小程序项目框架迁移实践
小程序项目框架迁移实践
❝本文简单介绍了微信小程序以及小程序框架(
mpvue、uni-app) 的基本原理,并介绍了一个大型的mpvue小程序项目向uni-app框架迁移的方案与实践。
项目背景
拼房帝是搜狐焦点旗下的房产类小程序,为用户提供购房工具和服务。项目自 2018 年立项开发,至今已有三年多时间,目前仍保持高频的开发和迭代。
项目启动开发时,可选择的小程序框架较少,mpvue 创新性地将Vue开发体验带入小程序开发,很大程度上提升了小程序开发效率,mpvue在当时看来算是一个不错的选择。但是,随着项目的不断迭代,功能的不断增加,目前小程序原生页面就有 190 余个,项目越来越庞大和臃肿,小程序的性能问题也就越来越突出,如何提升开发效率、提升性能和用户体验,成为我们面临的问题。
mpvue框架发展较早,后期处于无人维护状态,无法及时跟进微信小程序的技术更新,底层设计也存在一定缺陷。所以我们就考虑是否可以将拼房帝小程序项目框架进行迁移。考虑到迁移成本,我们就将目光放在了同是采用类Vue语法的跨端框架——uni-app。uni-app和mpvue语法基本一致,迁移成本相对较低。
我们应该在充分调研、充分论证之后,再去决定是否应该进行框架迁移工作。因此,了解微信小程序以及小程序框架的基本原理是很有必要的。下面我们就来介绍一下微信小程序的技术架构,及 mpvue、uni-app 两个框架的基本原理,以及为什么 uni-app 优于 mpvue。
微信小程序架构
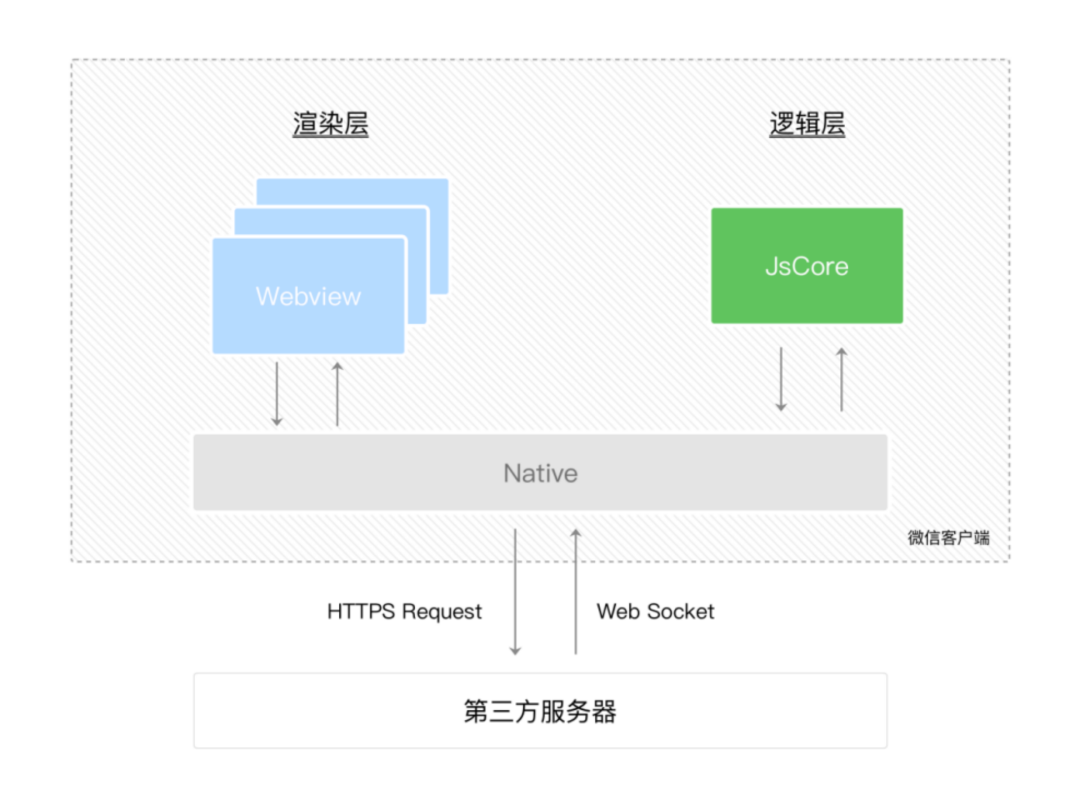
双线程架构
微信小程序采用的是双线程架构。小程序的运行环境分成渲染层和逻辑层,其中WXML模板和WXSS样式工作在渲染层JS工作在逻辑层。小程序的渲染层和逻辑层分别由两个线程管理:渲染层使用WebView线程进行渲染;逻辑层采用JS引擎执行JS脚本。两个线程的通信必须通过微信Native层。
逻辑层和视图层之间的基本工作方式为:数据变更通过setData驱动视图更新;视图层交互触发事件,然后触发逻辑层的事件响应函数,函数中修改数据再次触发视图更新,如下图所示。
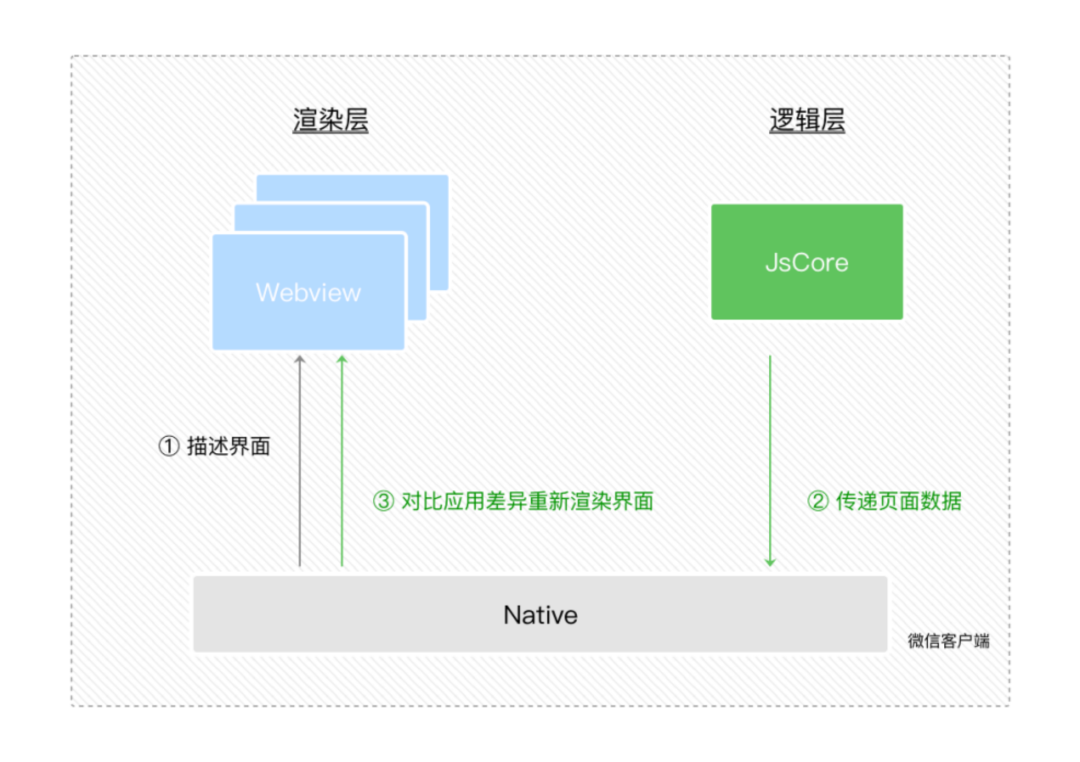
数据驱动
小程序采用类似Vue的数据驱动机制进行页面的渲染与更新。在渲染层,宿主环境会把WXML转化成相应的JS对象,在逻辑层发生数据变更的时候,通过宿主环境提供的setData方法将数据从逻辑层传递到渲染层,再经过对比前后差异,把差异应用在原来的DOM树上,进而渲染出正确的UI界面,如下图所示。
小程序框架基本原理
微信小程序定义了类似Vue的语法(WXML、WXSS、WXS),虽然学习起来成本并不高,但是其开发体验和效率仍然饱受诟病。为了提升开发效率,满足跨端能力,衍生出很多小程序框架,比较流行的有:WePy、mpvue、uni-app、Taro 等,这些小程序框架使我们可以直接使用 Vue\ React语法开发,大大提升开发效率。
虽然各框架的具体实现不一样,采用的开发语言不一样,但是大体讲,小程序框架所做的工作无非就是两个阶段的处理:编译阶段、运行阶段。
由于微信不支持WXML节点的动态创建和删除,因此无法像Vue、React那样直接根据虚拟DOM的更新操作DOM更新视图,因此必须在编译阶段将其他DSL(Vue、React)转换为WXML模板文件。此外,还需进行JS转译、样式转译、框架runtime注入等工作。
对于运行阶段,小程序框架会引入一个自己的runtime。页面中除了有一个小程序页面实例之外,还会创建一个框架自身的页面实例与之映射,因此需要将框架页面实例和小程序页面实例关联,包括数据的关联、事件的关联、生命周期的关联等。
简单来说,这些框架的基本思路就是:
- 编译阶段:将其他
DSL转换为符合小程序语法的WXML、WXSS、JS、JSON; - 运行阶段:数据、事件、生命周期等部分的处理和对接;
mpvue 框架原理
介绍
❝
mpvue是一个使用Vue开发小程序的前端框架。本质上,mpvue就是 fork 了一份vuejs/vue@2.4.1的代码,保留了Vue核心能力,添加了小程序平台的支持。框架基于Vue核心,修改了Vue的runtime和compiler的实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套Vue开发体验。
现在再来讲mpvue可能显得有点过时,新项目的技术选型也基本不会再采用mpvue开发。但是,小程序框架思想是相通的,并且mpvue是出现最早的小程序框架之一,uni-app、Taro等框架的实现也参考了mpvue的部分思想。
Vue本身就将平台相关API抽离,在src/platforms文件夹下实现不同平台的适配。mpvue的思路就是增加新的平台层支持。具体在源码中的表现就是:在Vue源码的platforms文件夹下面增加了mp目录,在里面实现了complier(编译时)和runtime(运行时)支持。
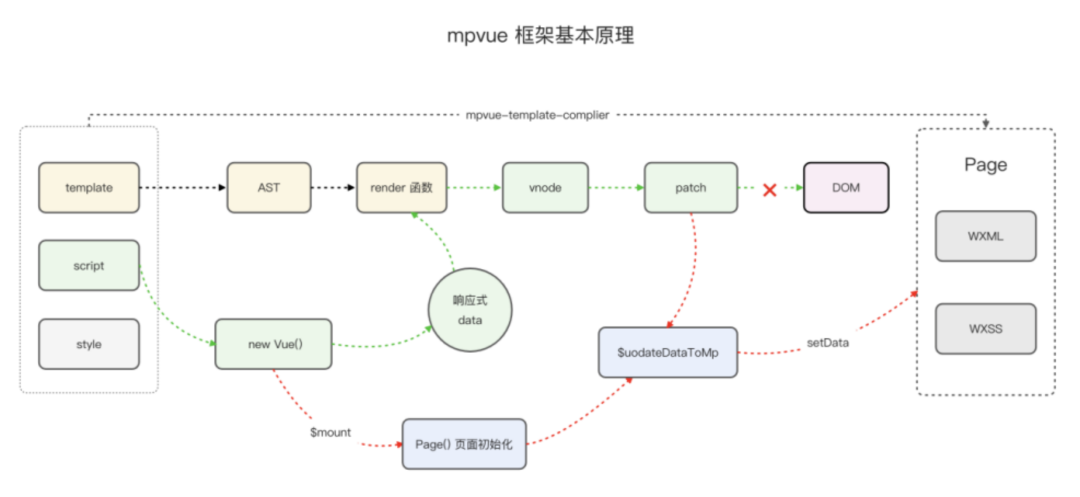
下面这张图展示了mpvue框架的基本原理。在Vue的基础上,mpvue主要做了以下改造:
- 编译阶段:修改
vue-template-compiler,将Vue代码转换为符合小程序语法规范的WXML、WXSS; - 运行阶段:初始化
Vue组件实例的同时,初始化小程序页面实例;组件 patch 更新阶段,不再直接操作DOM,而是调用小程序页面实例的setData方法将视图更新;此外,还包括生命周期的处理、事件的处理等,下面会详细讲解。
编译阶段
在编译阶段,mpvue所做的工作主要是将Vue模板编译为符合小程序语法的WXML模板。这部分工作主要由mpvue-loader 完成。所做的工作主要有:标签映射、指令转换、组件支持、事件绑定、样式转译等。
mpvue-loader是vue-loader的一个扩展延伸版,类似于超集的关系,除了vue-loader本身所具备的能力之外,它还会产出微信小程序所需要的文件结构和模块内容。mpvue-loader的大致原理就是,从单文件组件(SFC)中提取出AST,然后改造AST,最后再将AST转译为小程序模板代码。
运行阶段
双实例
mpvue将Vue运行时引入至小程序运行环境。Vue负责维护数据模型和虚拟DOM,小程序负责视图层展示,所有业务逻辑收敛到Vue中,Vue数据变更后再同步到小程序视图。
运行阶段,一个页面中同时包含 Vue实例 与小程序 Page实例 。那么这两个实例是如何协作,如何运行的呢?
若想让Vue工作于小程序环境,我们需要解决以下三个核心问题:
- 如何将
Vue中的数据状态同步至小程序视图? - 小程序页面触发某个生命周期钩子的时候,如何调用
Vue中对应的生命周期函数? - 小程序页面触发某个事件的时候,如何调用
Vue中对应的事件响应函数?
带着以上疑问,阅读mpvue源码,可以梳理出其大致运行原理,如下图所示。

Vue实例的初始化;在Vue组件mount之前,初始化小程序页面实例,小程序页面实例中包含页面data、一个函数handleProxy、以及注册所有的小程序页面生命周期钩子;
小程序触发onLoad生命周期,此时将Vue页面实例和小程序页面实例进行关联,同时通过callHook方法调用Vue组件中对应的生命周期函数;小程序触发onReady时,这时才会真正执行Vue组件的mount;
然后执行render函数,生成 vnode,这是Vue自己维护的一份小程序页面节点的虚拟DOM;然后执行patch进行页面的渲染,不同于 web 环境的是,小程序环境无法直接操作DOM,需要采用setData API间接渲染,mpvue中将相应逻辑写在了updateDataToMP方法里;以上就是mpvue页面初始化的一个流程。
当小程序页面触发某一个生命周期时,小程序页面实例会调用callHook方法,callHook方法则会去 Vue实例vm中找到对应的回调函数。当用户交互触发某一个事件时,都会调用 handleProxy方法,而 handleProxy方法会调用Vue实例上的$handleProxyWithVue方法,$handleProxyWithVue方法底层则会去找到对用的Vue组件实例以及对应的回调函数,最终执行该事件对应的回调函数。
从上述流程可以看出,mpvue运行阶段所做的主要工作其实就是将Vue实例与小程序Page实例建立关联,主要包括:
- 数据同步机制,
Vue实例中数据变更能同步至小程序页面; - 事件代理机制,页面中触发的事件能调用
Vue中对应的事件函数; - 生命周期关联,能在小程序生命周期中调用
Vue中设置的页面生命周期函数;
生命周期关联
小程序页面触发某个生命周期的时候,如何调用Vue中对应的生命周期函数?其实思路比较简单。主要是在小程序Page实例化时,将小程序所有的页面生命周期hook进行注册。当触发相应 hook时,统一都调用 callHook方法,callHook方法则是遍历并调用 Vue实例vm及其子组件vm中绑定的相应的hook函数。
mpvue中支持在页面子组件中注册小程序页面生命周期,正是因为callHook方法中会对子组件遍历并递归调用。下面是callHook方法源码:
function callHook(vm, hook, params) {
let handlers = vm.$options[hook]
if (hook === 'onError' && handlers) {
handlers = [handlers]
} else if (hook === 'onPageNotFound' && handlers) {
handlers = [handlers]
}
let ret
if (handlers) {
for (let i = 0, j = handlers.length; i < j; i++) {
try {
ret = handlers[i].call(vm, params)
} catch (e) {
handleError(e, vm, `${hook} hook`)
}
}
}
if (vm._hasHookEvent) {
vm.$emit('hook:' + hook)
}
// for child
if (vm.$children.length) {
vm.$children.forEach(v => callHook(v, hook, params))
}
return ret
}事件代理机制
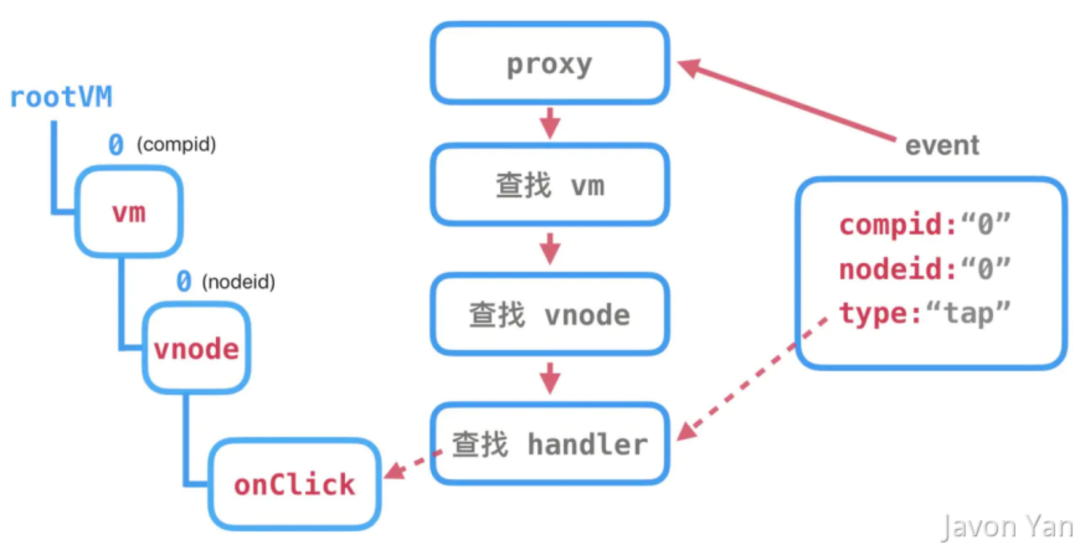
上面我们说过,Vue并不做视图渲染,视图仍然由小程序自己渲染。此时的情况是:事件响应函数存在于Vue中,事件触发却在小程序节点上,二者并无联系,却又必须做到通过触发小程序节点事件准确调用到对应的Vue事件函数。
mpvue的采用方案是事件代理机制。具体讲:所有在小程序标签上的事件响应函数,都统一到一个特定的事件代理函数,在函数内通过当前标签上下文信息映射到与之对应的Vue实例中的事件函数。
小程序视图触发事件后,会将event对象通知到 Page实例,那么我们只需要将视图层中所有的事件都代理到handleProxy这个方法中,然后再靠这个方法从Vue的实例树上找到对应的vm和handler做事件处理。为了实现这一目的,在编译阶段对模版进行处理时,除了要将事件监听方法转换为handleProxy以外,还需要通过data-属性在元素上标记对应的组件compid和节点nodeid,用于标记当前层级信息,如下所示:
数据更新机制
Vue视图层渲染由render方法完成,根据内存中维护着的一份虚拟DOM,调用宿主环境(浏览器)提供的DOM API进行视图渲染。而小程序没有提供相关API,只能通过页面实例上的setData API与视图层进行通信。因此mpvue对Vue的patch的基础上,额外调用了updateDataToMP方法,最终通过setData进行视图更新。updateDataToMP函数源码如下:
JavaScript
function updateDataToMP () {
const page = getPage(this)
if (!page) {
return
}
const data = formatVmData(this)
throttleSetData(page.setData.bind(page), data)
}根据以上分析,我们可以发现,即使只有一个组件状态值的改变,都会将整个页面数据通过setData接口传递至视图层,这显然是不合理的,这也是mpvue设计上的一个缺陷。虽然后期mpvue的版本中对 setData传递数据增加了diff处理,但是仍然存在一些问题,可以参考社区中的讨论。
另外,mpvue对setData接口的调用做了节流处理,虽然一定程度上避免了频繁setData调用的性能问题,但也意味着延迟了用户交互时的响应,这一点也不是很合理。
uni-app 框架分析
介绍
❝
uni-app是一个使用Vue开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序、快应用等多个平台。
uni-app是DCloud公司开发的跨端框架,有专人维护,具有很强的跨端能力和完善的生态。
uni-app在初期借鉴了mpvue,早期版本实现原理和mpvue基本一致。mpvue的实现,总的来说是将Vue实例和小程序页面实例简单粗暴地做了关联,以达到使用Vue开发小程序的目的。mpvue的思路是很好的,但是mpvue并没有做深入优化,性能一般。同时,由于mpvue后续基本处于无人维护状态,因此无法跟上微信小程序的技术更新(比如自定义组件、分享朋友圈等功能)。uni-app则在mpvue的基础上,做了很多的性能优化,也有团队一直在维护。因此新项目基本不推荐采用mpvue开发了,更推荐采用uni-app。
uni-app框架比mpvue框架为什么性能更优? 主要有一下三点:
- 基于小程序自定义组件实现
Vue.js的组件化开发; Vue层取消vnode对比;- 更彻底的
diff计算,setData()通讯数据量更少;
小程序自定义组件
mpvue诞生之初,微信小程序尚不支持自定义组件,无法进行组件化开发;mpvue为解决这个问题,创造性的将用户编写的Vue组件,编译为WXML中的模板(template),这样变相实现了组件化开发能力,提高代码复用性,这在当时的技术条件下是很不错的方案。但这也导致Vue组件中的数据会被编译为Page中的数据,对组件进行数据更新也会基于路径映射调用Page.setData。特别是组件较多、数据量交大的页面中,每个组件的局部更新都会引发页面级别的全局更新,产生极大的性能开销。
微信后来推出的自定义组件,其支持组件级别的局部更新。组件级别的数据更新,相比页面全局更新,有大幅性能提升。另外,mpvue在Vue层进行的vnode对比及数据diff计算不彻底,也会消耗部分性能。基于这些原因,uniapp抛弃了以template的方式实现组件,采用小程序自定义组件,从而实现了数据的组件级别更新,性能更优。
setData 优化
setData是小程序开发中使用最频繁的接口,也是最容易引发性能问题的接口。小程序的视图层目前使用 WebView作为渲染载体,而逻辑层是由独立的JavascriptCore作为运行环境。
在架构上,WebView和JavascriptCore都是独立的模块,并不具备数据直接共享的通道。当前,视图层和逻辑层的数据传输,实际上通过两边提供的evaluateJavascript所实现。即用户传输的数据,需要将其转换为字符串形式传递,同时把转换后的数据内容拼接成一份JS脚本,再通过执行JS脚本的形式传递到两边独立环境。而evaluateJavascript的执行会受很多方面的影响,数据到达视图层并不是实时的。总之,setData的调用是昂贵的。
mpvue的实现比较粗糙,数据更新是全量更新,组件中一个属性的改变,整个组件树的数据都将传递给setData。而uniapp会将数据进行diff,然后通过setData进行路径级别的更新,例如:
JavaScript
this.setData({
'array[0].text':'changed data'
})通过setData的优化,相较于mpvue,uniapp可以极大减少视图层和逻辑层的数据传输,能够明显提升应用的运行时性能。
与 mpvue 的对比
| 维度 | mpvue | uni-app |
|---|---|---|
| 是否支持微信自定义组件 | 否 | 是 |
| setData更新量级 | 全量传递,性能差 | diff后路径级别更新,性能更优 |
| 子组件是否支持网页生命周期 | 是 | 否 |
| 对Vue语法支持程度 | 基本支持 | 支持更多语法如filter、复杂JS表达式等 |
| 维护状态 | 无人维护 | 官方团队维护 |
| 社区生态 | 弱 | 丰富 |
| 跨端能力 | 小程序 | 小程序、H5、iOS、Android |
框架迁移方案
通过上面两个章节的分析可以看出,目前uni-app在各个方面均优于mpvue。考虑到我们项目的实际情况,认为框架迁移很有必要。
uni-app与mpvue,都是用Vue语法开发小程序的框架。从语法支持度来讲,mpvue是uni-app的子集,所以理想情况下,mpvue迁移uni-app只需修改工程配置,不用改业务代码可直接变为uni-app项目,但这也只是在理想情况下。
工程配置及文件迁移
理想情况下,mpvue项目转换为uni-app项目只需要做以下工作:
- 初始化一个
uni-app项目; - 将
mpvue项目src目录内的文件拷贝到uni-app项目; - 建立页面配置,根据原项目的
app.json或者main.js内的页面配置填写pages.json的内容,并删除原来的页面配置; - 修改页面文件名称,删除每个页面的
main.js和main.json文件,并将页面名称修改为main.vue; - 静态资源拷贝,将原项目static目录拷贝到
uni-app项目,查找页面和组件内对资源的引用,检查并修正路径; webpack自定义工程配置迁移;- 安装依赖,运行项目;
为简化上述方案中繁琐的文件迁移、项目配置工作,我们开发了一款npm命令行工具mpvue-to-uniapp,将上述方案中大部分工作程序化,可通过命令行直接转换。
1 . 安装mpvue-to-uniapp转换工具:
**对Vue语法支持程度**2 . 进入mpvue项目目录,执行转换命令:
Bash
m2u3 . webpack自定义工程配置迁移;项目中通常会自定义一些webpack配置,比如:alias、DefinePlugin、CopyWebpackPlugin等,需要在项目根目录下vue.config.js文件中配置。参考:https://uniapp.dcloud.io/collocation/vue-config;
4 . 安装依赖,运行项目;
解决 uni-app 子组件不支持小程序页面生命周期问题
mpvue和uni-app框架对小程序页面生命周期(onLoad、onUnload、onShow、onHide、onPullDownRefresh、onReachBottom、onPageScroll)的支持不同:mpvue支持在子组件中使用小程序页面生命周期钩子,但是uni-app框架不支持,参考uniapp组件生命周期文档。mpvue中,组件中可以使用所有小程序页面生命周期(其中onShow在页面初始化时不会执行,但是在页面触发onShow时仍然会执行,比如小程序前后台切换时 )。uni-app中子组件不支持小程序页面生命周期。至于为什么uni-app子组件不支持小程序页面生命周期,其实只是设计理念不同而已。
因此,如果你的项目中,在子组件中使用了小程序的页面生命周期,那么就需要考虑如何处理两个框架生命周期不一致的问题。而我们的项目中,存在大量的子组件使用页面生命周期的情况,所以如果调整组件逻辑,代码改动成本非常高。那么有没有办法让uni-app框架的子组件中支持小程序页面生命周期?下面是我们的一种方案。
全局mixin以下逻辑,在子组件mounted时将组件中的页面生命周期挂载至其根页面组件,在beforeDestroy时再卸载。
JavaScript
import Vue from 'vue'
// 需要处理的页面生命周期
const PAGE_LIFECYCLE_HOOKS = [
// 'onReady', uni-app 已支持
'onLoad',
'onUnload',
'onShow',
'onHide',
'onPullDownRefresh',
'onReachBottom',
'onPageScroll'
]
// 在子组件 mounted 时挂载页面生命周期挂载至其页面组件,在beforeDestroy 时再卸载
// PS:子组件 mixins 中的钩子函数,已经被挂载至 options,因此不需要额外处理
Vue.mixin({
mounted() {
if (this.$mp && this.$mp.component) {
const pageRoot = this.$root
for (let hook of PAGE_LIFECYCLE_HOOKS) {
if (this.$options[hook]) {
const callbacks = this.$options[hook].map(item => {
let cb = item.bind(this)
cb._uid = this._uid
return cb
})
// onShow、onLoad 特殊处理,直接执行一次
if (['onShow', 'onLoad'].includes(hook)) {
callbacks.forEach(func => func())
}
if (pageRoot.$options[hook]) {
pageRoot.$options[hook].push(...callbacks)
} else {
pageRoot.$options[hook] = callbacks
}
}
}
}
},
beforeDestroy() {
if (this.$mp && this.$mp.component) {
const pageRoot = this.$root
for (let hook of PAGE_LIFECYCLE_HOOKS) {
if (Array.isArray(pageRoot.$options[hook])) {
pageRoot.$options[hook] = pageRoot.$options[hook].filter(item => item._uid !== this._uid)
}
}
}
},
onLoad() {},
onUnload() {},
onShow() {},
onHide() {},
onPullDownRefresh() {},
onReachBottom() {},
onPageScroll() {},
})此方案可以解决两个框架生命周期不一致的问题,让uni-app中子组件支持小程序页面生命周期。通过我们目前多个项目的实践来看,目前没有发现什么副作用。
其他需要注意的细节
在我们项目框架迁移过程中,还是发现些许uni-app和mpvue语法上存在的差异。可以大概划分为以下三类。
由于组件实现方式的不同导致的问题
uni-app组件中使用wx.createSelectorQuery API需要加上绑定this;- 在父组件中使用
wx.createSelectorQuery无法获取子组件中的节点; - 微信小程序
wx.selectComponent接口在子组件中无法获得插件组件实例对象,需要将第三方插件放在页面组件中; uni-app组件中,wx.createCanvasContext需要绑定this;
对 Vue 语法支持程度不同
uni-app对语法要求比较严格,例如组件prop声明与传递的格式必须一致,否则无效;uni-app中,组件prop为引用类型时,修改prop对象属性不会响应式更新视图;uni-app不支持v-bind指令;
框架自身差异
- 检查项目中是否有使用
mpvue命名空间下的属性和方法,替换为uni; - 由于
mpvue和uni-app都对小程序原生事件做了一层代理和封装,因此需要检查事件参数是否一致,例如:e.mp.touches[0]; uni-app this.$root.$mp.appOptions对象不存在,修改为从wx.getLaunchOptionsSync()接口获取该对象;- 如果项目使用了
mpvue的跨端能力,那么需要将mpvue中的if else语句判断,调整为uni-app中的条件编译; uni-app中关于代码目录有一定规范和约定,公共组件必须放在src/components目录,分包 A 不能引用分包 B 的组件;而在mpvue中,对组件位置没有要求,webpack会分析依赖并将公共模块打包至主包,因此需要根据组件的引用合理调整组件目录
总结
根据上述方案,经过两周时间的开发和测试,我们顺利完成了拼房帝小程序的框架迁移工作。我们获得以下收益:
- 显著提升程序性能,交互更流畅,有效提升用户体验;
- 降低程序运行时内存占用,向下兼容更多低端机型;
- 有效提升开发时编译速度,提升开发效率;
参考文献
- 微信小程序开发指南(https://developers.weixin.qq.com/ebook?action=get_post_info&docid=0008aeea9a8978ab0086a685851c0a)
- 微信小程序文档:运行时性能(https://developers.weixin.qq.com/miniprogram/dev/framework/performance/tips.html)
- 微信小程序文档:小程序自定义组件(https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/)
- 使用Vue.js开发微信小程序:开源框架mpvue解析(https://blog.csdn.net/MeituanTech/article/details/79523525)
- mpvue:在渲染时使用新的diff算法来减少Vue组件更新引起的Page.setData的实际更新量(https://github.com/Meituan-Dianping/mpvue/pull/1165)
- 全新重构,uni-app实现微信端性能翻倍(https://zhuanlan.zhihu.com/p/59787245)
- 小程序的当下和未来可能 | 崔红保在GMTC 深圳站演讲内容整理(https://zhuanlan.zhihu.com/p/102514453)
- 跨端开发框架深度横评之2020版(https://zhuanlan.zhihu.com/p/127915625)