Chrome 99新特性:@layers 规则浅析
背景
CSS 写多了,就会觉得它不太好用,经常会遇到各种问题... 比如:
- 「引入顺序导致的样式竞争问题」
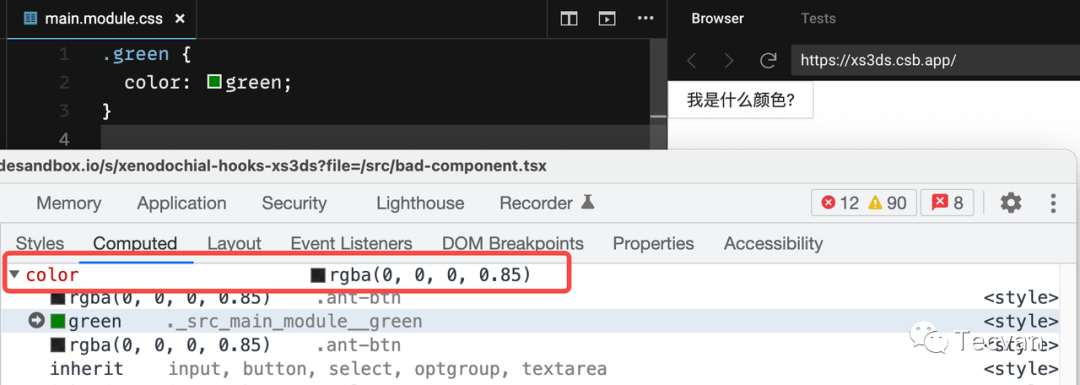
用过 ant design 等组件库 + 发布在 npm 上的业务组件 的同学,可能会经常遇到自定义样式不生效的问题,比如像这样...
/* main.module.css */
.green {
color: green;
}// main.tsx
import { Button } from antd ;
import antd/dist/antd.css ;
// @ts-ignore
import styles from ./main.module.css ;
import Nothing from packed-bad-component ;
export default function Component() {
const { green } = styles;
return (
<>
<Button className={green}>我是什么颜色?</Button>
<Nothing />
</>
);
}
// bad-component.tsx, published as packed-bad-component
import { Button } from antd ;
import antd/dist/antd.css?uncached ;
export default function Nothing() {
return null;
}按钮中的文字是什么颜色? 可以点击这里试试:https://codesandbox.io/embed/bad-case-css-priority-xs3ds?fontsize=14&hidenavigation=1&theme=dark

导致问题变得更糟的是,如果此时触发了 hot-reload,因为打包样式无需重复插入,而我们的样式有可能被更新,就会导致字变成绿色,进而导致一些样式问题在开发阶段难以被发现。
- 「组件嵌套导致的样式竞争问题」
有时候,尤其是在组件中,我们可能不会随机命名样式,而是将一些类型的元素固定为同一个名称,比如 .link,以方便用户在使用我们的组件时覆盖这些样式。当引入样式较多时,容易发生混乱。
┌──────────────┐
│ POST.post │
│ │
│ a.link │
│ │
│ ┌─────┐ │
│ │ .card │ │
│ │ a.link │ │
│ └─────┘ │
│ │
└──────────────┘倘若这两个组件有以下样式
.post a.link { /* b = 2, c = 1 */
color: red;
}
.card .link { /* b = 2, c = 0 */
color: green;
}这样就会出现 .card 中的 link 样式被 .post 中的 link 样式覆盖的问题,不符合预期
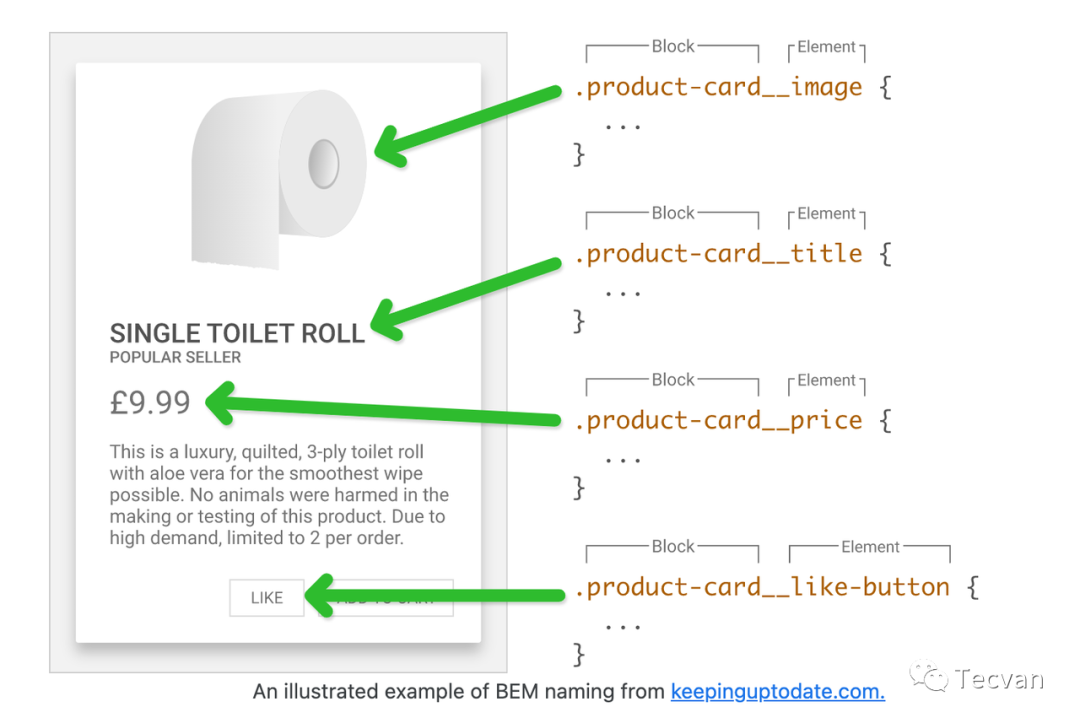
目前可能会比较常见使用 BEM(Block, Element, Modifier) 的方式通过避免名称冲突,来解决这些问题,例如这样...

前置
在继续之前,我们先复习一下 CSS 的样式优先级。
Cascading Specificity
CSS 根据定义来源不同分为 3 种:
- 用户代理定义(user-agent declarations)
- 网页作者定义(author declarations)
- 用户定义(user declarations)
以及 2 种特殊的来源:
- 过渡定义(transition declarations)
- 动画定义(animation declarations)
并根据特定的顺序进行层叠,以计算出元素最终样式。根据来源的优先级如下(优先级高优先):
| 「优先级」 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 |
|---|---|---|---|---|---|---|---|---|
| 「定义」 | 用户代理 | 用户 | 网页作者 | 动画 | 网页作者 !important | 用户 !important | 用户代理 !important | 过渡 |
Selector Specificity
如果定义来源相同,则考虑选择器权重:
| 「权重」 | A | B | C | 特殊 | ||
|---|---|---|---|---|---|---|
| :is() :not() :has() | :nth-child() :nth-last-child() | :where() | ||||
| 「计数」 | ID 选择器 | 类选择器 属性选择器 伪类选择器 | 元素(类型)选择器 伪元素选择器 | = 其中权重最高的选择器 | = 1 B + 其中权重最高的选择器 | = 0 |
| 「举例」 | #root | .link [hidden] :hover | button ::after | * :where 是特殊的权重为 0 的 :is |
特殊例子:
- 「:is(div, #root)」 的权重是 (a = 1, b = 0, c = 0),因为其中权重最高的是 #root (1, 0, 0)
- 「.link:where(a, #root)」 的权重是 (a = 0, b = 1, c = 0),因为 where 中的权重是 0
- 「:nth-child(even of li, .item)」 的权重是 (a = 0, b = 2, c = 0),因为 :nth-child 其中权重最高的是 .item (0, 1, 0),:nth-child 本身是 (0, 1, 0),共 (0, 2, 0)
比较的时候,先是否为内联样式,然后 A,然后 B,然后 C。权重还相同的样式,则后定义的优先级更高。
| 「比较顺序」 | 1 | 2 | 3 | 4 | 5 |
|---|---|---|---|---|---|
| 「权重」 | 内联样式 | A | B | C | 定义顺序 |
| 「说明」 | 内联优先 | 更高优先 | 更高优先 | 更高优先 | 后定义优先 |
Web 标准似乎是不支持权重进位的,因此,再具体的 class selector 都没有 id selector 优先,真实的浏览器实现是否如此呢?
@layer
背景中的两个问题,都是因为选择器权重导致的(比如问题 1,由定义顺序导致;问题 2,由隐式权重导致)。而层叠样式中的用户代理、用户、网页作者什么什么的,我好像都没听说过,它们没有被充分利用起来。那么,是不是可以在计算选择器权重前,增加点什么,让它比选择器权重更优先计算,从而解决选择器权重导致的问题呢?
即将推出的 CSS Cascading and Inheritance: Cascade Layers 致力于通过将 CSS 分层的方式避免预期外的样式覆盖,并提供更好的 CSS 组织结构。通过分层,我们可以更显式地声明每一层的选择器权重,确保不会出现默认权重导致的跨层样式覆盖。
一句话概括 Layer 的特点:「对于处在不同层中的样式,无视样式本身的权重,后声明的层中的样式优先级更高,不在层中的样式优先级最高」。
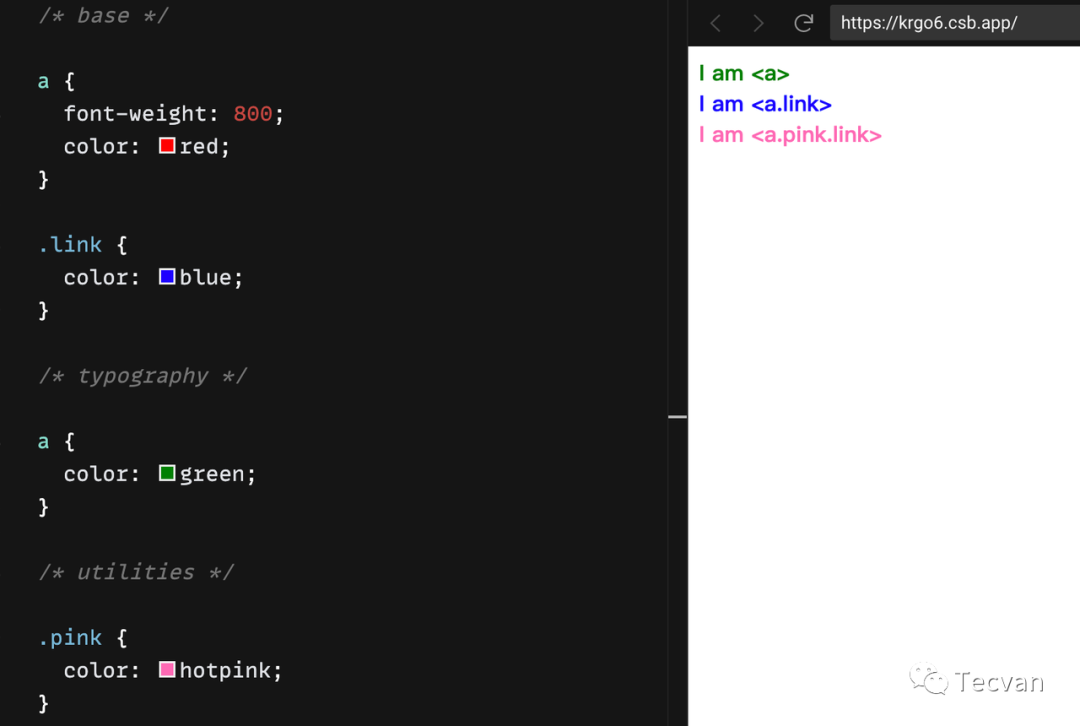
不使用 layer 的样式
假如我们的样式有 3 个来源,base,typography 和 utilities,它们分别设置了不同的样式如图。那么根据我们的选择器权重理论:
- 第一行,命中 2 个,颜色冲突,特异性相同,后声明样式优先,加粗绿色
- 第二行,命中 3 个,颜色冲突,.link 特异性高优先,加粗蓝色
- 第二行,命中 4 个,颜色冲突,.link, .pink 特异性高优先,.pink 后声明优先,加粗粉色
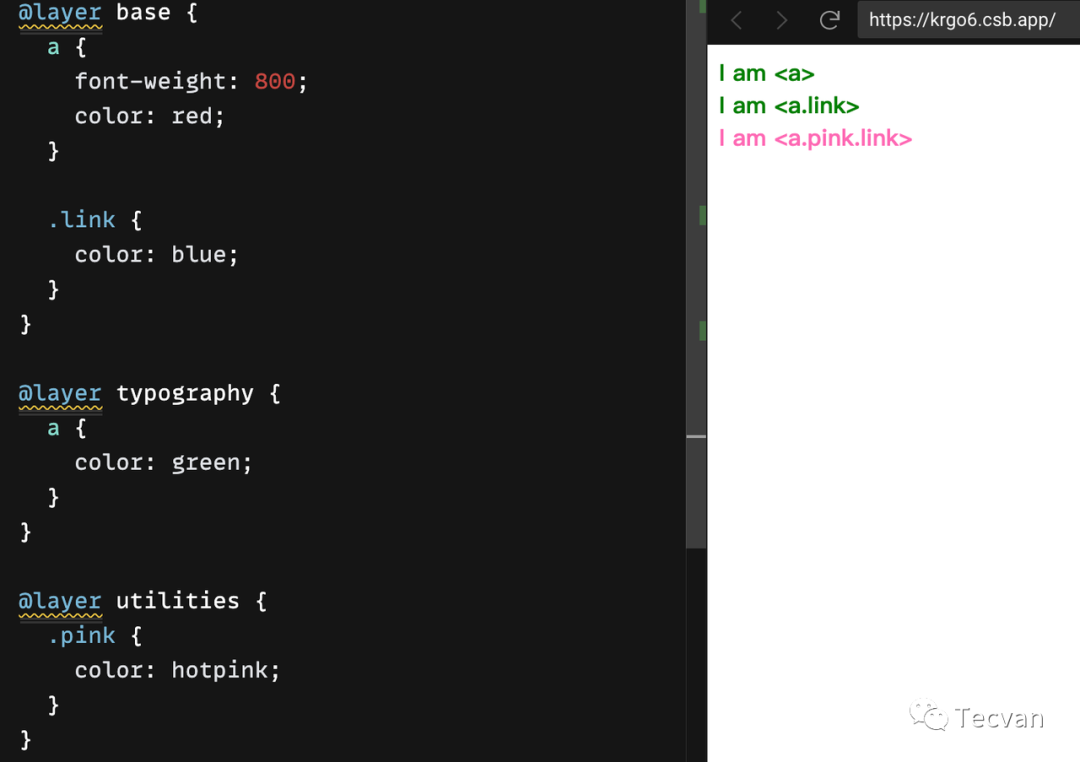
添加 layer 后的样式
如果我们按照不同的来源将样式分层,会发现 .link 变为了绿色...
- 第一行,命中 2 个,颜色属性有冲突,后声明的 Layer 「typography」 优先,加粗绿色
- 第二行,命中 3 个,颜色属性有冲突,后声明的 Layer 「typography」 优先,加粗绿色
- 第二行,命中 4 个,颜色属性有冲突,后声明的 Layer 「utilities」 优先,加粗粉色
即,不管样式选择器的特异性(权重)如何,总是后声明的 Layer 中的样式更优先一些
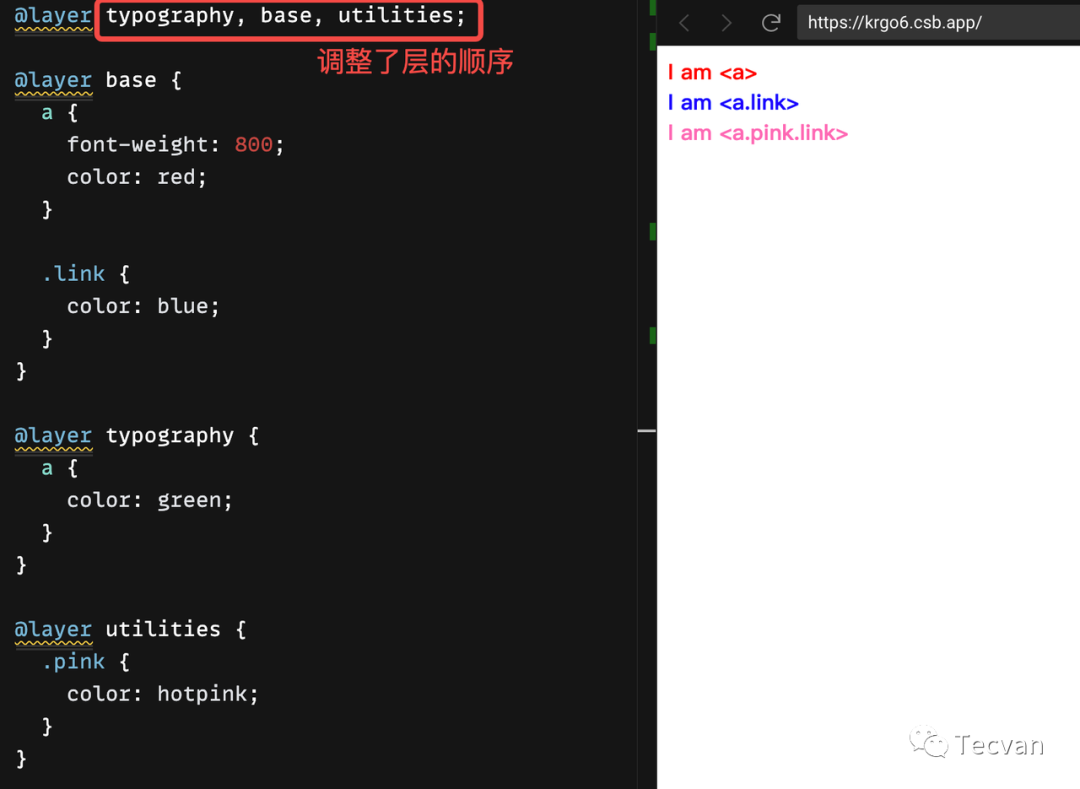
调整 layer 的顺序
假如我们对这些样式的优先级不满意,想要稍做修改,只需要在前面加上声明... 现在 base 的样式优先级更高,因此前两行的颜色都发生了变化。

其他用法
「扩展已有的层」:
同名的 Layer 会自动扩展,类似 TypeScript 的 Interface,如
@layer base;
@layer base {}
@layer base {
a {
font-weight: 800;
color: red; /* ignored */
}
}
@layer base {
.link {
color: blue; /* ignored */
}
}「组织通过 @import 导入的 CSS」:
我们可以将层的声明写在文件最上方,然后将不同功能的 css 引入并放入对应层中,防止互相干扰。* @import 的性能远不如 <link>,但 link 导入的样式表暂不支持 layer,web 正在寻求解决方案。
@layer base, theme, layouts, components, utilities;
/* Base */
@import '../styles/base/normalize.css' layer(base); /* normalize or rest file */
@import '../styles/base/base.css' layer(base); /* body and base styles */
@import '../styles/base/theme.css' layer(theme); /* theme variables */
@import '../styles/base/typography.css' layer(theme); /* theme typography */
@import '../styles/base/utilities.css' layer(utilities); /* base utilities */
/* Layouts */
@import '../styles/components/post.css' layer(layouts); /* post layout */
/* Components */
@import '../styles/components/cards.css' layer(components); /* imports card */
@import '../styles/components/footer.css' layer(components); /* footer component */「声明嵌套或匿名的层」:
层也可以被嵌套,嵌套的层也可以通过 . 来扩展。匿名层无法扩展。
@layer framework {
@layer layout {
}
}
@layer framework.layout {
p {
margin-block: 1rem;
}
}
@layer {
p {
margin-block: 1rem;
}
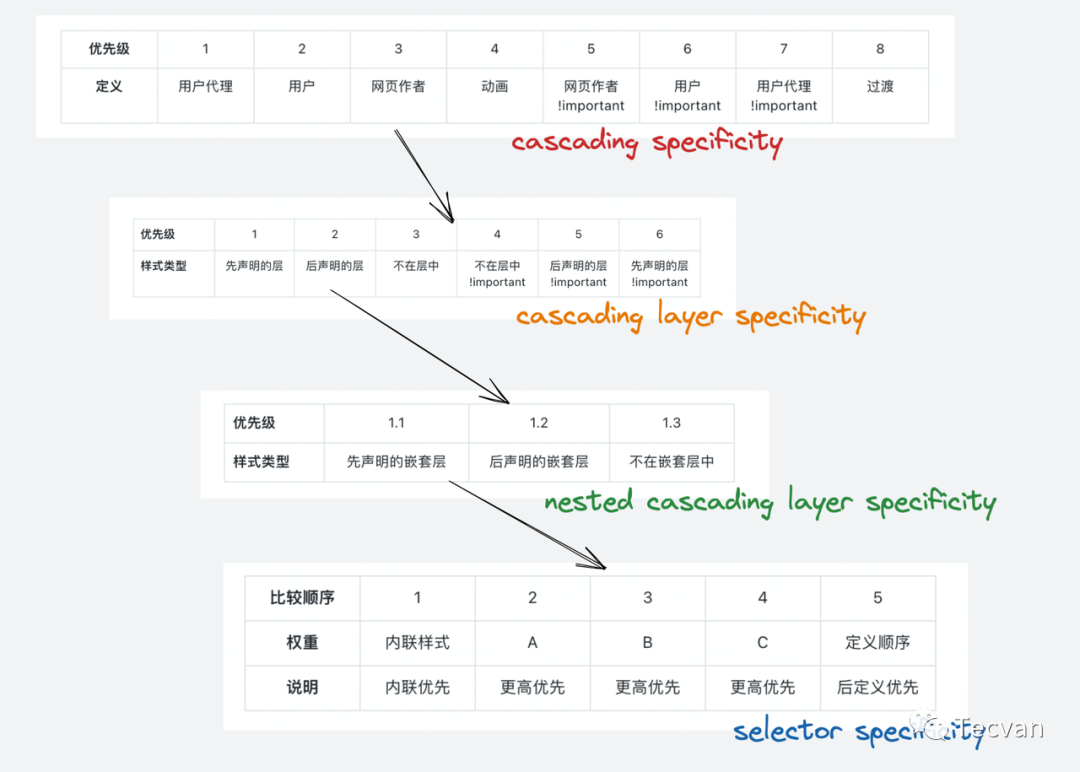
}优先级
| 「优先级」 | 1 | 2 | 3 | 4 | 5 | 6 |
|---|---|---|---|---|---|---|
| 「样式类型」 | 先声明的层 | 后声明的层 | 不在层中 | 不在层中 !important | 后声明的层 !important | 先声明的层 !important |
如果层中包含嵌套层,则对每一个嵌套层
| 「优先级」 | 1.1 | 1.2 | 1.3 |
|---|---|---|---|
| 「样式类型」 | 先声明的嵌套层 | 后声明的嵌套层 | 不在嵌套层中 |
注意, !important 是反着来的,和其他层叠权重一样
解决问题
「问题 1:引入组件顺序导致的问题」
因为层中的样式优先级总是更低,因此将 antd 的样式放入 antd 层中即可,无论以何顺序引入都不会覆盖我们不在层中的样式。
「问题 2,组件嵌套导致的问题」
给来自不同组件的样式分配不同的层,通过组织层的顺序,即可避免这一问题。
注意事项
不是创建作用域的手段
它只是一个组织 CSS、避免选择器权重导致问题的方式,不是创建 CSS 作用域的方式。如果需要限制 CSS 的作用域,还是得添加更具体的样式,如 .card:
.card a {
/* ... */
}层叠层中的 CSS 优先级低于不在层中的 CSS
层叠层中的 CSS 优先级更低,是考虑到这样在已有的代码中引入层叠层,会更容易一些,不太会带来很大的问题。
!important 的层叠权重相反
如果存在 !important,则
- 先声明的层中的样式优先级高
- 层中的样式优先级高
- 不在层中的样式优先级低
这样和原有的层叠权重比较一致。
明确插入点
层叠层的层叠权重与对应层叠层在代码中第一次出现的顺序有关系,因此,最好把可能用到的层放在最顶点,可以很清晰地看到层叠层的顺序。
注意权重
引入了层叠层之后,可能会出现选择器权重更高,却被权重更低的样式覆盖的情况,提高权重又不能解决这个问题。当出现这种情况时,就要考虑是不是因为层叠层导致的... 后声明的层叠层,层叠权重更高,可以无视选择器权重覆盖其他样式。
引入层后,权重发生了一些变化,但一定要注意,只有同一等级才能对比,因此不要搞错了比较顺序...
参考
- 「Chrome Blog」: https://developer.chrome.com/blog/cascade-layers/
- 「@layer 作者的想法」: https://css.oddbird.net/layers/explainer/
- 「MDN」: https://developer.mozilla.org/en-US/docs/Web/CSS/
- 「@layerW3 中的文档」: https://w3.org/TR/css-cascade-5/#layering