编写更好的 CSS 代码 (Part Ⅳ)
在早期的 Web 开发中,页面的布局和定位通常要用表格和各种 hack 技术来实现。与那时相比,CSS 已经得到了长足的发展。如今,开发人员可以很轻松地编写出适用于所有主流浏览器的 CSS 代码,在实现复杂布局时也不会像以前那样绞尽脑汁。这不仅使响应式布局变得更容易,还可以通过删除冗余的代码来发布体积更小的样式。在本文中,我们将使用现代技术来降低代码的复杂程度,通过一些较新的技术来编写出更好的 CSS 代码。
使用 clamp 媒体查询
在下面的示例中,为了调整 element 的字体大小,给 element 设置了两段字体样式代码:
.element {
font-size: 1rem;
}
@media screen and (min-width: 768px) {
.element {
font-size: 1.25rem;
}
}如果不使用媒体查询,这些样式上的变化是无法实现的。但对于间距、字体大小等数字属性值,实际上可能需要的是在两个点之间进行线性缩放,而不是让它从一个离散值变为另一个离散值。如果允许使用 CSS 的新特性,可以利用 clamp 函数来实现属性值在最小值和最大值之间变化。
clamp 函数
clamp 是一个 CSS 函数,它接收三个用逗号分隔的表达式作为参数,按最小值、首选值、最大值的顺序排列:
.element {
property: clamp(<min>, <preferred>, <max>);
}当首选值比最小值要小时,则使用最小值;当首选值介于最小值和最大值之间时,则使用首选值;当首选值比最大值要大时,则使用最大值。因此,首选值被限制在一个上限和下限之间。这相当于,将 min 和 max 函数关联到了一起,clamp(MIN, VAL, MAX) 与 max(MIN, min(VAL, MAX)) 是等价的。
乍一看,clamp 似乎用途不大,特别是像下面这样的例子:
.element {
font-size: clamp(12px, 16px, 20px);
}在这个例子中,clamp 的计算结果是 16px,因为这是个静态值。当首选值是动态的时候,clamp 才会大放异彩。其中的一个场景是,使用视口单位 vw,其中 1vw 是当前视口宽度的 1%。如果视口的宽度是 400px 那么 1vw 等价于 4px。只要视口宽度发生变化,浏览器都需要重新计算该值并将其解析为 CSS 像素。这就是我们用线性插值来代替媒体查询的关键因素。
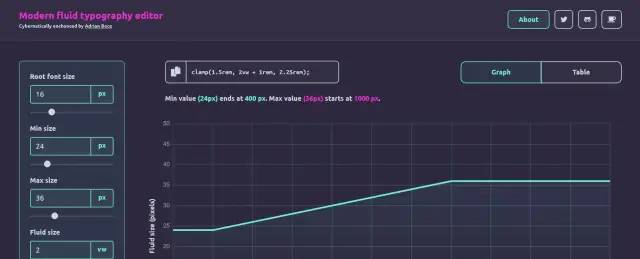
下面的图可以让我们更好地了解 clamp 的工作原理:
最左边的水平线表示 clamp 返回的最小值;最右边的水平线对应最大值。在这两个端点之间是首选值,该值呈线性向上延伸。
因此,如果我们以 vw 单位设置首选值,clamp 将保证它不会超出最小值和最大值的界限,而视口单位的性质将允许该值在这两个值之间线性增大。下面是一个例子:
.element {
font-size: clamp(1rem, 0.45vw + 0.89rem, 1.25rem);
}也就是说,element 的字体至少是 1rem,但也不会超过 1.25rem,它的首选值是 0.45vw + 0.89rem。
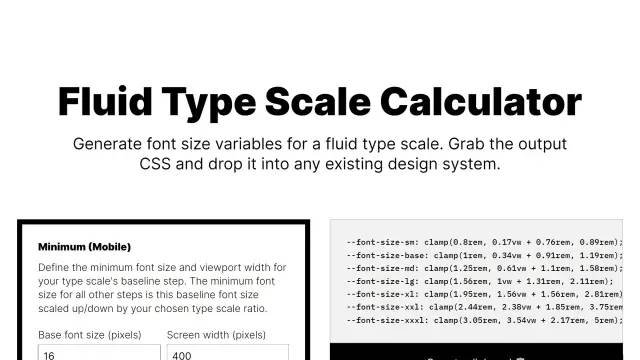
上面代码的首选值看起来似乎比较随意,但事实上,我们要通过一些数学知识来计算出正确的值。给定了最小/最大字体,要借助一些工具可以帮助我们生成 clamp 声明。
虽然这里的示例是关于字体大小的,但是 clamp 可以应用于任何数字属性,包括填充、边距、边框等。我推荐大家在项目中尝试一下 clamp,看看它是否适合你们的设计。
尽管这种线性变化看起来很棒,但是如果设计师没有对页面设计这种样式行为,那么在这种场景下使用它可能并不合适。有时,我们确实只是希望属性值在两个离散状态之间变化,而不是让它做连续的线性变化。在这种情况下,媒体查询依然是我们唯一的选择。总而言之,尽管 clamp 非常有用,并且在许多流式布局中有所应用,但它并不能替代媒体查询。
本文主要介绍使用 CSS 的 clamp 来设置线性变化的属性值,这样可以使 CSS 的代码更加整洁。本文是整个系列的第四篇文章,点击下面的链接可以阅读前几篇文章:
- [编写更好的 CSS 代码 (Part I)]
- [编写更好的 CSS 代码 (Part Ⅱ)]
- [编写更好的 CSS 代码 (Part Ⅲ)]