浅谈前端包管理工具
当下最火的包管理工具是
pnpm,在其出现之前,前端最常用的包管理工具有两个npm、yarn,那为什么会出现pnpm呢,以及pnpm的出现到底解决了哪些问题?
npm 存在的问题
1、早期npm 的 node_modules 采用了嵌套结构,完全按照目录结构来下载依赖树,容易造成依赖黑洞,最关键的是windows上支持的文件路径最长是 260 多个字符。
2、单个项目中,同一个版本的依赖包,有可能被下载多次;多个项目中,每次都需要重新下载所有依赖包,浪费了大量的磁盘空间。
npm2.x 目录结构
node_modules
├── moduleA
│ └── node_modules
│ └── moduleC
└── moduleB
└── node_modules
└── moduleC
└── node_modules
└── moduleD从上面的目录结构我们能看到,多层的嵌套结构,以及 moduleC 同时被moduleA、moduleB依赖,所以被重复下载了两次。
npm 官方在 npm3.x 中对上述问题做了改进。
npm3.x 中 node_modules 采用了扁平化结构。将所有的子依赖都提升到根目录下。也就是 hoist 机制。
npm3.x 目录结构
node_modules
├── moduleA
├── moduleB
└── moduleC
└── moduleD这在很大程度上解决了地狱依赖的问题,以及磁盘空间的浪费问题,但同时又带来了其他问题
1、幽灵依赖
在package.json中没有声明的依赖包,因为被其他包依赖,被下载并提升到 node_modules 根目录下,导致直接可以在项目中去引用。
2、下载文件的不确定性
同一份 package.json,下载出来的 node_modules 可能不一致的问题。
也就是说两个依赖包同时依赖的C包的不同版本,C包只有一个版本会被 hoist,那么到底应该提升哪个版本呢,答案是不确定。
npm 5.x 为此新增了 package-lock.json 文件,用来锁定依赖包的版本号,以及确定不同版本如何 hoist 的问题。
这样就确保了同一份 package.json 下载出来的 node_modules 目录结构一致、但 幽灵依赖 问题仍然没有得到解决
yarn
yarn 的出现,弥补了 npm2.x 的众多缺陷。
1、采用扁平化的方式管理 node_modules,并且首次提出了离线缓存下载的概念,下载速度大幅提升。
2、yarn.lock
yarn.lock 用来确定依赖树之间的结构,确保同一个项目生成同样的 node_modules
但是
yarn跟npm一样,都没有解决幽灵依赖的问题。
pnpm
pnpm 在 2017 年发布,它的出现,解决了 npm、yarn 长期以来存在的性能、安全访问等问题。
我们来看看官方的介绍:
Fast, disk space efficient package manager
译为:一个快速的,高效的磁盘空间利用的包管理器。
再分析之前,我们执行pnpm install,可以看到以下输出内容:
Packages are hard linked from the content-addressable store to the virtual store
Content-addressable store is at: {home dir}/Library/pnpm/store/v3
Virtual store is at: node_modules/.pnpm**Content-addressable store(CAS)**,是一种存储信息的方式,根据内容进行检索信息的存储方式。
基于内容的寻址比基于文件名寻址的好处是,即便包版本升级了,也仅需存储改动 Diff,而不需要存储新版本的完整文件内容,进一步节约了存储空间。
CAS 目录结构大概是这样:
~/pnpm/store
- v3
- files
- 00
- ob12x..
- e0b21..
..
- 01
..也就是采用文件内容寻址,而非文件位置寻址的存储方式。
**Virtual store(虚拟存储)**,指向存储的链接的目录,所有直接和间接依赖项都链接到此目录中,项目当中的.pnpm目录
这里的虚拟存储对应着软硬链接的使用。
pnpm install完成后,我们看下 pnpm 的 node_modules 的目录结构
node_modules
.pnpm
<package-name>@<version>/node_modules/<package-name>
react
eslint
...我们可以发现,只有项目中真正依赖的包,才会在node_modules的目录下,其他所有的子依赖,以<package-name>@<version>的方式平铺在.pnpm目录下,因为没有依赖提升的概念,所以没有 幽灵依赖 这个问题
那 pnpm 是如何处理包之间的依赖关系呢?Store + Link
1、Store
pnpm 默认会将所有依赖包下载到系统{home dir}/Library/pnpm/store/v3中,系统中相同文件只会存在一份。
2、硬链接
硬连接指通过索引节点来进行连接。在 Linux 文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在 Linux 中,多个文件名指向同一索引节点的连接就是硬连接。
pnpm install 的时候会先看Store中是不是存在该文件,如果存在,则会在.pnpm下新创建一个该文件的硬链接,hard link 到 Store 中对应的文件,而不是重新下载。下载速度、磁盘的利用率都得到大幅提升。
3、软链接
软链接文件有类似于Windows的快捷方式。它实际上是一个特殊的文件。在符号连接中,文件实际上是一个文本文件,其中包含的有另一文件的位置信息。
项目中依赖包以及子依赖包则是通过软链接的方式联系起来,所有的软链都是从 .pnpm <package-name>@<version>/node_modules/<package-name> 目录下链接过来
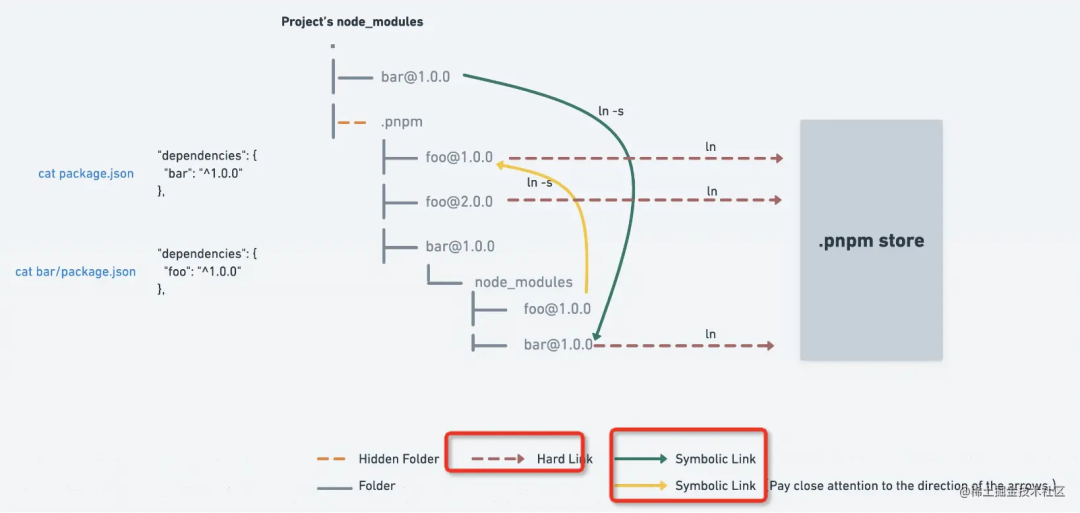
可以配合官方的图片具体看一下软硬链接的例子
总结
npm、yarn 存在的 幽灵依赖、下载速度慢、占用磁盘空间 等问题一直没有解决
pnpm 通过CAS的方式管理文件,通过软硬链接的方式来管理包与包之间的依赖。它的出现,解决了前端包管理工具一直存在的痛点问题,从而脱颖而出。
- END -