面试官:浏览器强制刷新是如何实现的?
HTTP 缓存是前端面试必问的知识点,大多数前端也都能答出强缓存和协商缓存来,但如果换个问法呢?
比如问浏览器的强制刷新实现原理是什么?
你还能答出来么?
其实这也是考察缓存相关的知识点,看完这篇文章你就有答案了。
现在网站设置缓存都是通过 Cache-Control 这个 header,他有很多指令(directive)。
比如 max-age 是指定强缓存的时间,no-cache 是会用本地的缓存但每次都会协商,no-store 是禁用掉缓存。
当然还有其他的指令,这里就不展开了,感兴趣可以看[这篇文章] 。
网站的缓存设置一般是这样的:入口设置 no-cache 其他资源设置 max-age,这样入口文件会缓存但是每次都协商,保证能及时更新,而其他资源不发请求,减轻服务端压力。
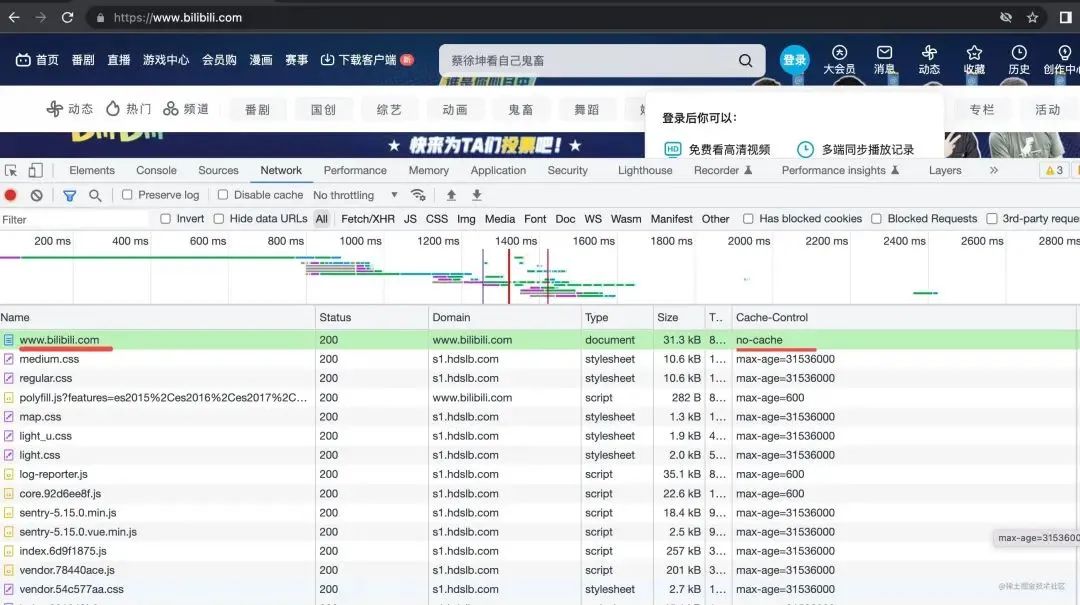
你随便找个网站看看都是这样的,比如 https://www.bilibili.com/

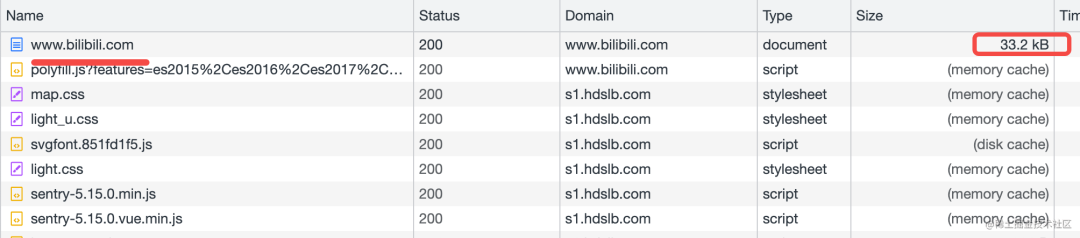
这样第一次访问把资源下载下来之后,再次访问就只有 html 会发请求了:

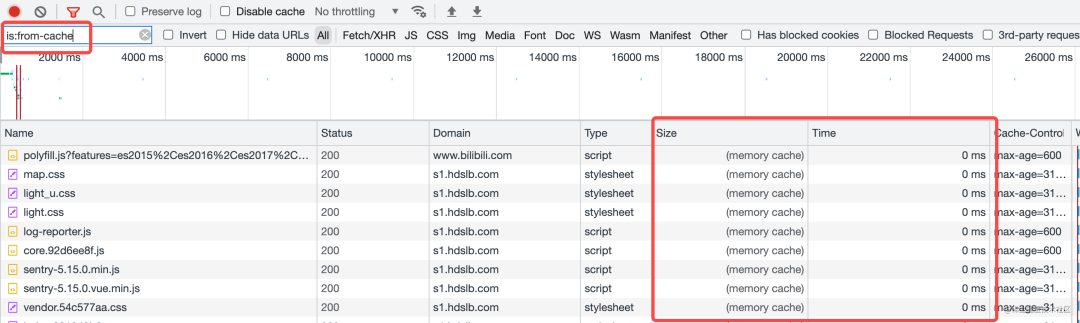
可以通过 is 过滤器来过滤 from-cache 的请求,也就是所有直接拿了强缓存的请求:

这种只要更新入口 html 就好了,业务资源文件名字里是有 hash 的,新的 html 引用不同 hash 的资源即可:

这种入口 html 文件设置 no-cache,其他资源文件设置 max-age 的缓存方式算是最佳实践了,你随便找一个网站看看都是这种方式。
那我们开发的时候,这些强缓存的文件想更新怎么办呢?
一般我们都会用强制刷新,也就是 command + shift + R。
为什么这样就可以拿到最新的资源了呢?为啥不走强缓存了呢?
探究这个的原理就要抓包来看了:
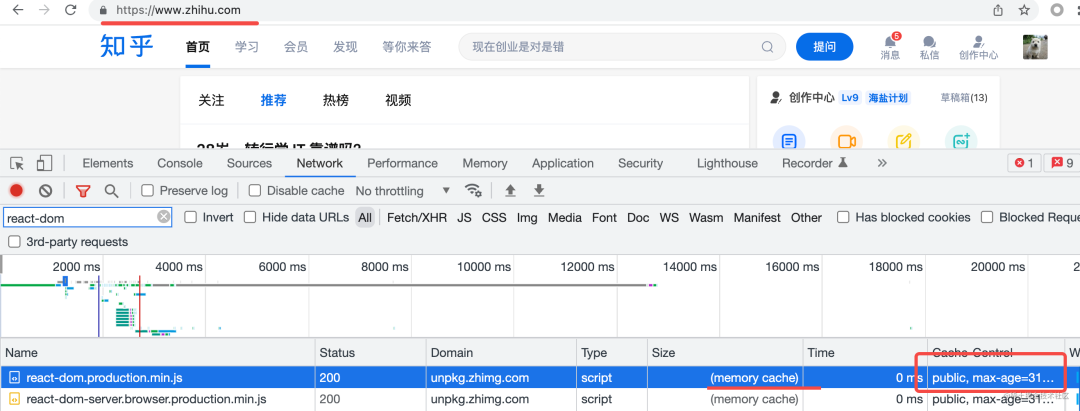
比如 zhihu 的网站里用到了 react-dom.production.min.js 这个文件,它被缓存了,所以普通刷新直接拿的本地强缓存:


这个用 Chrome DevTools 是看不到的,它给隐藏了,我们要用别的抓包工具来看,比如 charles。
如何用 charles 抓 https 网页的请求,在[之前一篇文章里] 写过。
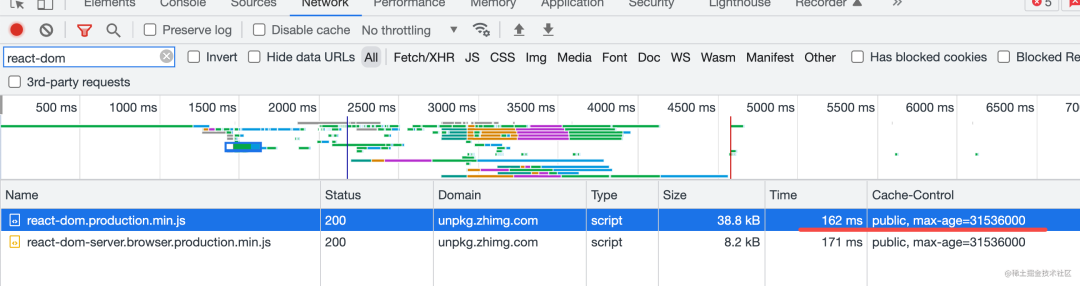
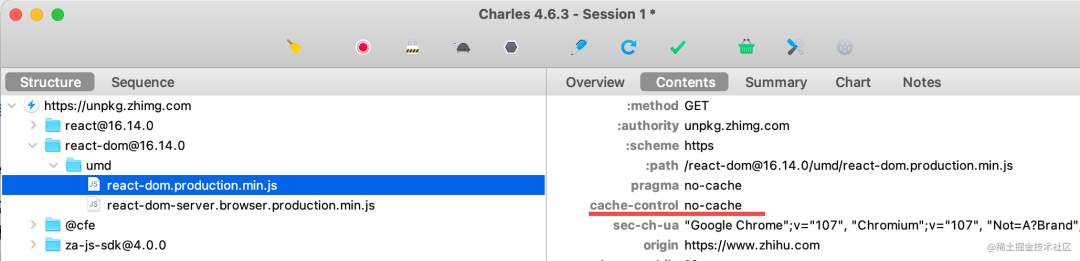
再次强制刷新,你会在 charles 里看到这个请求:

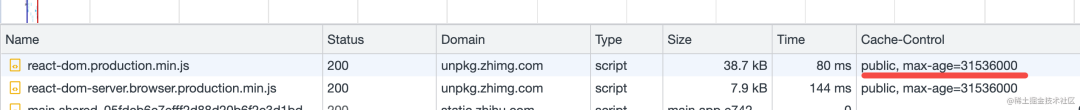
但你现在在 Chrome DevTools 里看到的依然是之前的 Cache-Control:

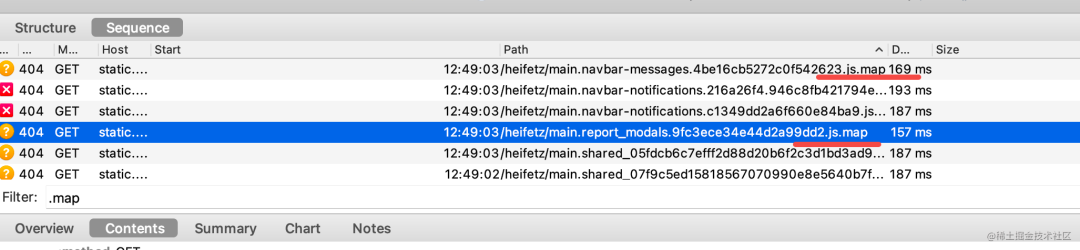
sourcemap 文件的请求也可以在 charles 里看到:



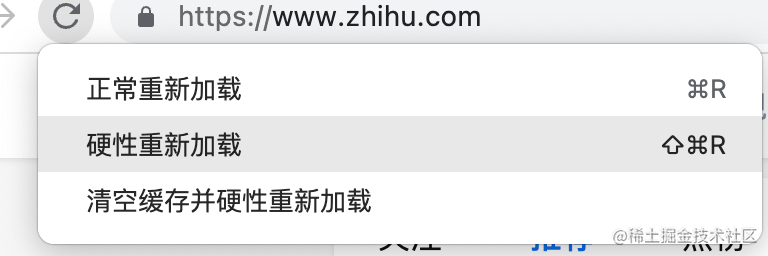
这时候就可以清空本地强缓存再刷新了,也就是这个选项的意思。
总结
网站的缓存设置的最佳实践是入口 html 文件 Cache-Control 设置 no-cache,其他文件 max-age,这样入口文件会用本地缓存但每次都协商,能及时更新,而其他资源不会发请求,能减少服务端压力。
如果要更新的话,html 文件协商后发现有更新会下载新 html,这时候关联了其他 hash 的文件,浏览器会下载新的,不会走到之前文件的缓存。
而强制刷新的实现原理就是设置了 Cache-Control 为 no-cache,这个行为被 Chrome DevTools 隐藏了,用 Charles 抓包就能看到。
还有个清空缓存并强制刷新的功能,那个是清掉本地的缓存再去协商,能保证一定是拿到最新的资源。
能答出网站缓存设置的最佳实践,也知道强制刷新的实现原理,就算是理论结合实践,真正搞懂 http 缓存了。