WebRTC 简述与应用
什么是 WebRTC
跨平台、低时延、端对端的音视频实时通信技术
概述
WebRTC(Real-Time Communications)实时通信,一般指音视频实时通信,但广义的RTC技术,不单单局限于音视频,包括IM、图片、白板、文件共享等富媒体在内的实时交互也属于RTC技术范畴。它既是 API 也是协议。
目前常应用的场景:PCDN、电话会议、广播、远程访问、视频会议、直播、远程操作、在线教育、在线医疗、智能硬件(如无人机)、智能家居设备如摄像头监控以及智能语音设备。
无论终端运行环境是浏览器、桌面应用、移动设备(Android 或 iOS)还是 IoT 设备,只要 IP 连接可到达且符合 WebRTC 规范就可以互通。
WebRTC 的最终目的主要是让Web开发者能够基于浏览器轻易快捷开发出丰富的实时多媒体应用,而无需下载安装任何插件,Web开发者也无需关注多媒体的数字信号处理过程,只需编写简单的 JavaScript程序即可实现。
WebRTC 原理
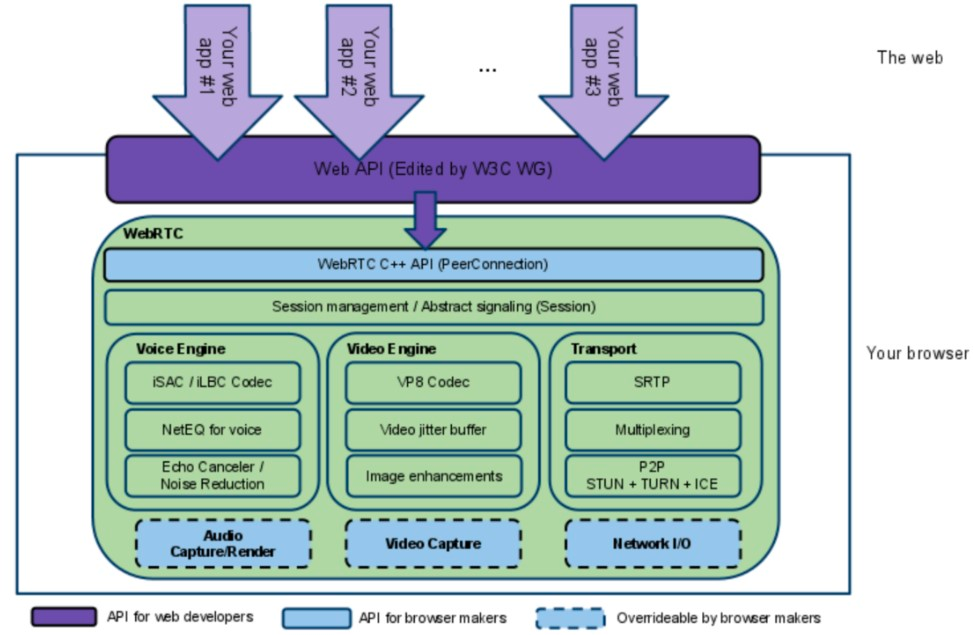
三层架构
Your web app 层
开发实现的实时通信应用
Web API 层
Web API 层表示的是 WebRTC 开放给应用层开发人员的API(主要是JavaScript API 供web端使用), 在这层中开发者无需关心复杂的底层技术,只需了解webRTC的大致流程原理,调其API即可利用webRTC实现点对点的通讯功能。
API可分成Media Stream API、 RTCPeerConnection、Peer-to-peer Data API 三类:
- Media Stream API(通过MediaStream的API能够通过设备的摄像头及话筒获得视频、音频的同步流)
- MediaStream:用来表示一个媒体数据流。
- MediaStreamTrack:在浏览器中表示一个媒体源。
- RTCPeerConnection(代表一个由本地计算机到远端的 WebRTC 连接。该 API 提供了创建,保持,监控,关闭连接的方法的实现)
- RTCPeerConnection: 一个RTCPeerConnection对象允许用户在两个浏览器之间直接通讯。
- RTCIceCandidate:表示一个ICE协议的候选者。
- RTCIceServer:表示一个ICE Server。
- Peer-to-peer Data API(使得浏览器之间(点对点)建立一个高吞吐量、低延时的信道,用于传输任意数据)
- DataChannel:数据通道( DataChannel)接口表示一个在两个节点之间的双向的数据通道。
WebRTC 核心层(四层)
- WebRTC C C++ API (PeerConnection): 这层的API相对比较少,最主要就是实现P2P连接。在PeerConnection里面又包含了很多接口,如传输质量,传输质量报告,统计数据,各种流都是封装在PeerConnection模块里面。除此之外主要有音视频采集,音视频传输,非音视频数据传输等。
- Session Management/ Abstract signaling (Session): 会话层,进行会话功能管理,用来管理音视频,非音视频数据传输,处理相关逻辑。
- 最核心的第三层,包含:音频引擎,视频引擎,传输,三大核心模块。
- 最底层是与硬件相关的硬件适配层:这层包含:音频的采集和渲染,视频的捕捉,网络IO。注意到上图中底层的这个三个模块都是画的虚线,表示这些模块是可以自己去实现的,可以重载的,这样大大增加WebRTC的灵活性,为跨平台提供了基础。
WebRTC 通信
WebRTC使用 RTCPeerConnection 来在浏览器之间传递流数据,在建立 RTCPeerConnection 实例之后,想要使用其建立一个点对点的信道:
- 媒体协商:确定本机上的媒体流的特性,比如分辨率、编解码能力等(SDP描述符)
- 网络协商:连接两端的主机的网络地址(ICE Candidate)
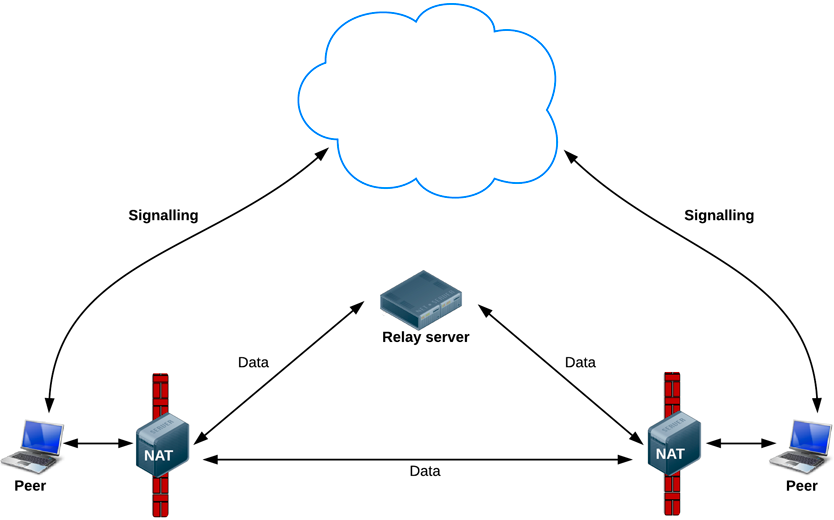
WebRTC 信令
WebRTC 建立连接之前,需要进行一种发现和媒体格式协商,以使不同网络上的两个设备相互定位。这个过程被称为信令。
信令是使呼叫成为可能的初始引导程序。交换信令消息后,WebRTC Agent 才可以直接相互通信。
信令消息只是文本。WebRTC Agent 并不关心它们的传递方式。信令通常使用 Websockets 分享,但这不是必须的。
信令的作用:建立浏览器之间的通信
- 用来控制通信开启或者关闭的连接控制消息
- 发生错误时用来彼此告知的消息
- 媒体适配:媒体流元数据,比如像解码器、解码器的配置、带宽、媒体类型等等
- 用来建立安全连接的关键数据
- 网络配置:外界所看到的网络上的数据,比如IP地址、端口等
生成信令以及传输信令的服务,就是信令服务器。信令服务器的作用是作为一个中间人帮助双方在尽可能少的暴露隐私的情况下建立连接。通过信令服务器的消息的内容实际上是一个黑盒。信令服务器主要功能:
- 用户发现以及通信;
- 信令传输:浏览器之间交换建立通信的元数据(信令);
- NAT防火墙穿越;
- 如果点对点通信建立失败,可以作为中转服务器。
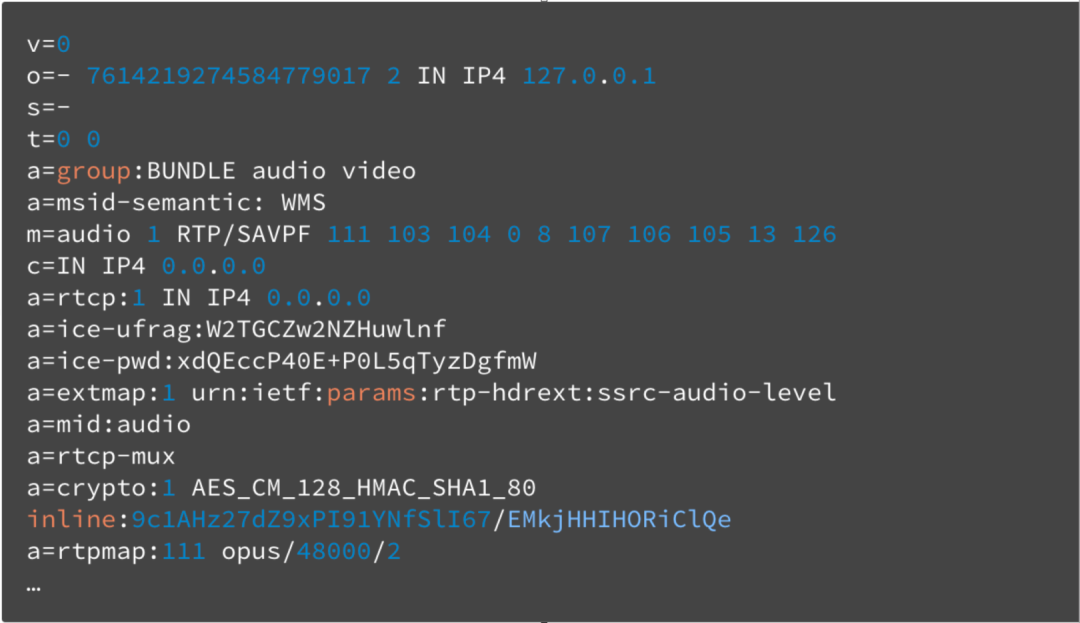
会话描述协议(Session Description Protocol)
媒体协商的信息,是通过会话描述协议(Session Description Protocol,简称 SDP)进行描述的,它是一个 key/value 协议,每一行是一个值。看起来类似于 INI 文件。一个会话描述包含零个或多个媒体描述。一个媒体描述通常映射到单个媒体流。

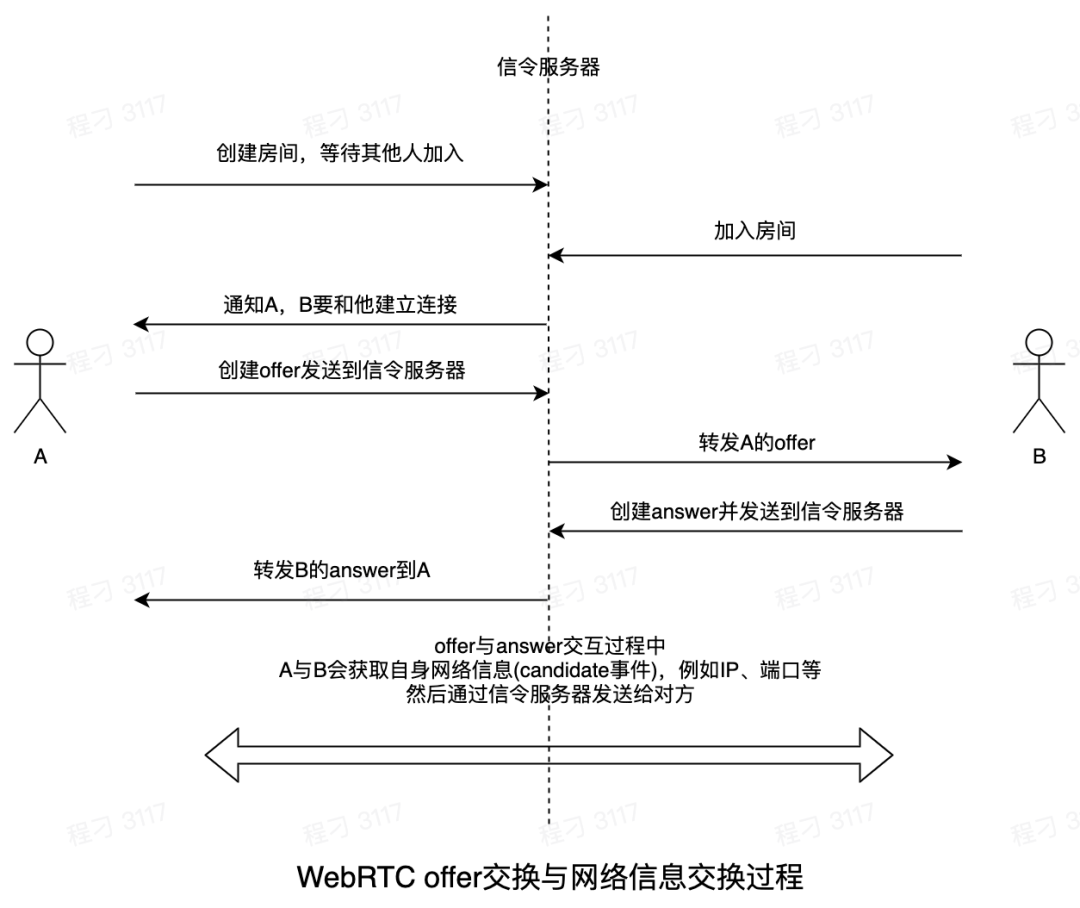
信令交换(SDP 握手)
和 TCP 3 次握手类似,WebRTC 连接需进行 offer信令 与 answer信令 的交换,至少需进行 4 次通信。分别为:发送offer/answer,接收answer/offer,发送网络信息,接收对方网络信息。

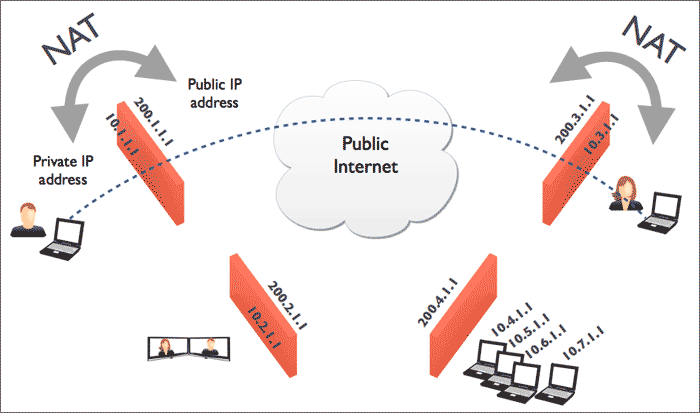
NAT 打洞(防火墙穿越)

STUN(Simple Traversal of UDP over NATs,NAT 的UDP简单穿越),STUN协议服务器就是用来解决这些问题:
- 探测和发现通讯对方是否躲在防火墙或者NAT路由器后面。
- 确定内网客户端所暴露在外的广域网的IP和端口以及NAT类型等信息;STUN服务器利用这些信息协助不同内网的计算机之间建立点对点的UDP通讯。
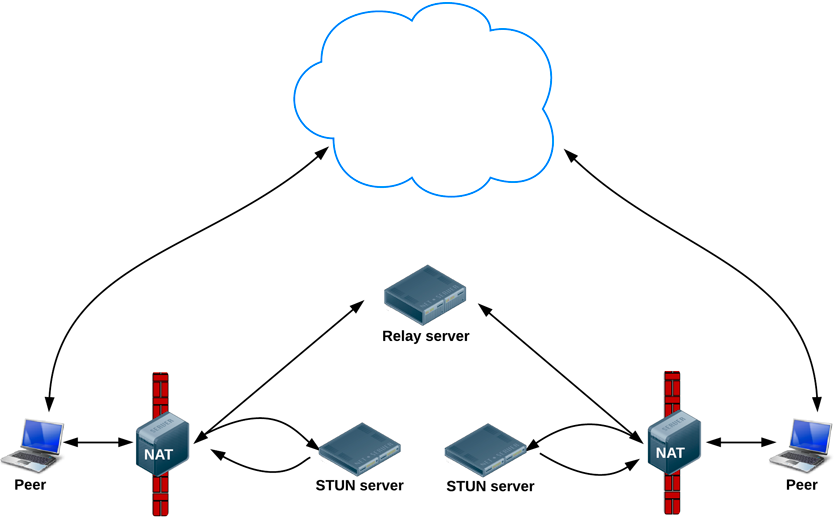
TURN(Traversal Using Relay NAT,中继NAT实现的穿透)允许在TCP或UDP的连线上跨越 NAT 或防火墙。TURN是一个Client-Server协议。TURN的NAT穿透方法与STUN类似,都是通过取得应用层中的公有地址达到NAT穿透,但实现TURN client的终端必须在通讯开始前与TURN server进行交互,并要求TURN server产生"relay port",也就是relayed-transport-address。这时 TURN server会建立peer,即远端端点(remote endpoints),开始进行中继(relay)的动作,TURN client利用relay port将资料传送至peer,再由peer转传到另一方的TURN client.通过服务器新产生的peer来进行数据的中转。
WebRTC 是使用 ICE 实现 NAT 穿越的。ICE 综合前面2种协议的综合性NAT穿越解决方案,在RTCPeeConnection中,使用 ICE 框架来保证RTCPeerConnection能实现NAT穿越。
ICE,全名叫交互式连接建立(Interactive Connectivity Establishment),一种综合性的NAT穿越技术,它是一种框架,可以整合各种NAT穿越技术如STUN、TURN。ICE会先使用STUN,尝试建立一个基于UDP的连接,如果失败了,就会去尝试TCP(先尝试HTTP,然后尝试HTTPS),如果依旧失败ICE就会使用一个中继的TURN服务器。


WebRTC 示例
我们先从一个简单的 Demo 实现,进一步了解 WebRTC 的通信交互过程。
Demo
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#remote{
position: absolute;
top: 100px;
left: 100px;
width: 500px;
}
#local{
position: absolute;
top: 120px;
left: 480px;
width: 100px;
z-index: 9999;
border:1px solid #ddd;
}
</style>
</head>
<body>
<video id="local" autoplay></video>
<video id="remote" autoplay></video>
<script type="text/javascript" src="./main.js"></script>
</body>
</html>function hasUserMedia() {
navigator.getUserMedia = navigator.getUserMedia || navigator.msGetUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia;
return !!navigator.getUserMedia;
}
function hasRTCPeerConnection() {
window.RTCPeerConnection = window.RTCPeerConnection || window.webkitRTCPeerConnection || window.mozRTCPeerConnection || window.msRTCPeerConnection;
return !!window.RTCPeerConnection;
}
function startPeerConnection(stream) {
// ice 配置,stun 的公网服务器
let config = {
'iceServers': [{ 'url': 'stun:stun.services.mozilla.com' }, { 'url': 'stun:stunserver.org' }, { 'url': 'stun:stun.l.google.com:19302' }]
};
// 创建本地和远程的 RTCPeerConnection 实例
const localConnection = new RTCPeerConnection(config);
const remoteConnection = new RTCPeerConnection(config);
// 本地监听 icecandidate 事件
localConnection.onicecandidate = function(e) {
if (e.candidate) {
remoteConnection.addIceCandidate(new RTCIceCandidate(e.candidate));
}
}
// 远端监听 icecandidate 事件
remoteConnection.onicecandidate = function(e) {
if (e.candidate) {
localConnection.addIceCandidate(new RTCIceCandidate(e.candidate));
}
}
// 监听视频流接收事件,进行播放
remoteConnection.onaddstream = function(e) {
remoteVideo.srcObject = e.stream;
}
// 本地视频流接收
localConnection.addStream(stream);
// 进行 SDP 交换
// 本地创建 offer
localConnection.createOffer().then(offer => {
// 更新 SDP
localConnection.setLocalDescription(offer);
remoteConnection.setRemoteDescription(offer);
// 远程创建 answer
remoteConnection.createAnswer().then(answer => {
// 更新 SDP
remoteConnection.setLocalDescription(answer);
localConnection.setRemoteDescription(answer);
})
});
}
function main() {
let localVideo = document.getElementById("local");
let remoteVideo = document.getElementById("remote");
// 判断是否支持媒体流
if (hasUserMedia()) {
// 初始化,配置需要采集的视频流、音频流
navigator.getUserMedia({ video: true, audio: false },
stream => {
// 本地播放媒体流
localVideo.srcObject = stream;
if (hasRTCPeerConnection()) {
// 开始建立连接并推流
startPeerConnection(stream);
} else {
alert("没有RTCPeerConnection API");
}
},
err => {
console.log(err);
})
} else {
alert("没有userMedia API")
}
}业务场景应用
接下来,我们来看下在抖音实际业务场景中是如何开发实现一个 WebRTC 功能的。
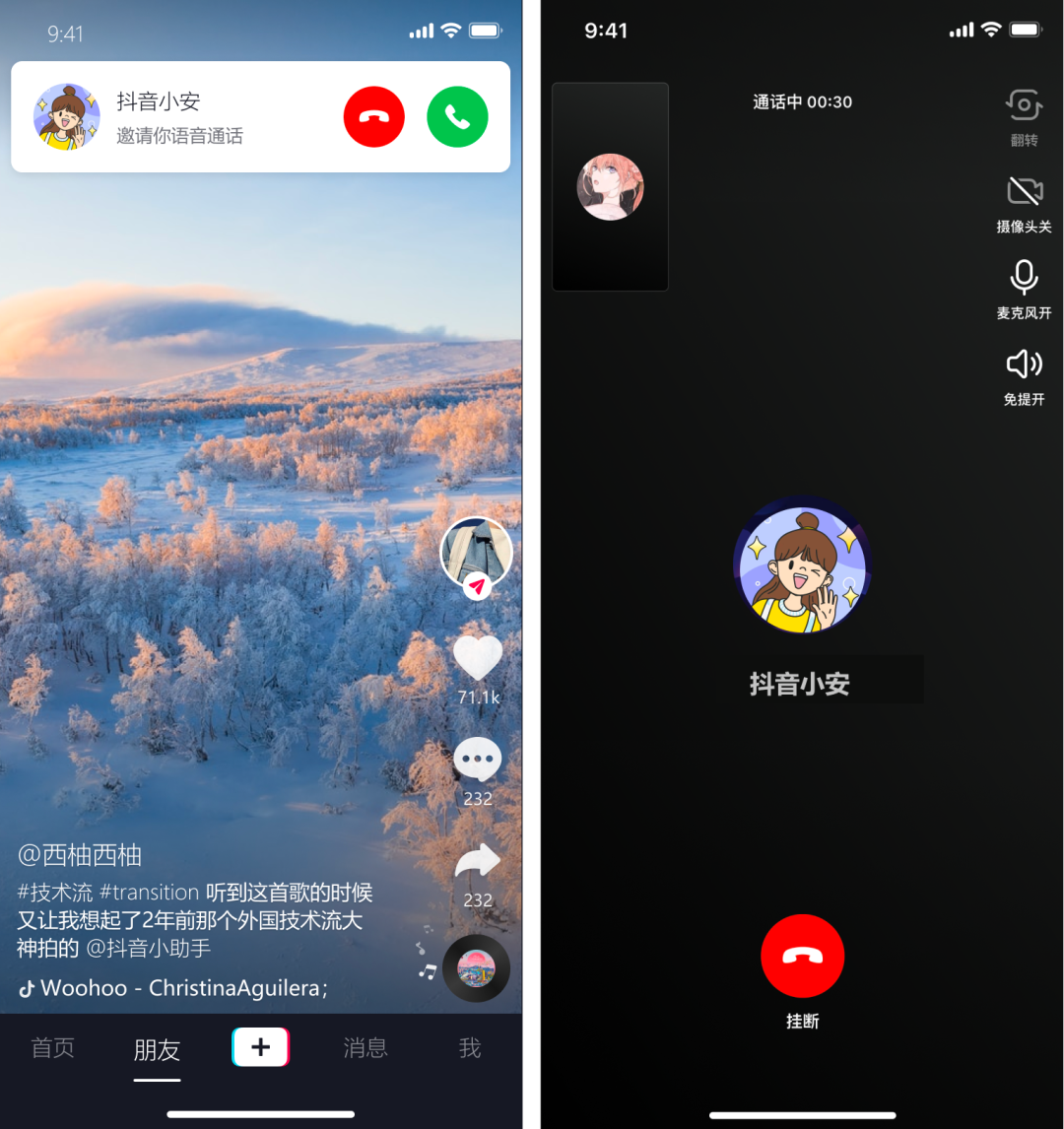
抖音小安人工外呼
抖音小安:抖音官方安全智能助手,以实时智能交互的方式引导用户自我防护,通过防护工具建设、防风险提醒、心理关怀疏导等方式,帮助用户提升安全意识、阻断风险、疏解情绪。
人工外呼:客服同学通过抖音小安后台发起对用户的抖音端内语音通话,针对当事人情绪和状态进行人工安抚。


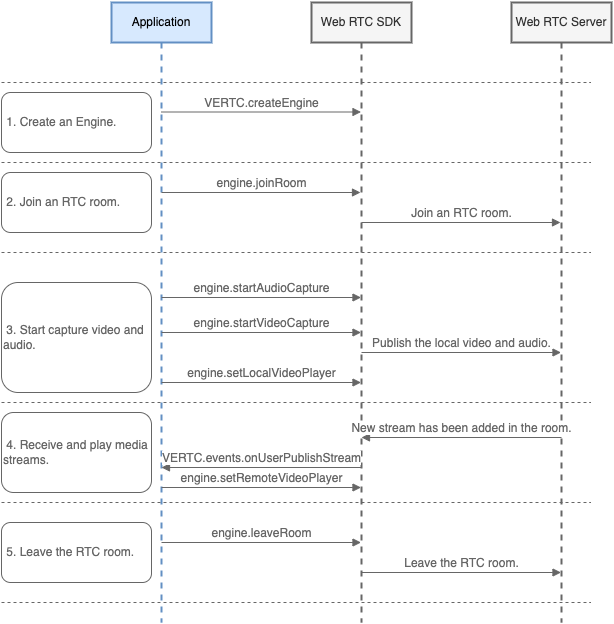
WebRTC SDK 通话流程
接入WebRTC SDK,实现一次简单的音视频通话的流程:
- 创建和初始化客户端对象 调用 createEngine 创建一个本地 Engine 引擎对象
- 进入 RTC 房间 调用 engine.joinRoom 加入房间,配置音视频流是否自动发布、订阅
- 创建和播放本地音视频流 调用 startAudioCapture 、startVideoCapture 采集本地音视频后设置本地播放器,并发布
- 订阅和播放房间内的音视频流
-
监听 onUserPublishStream 事件。以下两种情况你都会收到该事件:
-
进入的房间内,其他用户正在发布音视频流;
-
进入房间后,其他用户发布音视频流
-
上述事件触发后,远端音视频流对象信息将传入
handleUserPublishStream。 -
调用 setRemoteVideoPlayer 设置远端音视频流播放器。
5 . 离开 RTC 房间 调用 leaveRoom 离开房间,停止发布和接收音视频流。
建立通信需要四个参数:appId、token、roomId、uid
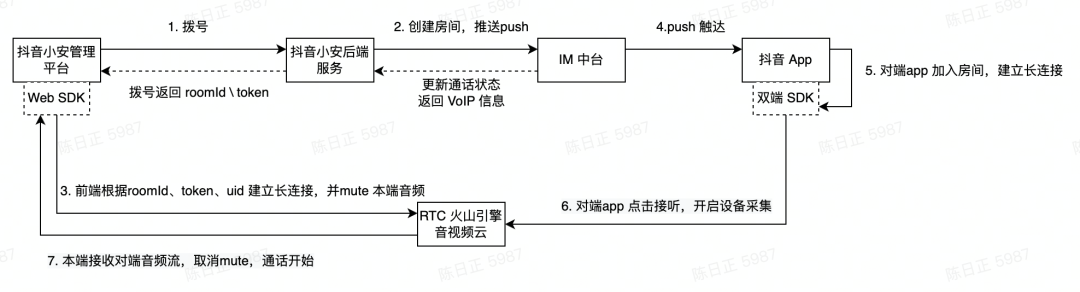
业务架构流程图
通话过程描述
- 拨号,调用抖音小安后端服务,获取通话房间id以及token
- 抖音小安平台根据获取的房间id和token、用户ID,建立 RTC 长连接,对本端音频静音
- Push 触达对端,对端加入房间,建立 RTC 长连接
- 对端 app 点击接听,开启设备采集
- 本端接收对端音频流,取消静音,通话开始部分代码实现
// Step 1:拉取 rtc 初始化配置
const createVoip = async () => {
const data = await InterveneServer.createVoip({
ToUserId: callParams?.ToUserId, // 外呼的用户uid
ToUserShortId: '',
IdempotentCallingFlag: '',
VoipType: 1,
BizScene: callParams?.BizScene, // 业务
Desc: callParams?.Desc, // 描述
Command: callParams?.Command
});
setToken(data?.Token);
config.current = {
appId: data?.AppId,
roomId: data?.RoomId,
uid: data?.MyAppUserId,
voipUUid: data?.VoipUUid
};
// 更新加入房间的状态
setJoin(true);
// 更新通话状态
setCallStatus(CallStatus.WAITING);
};
// Step 2:创建 rtc 实例
export default class RtcComponent extends React.Component<IProps, any> {
rtc: any;
constructor(props: IProps) {
super(props);
this.rtc = new RtcClient(props);
}
componentDidMount() {
this.props.onRef(this.rtc);
}
render() {
return <></>;
}
}
// Step 3:初始化 RTC,绑定事件、加入房间
const initRTC = async () => {
const { roomId, uid } = config.current || {};
if (!roomId || !uid || !rtc.current) {
return;
}
// 绑定事件
rtc.current.bindEngineEvents();
// 加入房间
await rtc.current.join(token, roomId, uid);
// 创建本地音视频流
await rtc.current.createLocalStream((res: any) => {
const { code, devicesStatus } = res;
if (code === ERROR_CODE || devicesStatus.audio === FAILED) {
setMicOn(false);
return;
}
});
};
// Step 4:监听对方加入的事件
const handleStreamAdd = useCallback((event: any) => {
const stream = event.stream;
const userId = stream.userId;
// 只处理双人通话
if (count.current < 3) {
if (remoteStreams[userId]) {
return;
}
remoteStreams[userId] = stream;
// 对端音视频流播放
stream.playerComp = (
<MediaPlayer
userId={userId}
stream={stream}
setRemoteVideoPlayer={rtc?.current?.setRemoteVideoPlayer}
/>
);
setRemoteStreams({
...remoteStreams,
});
count.current += 1;
}
}, [remoteStreams]);附录
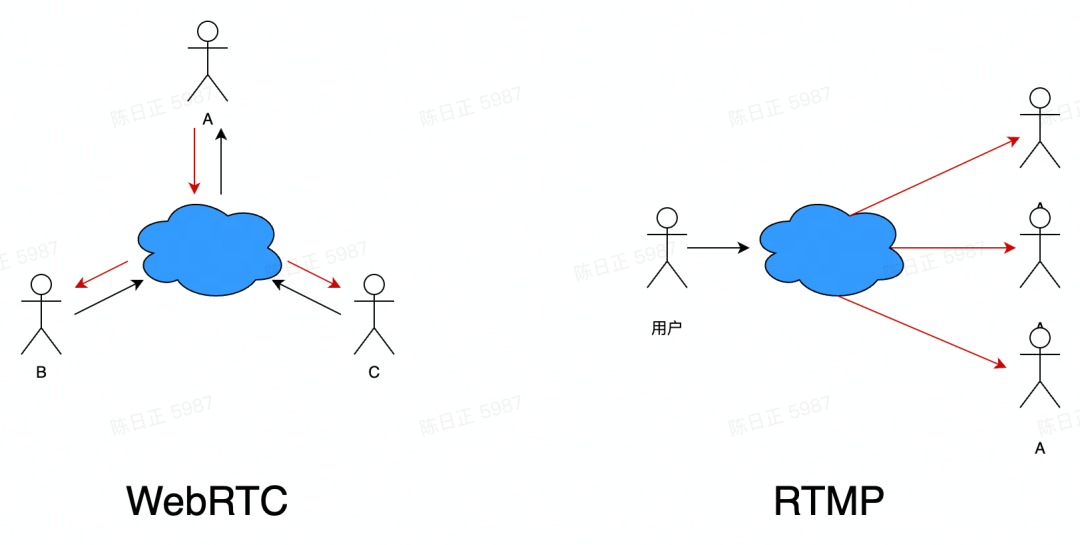
WebRTC VS RTMP