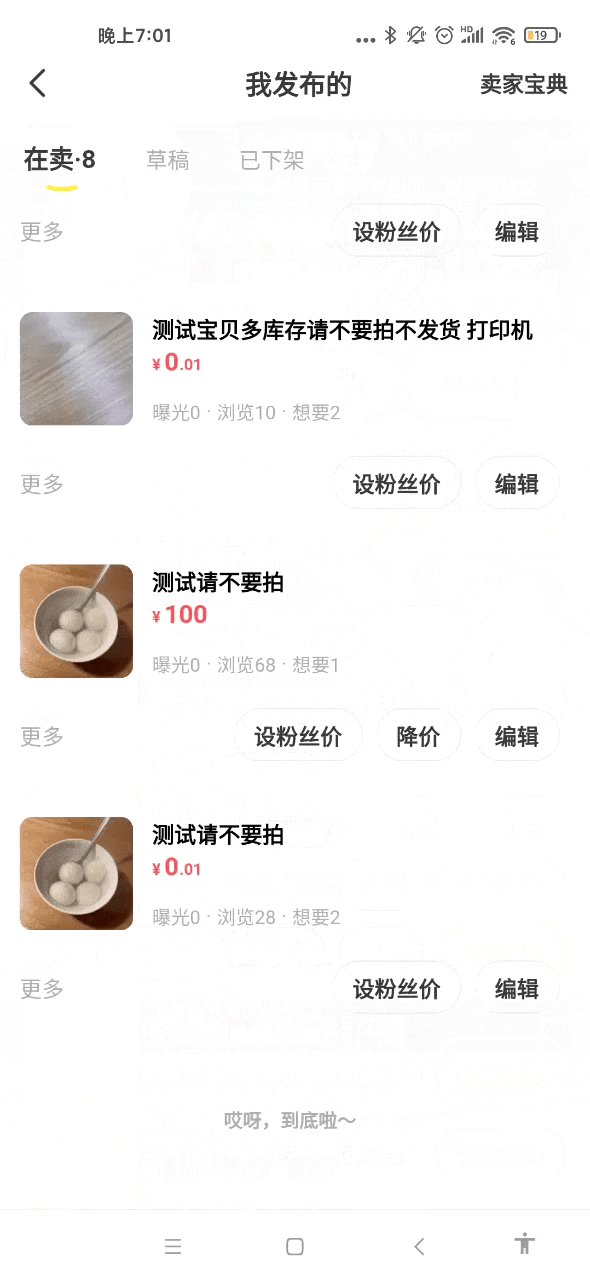
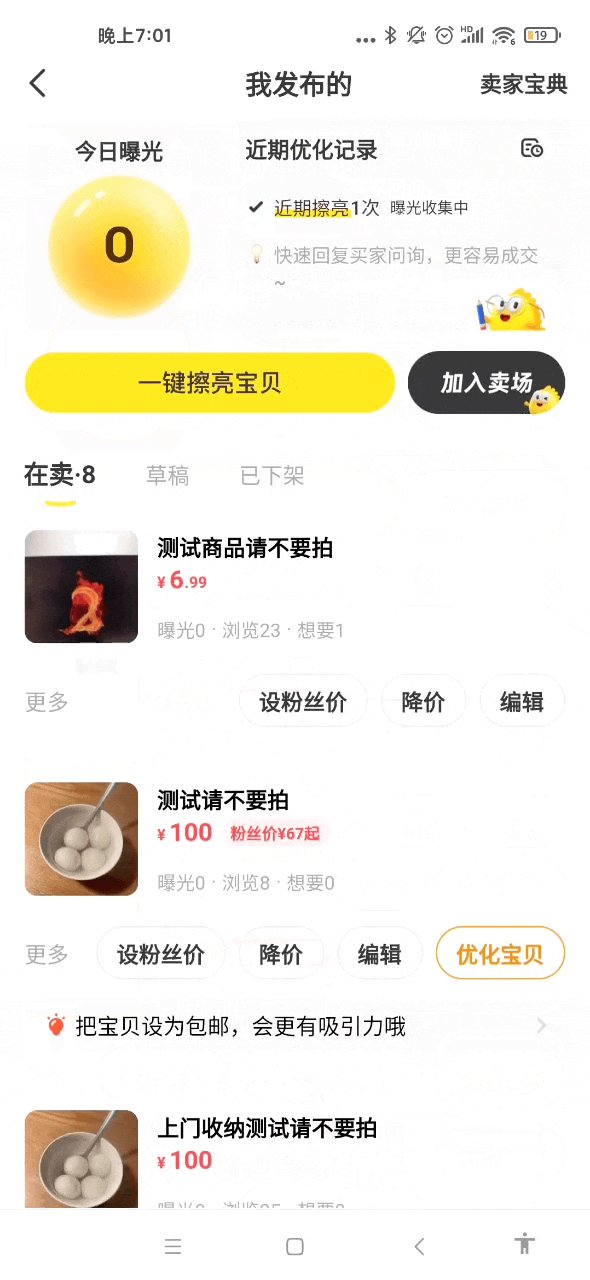
通过打磨优化各类体验问题,最后kun-nested整体效果如下,支持包含弹性效果,下拉刷新,封面刷新,沉浸式吸顶,tab隐藏切换等多种场景;整个嵌套滚动容器目前已成功落地基础链路中我发布的/闲鱼号,频道业务中闲鱼超市,以及双十一项目中手机频道/奢侈品/文玩,经过线下测试整个页面框架首屏对比H5提升10%-20%/交互体验基础链路会有较大提升,保障后续类似页面架构的统一迭代和交付升级。

展望
多方对比其实业界在Flutter使用nestedScroll场景下不多,核心问题还是其上手成本较高/问题颇多,其中很多卡壳问题修复非常棘手,但嵌套滚动容器在电商信息流场景下很常见,本文重点介绍了页面框架设计和Flutter场景下的核心解决方案,后续考虑会提一些issue/resolve给Flutter官方,让整个社区都可以简化使用nestedScroll的成本,若官方无法合入场景下一步考虑类似实现extNestedScroll方案提供给外界使用。