大型会场活动线上保障方案
背景
为保证活动上线后的质量,大型会场活动上线前通常会预设一些线上可能出现的问题,提前制定保障方案。
这些与活动保障相关的问题可能与App端上的容器环境有关,也可能与大盘用户设备特征有关,问题的处理方案会影响活动的线上效果,针对会场活动的线上保障方案是会场活动上线前的重要步骤。
本文主要分享一些大型会场活动线上保障的思路,并以某一次春节会场活动为例,分析所遇到的问题以及处理方案,希望能为之后其他大型活动线上保障提供些许参考,同时也欢迎大家提供不同的思路一起完善保障方案。
需要保障什么?
核心保障
会场活动线上保障的核心应该目标用户提供良好的用户体验,这个核心是与活动的业务目标契合的。
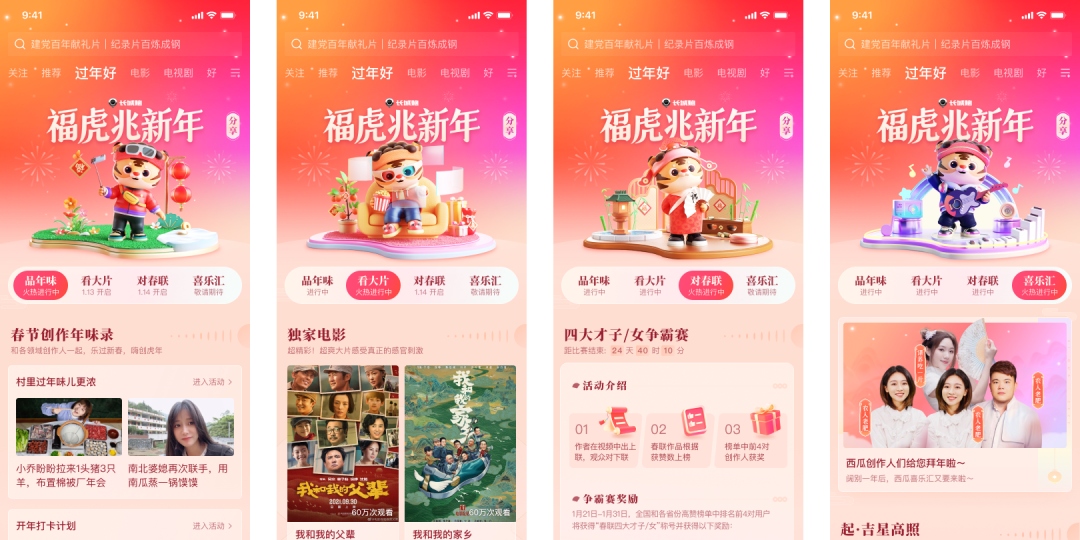
例如西瓜春节氛围会场活动的目标是打造西瓜春节特色内容、特色互动和营造西瓜特色氛围,增进平台、作者以及用户的三方情感交流,其核心也是为用户提供较好的活动体验,可以说大型会场活动线上保障的核心是保障用户体验。
业务特点
从会场活动的需求细节和投放计划来看,会场活动通常存在以下业务特点:
- 投放渠道多,覆盖面广
会场活动通常都会有较多的投放渠道,有较多的资源位覆盖,甚至会有多端联动的场景。
例如在西瓜春节大型会场活动上线之前,已经确定的资源位入口包含 推荐+1频道、开屏广告、消息通知和春节主会场的金币和集卡导流等。
多渠道的资源位一方面会带给活动较多的流量,另一方面也促使活动保障要考虑用户量级大带来的高并发场景,需要注意的高并发不仅是服务端的接口服务,前端页面服务同样也需要考虑。
- 持续时间长
此外,大型会场活动还有另一个特点,活动持续时间长,可能存在不同阶段。一次春节会场活动可能会横跨整个春节假期,也可能会分多个阶段。
例如2021年的西瓜春节氛围会场活动就包含多个阶段,每个阶段侧重点不同,分阶段解锁。在线持续时间长的活动需要支持物料更新和阶段切换、分阶段解锁的玩法也需要支持各阶段不同的玩法配置等。
- 重体验、重互动
会场活动通常为了营造特色氛围会采用不同的玩法,在设计和交互上会存在较多的定制化,例如有一些独特风格的设计内容,会使用一些与设计风格契合的特殊字体,活动不同场景存在多种不同形式的动效,对联的不同阶段存在不同的互动细节等。
在设计大型会场活动方案时,需要优先根据这些业务特点实现方案设计,同时大型会场的线上保障也需要结合以上的业务特点做一些准备。
产品体验
会场活动除了有以上业务特点外,也需要考虑App端上用户也存在一些特点,例如Android用户占比情况,iOS用户APP版本升级分布,低端机用户的存量情况等。
因为用户的设备存在不同特征,且不同的设备可能存在性能差异,需要制定方案让尽可能多的用户得到完整的产品体验,同时在实现互动玩法和不同动画效果时也需要考虑设备性能的不同,进行差异化处理。
技术指标
良好的用户体验意味着活动页面要有较好的流畅性和稳定性。
活动页面的流畅性可以体现在页面首屏加载性能较好,活动页面的内容展示和切换都要比较流畅。
活动页面的稳定性,可体现在活动页面需要很高的访问成功率,资源加载成功率,出现错误可让用户重试,页面相关的出现问题能够较快速感知到,出现异常可以有兜底处理等。
西瓜2021年春节氛围会场活动
如何进行保障?
在前一节我们可以了解到,会场活动需要长时间为端上的大量用户提供流畅稳定的服务,因此活动线上保障的目标可以归纳为让尽可能多的用户获得完整、流畅、稳定的体验。
为了实现这个目标,我们在上线前可以做以下这些准备:
更多用户可体验
为了让更多的用户获得相对完整的体验,结合活动需要投放的资源位,活动的玩法和上线的时长,以及端内用户的现状,活动需要考虑支持高并发和配置的高灵活。
- 高并发
在活动的投放渠道中,App开屏和冷启后的首屏资源位会带来较大的瞬时流量,在流量预估时就需按照App启动的峰值流量进行QPS预估,为保障更多用户的体验,在活动上线前,对服务进行QPS评估、压测以及扩容,前端高并发相关的处理更多体现在页面相关服务上。
- 高灵活
活动在不同阶段所展示的内容存在较多差异,大型会场活动期间还会不定时上新的实时内容,运营同学也会针对活动的文案、物料配置进行更改。
并且不同用户所使用设备存在差异,例如可能存在针对特定设备下发不同物料的需求场景,此时就需要一个高灵活的配置方案,来适应不同场景的动态配置需求。
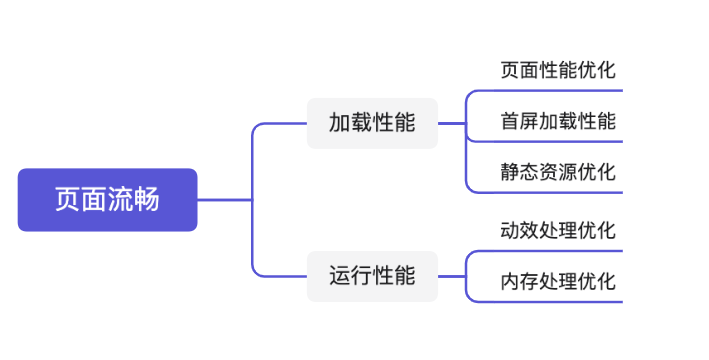
页面流畅
业务特点中也提到,会场活动比较看重用户体验和互动效果。
对于能打开活动页面的用户,页面的流畅程度对用户体验有较大影响,页面流畅程度通常取决于页面的加载性能和运行性能。
- 页面加载性能
影响页面加载性能的因素有很多,除常见的性能优化方法外,主要还需处理活动页面的静态资源。
大型会场活动页面中除了页面相关的资源外,还有页面使用的动效和字体。
动效部分可针对交付的资源进行压缩和裁剪,使用时可考虑采用异步加载,尽量不和首屏抢占资源。
同一套设计规范下,字体在不同场景中可能存在复用,如果特定字体实现的内容相对固定,也可进行字体裁剪减少静态资源的大小。
此外整体的静态资源还需要结合App的缓存能力,提前对一部分静态资源实现离线化配置,提前在端上获取一部分不变的静态资源,进一步减少资源加载的时间。
- 运行性能
影响页面运行性能的主要是页面中的内存占用,特别是页面所使用的动效。
复杂动效的运行对设备的硬件存在要求,运行动效对设备渲染页面的帧率和设备内存占用情况均有影响。
在测试阶段,在低端机上运行带透明通道的视频动效(例如西瓜采用的AlphaPlayer动效) 和Lottie等特殊动效时,帧率明显低于性能好的设备。
为保证页面的运行性能,动效的使用需要有完整的降级方案。
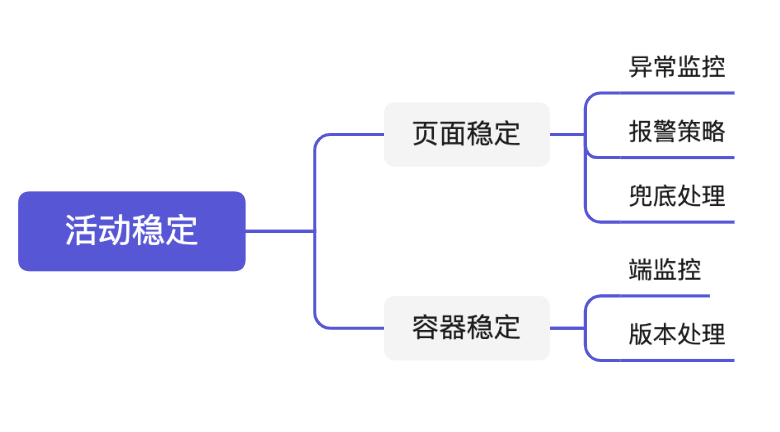
活动稳定
活动主要投放的场景是端上App,保障活动稳定既要保障活动页面稳定,同时也要保障运行页面的容器稳定,在不影响容器正常运行的基础上让活动页面稳定运行。
- 页面稳定
保障活动页面稳定,要有完整的异常监控和报警策略。
异常监报警主要是通过上报活动的关键数据指标,并制定相关报警规则,在数据指标不符合预期时触发报警。
在出现影响页面稳定性的问题时,可通过报警及时发现问题,通过上报的数据排查问题,尽快修复问题,以减轻异常问题对线上的影响,确保页面稳定。
此外,保障活动页面稳定也需要考虑各场景的兜底方案,在接口响应存在问题时允许用户重试来提升页面可用性。
- 容器稳定
容器稳定主要是指端上的Webview容器以及整个App的稳定,活动页面在端内上线后,除页面稳定外,也需要保障活动页面对端上容器的稳定运行没有较大的影响。
因此活动上线前后需要监控客户端的相关指标,以降低活动可能对端上带来的影响,保持容器稳定。
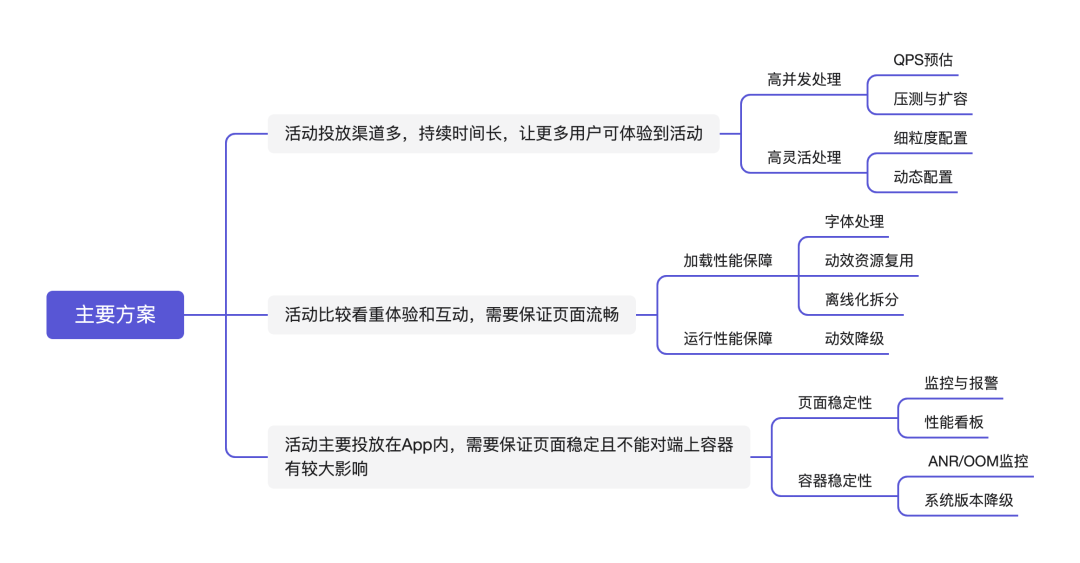
主要技术方案
在大型会场活动中,为了让尽可能多的用户获得完整、流畅、稳定的体验,与实现线上保障相关的技术方案主要包括以下内容:
高并发处理
在保障活动高并发方案主要有QPS预估和压测与扩容。
- QPS 预估
在上线前,在对活动流量进行评估时,主要参考活动投放资源位的情况预估活动的峰值流量。
如果活动存在全量开屏场景或者启动后有直接引导资源,QPS按照端上五分钟级峰值流量进行QPS预估。

1250K/(5 * 60) -> 10K
则活动上线前的稳定性测试需要按照10K QPS的量级来测试和准备。
- 压测 与扩容
在压测和扩容时,均按QPS预估的结果执行具体操作。
在实例扩容时,为避免流量低估带来服务的不稳定,可以多配置30%的预期实例,当CPU占用超过阈值时用于触发自动扩容。
高灵活处理
会场活动的高灵活处理主要体现在动态配置方案上,用数据动态配置的方案可以减少活动上线后代码发版上线的变动,也可满足动态内容运营的需求。
在方案设计上主要有动态配置和细粒度配置。
- 动态配置
会场活动中的依赖资源和可变资源采用动态配置。
例如西瓜氛围会场中活动的各阶段时间置、活动每阶段的配置项,各阶段状态节点的转换、头像框挂件配置,动效降级的动态开关等都属于可变资源,均使用动态配置来灵活处理。

这种类似的场景可以采用动态配置,在上线前先配置为其他已在线上的对联介绍视频,等每一期新的攻略视频更新后,再更改配置来更新页面的引导功能。
- 细粒度配置
在会场活动有较多配置内容时,为保证配置的灵活性和稳定性,需要拆分配置内容,实现活动的细粒度配置。
例如西瓜氛围会场的配置按照活动功能维度拆分为多个细粒度的模块,在打包时根据不同阶段需要的模块返回对应的配置内容。


活动上线后,如果需要更新物料配置,只需更新指定模块的配置项,发布对应版本即可实现线上页面的更新,每次更新只影响对应模块的内容,也可降低内容改动的风险。
加载性能保障
同时,为保障活动的加载性能稳定,除了采用模块拆分、CDN预热,DNS预解析等方案外。
在设计加载性能相关的方案时也针对业务特点做了字体处理、动效资源复用以及离线包拆分等方案设计。
- 字体处理
当使用特殊字体时,针对字体的处理,通常分为裁剪和压缩两种。如果会场活动使用了特殊字体可以根据场景采用不同的处理方案。
字体裁剪处理

考虑到标题文案内容相对固定,针对标题文案使用的字体,在文案内容上进行了字形裁剪,裁剪后字体包大小约为 60KB,这部分字体需要首屏展示,结合静态资源preload实现,可以做到在首屏展示出特殊字体的标题内容。
字体压缩处理

西瓜春节氛围会场中使用到的春联来自用户交互行为中的真实输入内容,基本不能圈定使用的字形具体内容,可以在范围上划定为所有简体汉字。
在处理字体时,按照 unicode 范围 4E00~9FA5 范围裁剪字体,可将15MB的字体包裁剪为9.5MB。
压缩后的字体包还是相对较大,为方便复用,拆分离线包时单独将字体包拆分为独立的离线包频道,结合资源离线加载方案做到特殊字体的快速展示。
- 动效资源复用
动效资源是活动静态资源中占比较大的部分,为减少静态资源大小,在动效设计时,可以考虑多个动效资源的复用。

在西瓜氛围活动中,不同活动阶段结束后,会针对达到条件的用户展示荣誉弹窗动效,两种荣誉弹窗动效均为 Lottie 实现,动效的差异主要体现在弹窗中的荣誉称号上。
针对交付的动效资源,在动效方案实现上,可采用第二阶段的弹窗动效可以复用第一阶段资源,只需在第二阶段时替换荣誉称号的图片。
在相似的场景中尝试复用动效资源,可以减少所需加载的静态资源,提升静态资源的利用也更容易命中缓存,保障加载性能稳定。
- 离线包拆分
氛围会场所有活动的静态资源和动效资源较多,如果发单个离线包会存在静态资源大小问题,大体积的离线包也不利于拉取,整个活动离线包一共拆分了四个不同的离线包频道 Channel,不同的频道之间互不影响,离线的静态资源独立下发。四个频道分别是会场页面的静态资源与动效资源、活动二级页面的静态资源与动效资源、活动页面的字体资源以及会场页面兜底动效。
| 离线包频道名称 | 离线包大小 | 覆盖内容 |
|---|---|---|
| Channel1 | Android: 6.6MiOS: 2.1M | 会场页面的静态资源与动效资源 |
| Channel2 | Android: 3.2M iOS: 1.9M | 活动二级页面的静态资源与动效资源 |
| Channel3 | Android、iOS:5.9M | 所有活动页面的字体文件 |
| Channel4 | Android:12.4M | 会场的兜底动效资源,只针对Android |
上述表格中,Android 和 iOS 分渠道发离线包,是根据实际应用做离线包的差异化处理。只在需要的场景下发离线包,也可节省带宽资源。
运行性能保障
端内环境中不同设备可承载的动效渲染能力不同,当会场活动页面中包含了多个复杂动效时,为保障活动页面的运行性能,采用了以下动效降级方案:
氛围会场的降级方案主要分为,配置降级、机型打分&系统版本降级和设备型号降级这三种。
- 动效配置降级
配置降级是通过页面接口下发动效的降级策略,降级的策略集成在页面首屏接口中,可以直接控制页面能展示的动效效果。在氛围会场页面中,使用动态配置按照Android 和iOS 分端分动效类型的来控制各场景动效使用。
- 机型打分&系统版本降级
根据App大盘系统版本分布和具体设备的性能机型打分,做了机型打分和兜底的系统版本的降级。结合机型系统占比和Android系统端上的性能表现差异,氛围会场的动效在兜底处理时,采用以下方案:
- 设备的机型打分< 6 动效降级为静态图
- Android 系统版本 < 7.0 动效降级为静态图(上线后系统版本动态调整到8.0)
- iOS系统 < 10.0 时动效降级为静态图
- 设备型号降级
在一些iOS低端机设备上,展示动效也会存在卡顿的现象,动效的降级方案增加针对iOS设备的机型降级策略:
'iphone 4', 'iphone 4s', 'iphone 5', 'iphone 5c', 'iphone 5s', 'iphone 6', 'iphone 6 plus', 'iphone 6s', 'iphone 6s plus', 'iphone se'
动效降级时,几种降级策略的优先级为:动态配置降级优先级>系统版本降级>设备型号降级,在接口配置不降级时,使用系统版本和设备型号进行兜底。
| 氛围会场降级策略 | ||
|---|---|---|
| iOS | 安卓 | |
| 特殊资源位 | 默认播放 alpha player 动画、展示Lottie动效降级展示静态图 | 默认播放 alpha player 动画、展示Lottie动效如果alpha player出现问题,可切换降级至 webp 的方案(动图)webp如果还有问题,则降级播放静态图 |
| h5 | 默认播放 alpha player 动画、展示Lottie动效降级展示静态图 | 默认播放 alpha player 动画、展示Lottie动效降级播放webp、展示Lottie动效降级展示静态图 |
| 机型打分和系统版本 | 机型打分< 6或系统 < 10.0 降级展示静态图 | 机型打分< 6或系统 <8.0 降级展示静态图 |
| 设备机型 | 'iphone 4', 'iphone 4s', 'iphone 5', 'iphone 5c', 'iphone 5s', 'iphone 6', 'iphone 6 plus', 'iphone 6s', 'iphone 6s plus', 'iphone se'设备降级为静态图 | 无特殊机型降级逻辑,根据端上机型情况做动态调整 |
页面稳定性
为了保障大型会场活动页面稳定,活动结合 线上监控平台 完成了核心指标错误监控以及性能看板的搭建。
核心指标的错误监控主要包括页面服务QPS波动、性能指标FCP波动以及错误指标的波动。其中错误指标包含了JS错误数和JS错误影响用户率,JSB错误数和影响用户率,静态资源加载错误数和影响用户率。
针对这些错误指标,可以在上线初期动态调整其报警策略,用于尽早感知到关键的错误。
同时可根据这些核心指标搭建统一的性能看板,可以直观对比线上活动各阶段的核心数据指标的趋势,发现潜在的问题。
容器稳定性
- ANR / OOM 监控
在会场活动上线后,需要对端上容器进行ANR/OOM监控,观察活动上线后是否会影响容器的稳定性。
主要观察活动在主要资源位上线后容器ANR/OOM相关数据是否会出现激增、突增问题。
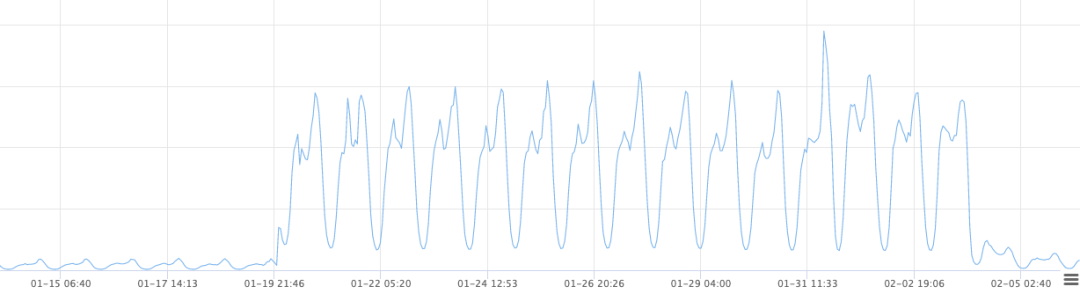
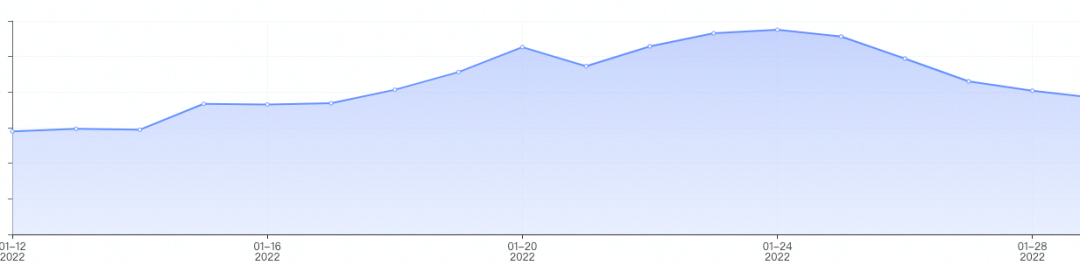
下图为氛围会场上线前后Android ANR 数据情况:

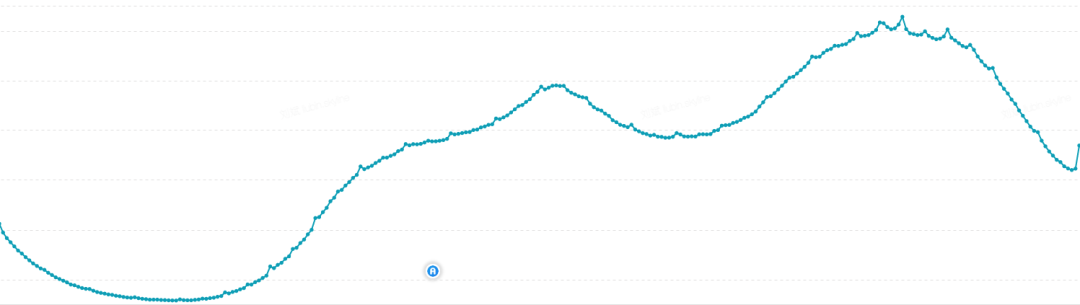
与ANR类似,上线主要资源位后,容器预加载机制会导致App启动后内存上升,端上OOM率有所上升。
影响端上OOM率的因素很多,主要资源位上线后,OOM环比上涨14.92%,涨幅较为明显。
活动上线后尝试的改进措施:
动效降级方案
出现ANR问题后,优先考虑的是加载动效带来大盘数据影响,因为动效已经针对系统版本做了降级,尝试采取通过配置降级动效版本到静态图的方案。
采用动效降级到静态图后,ANR率只降低了0.02%,整体效果不太明显,排除动效是ANR率提升的主要影响。
低系统版本 资源位 调整方案
考虑到ANR率上升是主要资源位上线活动之后才出现的,可以考虑调整资源位露出策略,降低了预加载的影响就可有效降低ANR劣化。
但资源位调整后会影响活动的曝光,对业务影响比较大。整理了ANR设备的系统版本如下:
| 系统版本 | 平时异常率 ‰ | 活动异常率 ‰ | 用户uv | anr占比 | 降级收益 |
| ----- | ----- | ----- | ----- | ----- | ----- | ----- |
| 10 | 0.2 | 0.235 | 41% | 4.7% | 0.11 |
| 11 | 0.1 | 0.123 | 20.3% | 1.1% | 0.054 |
| 9 | 1.3 | 1.937 | 15.3% | 11.7% | 0.76 |
| 8.x | 3.8 | 5.4 | 12.7% | 30% | 2.36 |
| 7.x | 7.5 | 10.7 | 4.5% | 23.3% | 5.2|
| 6.x | 6.3 | 8.4 | 3.5% | 17.3% | 4.9 |
| 5.x | 2.6 | 3.5 | 2.3% | 5.3% | 2.3 |
上述表格中的 Android 7.x 以下系统的设备 UV 占比仅10%,但 ANR 占比近50%,这部分存在调整的可能性。
最终采用了调整 Android 系统版本8.0以下的设备的资源位投放,氛围活动资源位调整到非首屏展示,Android 8.0及以上保持原有的资源位。
采取低版本系统资源位调整的方案后,整体ANR率降低了11%。相对活动上线之前,采用低版本系统频道资源位后,ANR率只提升16.4%。
与处理ANR问题类似,调整低系统版本设备频道资源位位置后,整体OOM异常率降低7.65%。
低系统版本设备静态图片压缩
此外,高分辨率的图片渲染在Android上也是内存占用的主要因素,解决OOM可以考虑采用分辨率更低的图片。
在西瓜氛围会场中可以结合动态配置下发资源的方法,在动态配置中新建降级的物料配置,并配置引擎规则,利用动态配置的能力, 按照配置的低系统版本设备静态降级规则下发降级的静态图片。
静态图片压缩后,OOM率相对降低6.7%。
- 区分低系统版本
低系统版本的设备一般设备本身存在一定的性能限制,这些设备在打开复杂的活动页面也有机率Crush,大型会场活动针对这部分低版本系统进行区分,采用兜底页面方案。
例如西瓜春节氛围会场针对Android 4.4及以下版本做了兜底处理。在部署前端页面时,根据UA判断用户设备系统是否为 Android 4.*,增加路由层 user-agent小流量匹配:即在 nginx 中对UA进行正则匹配,如果命中正则匹配,可以直接返回兜底版本的活动页面。
例如Android 4.4 设备的UA如下所示:
user-agent=Mozilla/5.0 (Linux; U; Android 4.4.4; zh-cn; R8107 Build/KTU84P) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/53.0.2785.134 Mobile Safari/537.36 OppoBrowser/10.5.0.4
针对其中系统版本,使用.*(Android 4.\d*)类似的正则进行匹配,符合正则条件,命中兜底版本的前端页面,即可达到路由层面系统兜底处理。
总结
活动的线上保障是每个大型会场活动都需要考虑的,采用的具体方案可能因为业务差异存在不同,但其核心都是保障用户的活动体验,让尽可能多的用户获得完整、流畅、稳定的体验 。
在活动保障方案的制定过程中,可以和本文一样,结合业务特点处理高并发和高灵活的场景,支持活动在高流量场景下长期线上运行。
在活动的性能优化上,除了前端页面的性能优化,考虑活动在部署上线后的加载性能和运行性能也是必要的,特别是所依赖的静态资源处理过程。
活动上线后,为保障页面和容器的稳定性,活动的线上监控必不可少,降级策略和兜底方案也是解决不确定性问题的有效补充。
使用这些方案,大型会场活动的线上质量能得到有力保障,可以为活动效果提供稳定的支撑。