Chrome 108 :发布新的 CSS 布局单位!
在最近发布的 Chrome 108 中,带来了几个新的 CSS 视口单位,下面我带大家一起来看一下:

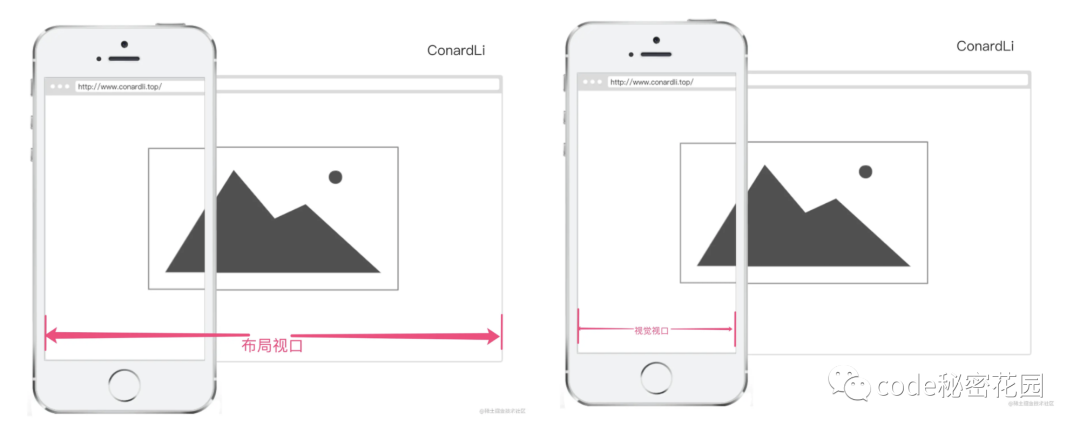
viewport)代表当前可见的计算机图形区域。在 Web 浏览器术语中,通常与浏览器窗口相同,但不包括浏览器的 UI, 菜单栏等 — 即指你正在浏览的文档的那一部分。

[关于移动端适配,你必须要知道的]
在响应式布局中,我们经常会用到两个视口相关的单位:
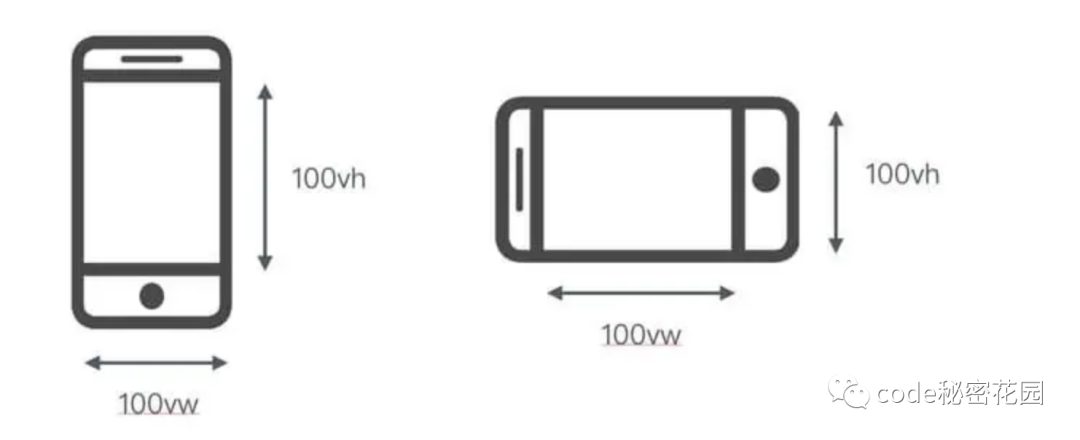
vw(Viewport's width):1vw等于视觉视口的1%vh(Viewport's height):1vh为视觉视口高度的1%

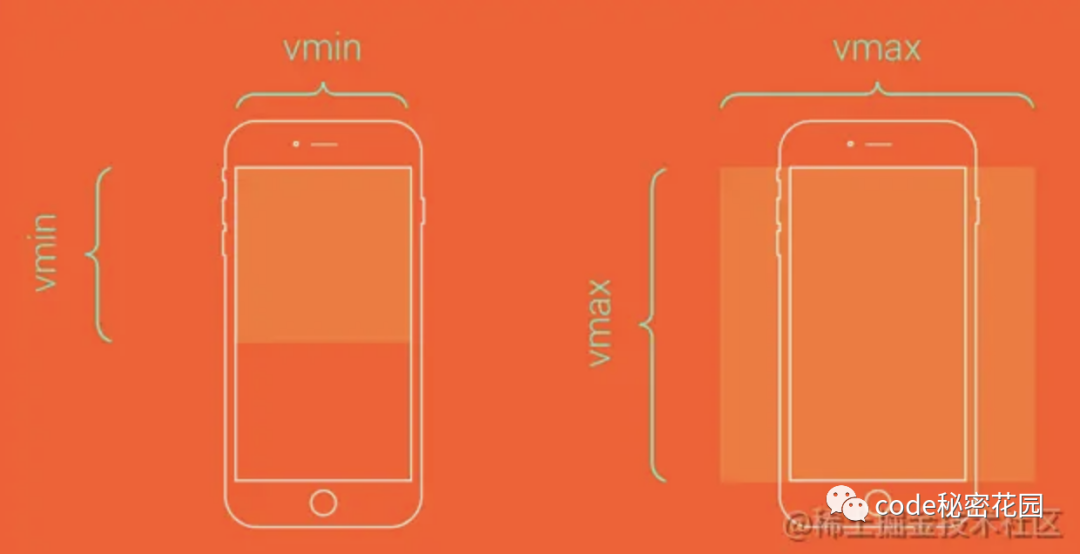
vmin:vw和vh中的较小值vmax: 选取vw和vh中的较大值

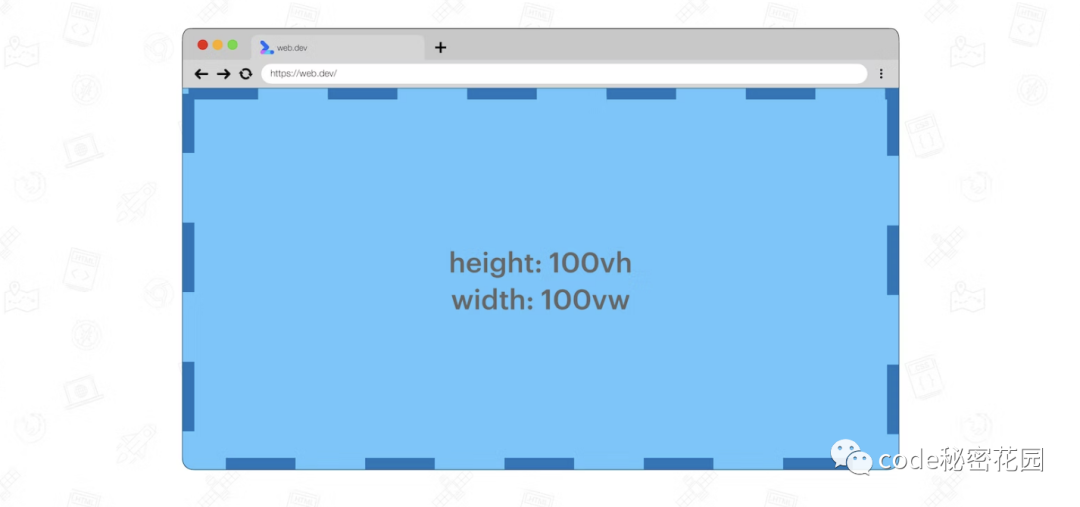
100vw 高度设置为 100vh,它将完全覆盖视觉视口:


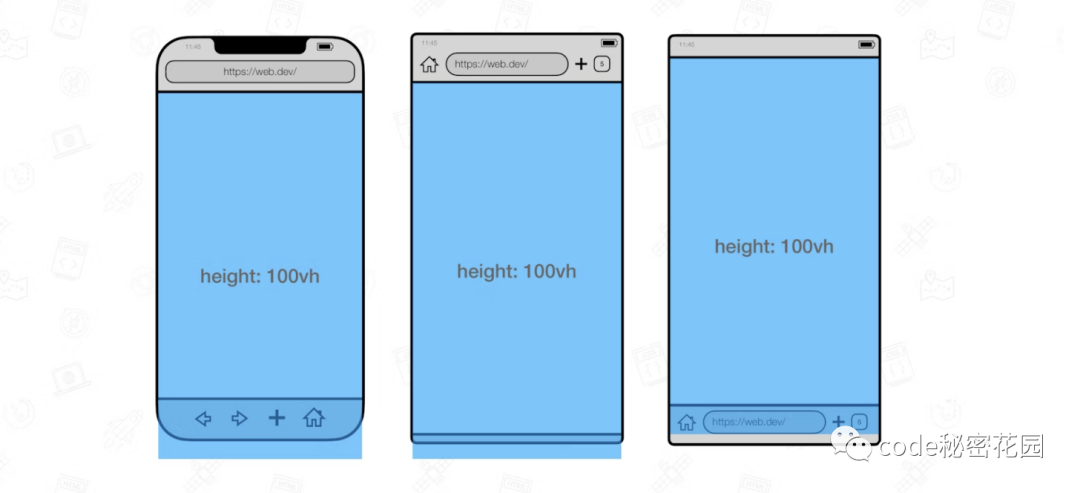
vw 和 vh 的大小不会。因此,尺寸过大的 100vh 元素可能会从视口中溢出。

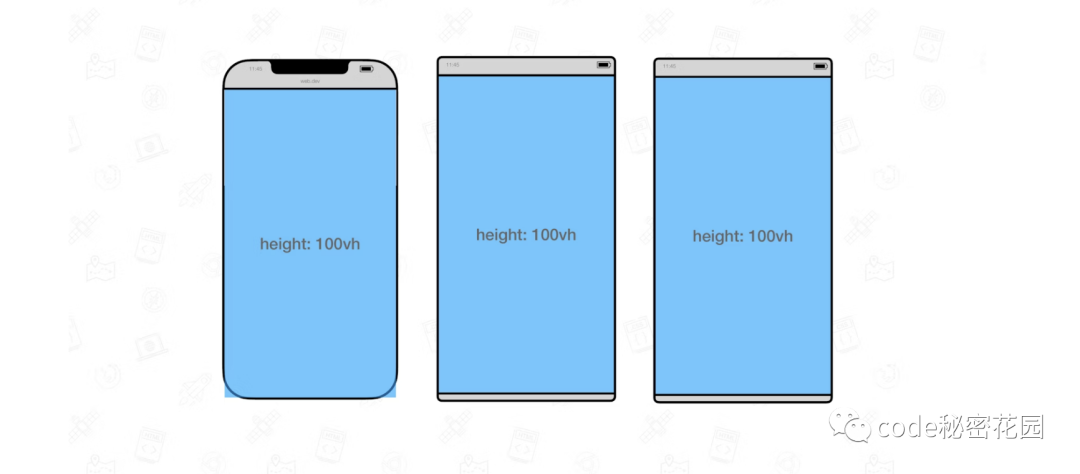
100vh 的元素又可以覆盖整个视口。

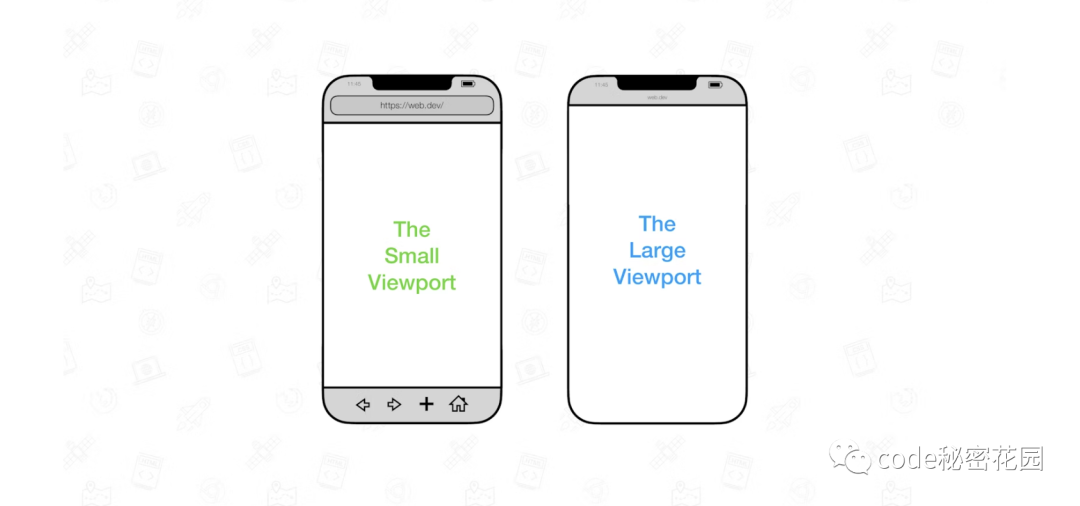
CSS 工作组规定了视口的各种状态。
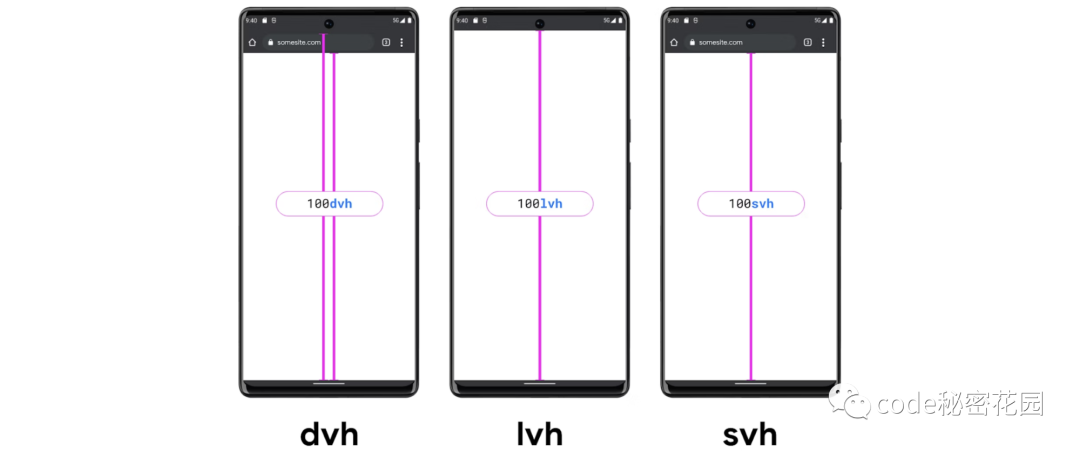
Large viewport(大视口):视口大小假设任何动态工具栏都是收缩状态。Small Viewport(小视口):视口大小假设任何动态工具栏都是扩展状态。

- 代表
Large viewport的单位以lv为前缀:lvw、lvh、lvi、lvb、lvmin、lvmax。 - 代表
Small Viewport的单位以sv为前缀:svw、svh、svi、svb、svmin、svmax。
除非调整视口本身的大小,否则这些视口百分比单位的大小是固定的。

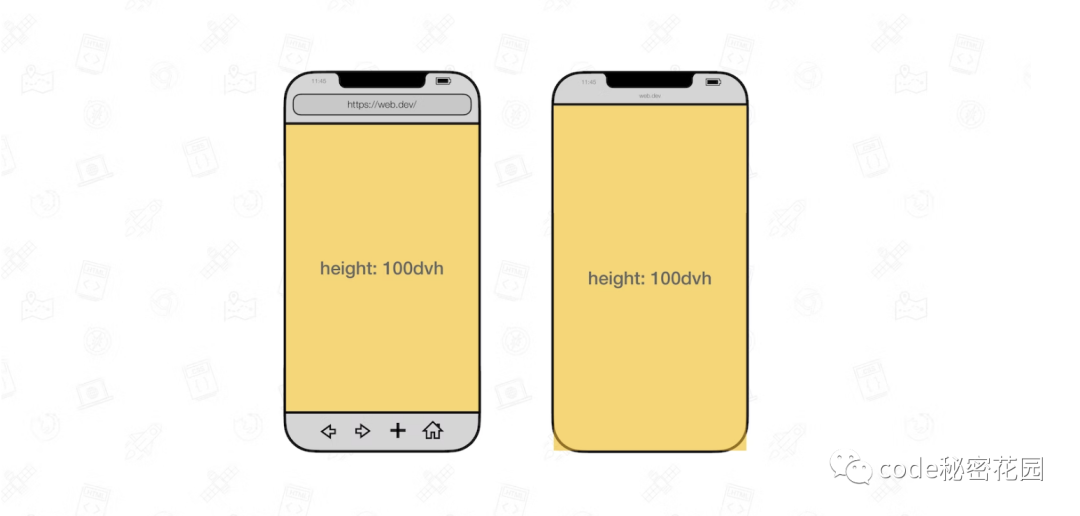
Large viewport 和 Small Viewport ,还有一个 Dynamic viewport(动态视口)
- 当动态工具栏展开时,动态视口等于小视口的大小。
- 当动态工具栏被缩回时,动态视口等于大视口的大小。
相应的,它的视口单位以 dv 为前缀:dvw, dvh, dvi, dvb, dvmin, dvmax。

最后
参考链接:
- https://web.dev/viewport-units/
- https://www.w3.org/TR/css-values-4/#viewport-relative-lengths
