【总结】1496- 5个 Chrome 简单实用的开发功能详解
众所周知,chrome是目前市面上一骑绝尘,占有绝对领导地位的浏览器。其强大的功能和生态圈,不但惊艳了很多用户,也让很多开发者爱不释手。不过不少开发者(尤其是初中级开发者)使用chrome还是停留在F12打开控制台查看log、检查元素或者debug打断点阶段,其实chrome的强大的功能远远超过我们的想象。本文针对这种情况,结合实际业务开发场景,为初中级前端开发者整理了一些在日常开发中可以大幅提高效率但又不容易被发掘的chrome特性。帮助大家提高日常效率,节省出更多的时间学(✋)习()!!
一、关闭同源安全模式,一秒解决所有跨域问题
不管是日常开发还是面试,跨域和同源策略都是一个老生常谈的问题。基本上每一个新手成长过程中都会遇到下面让人抓狂的经典报错:No 'Access-Control-Allow-Origin' header is present on the requested resource

怎么改js都代码都改不好,快要崩溃。

就算是去问了度娘,度娘告诉我们这是跨域问题,需要配置请求headers头来解决,我们还是一脸懵逼:什么是反向代理?还要找后端解决?说的不好被后端看出来水平很菜怎么办?

其实,跨域是仅仅存在浏览器端,为了安全策略而采用的一种方案。如果是仅仅是本地调试的话,我们完全可以把这个安全策略禁用掉,让所有的跨域限制都放开,可以在chrome中更加自由的翱翔!
ps: 这种方案只能仅仅用在本地调试功能和需求,不需要很多配置就可以快速开发好前端功能,正式上到测试环境或者生产环境还是要采用反向代理等策略哦~
禁用方式也很简单,window的操作步骤分别只有2步,mac更是只需要一行命令行即可。
1、window步骤:
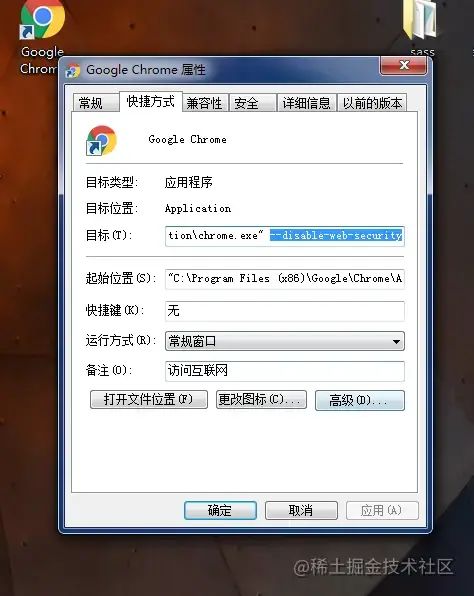
a. 新建一个chrome快捷方式,右键“属性”。
b. “快捷方式”选项卡里选择“目标”,添加 --args --disable-web-security --user-data-dir
2、mac步骤:
open -n /Applications/Google\ Chrome.app/ --args --disable-web-security --ignore-certificate-errors --user-data-dir=/Users/${此处完成用户名}/MyChromeDevUserData/
一行代码即可,是不是又简单又实用呢,短短一两分钟,我们就可以快速解决跨域,完成日常开发需求,再也不用担心一堆红色报错啦!⭐️⭐️⭐️
二、无痕模式实现多账号同时登陆
很多后台管理系统的日常开发过程中,我们经常遇到这样的问题:系统有多角色多账号,且在本地调试开发的时候往往会遇到需要同时登录多个账号调试需求的情况。比如:
- 开发OA工作流审批。从发起审批到部门领导总经理,一层层流程我们开发的时候,得需要挨个登录退出切换账号,才能完成需求开发,登录页面看的快吐了。
- 多账号调试。我们本地自测的时候,往往由于账号数据问题,需要看多个账号的数据来渲染页面,但是在
单端登录的情况下,一个账号登录完了,在登录另一个账号就需要先退出,或者踢掉之前的账号,来回切换苦不堪言。
以前我们不想来回切换的时候,就会再去打开一个新的其他浏览器(甚至还见过找一个新电脑...)。这样解决两个账号还好,多个账号就得找多个不同浏览器,治标不治本...
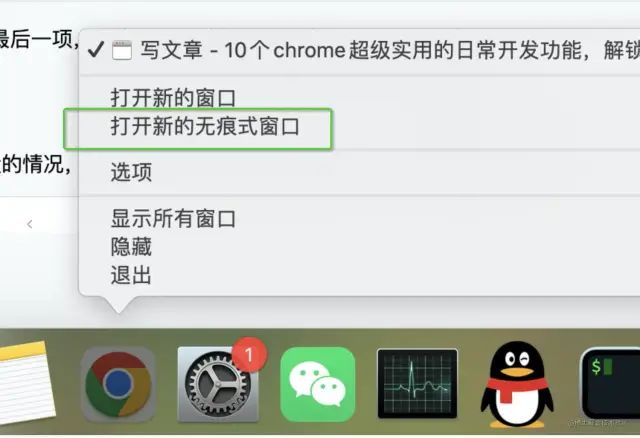
那么有没有更好更快的做法呢? 有!那就是无痕模式!我们只需要在chrome任务栏里轻轻右击选中打开新的无痕式窗口,就可以得到一个干净的,不被其他页签干扰的'全新'的浏览器!想同时登陆多少账号都可以啦!

三、自定义浏览器网速,快速定位接口异步问题
我们在日常开发中,经常会有这样一些场景故事:
1 . 测试提了一个bug:打开XXX页面数据显示不正确。我们拿到问题单,在本地疯狂刷新页面,怎么刷数据都是对的。在测试人员的坚持和截图/录屏实锤下,于是乎我们开始抛出经典debug方法:你重启电脑试试!

2 . 客户说我这里打开页面很慢,白屏很长时间,需要优化。我们自己打开页面的时候,因为是本地资源,加载无延迟,就会说没问题,你看很快啊,页面很nice,不用优化!

有经验的前端开发都知道,其实很多问题偶现或者某些特定机器、特定环境下出现,大部分都是因为是网速、配置、代理等等一系列额外环境因素造成的,其中最常见的就是网速造成的异步加载问题。测试的电脑往往因为压测力度大、或者网速占用率较高等原因,会更容易出现一些异步加载问题。
此外,由于一些客户特殊的环境,往往网速很慢,我们开发的时候,一般会有较高的宽带配置,很难复现客户问题。
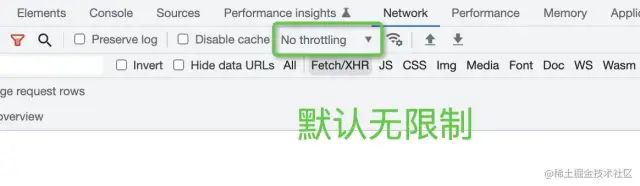
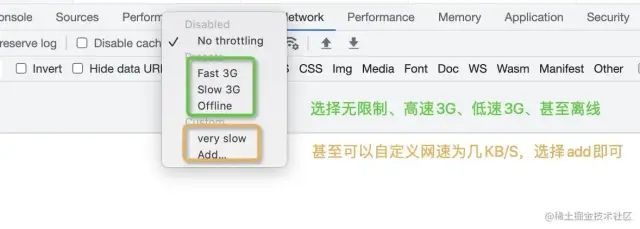
那么,我们可以不可以也给项目营造一个苛刻的周边环境,让很多问题可以更容易复现呢?答案就是浏览器的自定义network速率。话不多说,直接上图:


可以看到,我们不但可以选择无限制、高速3G、低速3G、离线模式,还可以通过add自定义想要的网速模式。利用这个功能,我们可以更快定位问题,更好的做首屏优化了!
ps:除了网速可以限制,我们还可以对cpu运行速度加以限制,用来更好的复现问题,cpu的限制就留给各位自己去查咯~
四、控制台自动模拟鼠标hover、focus事件
还是以实际开发场景为例,我们需要在一些鼠标hover悬浮或者input点击聚焦focus的情况下改变一些样式,如:
// <input class="demo-input" />
.demo-input:focus {
border: 1px solid #000000;
}
// <div class="demo-div" />
.demo-div:hover {
border: 1px solid #000000;
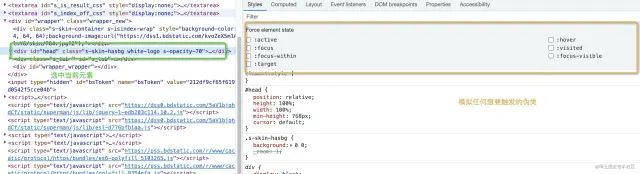
}这个代码需要优化调试的时候,我们往往要去控制台element一项中去寻找input或者div元素,然后使用箭头定位到元素找到他的class样式。
但是我们会比较尴尬的发现,我们聚焦或者悬浮元素的时候,就没办法去查看元素在控制台的样式代码,当我们去控制台查看代码的时候,因为元素已经失焦,就没有办法触发聚焦或者悬浮!

很多开发者麻了的同时,只能硬着皮头去代码里一点点去翻。其实chrome这么强大肯定会考虑到这一点~我们此时可以利用控制面板中的模拟聚焦功能,直接贴图:

五、log和network日志保留
有一些页面需要去通过查看log或者network接口自动去调试需求的同时,代码逻辑中还存在刷新动作(window.location.reload),这样会导致一种情况就是我们辛辛苦苦在一点点查log或者network接口日志的时候,还没来的及看完返回值,页面啪一下就没了,所有的log日志都被清空重载了,很是悲伤。。

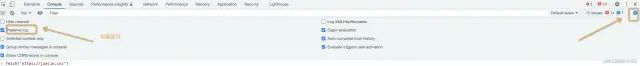
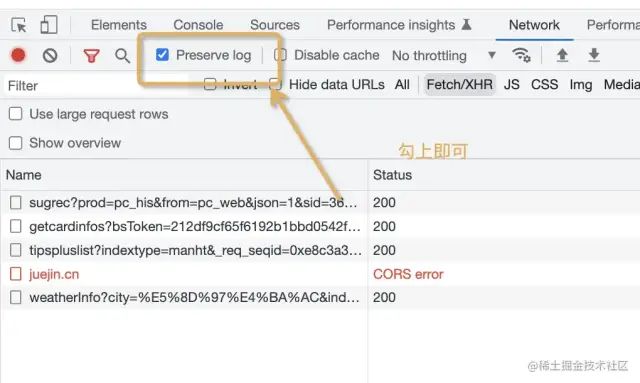
我们可以利用chrome的preserve log将所有的日志一直保留下去~
控制台console日志保留:

控制台network日志保留:

这样我们就再也不用担心日志消失啦!
总结
我们此次一共介绍了_一键关闭跨域_ 、_log和network日志保留**、自定义浏览器网速_、 **控制台自动模拟鼠标focus事件、无痕模式实现多账号同时登陆 5种实用的chrome特性