某大厂一面:讲一下void 0是个啥?
前言
最近有个粉丝在换工作,在上海某大厂被问到一道题很有意思,讲一下void 0是个啥?有啥作用,咋一看好像平时也没怎么用到这玩意,所以朋友一开始有点懵逼,结束后赶紧恶补了一把...
void 0是个啥?
直接看看MDN上的解释
The void operator evaluates the given expression and then returns undefined.
void 运算符 对给定的表达式进行求值,然后返回 undefined
啥?去执行了一段表达式,最后却得到undefined,那要是表达式执行的结果是2、3、8、毛主席万岁,也是返回undefined吗?答案是:对的。他就是这么个东西,不管你表达式里写的是个啥,我最后就是给你个undefined。

undefined又是啥
undefined是js原始类型值之一,也是全局对象window的属性,在部分低级别的浏览器中可以被修改,在局部作用域中也可以被修改。
首先我们来看这一段代码
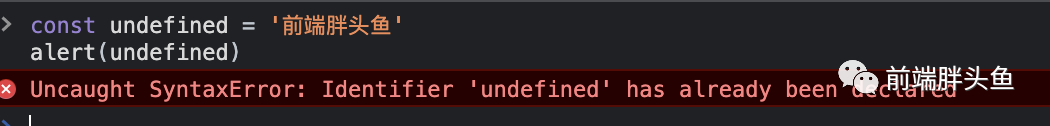
const undefined = '前端胖头鱼'
alert(undefined)
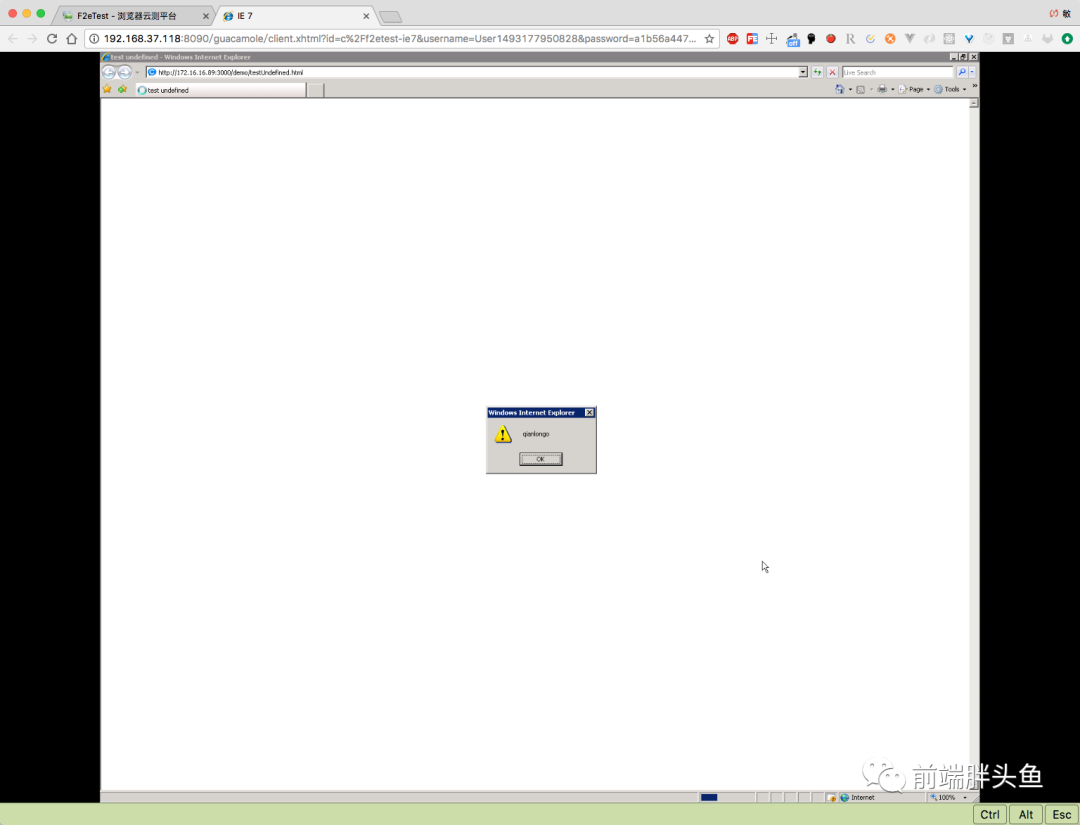
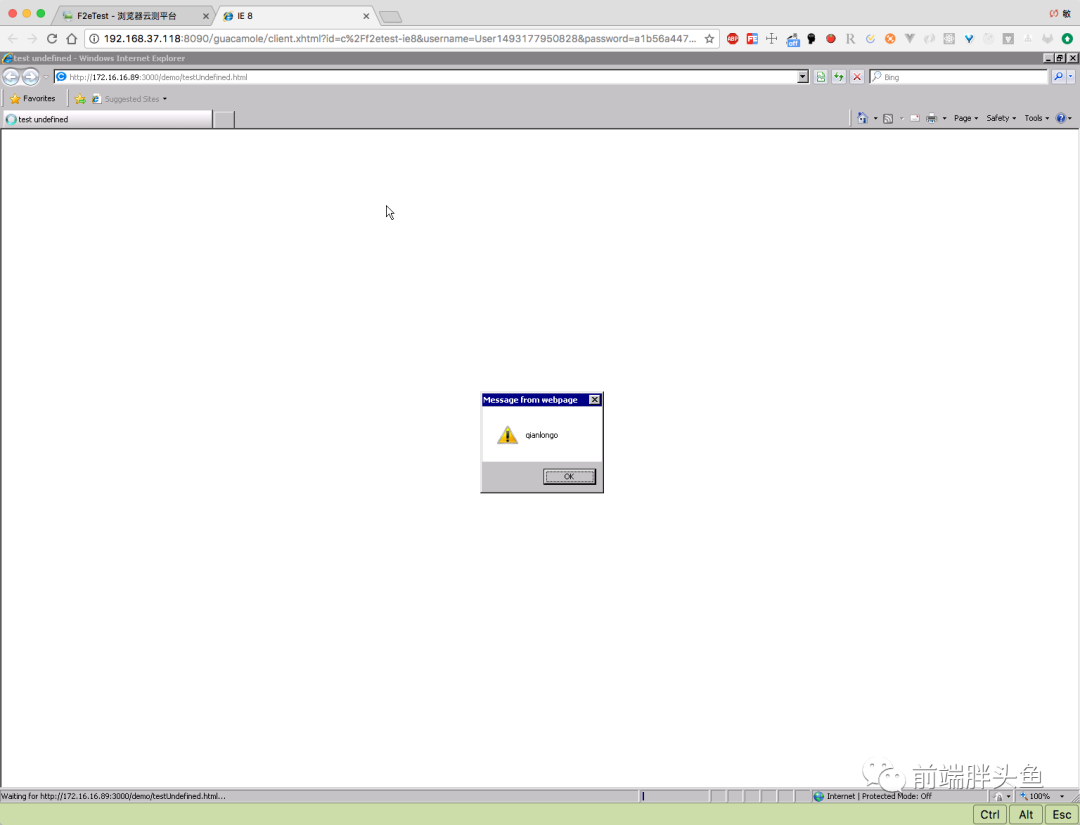
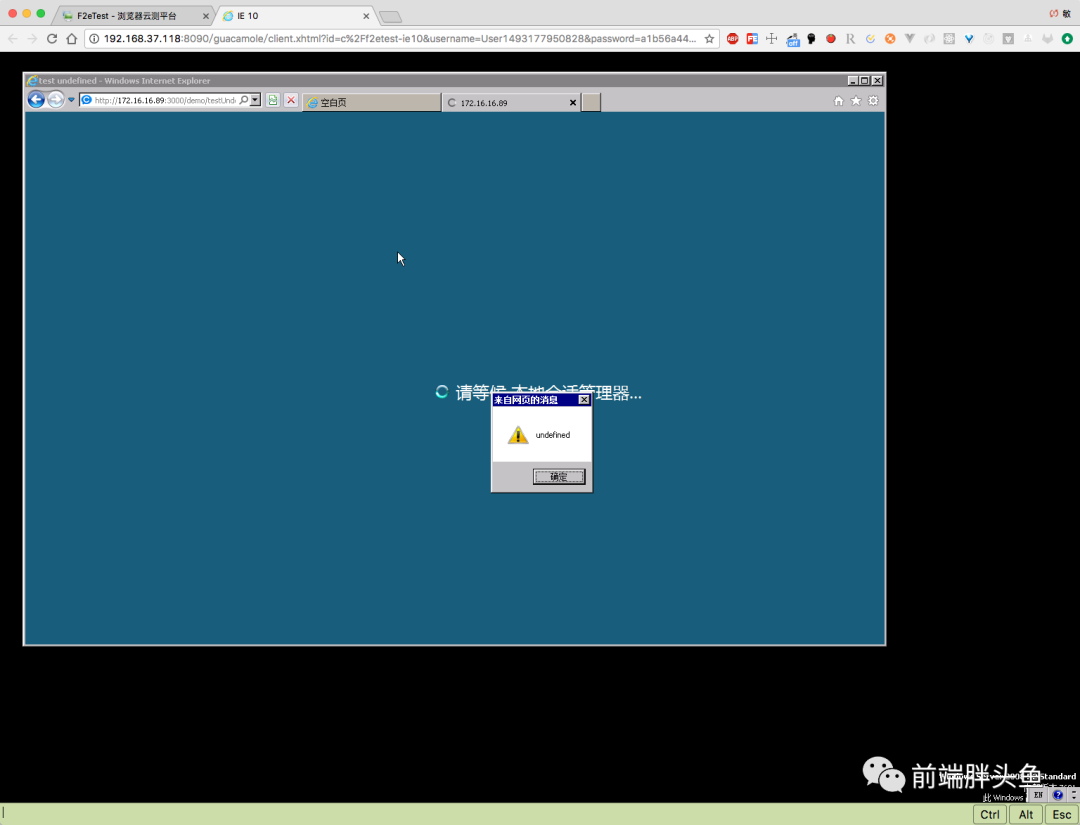
最后弹出来的是啥呢?undefined : 前端胖头鱼, 没图你说个js,为了测试诡异的IE,我把吃奶的劲都用上了(mac上测试IE,服气)接下来截取部分浏览器运行后的截图
ie7

ie8

ie9
测试结果为undefined
ie10

chrome
在最新的版本98.0.4758.102测试结果为:

if (obj === undefined) {
// xxx
}
接下来我们再看一段js
const testUndefined = function () {
const obj = {}
const undefined = 'underscore'
const window = {
'undefined': '前端胖头鱼'
}
console.log(window) // {'undefined': '前端胖头鱼'}
console.log(undefined) // underscore
console.log(window.undefined) // 前端胖头鱼
console.log(obj.name === undefined) // false
console.log(obj.name === window.undefined) // false
console.log(obj.name === (void 0)) // true
}
testUndefined()
可以得出,window,undefined本身在局部作用域中是可以被重写掉的,同样的道理,如果你在局部作用域中用以下代码来判断obj是不是undefined,是有风险的。
if (obj === undefined) {
// xxx
}
为啥要用void 0来代替undefined
为啥要用void 0来代替undefined,基于以上介绍,原因就在这里了,void 0无论何时何地,后面跟了什么,结果都得到undefined,这正好是我们需要的。所以将上面的判断改写一下
当然了还有另一个原因void 0 比undefined短()
if (obj === void 0) {
// xxx
}
void 0的一些其他应用
- 填充a标签的href
<div style="height: 10000px;"></div>
<a href="#">xxxx</a>
<script>
console.log('xxxx')
</script>上面这段代码使用一个#号来填充a标签的href属性,这其实是有一些弊端的,比如用户点击的时候,页面会回到顶部(网上有人说会刷新页面,但是自己试了好像不会),试想我好不容易滚啊滚啊滚到xxxx这几个文字的地方,一不留神手贱点了一下,瞬间页面又回到顶部了,是不是要哭死。
所以常见的解决方法是
<div style="height: 10000px;"></div>
<a href="javascript:void(0)">xxxx</a>
<script>
console.log('xxxx')
</script>结尾
一个挺有意思的小知识点,希望对大家有点小用处。