淘宝拍立淘iOS相册架构设计小结
推荐语:这篇文章从系统权限、API 调用、架构设计等角度,生动演示了一个设计友好、模块独立、易拓展以及用户体验优秀的相册是如何开发出来的。除此之外,作者针对各种小细节也做了优化和解析,使得功能实现更加的丰满。文章整体读下来,可以让读者对于相册的设计和开发有深刻的印象,具备极大的指导意义,推荐阅读!
——大淘宝技术终端开发工程师 隽弦
前言
拍立淘相册作为拍立淘业务的基础功能,已经在线上运行多年,它同时支撑了拍立淘、扫一扫、AR试等业务的相簿及相册的展示和选择能力。在业务不断发展的过程中,相册中增加的业务代码也不断增多,造成了隐含的问题,如模块化能力与业务代码耦合、架构分层不清晰导致维护成本高等。本文基于拍立淘相册在发展中遇到的问题,对相册的整体架构设计和实现思路进行总结阐述,并针对相册功能开发时会遇到的共性问题提供了解决方案。
背景与挑战
在拍立淘业务中,核心原子能力之一是相册模块,早期相册模块存在如下的问题:
- 相册存在架构问题,相册与业务代码耦合、没有分层设计、牵一发动全身,作为一个相对独立的模块,不利于整体迁移和维护。
- 存在业务逻辑问题,随着业务不断发展,散落的逻辑补丁没有收口导致维护成本高。
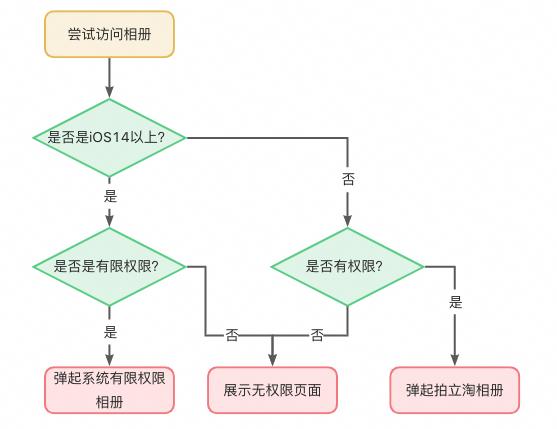
- 存在用户体验问题,如对iOS14以上部分权限授权的引导做的不够,在相册场景里面无法实时刷新,UI不适配不统一如对刘海屏、灵动岛的适配和相册不同tab之间的列表间距不一致问题等。
同时,对相册的重点诉求如下:
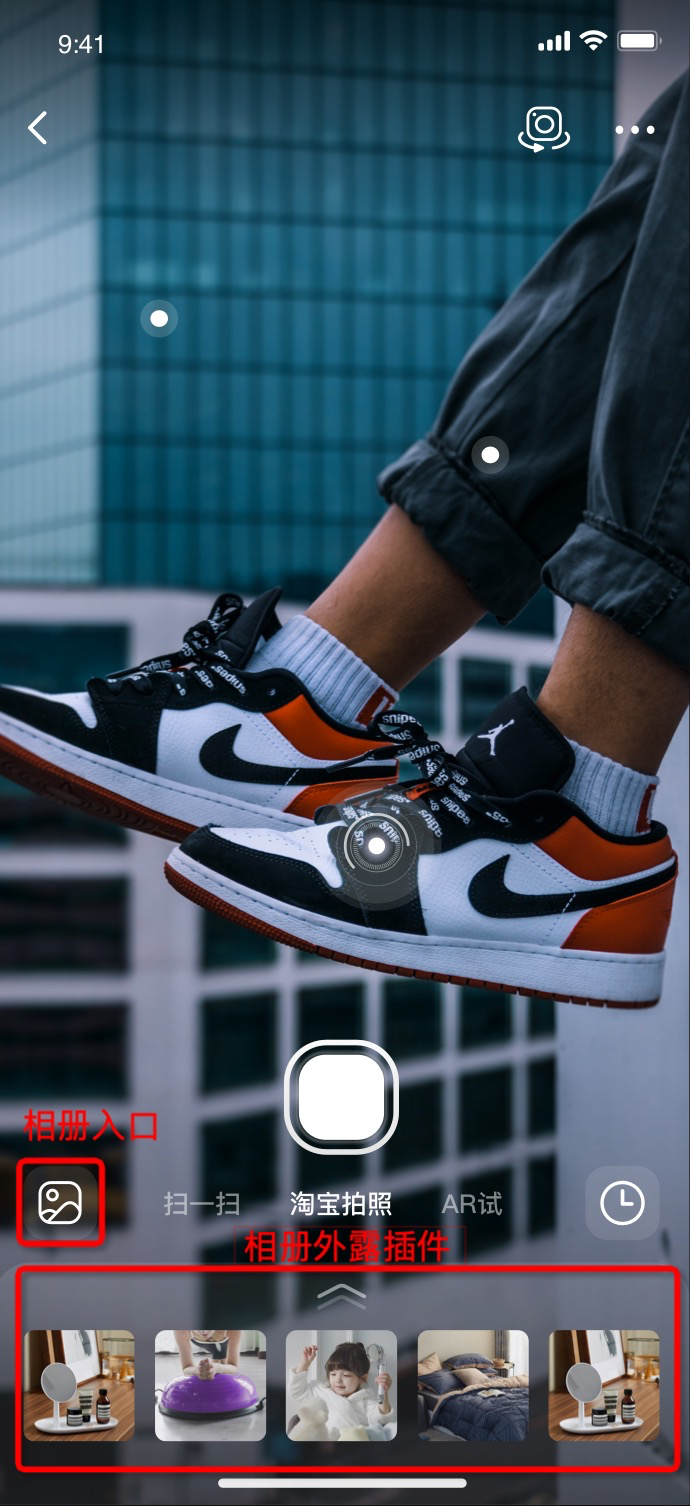
- 需要增加相册外露能力,相册外露能力的底层链路应和相册本体保持复用。
- 将当前的相册模块化,使用模块接入的形式调用,不直接依赖拍立淘的业务代码;理想情况能够剥离成独立的SDK。
- 能够提供给业务方使用,包括拍立淘、扫一扫等
- 相册视觉焕新,包括增加统一的图片背景,整体色调更换等。
架构设计与实现
根据相册的功能,现在先把相册框架自顶向下拆解:
接口层:相册的对外接口(适配层、API)
视图定制层:相册的展示链路(MVVM架构)
逻辑管理层:
- 相册的读取链路(包括读取 Asset 和获取源文件)
- 相册的变更链路(观察者模式)
- 相册的体验优化(预加载、缓存回收)
根据上述的分层思想,依次自底向上设计与实现
▐ 读取链路
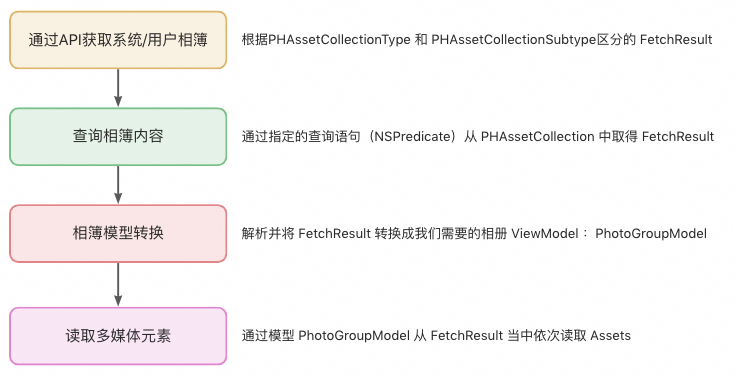
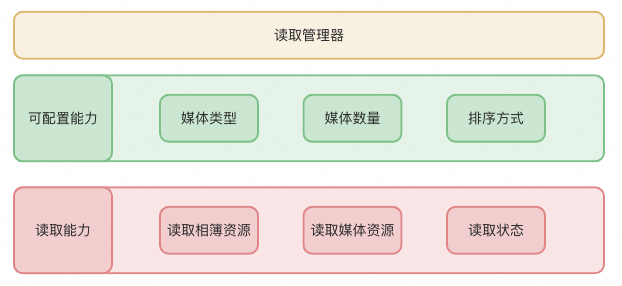
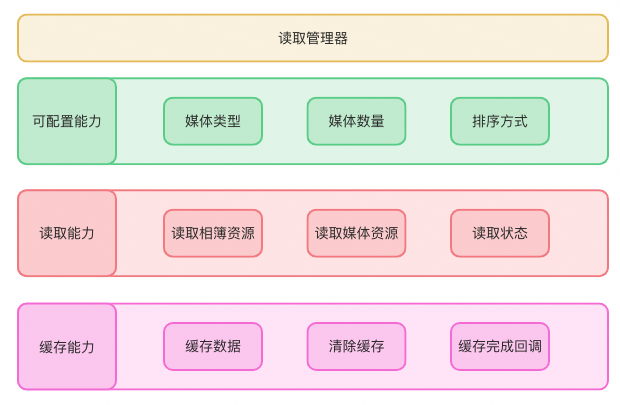
在制作相册管理中,读取图片是重要的一个环节。设计一个相册读取管理器,主要功能:
- 通过 API 获取系统/用户相簿
- 查询相簿内容
- 相簿模型转换
- 读取多媒体元素
在读取管理器的 API 的设计上,封装了读取操作的细节,只需要提供获取相册数据接口以及上层可以设置的查询配置属性就好就好。
▐ 变更**链路**
相册变更链路是因业务场景而产生的诉求,主要解决的问题是:用户停留在相册页面时候,如果系统相册发生变更(如截屏、录屏、切后台时候进行相册操作),需要刷新页面。
这里有个优化点,系统相册提供的获取相册变更数据的能力,类似于游标增量读取。即给定一个游标,API查询基于这个游标之后的变更。那么在相册场景中,这个游标就是 <span style="font-size: 15px;letter-spacing: 1px;">PHFetchResult,具体来说,就是读取管理器获取相簿数据之后拿到的。
读取管理器对「游标」和「观察者」能力的补充,示例代码如下:
- (NSArray <PhotoGroupModel *> *)fetchAssetGroup {
//...
//读取相簿数据 `-_fetchSystemAssetGroup`
//保存游标
self.lastResult = assetGroups.lastObject.fetchResult;
//开启观察者
[self startObserver];
//...
}
- (void)startObserver {
[self.observer initCursor:self.lastResult];
[self.observer startObserver];
}
- (void)stopObserver {
[self.observer stopObserver];
}观察者的注册和反注册如下:
- (void)startObserver {
//抛到指定线程处理
dispatch_async(self.observerQueue, ^{
//防止重复注册
if(!self.isObserving) {
//前后台切换,使用的全量更新
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(resumeForeground)
name:UIApplicationWillEnterForegroundNotification
object:nil];
self.isObserving = YES;
//注册观察者
[[PHPhotoLibrary sharedPhotoLibrary] registerChangeObserver:self];
}
});
}
- (void)stopObserver {
//抛到指定线程处理
dispatch_async(self.observerQueue, ^{
//防止重复反注册
if(self.isObserving) {
self.isObserving = NO;
[[NSNotificationCenter defaultCenter] removeObserver:self];
//反注册观察者
[[PHPhotoLibrary sharedPhotoLibrary] unregisterChangeObserver:self];
}
});
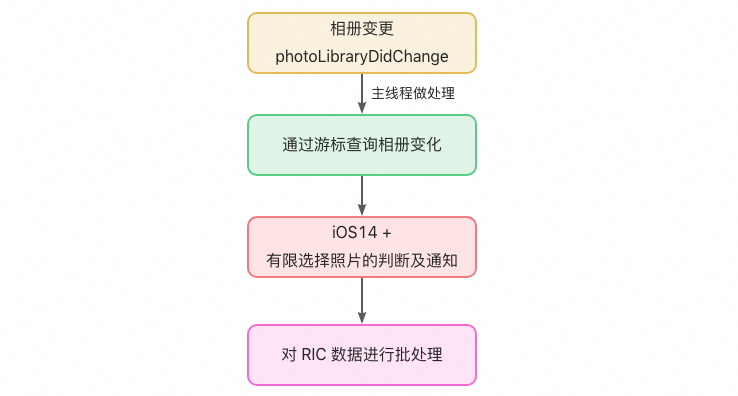
}简单的来说,观察者注册后,有回调- (void)photoLibraryDidChange:(PHChange *)changeInstance;后就更新数据,通知页面刷新就可以了。但这里会遇到衍生问题:
- iOS14 部分相册权限时,回调的数据有不同。解法:针对 iOS14 有限选择照片的判断及通知
- 变更回调会发生多次,如果不进行过滤,会造成无效读取/刷新。解法:只有RIC - removedIndexes,insertedIndexes,changedIndexes才进行回调
因此,观察者的实现的流程如下:
关于相册变更后更精准的刷新:
在 Apple Doc 中提供了一种更为精确的配合CollectionView的刷新方式:根据PHFetchResultChangeDetails 里面的增删改Set,直接进行BatchUpdates,因为我们相册的 View 和 ViewModel 和原始数据不相同,因此没有采用。感兴趣的可以看下列官方示例代码:
Apple Doc地址 :https://developer.apple.com/documentation/photokit/phfetchresultchangedetails?language=objc
@property (nonatomic, strong) UICollectionView* collectionView;
// ...
PHFetchResultChangeDetails* fetchResultChangeDetails;
NSIndexSet* deletedCollectionIndicesBeforeChanges;
NSIndexSet* insertedCollectionIndicesAfterDeletions;
NSArray* deletedPhotoPathsBeforeChanges;
NSArray* insertedPhotoPathsAfterDeletions;
//精准增删改:
[self.collectionView performBatchUpdates:^{
if (deletedCollectionIndicesBeforeChanges.count > 0) {
[self.collectionView deleteSections:deletedCollectionIndicesBeforeChanges];
}
if (insertedCollectionIndicesAfterDeletions.count > 0) {
[self.collectionView insertSections:insertedCollectionIndicesAfterDeletions];
}
if (deletedPhotoPathsBeforeChanges.count > 0) {
[self.collectionView deleteItemsAtIndexPaths:deletedPhotoPathsBeforeChanges];
}
if (insertedPhotoPathsAfterDeletions) {
[self.collectionView insertItemsAtIndexPaths:insertedPhotoPathsAfterDeletions];
}
} completion:nil];
[fetchResultChangeDetails.changedIndexes enumerateIndexesUsingBlock:^(NSUInteger index, BOOL* stop) {
NSIndexPath* indexPath = [NSIndexPath indexPathWithItem:index inSection:0];
UICollectionViewCell* changedCell = [self.collectionView cellForItemAtIndexPath:indexPath];
if (changedCell) {
// ... Configure changedCell here ...
}
// Set *stop = YES to stop iteration early.
}];▐ 体验优化
预加载及时机:按中端机来说,平均读取10000张预估需要1s,按照这种时长,预加载是必要的。但是,预加载和隐私合规是需要权衡的。具体展开会在文章后面「实现细节-相册隐私合规」中阐述。这里主要引出需要做预加载这个动作。
思路是提供一个单例,在合适的时机,可以操作读取管理器进行读取并保存。视图层在即将展示时候,判断读取管理器是否有缓存数据,并且已经完成读取。则直接使用缓存数据。也因为增加了这个逻辑,需要有读取完成的回调,防止视图层判断到正在读取时,没有时机响应数据回调。
▐ 展示链路
展示链路上,就是根据视觉需要各显神通了。考虑到保持底层逻辑复用,对相册做了MVVM架构,保持了Model、ViewModel、View不变的情况下,支持了相册外露能力和相册本体两个ViewController。
▐ 对外接口
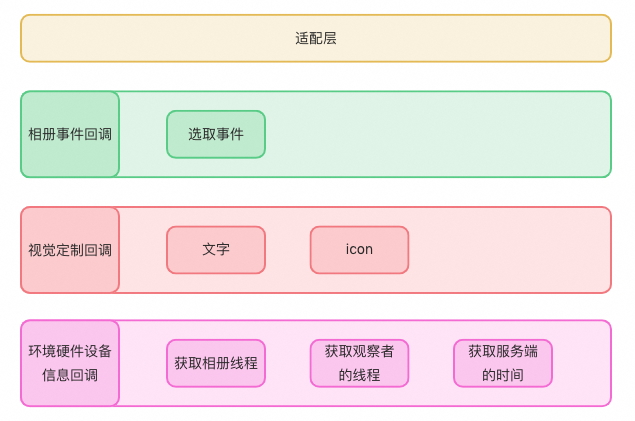
为了让相册模块独立,但又需要业务方修改,增加了适配层。我们的适配层提供了如下的能力可以作为参考:
对外API方面,我们进行了可扩展的封装:
可扩展性体现在:
- 回调参数使用字典,可以灵活扩展,通过Key获取。
- 创建相册通过配置相关能力,方便业务方增加需求。
/*
* imagePickerFinishOpenBlock 用户选择相册的图片或视频后的回调
* @params mediaInfo 参数说明
* key: ImagePickerInfoKeyMetaInfo vaule: 系统返回的metaInfo (NSDictionary *)
* key: ImagePickerInfoKeyImage value:图片对象(UIImage *_Nullable)
* key: ImagePickerInfoKeyAvAsset value: 视频的avAsset(AVAsset *_Nullable)
* key: ImagePickerInfoKeyError value:错误信息 (Error *_Nullable)
*/
typedef void (^imagePickerFinishOpenBlock)(NSDictionary *mediaInfo, NSDictionary *paramURLArgs);
typedef void (^imagePickerCancelBlock)(void);
extern const NSString *ImagePickerInfoKeyImage;
extern const NSString *ImagePickerInfoKeyAvAsset;
extern const NSString *ImagePickerInfoKeyMetaInfo;
extern const NSString *ImagePickerInfoKeyError;
#pragma mark - 业务能力
/*
* 打开相册,选择相片之后回调,此时使用默认的photoConfig配置
* @param getImageBlock 获取到图片/视频后的回调
* @param cancelBlock 用户取消block,相册dismiss前调用
*/
- (void)openImagePickerViewController:(imagePickerFinishOpenBlock)getImageBlock
cancelBlock:(imagePickerCancelBlock)cancelBlock;
/*
* 打开相册,选择相片之后回调
* @param config 用户自定义相册相关的配置
* @param getImageBlock 获取到图片/视频后的回调
* @param cancelBlock 用户取消block,相册dismiss前调用
*/
- (void)openImagePickerViewControllerWithConfig:(PhotoConfig *)photoConfig
finishBlock:(imagePickerFinishOpenBlock)getImageBlock
cancelBlock:(imagePickerCancelBlock)cancelBlock;
/*
* 若用户未授予权限,则主动申请相册权限,并打开相册,选择相片之后回调
* @param photoConfig 用户自定义相册相关的配置
* @param getImageBlock 获取到图片/视频后的回调
* @param cancelBlock 用户取消block,相册dismiss前调用
*/
- (void)requestAuthAndOpenImagePickerViewControllerWithConfig:(PhotoConfig *)photoConfig
finishBlock:(imagePickerFinishOpenBlock)getImageBlock
cancelBlock:(imagePickerCancelBlock)cancelBlock;
/*
* 关闭相册页
*/
- (void)dismissImagePickerAnimated:(BOOL)flag completion:(void (^)(void))completion;整体架构
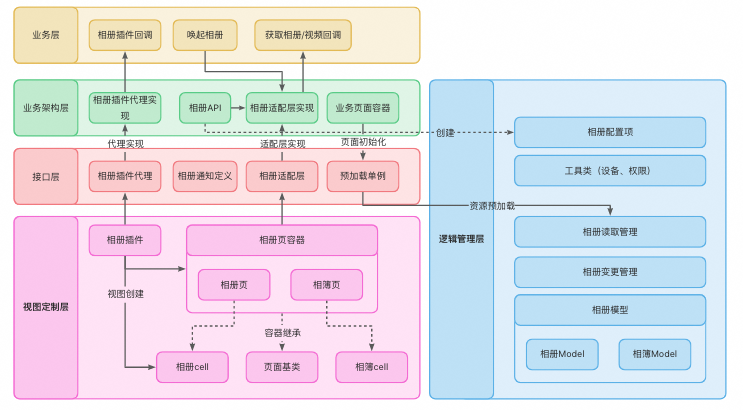
基于上述功能的设计,相册的基础架构如下所示:
整体采用分层结构设计,分为:逻辑管理层、视图定制层、接口层。接口层对外使用代理模式,由业务方实现PhotoAdapter。视图定制层使用 MVVM 模式。
实现细节
通过上述的设计搭建出相册的框架和功能,但是还有一些内容是需要开发者关注的。
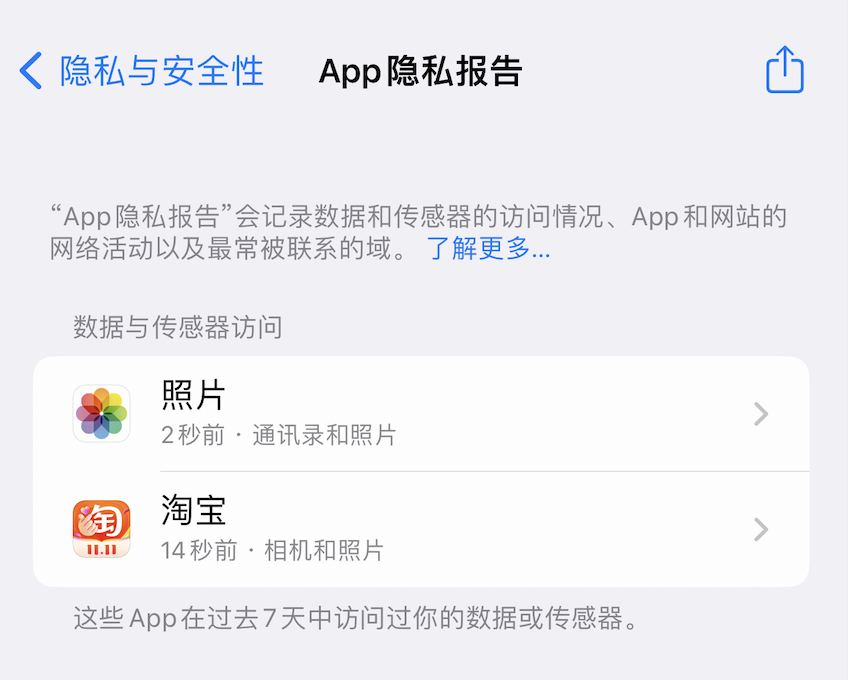
▐ App 隐私报告
iOS15.3后苹果增加了新功能:隐私-APP隐私报告。因此,需要根据自身APP的情况,在最合适的时机进行相册的读取。这个读取问题又分为两部分:
- 未授权时候,如果进行读取,就会产生相册权限申请弹窗。
- 对相册进行读取时候,在APP隐私报告中留下记录。








针对第二个问题,我们发现除了很明显的读取系统相册之外,注册相册变更获取事件也会让APP隐私报告中留下记录。解决方案是在合适的时机注册相册变更获取。
▐ 关于“有限权限访问那些事
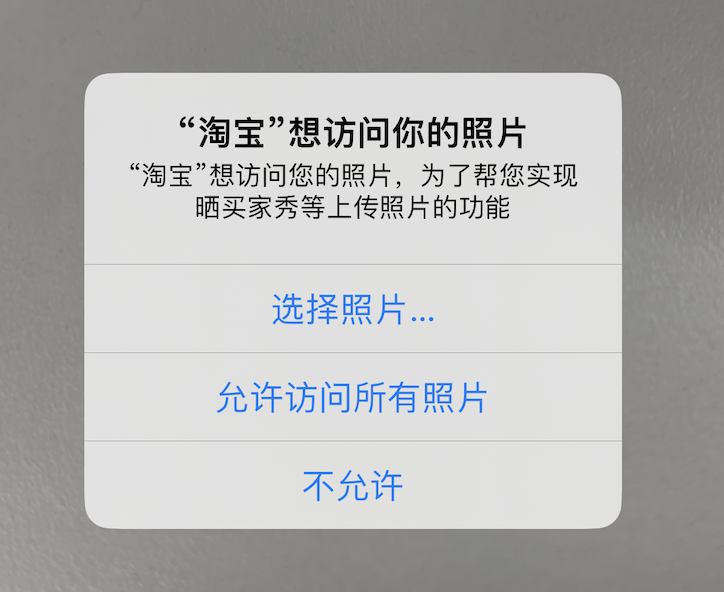
iOS14 新增了“Limited Photo Library Access” 模式,在授权弹窗中增加了 Select Photo 选项。用户可以在 App 请求调用相册时选择部分照片让 App 读取。从 App 的视角来看,你的相册里就只有这几张照片,App 无法得知其它照片的存在。
这对于开发者来说,有几个场景可以优化:
一是注册相册变更,详见「设计与实现-相册的变更链路」中,观察者对 iOS14 有限选择照片的判断及通知的处理
二是当判断到有限权限的时候,告知用户,并对用户引导开启更多照片权限。
▐ 支持iCloud选取
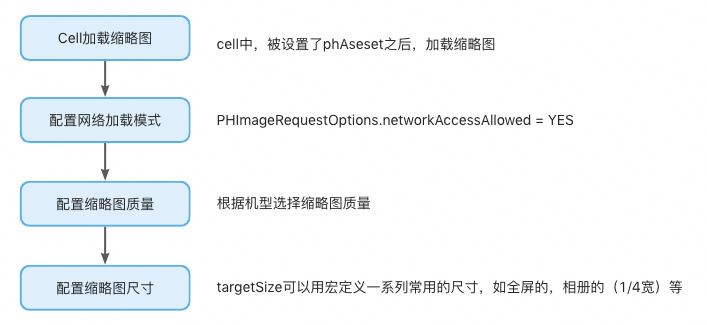
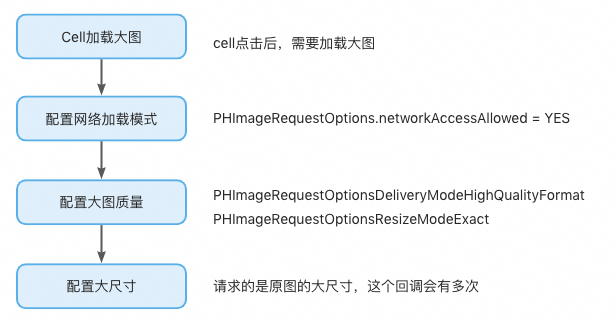
系统相册对存储大量照片是有优化的,部分照片是放在了iCloud上,这时候,对于API调用不对就会造成读取不到图片。在cell进行展示的时候,首先是用缩略图打底,当用户点击图片后,才进行大图的加载。加载缩略图的流程如下:
加载大图的代码如下:
▐ 多线程问题
在实际的操作中,由于很多业务场景都进行了Photos库的操作,会遇到如下问题:
子线程如果在做耗时读取操作,并且如果多个子线程同时操作,这时候产生os_unfair_lock_lock。此时,如果主线程对PHPhotoLibrary进行任何操作,大概率造成ANR。
解决方案是:
- 首先我们自己的业务,对相册的读取操作,都放到一个指定的线程。
- 其次,进行子线程加载时,如果主线程有访问PHPhotoLibrary的地方,进行阻塞loading加载。
总结和展望
相册这块作为基础能力,通过本次重构,一方面移除了业务耦合,整体架构清晰,减少了后续的维护成本。目前已有三个场景接入,另一方面对限制使用相册的场景也产生了比较好的业务效果。在相册方面,后续会关注数据量巨大情况的加载体验优化。也欢迎所有小伙伴多用手淘的拍立淘功能~