10 个值得收藏的 CSS 资源
在这篇文章中,我们将为大家介绍一些可以提高前端开发效率的超棒资源,我可以向你保证,你绝对不会后悔阅读这篇文章,所以请继续往下看吧。
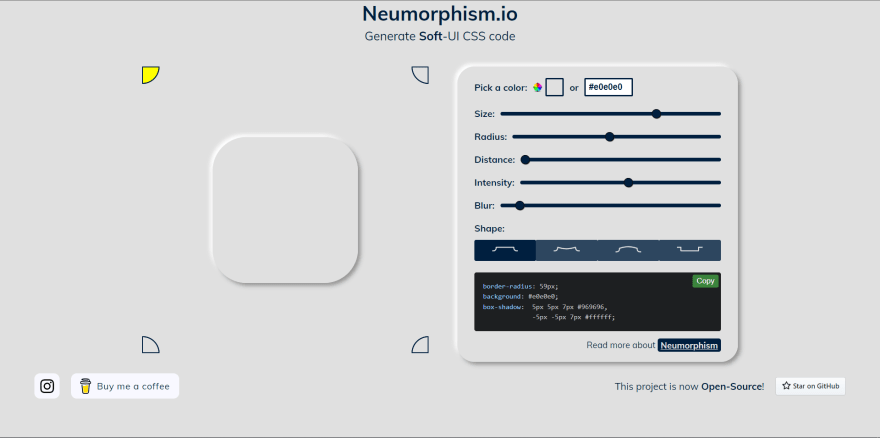
1 . Neumorphism
官方网站:https://neumorphism.io/
此网站不但可以为section或div生成软UI,还可以自定义border-radius、box-shadow等。
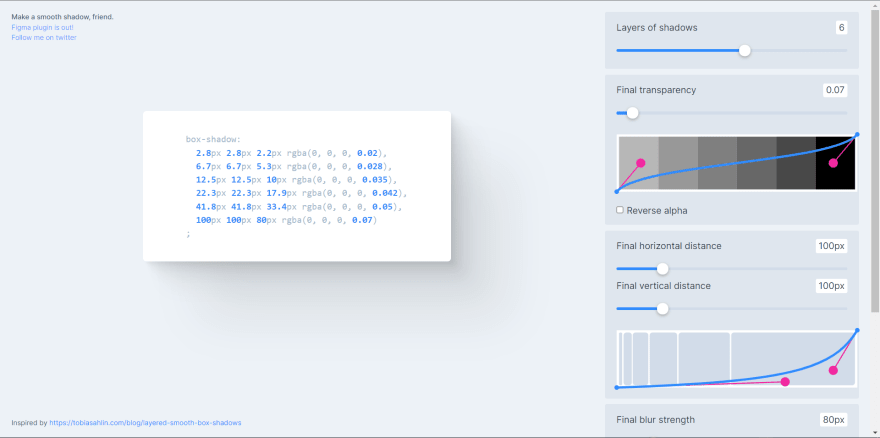
2 . Shadows Brumm
官方网站:https://shadows.brumm.af/
可以生成多个分层阴影,提供非常酷的效果,你也可以自定义颜色。
3 . CSS Clip-path Maker
官方网站:https://bennettfeely.com/clippy/
可以生成具有各种不同形状的漂亮剪辑路径,非常方便。
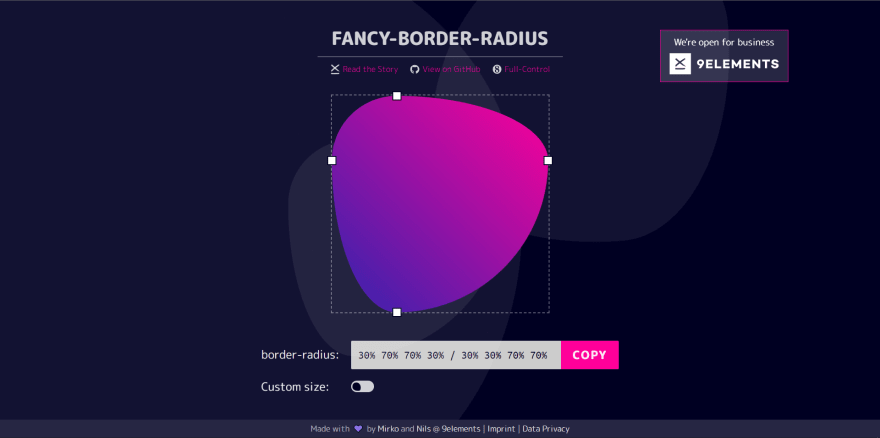
4 . Fancy Border Shape Generator
官方网站:https://9elements.github.io/fancy-border-radius/
通过操纵border-radius生成各种形状,并且可以在项目的任何地方使用。你还可以更改形状的大小,以便根据项目偏好检查其外观。
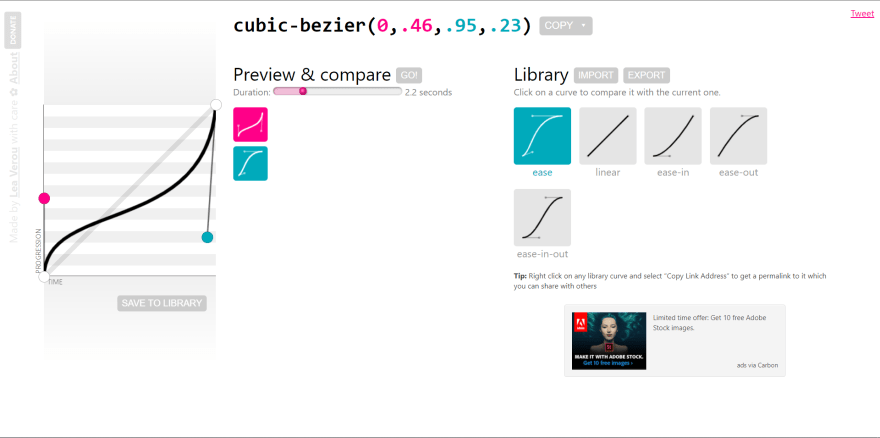
5 . Cubic Curve
官方网站:https://cubic-bezier.com/
基本上,它的作用是为你在css中的动画生成贝塞尔曲线(cubic-bezier)。我们知道,使用动画的ease-in、ease-out等属性可以告诉浏览器动画的流程是什么。而你则可以在这里自定义这些属性。
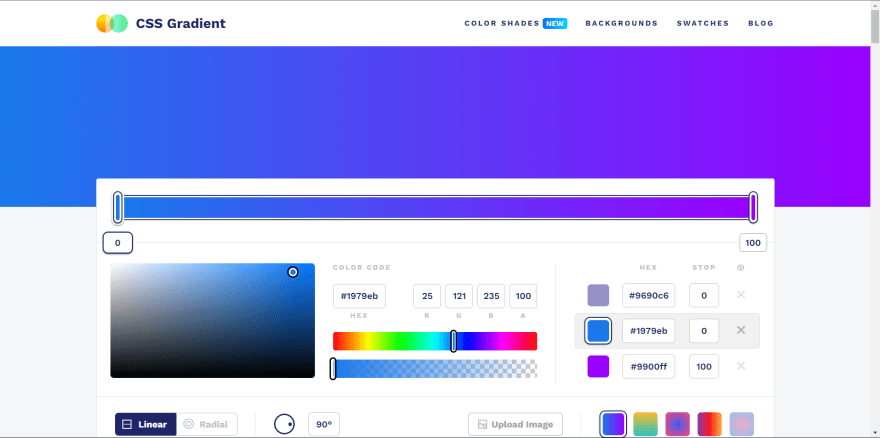
6 . CSS Gradient
官方网站:https://cssgradient.io/
如果你经常要用到渐变,那么你一点会喜欢CSS Gradient。我已经用了很长时间,非常完美。而且你还可以在CSS Gradient上获得一些工具,比如渐变按钮等等。
7 . CSS波形生成器
我认为,这三个波形生成器都非常棒,可以生成任何类型的波纹,适合页脚或分隔部分等。
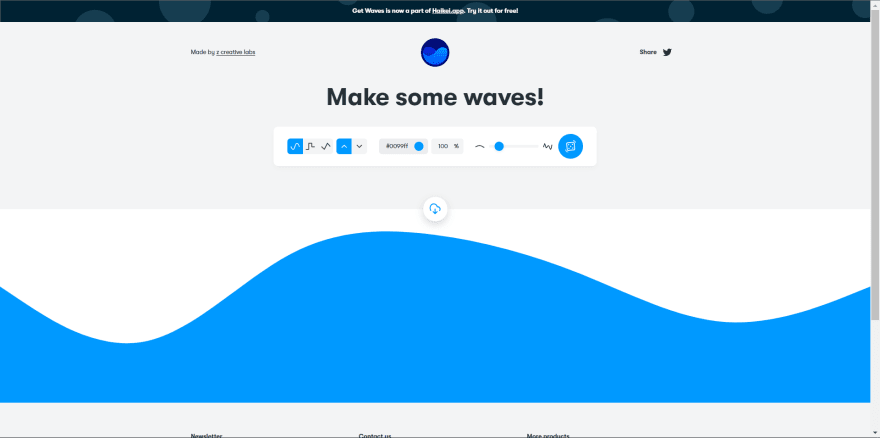
CSS Waves
官方网站:https://getwaves.io/
通过一些自定义生成简单的波纹。
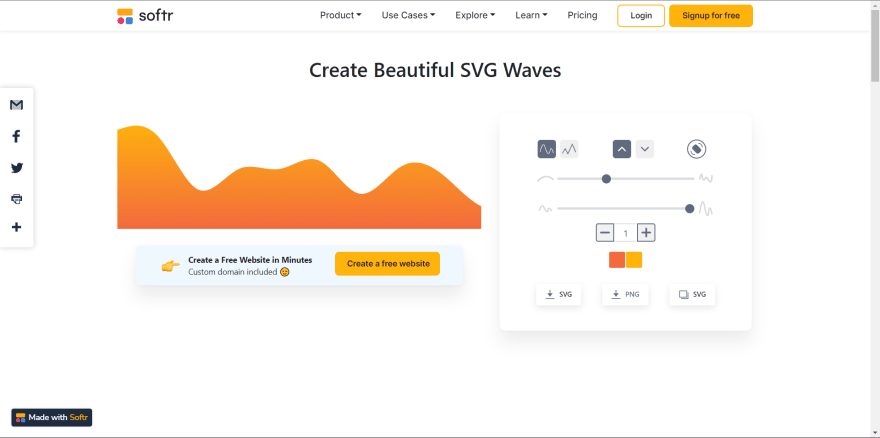
Gradient Multiple Waves
官方网站:https://www.softr.io/tools/svg-wave-generator
可以生成多个渐变波,非常棒。
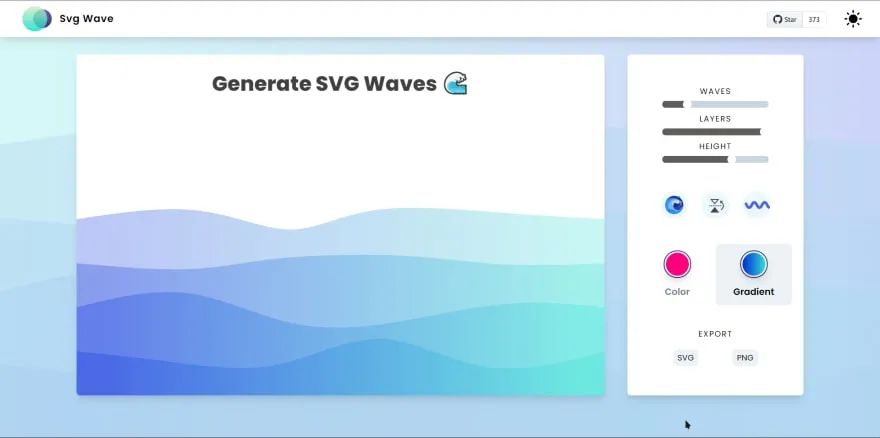
Multiple Animated Waves
官方网站:https://svgwave.in/
可以生成多个渐变波,但主要特点是还能生成实时动画。
8 . CSS网格生成器
CSS grid
官方网站:https://cssgrid-generator.netlify.app/
可以为Grid生成很棒的css,你可以使用div对其进行自定义,它还将为此创建子元素。
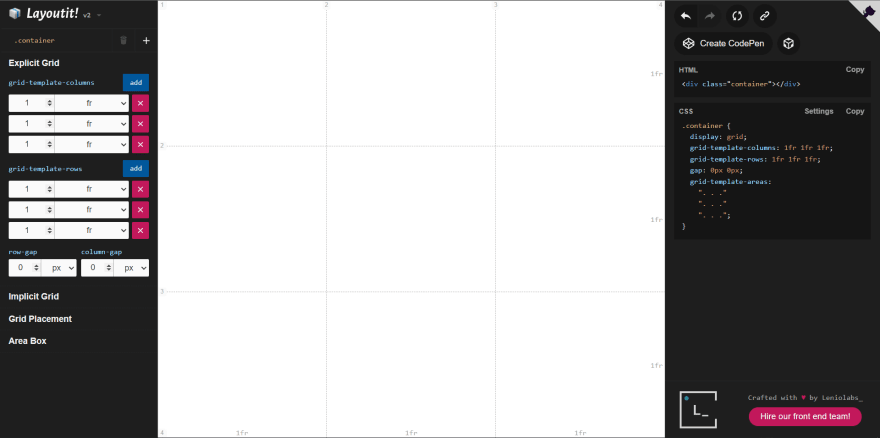
CSS Grid Area
官方网站:https://grid.layoutit.com/
生成Grid Area。你可以根据需要命名并自定义该区域。
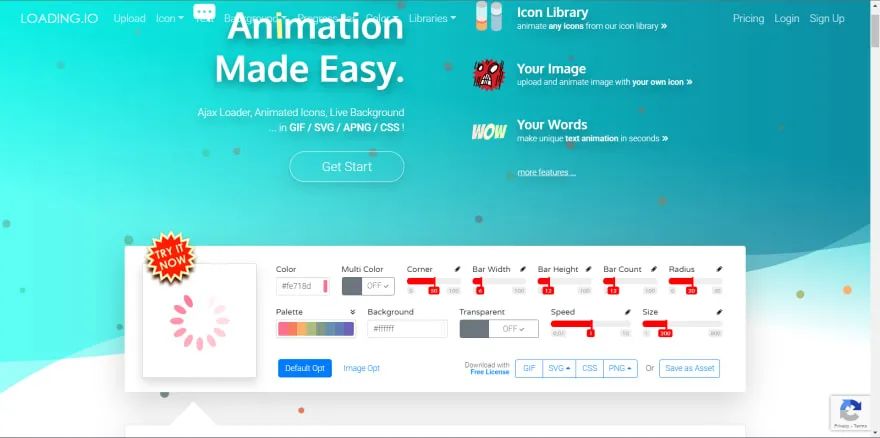
9 . Loading Animated GIFs/SVGs
官方网站:https://loading.io/
在这里你可以生成多个加载动画并将其下载为SVG、GIF、PNG和其他格式,但它最棒的特点是你可以将这些动画自定义到一个新的水平。值得尝试。
10 . 免费图标库
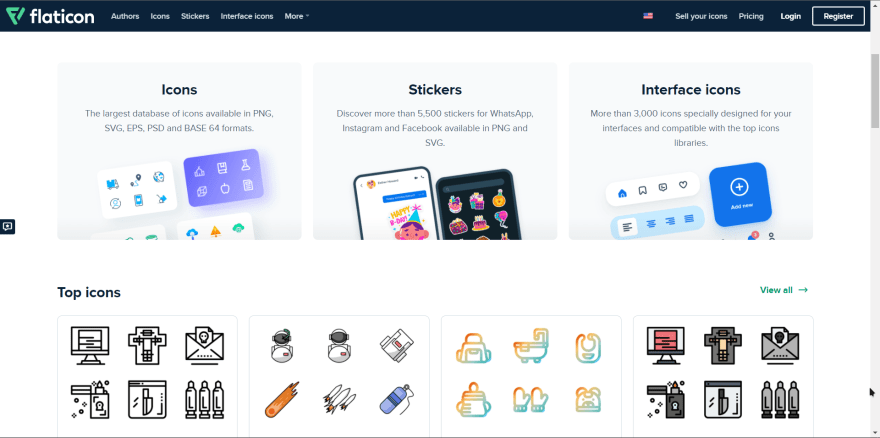
Flaticons
官方网站:https://www.flaticon.com/
这个库有570+万个以上的矢量图标。所以你可以在这里找到任何可能的图标,然后使用它。
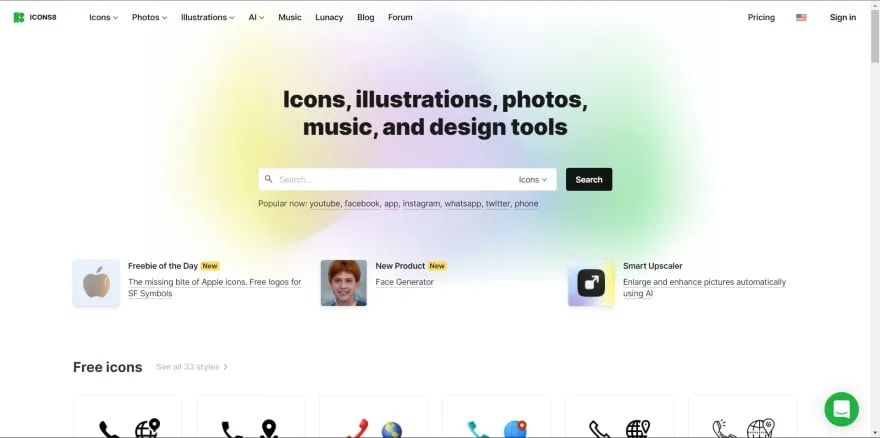
icons8
官方网站:https://icons8.com/
这个库也有大量图标,你可以自定义,也可以直接使用图标而无需下载。
总结
希望这篇文章能对你有所帮助。如果你学到了一些东西,那么为你鼓掌。感谢大家的阅读。
(文本完)