浏览器渲染网页
今天,世界各地的计算机和网络通讯速度都变得越来越快。这有利于提升 Web 开发和用户体验。人们通过互联网能够实现的可能性也向前迈了一大步。
显著进步的另一面也意味着有一些人掉队了。在这个数字分化的年代,如何提高网络体验,以触达到更多网络和设备条件没有那么好的用户,是一个难题。
要解决这个难题,必须先理解浏览器上渲染网页的方法。
本文涉及的术语
在开始之前,我需要确保你熟悉本文涉及的术语。其中一些对于新开发者来说可能难以理解。如果你对这部分已经很了解了,可以跳过。
- 服务器:服务器是位于远程(互联网意义上的)电脑,它的职责就是处理客户端发来的请求并且做出响应。
- 客户端:客户端是用于和服务器通信的设备,以此来访问资源。在绝大多数情况下,客户端是可以访问网络的设备。在本文中,网络浏览器充当了客户端的角色。
- CDN:Content Delivery Network(内容分发网络)的首字母缩写。CDN 是“一个互连服务器网络,可加快数据密集型应用程序的网页加载速度”(引用自 AWS)。
- 构建时:在构建时,应用程序代码为另一个环境做准备。这里的另一个环境大多数时候指的是互联网上的托管环境。
现在让我们学习渲染网站的不同方式。
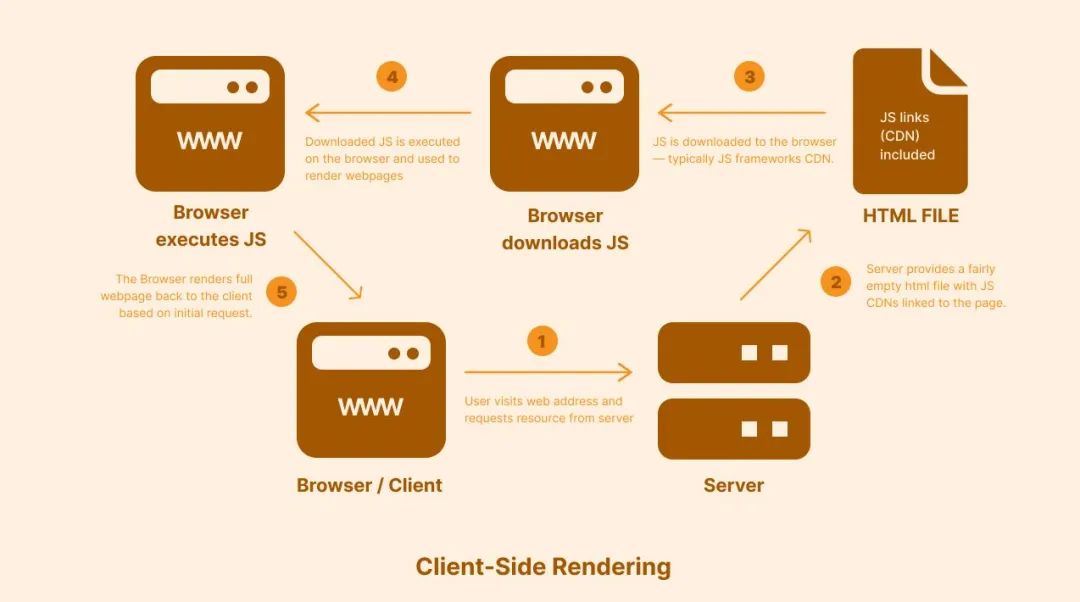
什么是客户端渲染(CSR)?
客户端渲染完全依赖 JavaScript 代码在浏览器中生成网页。在页面内容加载完毕,供用户浏览之前,浏览器预先处理 JS 代码。
JavaScript 在下载时就动态辅助定义网站架构。这里的架构指的是从 API 获取数据、 网站导航和一些网站内简单的业务逻辑。
客户端渲染和 JavaScript 框架
客户端渲染因为一些 JavaScript 框架或者库,如:React、 Vue 和 Angular 的发布而变得越来越流行。仅当在 HTML 页面的头部(head)引入一个 CDN,这些架构才生效——通常这些 CDN 包含大量的 JS 代码。
毫无疑问大文件意味着更久的下载时间,同时,在首次加载就下载好大文件意味着之后访问网站其他页面的加载时间会大幅下降。
网站首先从 API 获取数据,然后数据被用于填充在客户端渲染的页面。
许多我们现实生活中的渐进式应用(PWA)就是使用 CSR 的示例,如:Spotify、Figma 和 Google Drive。
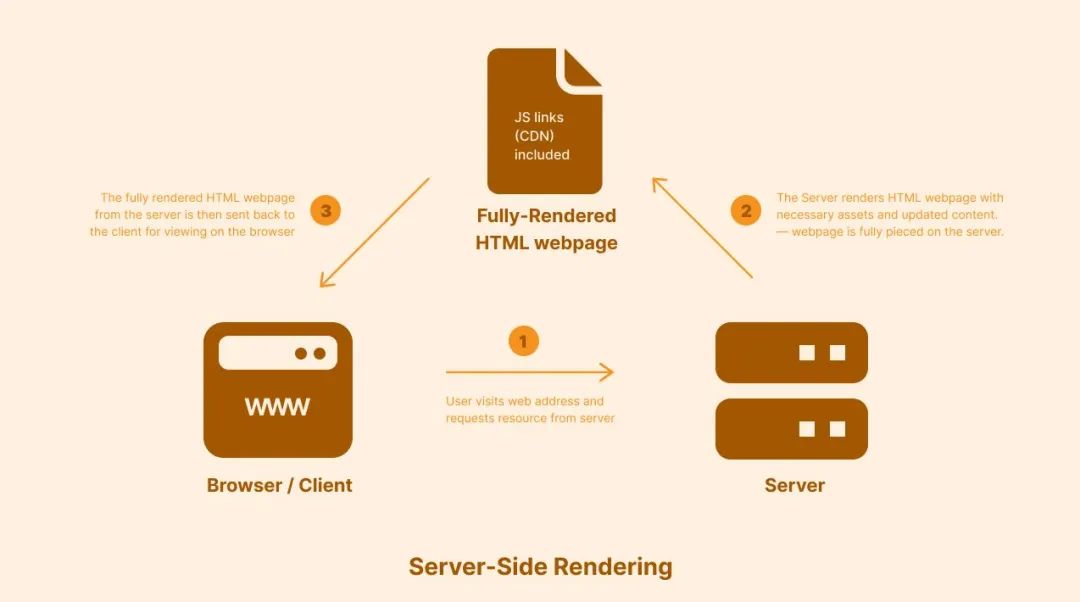
什么是服务端渲染(SSR)?
客户端渲染改变了游戏规则,并且这种改变仍在持续。但是,如果细看 CSR 的性能,会发现想要网站具备更多的功能,就需要更多的 JS 代码。也就是上文提到的越多的 JS 代码意味着更久的下载时间。
牺牲首次加载时间来换取网页的快速访问,对于一些人来并不划算。服务器端渲染就应运而生。
SSR 并未解决网页渲染的所有问题,但确实解决了使用 CSR 会面临的问题,如首次加载的时间,更多优势会在后文提到。
服务器端在接收到浏览器的请求后就在服务器渲染生成网页。服务器通过 SSR 渲染整个 HTML、CSS 和资源需求的必要 JavaScript,并且返回给浏览器。
也就意味着网站内容始终是来自服务器的最新的信息。你可以把这个类比为 REST API——后端内容实时更新。
和其他渲染手段一样,SSR 也有一些弊端。其中一个就是因为需要通过向服务发送请求才能加载网页,所以网络带宽小的用户会受到影响。同时,SSR 也对计算机的算力有要求。
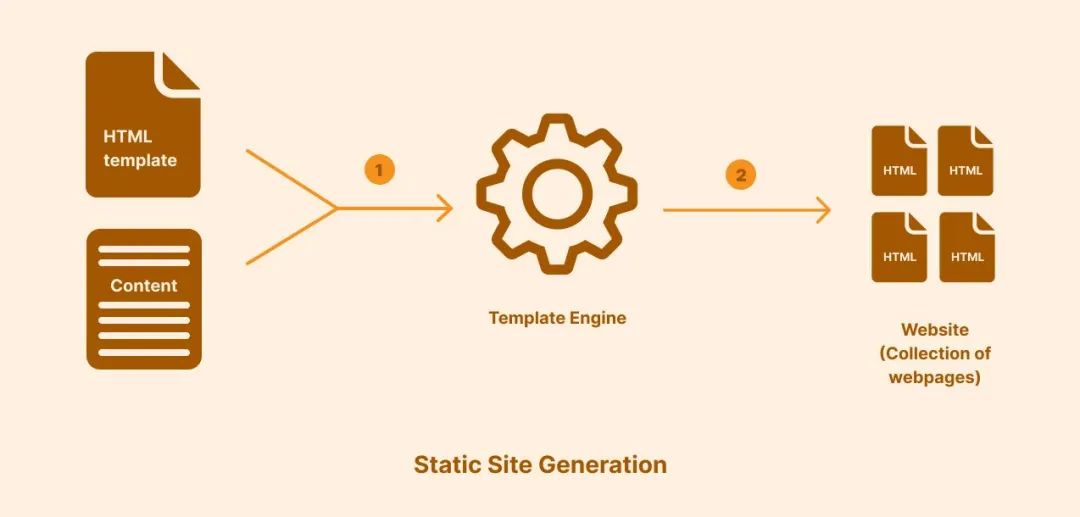
什么是静态网站生成(SSG)?
静态网站生成是渲染网页一个常用的手段,在 JavaScript 框架诞生之前,大部分的网站都是静态生成的。
静态网站很受欢迎,但是有更好的生成它们的方式。这主要取决于网站是否看重性能。
但是,静态网站是什么?
静态网站的渲染和生成是一致的,也就是说静态网站的内容基本上不会被浏览的用户影响,不像使用 CSR 或者 SSR 渲染的 web 应用,用户看到的内容取决于认证和授权。
静态网站是展现不会改变,或者只需要定期更新内容的理想手段。
静态网站生成详解
静态网页生成主要设计到自动化构建网页的过程。今天的 JavaScript 框架(如 Nuxt.js、Next.js 等)提供模版引擎,可使用一个模板来构建多个静态页面,可以想像这样可以解决时间。
在 SSR 和 CSR 中,HTML 网页是在构建时渲染和生成,但是静态网站生成截然不同。在你尝试访问网页之间,SSG 就生成了网站。这就是为什么 SSG 被认为是预渲染,苦差事都在渲染前做完了。
看上去 SSG 可以春风化雨,但使用 SSG 渲染页面有一个大缺点就是必须为网站的每一个可以访问的 URL 生成一个页面,如果你使用动态页面,就会更复杂。
这就回到上文提到的,静态网站的理想使用场景是展现不怎么更新的内容,也就是静态网站并不是万金油。
不同渲染方式优势和折衷
在分别了解这些渲染方式之后,让我们把知识整合到一起做一下对比。
我们将看三个指标——性能、SEO 和花销。
性能
搭建可以兼容不同网络和电脑速度的网站,需要考虑到网站的性能。这里的性能指的是网站的加载速度和从 API 获取数据的速度。
接下来将分析 CSR、SSR 和 SSG 在这方面的表现
客户端渲染性能
客户端渲染网站相对较慢。因为一开始需要加载 JS 代码,才能生成用户可以看到的内容。
通常情况下,JS 下载都很慢,特别是使用 JS 框架的时候。客户端渲染网页也调用 API 以从后端获取数据,这样也会增加用户的加载时间。
服务器端渲染性能
SSR 渲染网页可以非常快。这主要取决于服务器的速度以及用户电脑的速度,如果两者都达到预期,SSR 在性能方面可以轻松取胜。
静态网站生成性能
使用 SSG 生成页面相对较快,因为实际渲染并没有在浏览器发生。
SSG 不需要额外的工作就可以向浏览器提供内容。和 CSR 一样,SSG 可能也需要调用 API 来获取后端数据,这样也会增加用户的加载时间。
最终性能是由网页中使用的 JavaScript 的数量决定的。
搜索引擎优化(SEO)
页面如果需要曝光的话,就应当重视搜索引擎优化。SEO 决定了内容在如 Google 这样的搜索引擎上的可访问性,同时也决定了网站在搜索引擎结果页面(SERP)上的排名。
让我们看看当这些网站被搜索引擎索引的时候,它们的 SEO 表现如何。
CSR 搜索引擎优化
使用 CSR 渲染的页面并没有语义化的内容,内容主要靠 JS 生成。这样的弊端是不是所有网络爬虫都支持 JS,因此你的网站可能不能被搜索引擎正确索引。
SSR 搜索引擎优化
SSR 渲染通过由服务器发出的最新的内容生成页面,由 SS 渲染的页面可以被爬虫识别也可以被搜索引擎索引。
SSG 搜索引擎优化
由 SSG 生成的页面极易被网络爬虫爬取,因为它不完全依赖 JS 渲染。
花销
给用户提供最佳的体验很重要,但账单不会自我消化,所以由体验带来的花销越精简越好。
三种渲染手段的经济花销并不相同。让我们仔细分析一下:
CSR 花销
客户端渲染 100% 在浏览器运行,也就意味着没有额外产生花销。
SSR 花销
客户端渲染由远程的服务器生成功能完整的页面,所以会生成额外的计算资源和花销。
SSG 花销
没有花销。静态网站生成在构建时完成。因此,生成的网页被托管,不需要服务器额外的渲染。
总结
当选择渲染方式的时候,请考虑好你的用例,可以根据本文所学来做判断。不同的渲染方式适用于不同的网站。
电子商务网站的开发者可能会选择 SSR 路线,或者选择更安全的静态网站。同时,web 应用的开发可能不在乎首次加载的时长,只要长远看的用户体验够好。
不论你选用哪种渲染方式,都要确保网站的可访问性——跳出自身经历。最后,千万别忘了 JS 代码的精炼。