浅谈一些没那么热门的技术
前言
目前网上各种各样围绕着当下比较热门的技术的从入门到入土的文章,所以这次分享就不再围绕目前大家耳熟能详的内容。让我们换个角度,去走马观花聊一聊目前比较冷门的一些技术。
热门 vs. 冷门
如果问目前大家在网上看到最多的内容,我觉得莫过于以下这些:
前端 UI 框架(库):Vue3.x、React、Angular(也算是一个)
Node.js Web 框架:Koa、Express、Nest.js、Fastify
桌面应用框架:Electron、Tauri
图形相关:WebGL、WebVR、WebAR、three.js
音视频:WebRTC
各种学习:tensorflow.js
前端工程层面:Webpack、esbuild、swc、vite
网红语言:Rust
跨端框架:React Nati、uniapp、Flutter
热门概念:Web3、区块链、智能合约
以上的内容网上随便一搜都一大把,从入门到精通都有,这里就不嫌丑了。不过,基于 热门 !== 优秀,冷门 !== 拉胯 的原则,开拓视野,来看看在国内没那么热门的一些技术。
走马观花
.Net Framework/.Net Core/.Net x
什么是 .Net
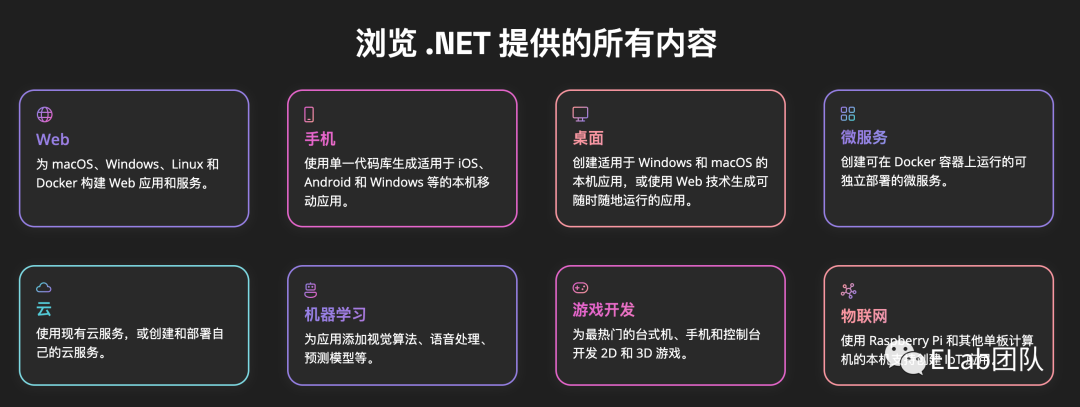
.NET 是一个免费的跨平台开源开发人员平台,用于生成许多不同类型的应用。使用 .NET,可以使用多种语言、编辑器和库来构建 Web、移动、桌面、游戏和 IoT 等。可以使用 C#、F# 或 Visual Basic 编写 .NET 应用。

只是不在国内互联网行业流行
根据 https://github.com/dotnet-cn/jobs 来看,其实国内也有不少企业使用 .Net,也有网易等大厂,但更多地集中在非互联网行业:制造业、医疗、软件外包。大家都知道,互联网技术只是计算机行业中的第一部分,计算机技术在传统制造业、医疗行业的赋能,可能是我们平常所忽略的。与互联网的热度对比,这些行业的讨论度非常低,因此造成了一种 .Net 在国内的使用很冷门的状况。
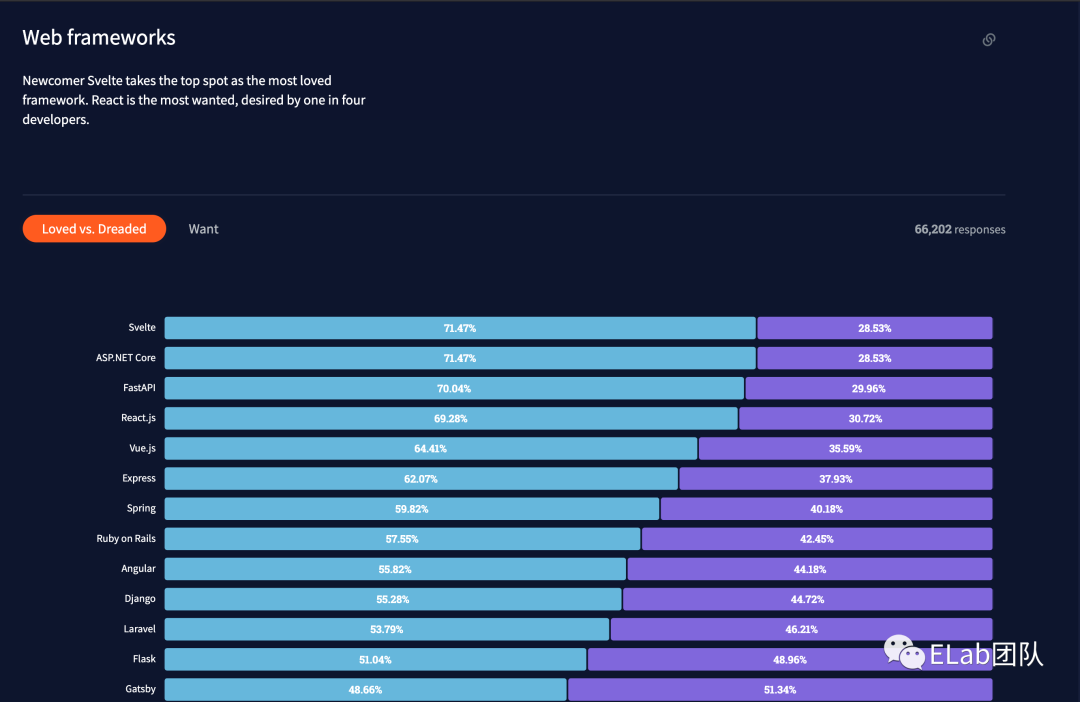
在 StackOverflow 的 2021 年度开发者调查报告显示,ASP.NET Core 在最受喜爱的 Web 框架中排名第二。


从单平台到跨平台,从 framework 到 core 再到 .Net x,从闭源到开源
在 2000 年到 2014 年期间,微软主要开发的产品线是 .NET Framework;2003 年推出了 ASP.NET ,完善桌面应用开发和 Web 开发。2006年左右,相继推出了 2.0 和 3.0 的版本,并且正在 3.0 的版本中,微软推出了 WPC、WCF、WF 等框架,这下子随着 3.0 的问世,微软当时称霸了一大半的开发市场。
但随着 2009 年左右,Web 开发大行其道,Java、PHP 的崛起,市场份额被开源的 Java、PHP 瓜分;为了争夺市场份额,微软在 2009 年发布了 Web 框架 ASP.NET MVC 1.0 并完全开源。但并没有帮助夺回 Web 开发市场的份额。
随着近些年来不同平台的崛起,跨平台是大势所趋,所以在 2015年,微软决定开启一条全新的跨平台产品线 .Net Core,并完全开源。2019 年,.Net Core 3.0 发布,这个版本代表着 .Net Core 已经彻底稳定下来,并且生态圈和社区发展地也比较成熟。到了 2020 年,为了避免产品线的混乱,微软开始统一产品线,关闭了 .Net Framework 产品线,并将 .Net Core 产品线更名为 .Net,并于这一年发布 .Net 5.0。2021 年,微软将在 11 月份推出统一的 .NET 长期支持版本 6.0。从微软 .NET 路线图得知,未来微软每年都会发布一个 .NET 主要版本。
Blazor
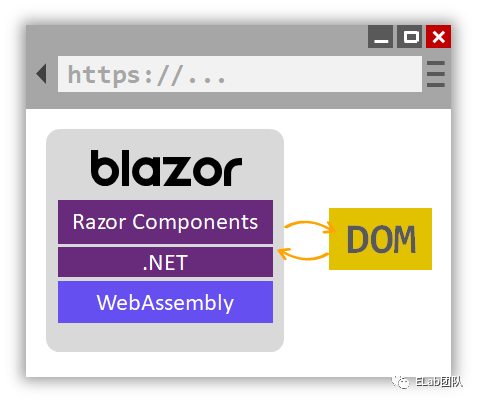
取其中的一点去聊一聊,就是跟我们比较相关的 Web 开发。而 Blazor 是 .Net 平台下的一个 Web 应用开发框架,让你不需要学习 JavaScript 就能编写一个响应式的 UI 界面。
<div class="card" style="width:22rem">
<div class="card-body">
<h3 class="card-title">@Title</h3>
<p class="card-text">@ChildContent</p>
<button @onclick="OnYes">Yes!</button>
</div>
</div>
@code {
[Parameter]
public RenderFragment? ChildContent { get; set; }
[Parameter]
public string? Title { get; set; }
private void OnYes()
{
Console.WriteLine("Write to the console in C#! 'Yes' button selected.");
}
}Blazor WebAssembly

通过 WebAssembly[1],可在 Web 浏览器内运行 .NET 代码。WebAssembly 是针对快速下载和最大执行速度优化的压缩字节码格式。WebAssembly 是开放的 Web 标准,支持用于无插件的 Web 浏览器。
WebAssembly 代码可通过 JavaScript(称为 JavaScript 互操作性,通常简称为 JavaScript 互操作或 JS 互操作)访问浏览器的完整功能。通过浏览器中的 WebAssembly 执行的 .NET 代码在浏览器的 JavaScript 沙盒中运行,沙盒提供的保护可防御客户端计算机上的恶意操作。
所以,Blazor WASM 的模型接近于我们目前的前端开发模式,逻辑通过 Client 端去处理。但缺点就是目前 WASM 模式在运行前需要加载比较多的类库,整体打包体积比较大,也相对没那么轻量,官方也在裁剪体积。
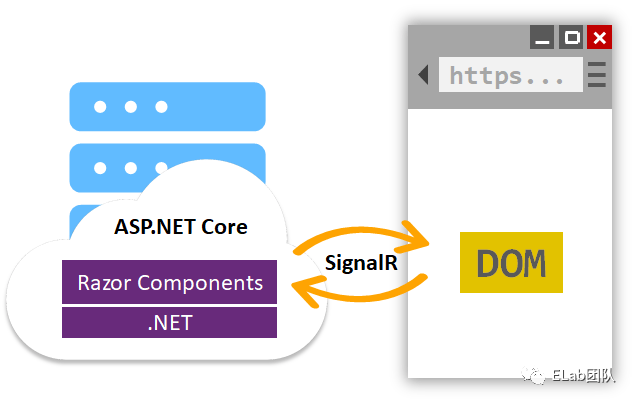
Blazor Server

组件在客户端交互后,用户交互和应用事件将触发 UI 更新。发生更新时,将重新呈现组件图,并计算 UI diff(差异)。此差异是更新客户端上的 UI 所需的最小一组 DOM 编辑。差异以二进制格式发送到客户端,并由浏览器应用。
Server 是前后端一体化的形式,而不是 SPA,逻辑都在后端处理,通过 SignalR[2] 去进行通讯。因此缺点其实也比较明显,就是如果不是本机应用的话,BS 之前的通讯成本有点高,时延也不可控。
Flutter Web
目前大家可能比较了解的是 Flutter 在 iOS/Android 上的跨端表现,但是在 Web 端,由于 Flutter 有个 All in one 的远大理想,所以这块也是他们发展的方向之一。


使用 HTML,CSS,Canvas 和 SVG 元素来渲染,应用的大小相对较小。
CanvasKit 渲染
将 Skia 编译成 WebAssembly 格式,并使用 WebGL 渲染。应用在移动和桌面端保持一致,有更好的性能,以及降低不同浏览器渲染效果不一致的风险。但是应用的大小会增加大约 2MB。
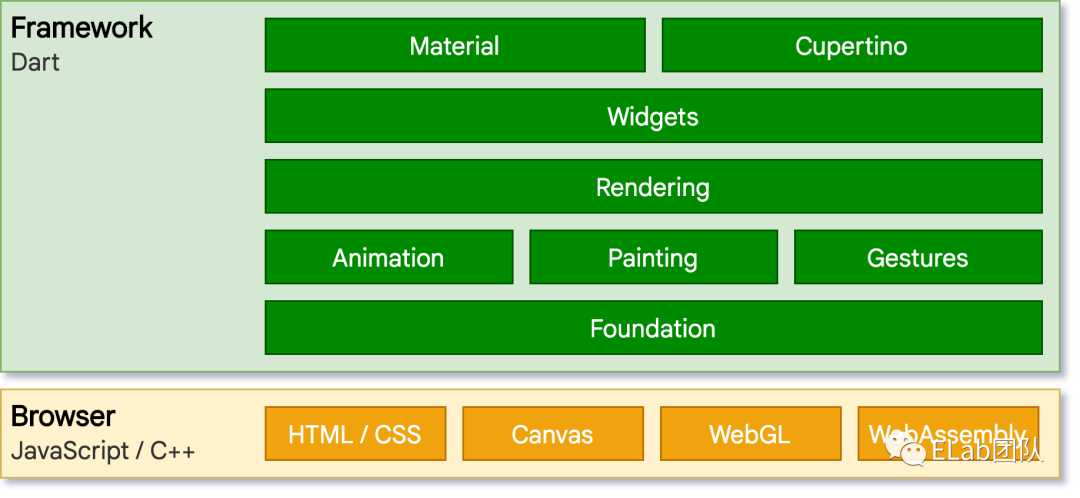
Flutter Web 与 Flutter Native 的整体架构相似,二者共用 Framework 层 (绿色部分)提供了包括动画、手势、基础 Widget 类,以及大部分应用所需的 Material/Cupertino 主题 Widget 集合。区别在于: Flutter Web 重写了 dart:ui 层 (黄色部分)利用 DOM、Canvas 对齐了 Flutter Native 的 UI 渲染能力,使得 Flutter 编写的 UI 能够在现代浏览器上正常展示。
此外,得益于 dart2js这个早已成熟的工具,Dart 逻辑能够很容易的转换为 JavaScript,进而在 Web 中被正常运行。
参考文档
- https://dotnet.microsoft.com/zh-cn/apps/aspnet/web-apps/blazor
- https://zhuanlan.zhihu.com/p/387386242
参考资料
[1]WebAssembly: https://webassembly.org/
[2]SignalR: https://learn.microsoft.com/zh-cn/aspnet/signalr/overview/getting-started/introduction-to-signalr
- END -