如何写出更“美”的CSS代码?
CSS(全称Cascading Style Sheets,层叠样式表)为开发人员提供声明式的样式语言,是前端必备的技能之一。基于互联网上全面的资料和简单易懂的语法,CSS非常易于学习,但其知识点广泛且分散,很难做到精通。在我们日常开发中,受限于原代码混乱、DDL将近等问题,常常忽视了CSS代码的质量,很容易写出杂乱无章的CSS文件。
代码优化建议
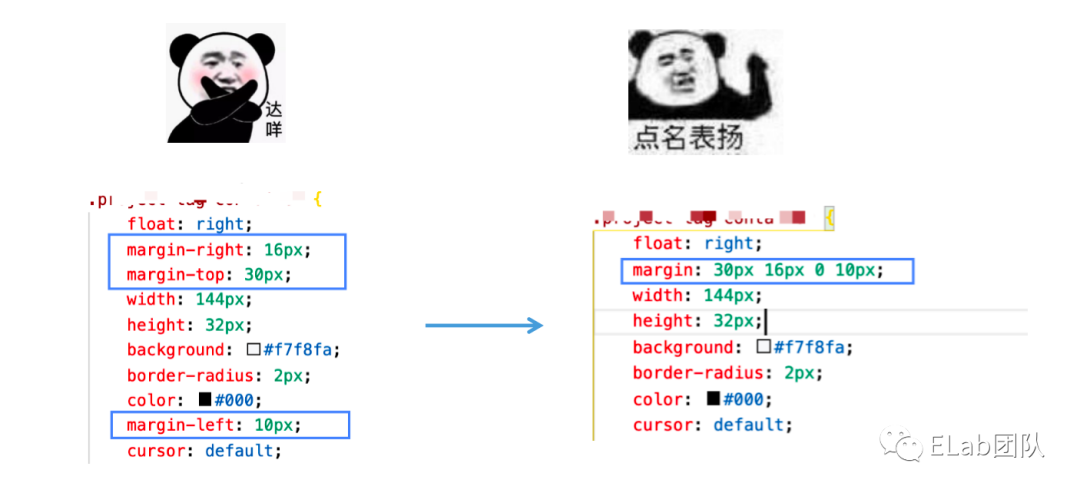
1 .使用缩写属性精简代码
适用于:margin、padding、border、font、background等
但并非所有情况下都必须缩写,因为当一个属性的值缩写时,总是会将所有项都设置一遍,而有时候我们不希望设置值里的某些项,这时候需要开发者自行判断。
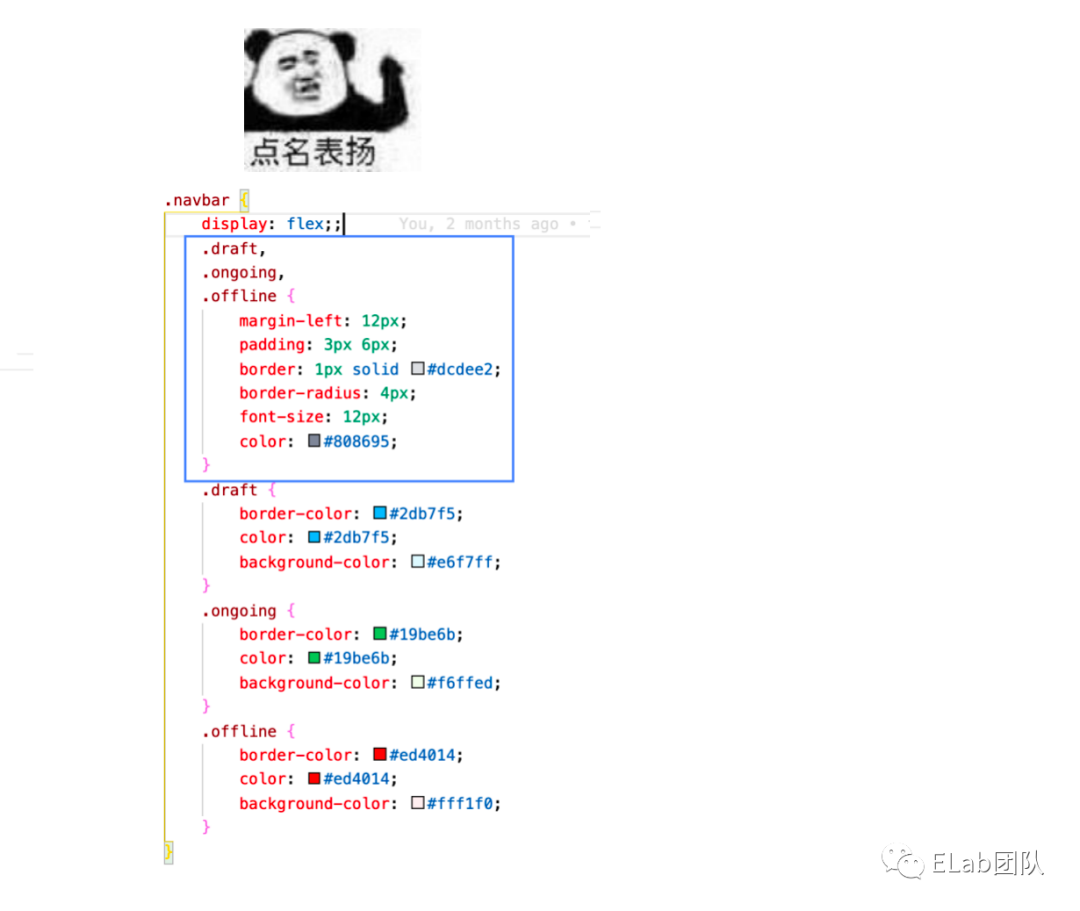
2. 合并选择器
使用",(逗号)"连接多个选择器定义公用属性,不仅能减小css文件大小,还能增加可读性。
为了更易于定位问题,逗号后换行。
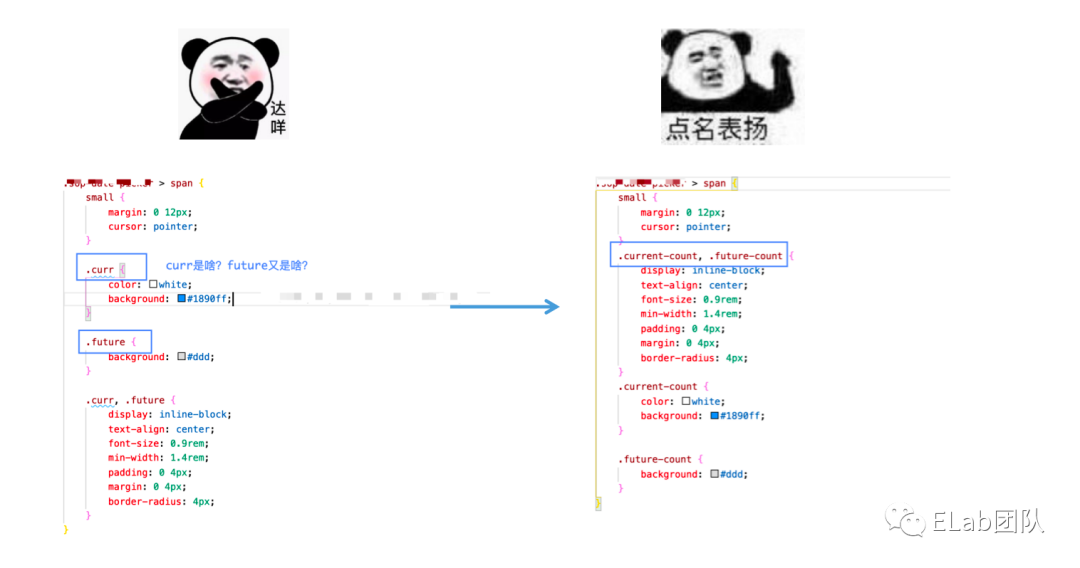
3. 使用更语义化的单词命名class
命名的时候以“在你之后开发的人不会产生疑惑”为目标
4. 属性声明顺序
Reference:Bootstrap property order for Stylelint[1]
选择器中属性数量较多时,将相关的属性声明放在一起,并按以下顺序排列:
- Positioning:定位相关,如position、top/bottom/left/right、z-index等
- Box model:盒模型相关,如display、float、margin、width/height等
- Typographic:排版相关,如font、color、line-height等
- Visual:可视相关,如background、color等
- Misc:其他,如opacity、animation等
个人建议:在属性数量较多时可以参考这5个类别归类排列,至于顺序没必要太过纠结。
.declaration-order {
/* Positioning */
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 100;
/* Box-model */
display: block;
float: right;
width: 100px;
height: 100px;
/* Typography */
font: normal 13px "Helvetica Neue", sans-serif;
line-height: 1.5;
color: #333;
text-align: center;
/* Visual */
background-color: #f5f5f5;
border: 1px solid #e5e5e5;
border-radius: 3px;
/* Misc */
opacity: 1;
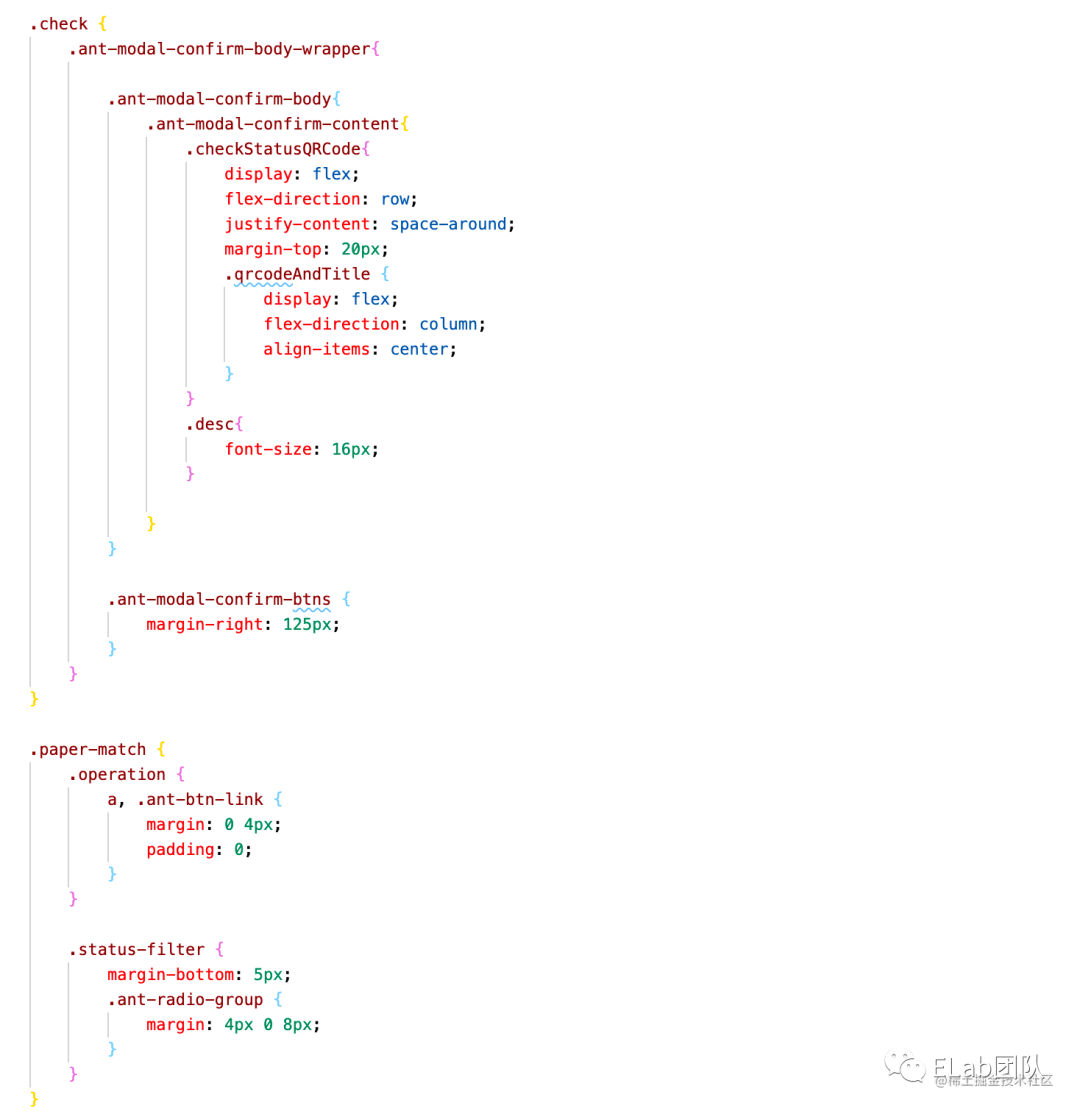
}5. 使用&符号引用父选择器
&是Sass和Less中提供的语法糖,用于表示对父选择器的引用,antd design的源码里应用广泛 优点:非常适合用于编写组件的样式,减少了很多重复单词 缺点:从HTML的class name中寻找对应样式的成本增加
.header {
.header-title {/* styles */}
.header-title:after {/* styles */}
.header-content {/* styles */}
}
/* 用&引用来优化代码 */
.header {
&-title {
/* styles */
&:after {/* styles */}
}
&-content {/* styles */}
}善用相关技术
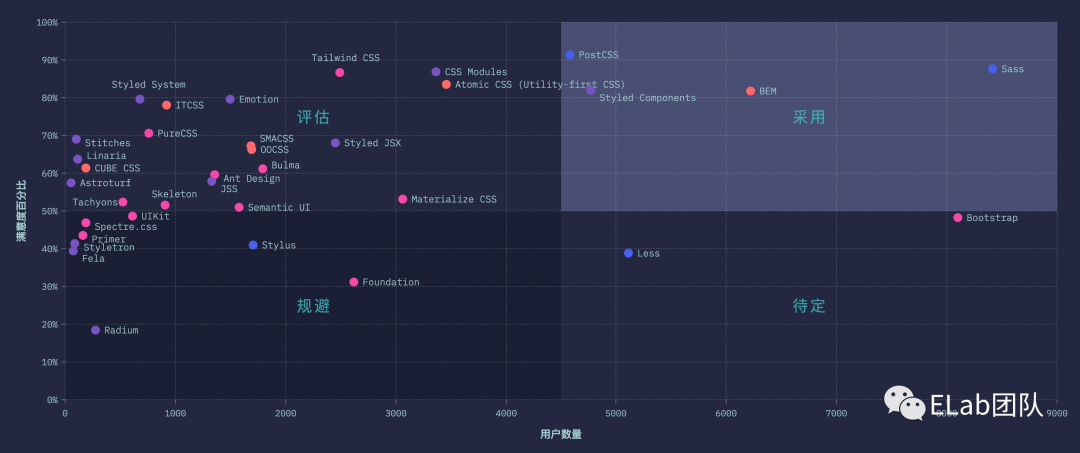
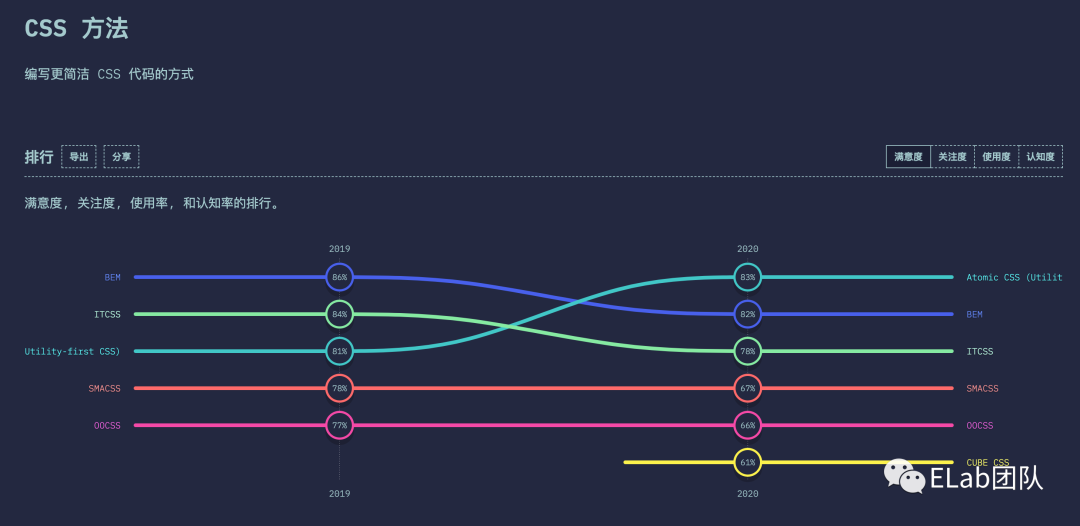
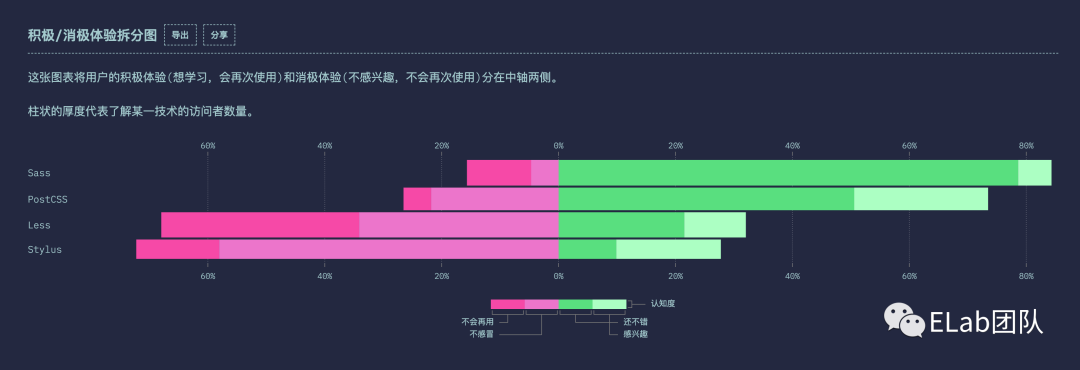
从The State of CSS 2020: 技术[2]调研中我们可以得知当前主流CSS工具的用户数量与满意率数据(样本数量1万+,仅用于参考),其中分为了4个象限:
评估: 使用率较低,满意度较高。值得关注的技术。 采用: 使用率高,满意度高。可采用安全技术。【Sass、BEM、PostCSS、Styled Components】 规避: 使用率低,满意度低。目前最好避免使用的技术。 待定: 使用率高,满意度低。如果您正在使用这些技术,请重新评估它们。
CSS方法论
BEM:模块化命名规范
BEM(Block块、Element元素、Modifier修饰符)是一种规范化的类名命名约定。
There are only two hard problems in Computer Science: cache invalidation and naming things — Phil Karlton
BEM 解决了什么问题?
- CSS没有作用域,class同名时会造成“样式污染”
- CSS文件较长时,不统一的命名使得结构比较混乱
- 不规范的命名使得样式难以定位到对应的HTML元素,不同开发者进行开发时容易写出重复的代码
BEM的优势:模块化、结构化、可重用性
BEM 规范?
Block块: 一个独立且有意义的实体,任何DOM元素都可以是块Element元素:块的子元素,依附于块存在。如:列表中的某一项、卡片的标题、选择器中的选择项等Modifier修饰符: 表示块或元素的外观、状态或行为。如:是否点击、是否禁用等命名规范:
.block__element--modifier
block 和 element 用双下划线__链接 element 和 modifier 用双中划线--链接 block、element、modifier 包含多个单词时,用一个中划线-链接 不推荐element嵌套,如果需要嵌套则说明该从中抽一个组件出来了
例子
【Element-UI源码】https://github.com/ElemeFE/element/blob/dev/packages/table/src/table.vue
Atomic CSS:原子化CSS
什么是原子化?
原子(atom),是指化学反应不可再分的基本微粒
在ACSS中,将每个仅有单一CSS规则的、不可再拆分的CSS类称为CSS原子。HTML的样式由多个CSS原子组合而成,以内联的形式写在HTML中。
- 优势:无需维护CSS文件,在HTML中内联“所见即所得”;移动/删除HTML元素时,其样式也能随之移动,无需额外的更新成本。
- 缺点:结构和样式强耦合,不利于大型项目维护,容易产生很多重复代码。
例子
<!--- 使用ACSS语法创建一个子元素水平垂直居中的容器 --->
<div class="D(f) Jc(c) Ac(c) ">Flex容器</div>
<!--- 原子化CSS思想的代码 --->
<div className="ant-col ant-col-xs-24 ant-col-sm-12 ant-col-md-8 ant-col-lg-6 gutter-row"></div>CSS预/后处理器
为了给CSS提供更强大的功能(嵌套、变量、运算等)、使其更易于维护,诞生了Sass、Less、Stylus等CSS预处理器。开发者可以使用这些工具提供的更便捷的语法和特性进行开发,预处理器则负责将代码编译为CSS,从而达到提供样式的目的。
Sass (Scss) & Less
Sass: 语法 | Sass 中文网[3]、语言特性 | Less 中文网[4]
预处理器的优越性?
- 将CSS从声明语言转换成一门编程语言
- 可嵌套的语法增加了样式文件的可读性和可维护性
- 变量与混合特性能够减少很多重复的样式声明
Sass .vs. Less?
- Less更像CSS,易于上手,能够从CSS平滑过渡;Sass的缩进语法接受度因人而异,Sass3.0中提出了兼容CSS的Scss,用户可以选择使用Sass或Scss。
- 当项目CSS中需要涉及复杂逻辑时,Sass/Scss更适合,Sass提供了更强大、更接近编程语言的@function、@if/@else、@while等语法;当项目的样式复杂度不高时,选Sass或Less都可以。(下面是一个Less和Scss语法对比例子)
// Less
.mixin( @count )when( @count > 0 ){
background-color: black;
}
.mixin( @count )when( @count <= 0 ){
background-color: white;
}
.tag {
.mixin(100);
}
// Scss
@function checkCount($count) {
@if $count > 0 {
return black;
}
@else {
return white;
}
}
.tag {
background-color: checkCount(100);
}- Sass提供了命令行语法,当用户使用Dart或Ruby时可以通过命令行来对Sass进行解析(将Sass编译为CSS)等操作,为开发者提供了扩展空间。基于Sass良好的可扩展性,诞生了诸如Compass等Sass框架。
PostCSS
定义?
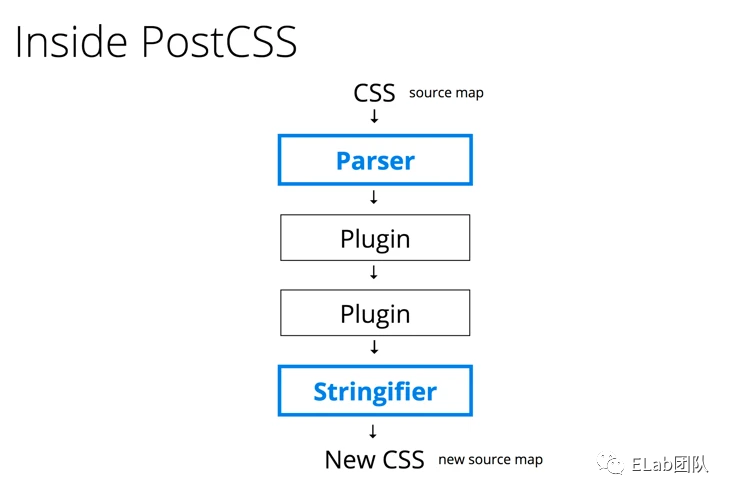
狭义的PostCSS:“A tool for transforming CSS with JavaScript”,将CSS转换为JS代码的工具,提供了将CSS代码解析为AST的能力,并向开发者暴露出能够修改CSS代码的JavaScript API。
广义的PostCSS:基于PostCSS工具提供的API开发出的一系列插件,能够对用户编写的CSS代码进行处理,这些插件也可以称之为后处理器。
有什么较为流行的PostCSS应用场景?
- autoprefixer插件:打包时自动添加浏览器前缀属性
div { display: flex }
// 自动转换为
div{
display : -webkit-box;
display : -webkit-flex;
display : -moz-box;
display : -ms-flexbox;
display : flex;
}- 通过颜色值的识别与替换来切换深/浅色模式 前端站点一键支持暗色模式[5]
- stylelint插件:CSS代码检查工具
- postcss-utilities[6]:为开发者提供CSS简写方式(原子化)
.cfx {
@util clearfix;
}
// 等价于
.cfx:after {
content: '';
display: block;
clear: both;
}
.rounded-top {
@util border-top-radius(4px);
}
// 等价于
.rounded-top {
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}CSS in JS
styled-components /Emotion
- 高可复用性:从组件的层面对 CSS 进行封装,适应“组件化”的前端时代,代码中不再需要维护CSS文件。
- 高灵活性:使用 styled-components 能够很轻松地找到某个组件关联的样式;移动/删除HTML元素时,其样式也能随之移动/删除。
- 解决了CSS“全局污染”的痛点:styled-components在编译时为样式生成唯一的class name,开发者不必再担心 class name 重复。
// 创建一个 Title 组件,它将渲染一个附加了样式的 <h1> 标签
const Title = styled.h1`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`;
// 创建一个 Wrapper 组件,它将渲染一个附加了样式的 <section> 标签,并读取wrapperColor属性作为背景色
const Wrapper = styled.section`
padding: 4em;
background: ${props => props.wrapperColor || "palevioletred"};
`;
// 就像使用常规 React 组件一样使用 Title 和 Wrapper
render(
<Wrapper wrapperColor="red">
<Title>
Hello World!
</Title>
</Wrapper>
);styled-components的适用场景
- 使用React或React Native进行开发时
- 中小型项目;或基于组件库开发、自定义样式复杂度不高的大型项目
- 页面中元素样式无需变化或变化较少时
总结
综上,CSS作为一门前端必备的基础技能,具有许多原生的痛点。近年来,全球的开发者也在源源不断地提出不同的优化方案,我们在日常关注React、NodeJS、性能优化等热门前端话题的时候,也不要忘了好好写CSS代码呀~
以上便是本次分享的全部内容,希望对你有所帮助^_^
参考资料
[1]Bootstrap property order for Stylelint: https://github.com/twbs/stylelint-config-twbs-bootstrap/blob/master/css/index.js
[2]The State of CSS 2020: 技术: https://2020.stateofcss.com/zh-Hans/technologies/
[3]Sass: 语法 | Sass 中文网: https://www.sasscss.com/documentation/syntax
[4]语言特性 | Less 中文网: http://lesscss.cn/features/#features-overview-feature
[5]前端站点一键支持暗色模式: https://tech.bytedance.net/articles/6950540123276738573
[6]postcss-utilities: https://github.com/ismamz/postcss-utilities
[7]NEC : 更好的CSS样式解决方案: http://nec.netease.com/
[8]Code Guide by @AlloyTeam: http://alloyteam.github.io/CodeGuide/#css-indentation
[9]编码规范 by @mdo: https://codeguide.bootcss.com/#css-nesting
[10]The State of CSS 2020: https://2020.stateofcss.com/zh-Hans/
[11]BEM — Block Element Modifier: http://getbem.com/naming/
[12]ACSS: https://acss.io/
[13]Sass: 语法 | Sass 中文网: https://www.sasscss.com/documentation/syntax
[14]语言特性 | Less 中文网: http://lesscss.cn/features/#features-overview-feature
[15]hengg/styled-components-docs-zh: https://github.com/hengg/styled-components-docs-zh/blob/master/Basics.md