从 0 到 1 实现与微信的交互:登陆
前言
在我们日常生活中,微信作为被广泛使用的社交工具,已经渗透到了生活的的每一个角落。很多人通过微信来沟通工作上的事宜,实现某种程度上的协同办公;也有很多人通过微信来构建和维护客户关系,促进流量转化达成商业变现。
与此同时,一些用于协助管理微信的软件应用应运而生。这些软件可以获取到微信的好友和群组数据,并且根据需要自动发送聊天信息。
比如,最近比较火的 ChatGPT,有人在 ChatGPT 基础上做了一款微信机器人 ChatGPT Bot,可通过和它对话来完成各种问答互动。
再比如,在各类 SCRM 软件中,可定制 SOP 流程来触达到到用户,对微信社群实现精细化运营,实现社群运营用户增长的目标。
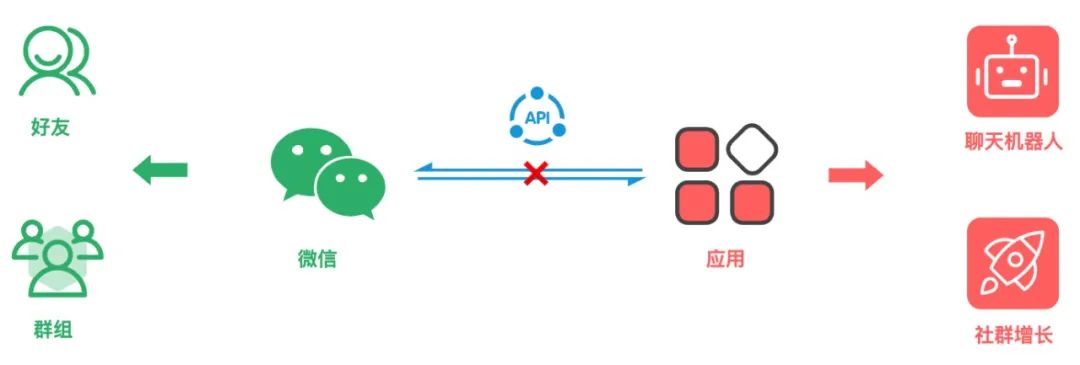
这些应用的实现都离不开与微信的对接。但是,微信自身并未提供任何的接入工具,也没有提供任何可用的 SDK 或 API。这是横亘在微信和各类应用之间的沟壑,也是各个开发者不得不面对的事实。当然,这条 “沟壑” 只能由开发者自己来解决,本文主要来介绍如何搭建这样一套 API,来作为一个桥实现应用与微信之间的交互。有了这套桥 API 就可以跨过那条沟壑。
方案概述
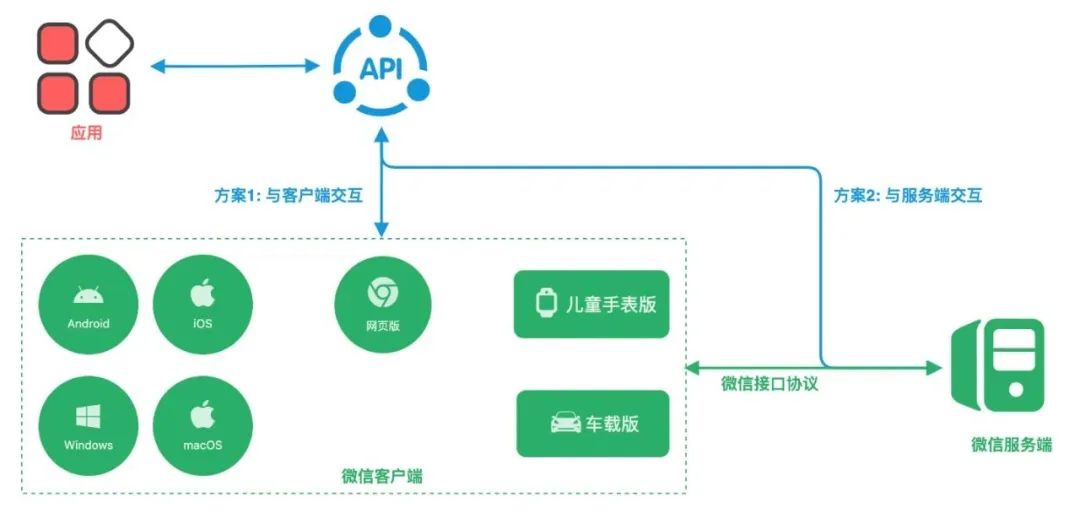
桥 API 实现与微信交互的方案主要有两种,一种是基于客户端交互实现,另一种是直接使用微信的接口协议与服务端交互。
客户端交互实现
微信提供的客户端比较多,比如 Android 客户端、iOS 客户端、PC 客户端以及网页版等。虽然针对不同的客户端,实现桥 API 的方案有所差异,但是基本的实现思路差别不大:首先,桥 API 要能够读取或拦截到微信客户端的消息;其次,桥 API 要能够控制微信客户端将消息发送出去。有了这两点功能,桥 API 就可以为其他应用提供支持了。那么接下来简单介绍一下客户端的实现方案。
无论是 iOS 客户端还是 Android 客户端都可归为移动端,实现桥 API 的思路基本相同。需要对手机进行越狱,然后借助工具 hook 客户端上的函数方法,进而实现消息数据的拦截和发送。这个过程需要对客户端进行逆向工程,找到所要 hook 的函数的位置。两端使用的工具不同,Android 使用的是 Xposed/LSPosed 等,iOS 使用的是 Cydia/Cycript 等。注意,由于本文作者对移动端开发知之甚少,这段内容只是一个臆想猜测,不保真也不保熟。
对其它客户端的了解同样也不多,不做更多介绍。但是,微信网页版是一个比较特殊的存在,网页可以让很多事情变得更简单。比如,一些网页的 E2E 自动化测试方案,可以很容实现对信息的接受和发送。因此,比较常见的桥 API 实现方案是使用 Puppeteer 等无头浏览器,打开网页版微信并注入一些脚本,最终完成与微信的交互。与移动端方案相比,这种方案在实现成本上会更低一些。在之前的一些文章有过一些介绍([Wechaty 使用网页版微信实现机器人的思路] ),本文不再展开讨论。下面是个简单的视频演示:
服务端交互实现
如果我们能够拿到微信的接口,那么也可以通过接口直接来实现桥 API。找到微信移动端的接口可能会有点困难,研究一下微信网页版的接口则相对比较简单,毕竟从浏览器中能够直接看到所有的 HTTPS 接口。
与客户端实现方案相比,服务端实现方案更加直接,无需通过 UI 或脚本便可直接接收和发送消息。但是,基于网页版 HTTPS 接口实现的风险在于,可能突然某天微信就把这些接口下线了,毕竟网页版微信已经不推荐使用了。那么,趁着当前这些接口还可以使用,本文将对该方案进行重点介绍。由于进入微信的第一步是登陆,桥 API 实现的第一个功能就是登陆功能,本文将对登陆的实现进行介绍。
登陆流程
用户登陆网页版微信大致分为以下几个步骤:
- 第一步:用户打开网页版微信。首先,页面会请求服务端获取一个 uuid(图中的 1.0),这个 uuid 会作为用户的唯一标识;紧接着,使用 uuid 生成一个二维码图片(图中的 2.0);与此同时,开始不停的发送请求,轮询 uuid 登陆状态(图中的 2.1,Wait),此时的登陆状态为
Wait - 第二步:用户扫描登陆二维码。轮询 uuid 登陆状态 (图中的 2.1,Scaned),此时的登陆状态变化为
Scaned - 第三步:用户点击确认登陆。轮询 uuid 登陆状态(图中的 2.1,Success),此时的登陆状态变化为
Success - 第四步:用户进入微信聊天页面。这一步,页面要完成用户数据的初始化,获取用户的个人信息(图中的 3.0),并生成一系列 Cookie 数据。最后,请求用户的微信数据(图中的 4.0),包括群组信息等。
登陆接口
1.0 获取 uuid:https://login.wx.qq.com/jslogin
请求方法:GET
接口参数:
- appid:固定值,wx782c26e4c19acffb
- fun:固定值,new
- lang:zh_CN 表示中文字符集
- _:当前时间戳
- redirect_uri:固定值,是一个 URL
返回结果:
window.QRLogin.code = 200; window.QRLogin.uuid = "xxxxxxxxxx==";
QRLogin.uuid 后面的值就是 uuid
2.0 获取二维码:https://login.wx.qq.com/qrcode/{uuid} [GET]
请求方法:GET
接口参数:
- t:固定值,webwx
返回结果:二维码的二进制流图片
2.1 轮询登录状态:https://login.wx.qq.com/cgi-bin/mmwebwx-bin/login
请求方法:GET
接口参数:
- tip:
1未扫描,0一扫描 - uuid:
xxxxxxxxxx==,上面接口获取的 uuid - _:当前时间戳
- loginicon:true
返回结果:
`window.code=200;window.redirect_uri="https://wx.qq.com/cgi-bin/mmwebwx-bin/webwxnewloginpage?ticket=wcsdfdanbg-@qrticket_0&uuid=xxxxxxxxxx==&lang=zh_CN&scan=1671383680";`
window.code:408 Wait,201 Scaned,200 Success;redirect_uri:用于获取登陆信息 URL
3.0 获取登陆信息:https://wx.qq.com/cgi-bin/mmwebwx-bin/webwxnewloginpage?ticket=wcsdfdanbg-@qrticket_0&uuid=xxxxxxxxxx==&lang=zh_CN&scan=1671383680 该接口是 2.1 接口返回的 redirect_uri 字段
请求方法:GET
接口参数:2.1 接口返回的 redirect_uri 直接使用,除此之外要额外加如下参数
- fun:'new'
- version:v2'
返回结果:
<error>
<ret>0</ret>
<message></message>
<skey>@crypt_abcd_abdftyzekmxkk</skey>
<wxsid>abcdefghi</wxsid>
<wxuin>987432189</wxuin>
<pass_ticket>wawvwjokljhaax</pass_ticket>
<isgrayscale>1</isgrayscale>
</error>skey、wxsid、wxuin 这四个参数比较重要,该请求返回的 Cookie 也比较重要,都是后续请求中要使用的。
4.0 获取用户微信数据:https://wx.qq.com/cgi-bin/mmwebwx-bin/webwxinit?pass_ticket={pass_ticket}
请求方法:POST
接口 POST 参数:
{
"BaseRequest": {
"Uin": "{wxuin}",
"Sid": "{wxsid}",
"Skey": "{skey}",
"DeviceID": "e123456789012345"
}
}返回结果:一个比较大的JSON,包含了好友、群组等一系列数据
这个接口在发送请求的时候,要携带 3.0 接口返回的 Cookie 信息。
桥 API 实现
以下代码基于 Typescript 实现,运行环境为 NodeJS,首先定义全局变量和数据类型:
export enum LoginMode {
Normal = 'normal',
Desktop = 'desktop',
}
export enum LoginStatus {
Success = "200",
Scanned = "201",
Timeout = "400",
Wait = "408",
Error = ''
}
export interface Login {
status: LoginStatus;
redirect: string;
}
export const wxApp = {
appId: "wx782c26e4c19acffb",
appMessageAppId: "wxeb7ec651dd0aefa9",
jsonContentType: "application/json; charset=utf-8",
uosPatchClientVersion: "2.0.0",
uosPatchExtspam : "Go8FCIkFEokFCggwMDAwMDAwMRAGGvAESySibk50w5Wb3uTl2c2h64jVVrV7gNs06GFlWplHQbY/5FfiO++1yH4ykC" +
"yNPWKXmco+wfQzK5R98D3so7rJ5LmGFvBLjGceleySrc3SOf2Pc1gVehzJgODeS0lDL3/I/0S2SSE98YgKleq6Uqx6ndTy9yaL9qFxJL7eiA/R" +
"3SEfTaW1SBoSITIu+EEkXff+Pv8NHOk7N57rcGk1w0ZzRrQDkXTOXFN2iHYIzAAZPIOY45Lsh+A4slpgnDiaOvRtlQYCt97nmPLuTipOJ8Qc5p" +
"M7ZsOsAPPrCQL7nK0I7aPrFDF0q4ziUUKettzW8MrAaiVfmbD1/VkmLNVqqZVvBCtRblXb5FHmtS8FxnqCzYP4WFvz3T0TcrOqwLX1M/DQvcHa" +
"GGw0B0y4bZMs7lVScGBFxMj3vbFi2SRKbKhaitxHfYHAOAa0X7/MSS0RNAjdwoyGHeOepXOKY+h3iHeqCvgOH6LOifdHf/1aaZNwSkGotYnYSc" +
"W8Yx63LnSwba7+hESrtPa/huRmB9KWvMCKbDThL/nne14hnL277EDCSocPu3rOSYjuB9gKSOdVmWsj9Dxb/iZIe+S6AiG29Esm+/eUacSba0k8" +
"wn5HhHg9d4tIcixrxveflc8vi2/wNQGVFNsGO6tB5WF0xf/plngOvQ1/ivGV/C1Qpdhzznh0ExAVJ6dwzNg7qIEBaw+BzTJTUuRcPk92Sn6QDn" +
"2Pu3mpONaEumacjW4w6ipPnPw+g2TfywJjeEcpSZaP4Q3YV5HG8D6UjWA4GSkBKculWpdCMadx0usMomsSS/74QgpYqcPkmamB4nVv1JxczYIT" +
"IqItIKjD35IGKAUwAA==",
useAgent: 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/108.0.0.0 Safari/537.36',
};
export const wxApi = {
webwxnewloginpage: "https://wx.qq.com/cgi-bin/mmwebwx-bin/webwxnewloginpage",
jslogin: "https://login.wx.qq.com/jslogin",
login: "https://login.wx.qq.com/cgi-bin/mmwebwx-bin/login",
qrcode: "https://login.weixin.qq.com/qrcode",
qrcodeLogin: "https://login.weixin.qq.com/l",
webwxinit: "/cgi-bin/mmwebwx-bin/webwxinit",
}
export const wxOption = {
uuid: '',
host: '',
device: '',
cookies: {},
login: {},
request: null,
}1.0 获取 uuid
这个接口相对比较简单,数据请求使用 axios 实现,首先设置 axios 的 ua,后续的所有请求都使用该 ua。
import axios from 'axios';
axios.defaults.headers.common['User-Agent'] = wxApp.useAgent;import axios from 'axios';
function getLoginUUID(): Promise< string > {
const modeQuery = '?mod=desktop';
const redirectUrl = wxApi.webwxnewloginpage + modeQuery;
return axios.get(wxApi.jslogin, {
params: {
redirect_uri: redirectUrl,
appid: wxApp.appId,
fun: 'new',
lang: 'zh_CN',
_: +new Date()
}
}).then(res => {
const codeMatch = res.data.match(/window.QRLogin.code = (\d+);/) || [];
const uuidMatch = res.data.match(/uuid = "(.*?)"/) || [];
const code = codeMatch[1] || '';
const uuid = uuidMatch[1] || '';
if (code === '200') {
return uuid;
}
return '';
}).catch(error => {
console.error(error);
return ''
})
}2.0 获取二维码
其实,我们不需要通过接口来拿到登陆的二维码图片。如果我们扫一下二维码图片,就会发现它的内容是一个 url 链接,这个链接如下所示:
https://login.weixin.qq.com/l/{uuid}
因此,只需要在控制台中将这个 url 链接生成二维码,并打印出来即可:
import QRCode from 'qrcode';
function showQrcode(uuid: string) {
const url = wxApi.qrcodeLogin + `/${uuid}`;
if (uuid) {
QRCode.toString(url, {type: 'terminal'}).then(image => {
console.log(image);
console.log(url)
});
}
}2.1 轮询登录状态
首先,实现轮训接口发送请求,通过这个请求获取登陆状态 status 以及 登陆成功后的跳转链接 redirect:
import QRCode from 'qrcode';
function showQrcode(uuid: string) {
const url = wxApi.qrcodeLogin + `/${uuid}`;
if (uuid) {
QRCode.toString(url, {type: 'terminal'}).then(image => {
console.log(image);
console.log(url)
});
}
}定义 login 方法,实现登陆流程:
async function login (wxData) {
const { mode } = wxData;
const uuid = await getLoginUUID(mode); // 1.0 获取 uuid
let result = {
status: LoginStatus.Wait,
redirect: '',
}
showQrcode(uuid); // 2.0 展示二维码
while (result.status !== LoginStatus.Timeout) {
result = await checkLogin(uuid); // 2.1 轮询检测登陆状态
switch (result.status) {
case LoginStatus.Scanned:
console.log('Scanned');
break;
case LoginStatus.Success:
return { ...result, uuid, isLogin: true};
case LoginStatus.Error:
return { ...result, uuid, isLogin: false};;
default: // wait
console.log(result);
}
}
// 返回后续流程需要的数据
return { ...result, uuid, isLogin: false};
}3.0 获取登陆信息
这里有以下几点要注意一下:
- 请求头 headers 要额外增加
client-version和extspam两个参数,这两个参数的值是固定的 - 需要用 XMLParser 将返回结果数据解析出来
- 要将返回的 Cookie 做处理,并在下一步请求中使用
这一步接口请求成功之后,登陆操作基本已经成功。
import axios from 'axios';
import { XMLParser } from 'fast-xml-parser';
import setCookie from 'set-cookie-parser';
function getLoginInfo(redirect, wxData) {
const headers = {
'client-version': wxApp.uosPatchClientVersion,
'extspam': wxApp.uosPatchExtspam
};
return axios.get(redirect, {
headers,
params: {
fun: 'new',
version: 'v2',
}
}).then(res => {
const xmlParser = new XMLParser();
const { error: loginInfo = {}} = xmlParser.parse(res.data);
const cookies = setCookie.parse(res.headers['set-cookie']);
return { loginInfo, cookies};
}).catch(error => {
console.error(error);
return { loginInfo: {}, cookies: {} };
})
}4.0 获取微信数据
对微信数据获取需要带 Cookie 以及额外的参数,因此要做额外的处理,在这里基于 axios 定义了 createWxRequest 方法实现数据请求。注意,这里的携带 Cookie 与浏览器中的跨域请求带 Cookie 完全不同,不要混淆。这里是从 NodeJS 发出携带 Cookie 的请求。
export function createWxRequest(wxData) {
const { host, login, device, cookies } = wxData; // 上一步请求成功的数据和 Cookie 会放在 wxData 中
const { skey, wxsid, wxuin } = login;
// 拼装 post 请求参数
const baseParams = {
Uin: wxuin,
Sid: wxsid,
Skey: skey,
DeviceID: device,
};
const defaultOptions = {
baseURL: host,
timeout: 5000,
headers: {'User-Agent': wxApp.useAgent},
};
const instance = axios.create(defaultOptions);
const rawPost = instance.post;
instance.post = function<T = any, R = AxiosResponse<T, any>, D = any>(url: string, data?: D, config?: AxiosRequestConfig<D>): Promise<R> {
const { needBase, ...otherData } = data as { needBase?: boolean};
let newData = otherData;
const newConfig = config || {};
// 判断是否携带参数 BaseRequest
if (needBase) {
newData = {...otherData, BaseRequest: baseParams};
}
// 拼装 Cookie
const cookie = cookies.map(({name, value}) => `${name}=${value}`).join(';');
const { headers } = newConfig;
// 将 Cookie 放入请求头中
newConfig.headers = {...headers,'Cookie': cookie }
return rawPost(url, newData, newConfig);
}
return instance;
}然后,使用 createWxRequest 封装而成的 axios 示例发送请求,注意这个是一个 post 请求。
async function getWxInitInfo(wxData) {
const { request } = wxData; // 这个 request 由 createWxRequest 生成
request.post(wxApi.webwxinit, {
'_': +new Date(),
needBase: true,
}, {
headers: {
'content-type': wxApp.jsonContentType
}
}).then(res => {
console.log(res.data);
});
}整合整个登陆过程
import { URL } from 'url';
const wxData = {...wxOption};
const { isLogin, uuid, redirect } = await login(wxData); // 1.0 2.0 2.1
if (!isLogin) {
return;
}
const { origin } = new URL(redirect)
wxData.uuid = uuid;
wxData.host = origin;
const { loginInfo, cookies } = await getLoginInfo(redirect, wxData); // 3.0
// 生成 deviceId
const arr = Array.from({length: 15}, () => Math.floor(Math.random() * 9));
const deviceId = `e${arr.join('')}`;
wxData.login = loginInfo;
wxData.cookies = cookies;
wxData.device = deviceId;
const wxRequest = createWxRequest(wxData);
wxData.request = wxRequest;
getWxInitInfo(wxData); // 4.0至此,我们已经完成了桥 API 的登陆功能,通过上面定义的函数方法,可以无需打开微信网页版即可实现登陆。由于篇幅有限,其他功能的实现将在后续再进行介绍。
最后
恭喜阿根廷夺冠。