用 Peer.js 愉快上手 P2P 通信
前言
哈喽,大家好 。
最近公司项目需要用到视频流的技术,所以就研究了一下 WebRTC,正好看到 Peer.js 这个框架,用它做了一个小 Demo,今天就跟大家做个简单的分享吧。
WebRTC 是什么
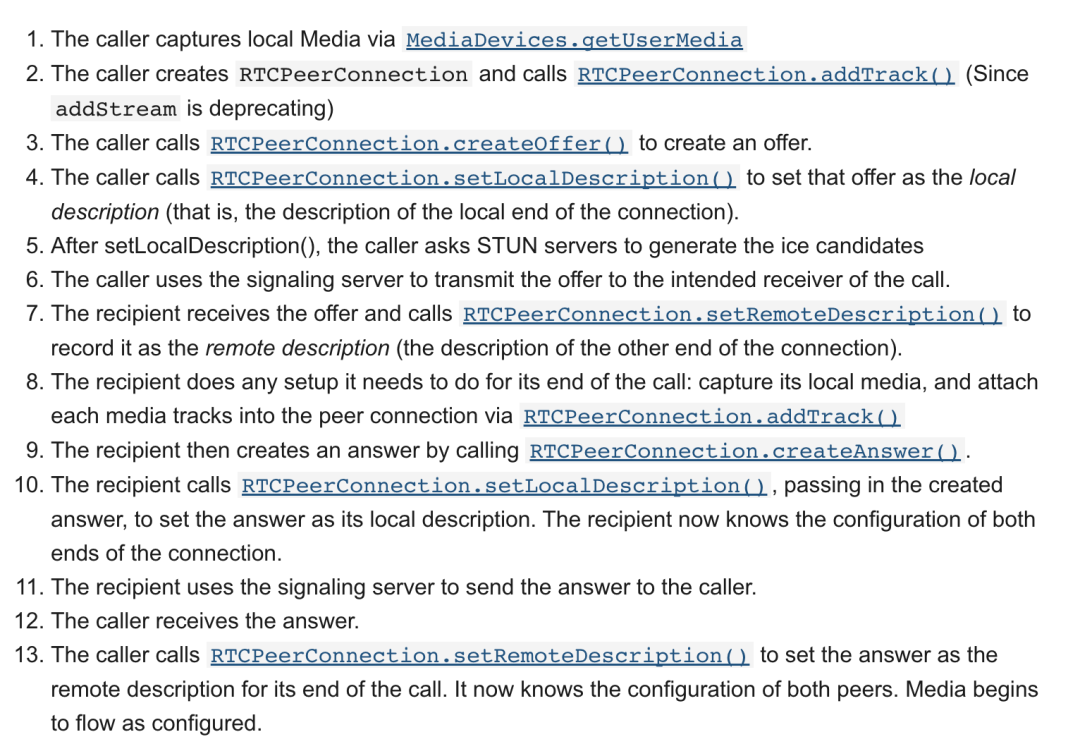
WebRTC(Web Real Time Communication)也叫做 网络实时通信,它可以 允许网页应用不通过中间服务器就能互相直接传输任意数据,比如视频流、音频流、文件流、普通数据等。 它逐渐也成为了浏览器的一套规范,提供了如下能力:
- 捕获视频和音频流
- 进行音频和视频通信
- 进行任意数据的通信
这 3 个功能分别对应了 3 个 API:
- MediaStream (又称getUserMedia)
- RTCPeerConnection
- RTCDataChannel
虽然这些 API 看起来很简单,但是使用起来非常复杂。不仅要了解 "candidate", "ICE" 这些概念,还要写很多回调才能实现端对端通信。而且由于不同浏览器对 WebRTC 的支持不尽相同,所以还需要引入 Adapter.js 来做兼容。光看下面这个连接步骤图就头疼:

所以,为了更简单地使用 WebRTC 来做端对端传输,Peer.js 做了底层的 API 调用以及兼容,简化了整个端对端实现过程。
下面就用它来实现一个视频聊天室吧。
文章代码都放在 Github 项目[1] 上了,你也可以点击 预览链接[2] 来查看。

项目初始化
首先使用 create-react-app 来创建一个 React 项目:
create-react-app react-chatroom
将一些无用的文件清理掉,只留下一个 App.js 即可。为了界面更好看,这里可以使用 antd 作为 UI 库:
npm i antd
最后在 index.js 中引入 CSS:
import 'antd/dist/antd.css'
布局
安装 peer.js:
npm i peerjs
写好整个页面的布局:
const App = () => {
const [loading, setLoading] = useState(true);
const [localId, setLocalId] = useState('');
const [remoteId, setRemoteId] = useState('');
const [messages, setMessages] = useState([]);
const [customMsg, setCustomMsg] = useState('');
const currentCall = useRef();
const currentConnection = useRef();
const peer = useRef()
const localVideo = useRef();
const remoteVideo = useRef();
useEffect(() => {
createPeer()
return () => {
endCall()
}
}, [])
// 结束通话
const endCall = () => {}
// 创建本地 Peer
const createPeer = () => {}
// 开始通话
const callUser = async () => {}
// 发送文本
const sendMsg = () => {}
return (
<div className={styles.container}>
<h1>本地 Peer ID: {localId || <Spin spinning={loading} />}</h1>
<div>
<Space>
<Input value={remoteId} onChange={e => setRemoteId(e.target.value)} type="text" placeholder="对方 Peer 的 Id"/>
<Button type="primary" onClick={callUser}>视频通话</Button>
<Button type="primary" danger onClick={endCall}>结束通话</Button>
</Space>
</div>
<Row gutter={16} className={styles.live}>
<Col span={12}>
<h2>本地摄像头</h2>
<video controls autoPlay ref={localVideo} muted />
</Col>
<Col span={12}>
<h2>远程摄像头</h2>
<video controls autoPlay ref={remoteVideo} />
</Col>
</Row>
<h1>发送消息</h1>
<div>
<h2>消息列表</h2>
<List
itemLayout="horizontal"
dataSource={messages}
renderItem={msg => (
<List.Item key={msg.id}>
<div>
<span>{msg.type === 'local' ? <Tag color="red">我</Tag> : <Tag color="green">对方</Tag>}</span>
<span>{msg.data}</span>
</div>
</List.Item>
)}
/>
<h2>自定义消息</h2>
<TextArea
placeholder="发送自定义内容"
value={customMsg}
onChange={e => setCustomMsg(e.target.value)}
onEnter={sendMsg}
rows={4}
/>
<Button
disabled={!customMsg}
type="primary"
onClick={sendMsg}
style={{ marginTop: 16 }}>
发送
</Button>
</div>
</div>
);
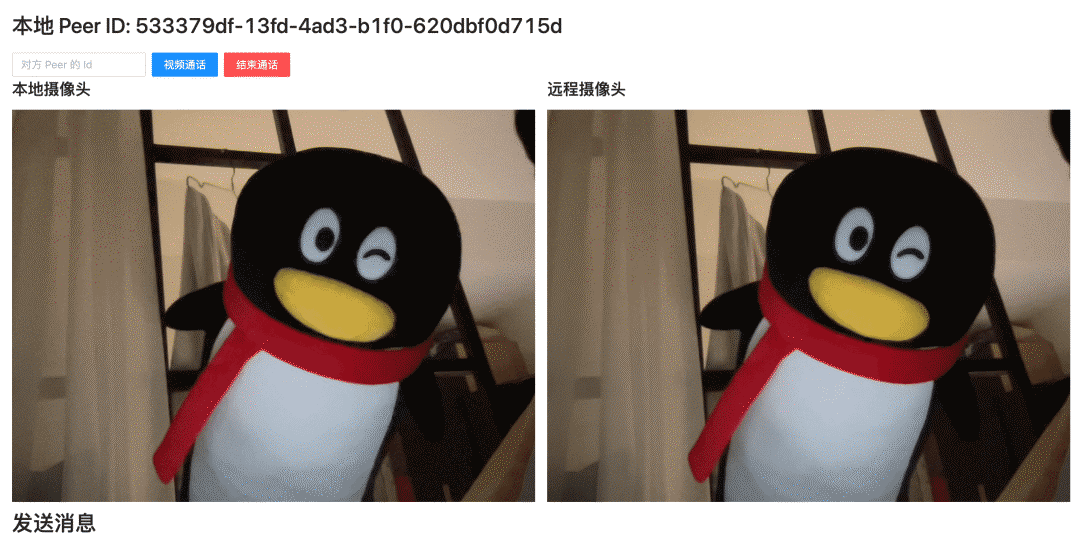
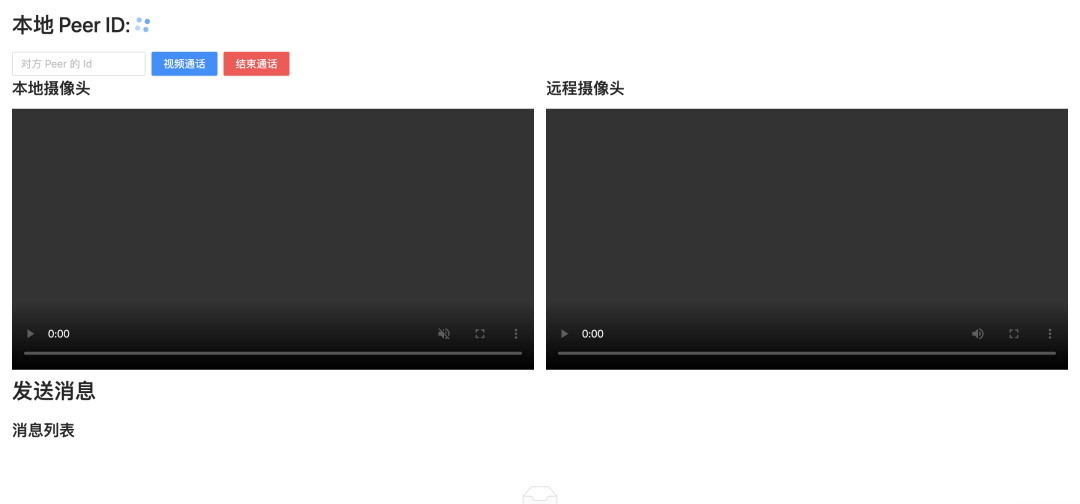
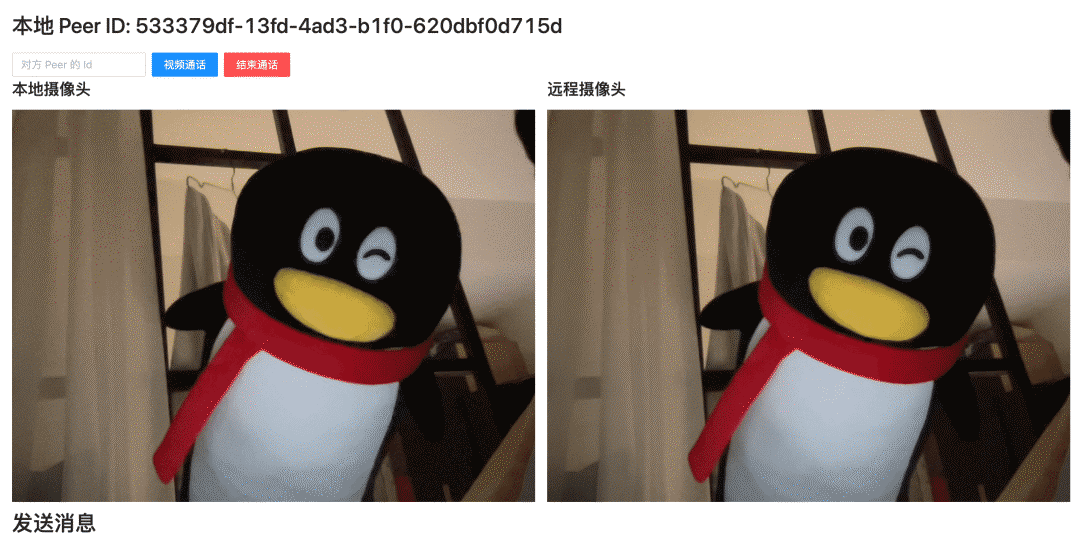
}效果如下:

创建本地 Peer
由于我们要对接外部别人的 Peer,所以在加载这个页面时就要创建一个 Peer,在刚刚的 createPeer 中写入:
const createPeer = () => {
peer.current = new Peer();
peer.current.on("open", (id) => {
setLocalId(id)
setLoading(false)
});
// 纯数据传输
peer.current.on('connection', (connection) => {
// 接受对方传来的数据
connection.on('data', (data) => {
setMessages((curtMessages) => [
...curtMessages,
{ id: curtMessages.length + 1, type: 'remote', data }
])
})
// 记录当前的 connection
currentConnection.current = connection
})
// 媒体传输
peer.current.on('call', async (call) => {
if (window.confirm(`是否接受 ${call.peer}?`)) {
// 获取本地流
const stream = await navigator.mediaDevices.getUserMedia({ video: true, audio: true })
localVideo.current.srcObject = stream
localVideo.current.play()
// 响应
call.answer(stream)
// 监听视频流,并更新到 remoteVideo 上
call.on('stream', (stream) => {
remoteVideo.current.srcObject = stream;
remoteVideo.current.play()
})
currentCall.current = call
} else {
call.close()
}
})
}上面主要做了这么几件事:
- new 了一个 Peer 实例,并在这个实例上监听了很多事件
- 监听
open事件,打开通道后更新本地localId - 监听
connect事件,在连接成功后,将对方 Peer 的消息都更新到messages数组 - 监听
call事件,当对方 Peermake call后 getUserMedia捕获本地的音视频流,并更新到localVideo上- 监听
stream事件,将对方 Peer 的音视频流更新到remoteVideo上
整个创建以及监听的过程就完成了。不过别忘了要在这个页面关闭后结束整个链接:
useEffect(() => {
createPeer()
return () => {
endCall()
}
}, [])
const endCall = () => {
if (currentCall.current) {
currentCall.current.close()
}
}发送邀请
如果这个页面要作为发送方,那么这个 Peer 就需要完成 make a call 的任务,在 callUser 写入:
const callUser = async () => {
// 获取本地视频流
const stream = await navigator.mediaDevices.getUserMedia({ video: true, audio: true })
localVideo.current.srcObject = stream
localVideo.current.play()
// 数据传输
const connection = peer.current.connect(remoteId);
currentConnection.current = connection
connection.on('open', () => {
message.info('已连接')
})
// 多媒体传输
const call = peer.current.call(remoteId, stream)
call.on("stream", (stream) => {
remoteVideo.current.srcObject = stream;
remoteVideo.current.play()
});
call.on("error", (err) => {
console.error(err);
});
call.on('close', () => {
endCall()
})
currentCall.current = call
}这里主要做了如下事件:
- 捕获本地音视频流,并更新到
localVideo上 - 通过
remote peer id连接对方 Peer - 通过
remote peer id给对方make a call,并监听这个call的内容 - 监听
stream事件,将对方发送的流更新到remoteVideo上 - 监听
error事件,上报qyak - 监听
close事件,随时关闭
总体来说和上面的 创建 Peer 的流程是差不多的,唯一的区别就是之前是 new Peer() 和 answer,这里是 connect 和 call。
发送文本
除了音视频流的互传,还可以传输普通文本,这里我们再完善一下 sendMsg:
const sendMsg = () => {
// 发送自定义内容
if (!currentConnection.current) {
message.warn('还未建立链接')
}
if (!customMsg) {
return;
}
currentConnection.current.send(customMsg)
setMessages((curtMessages) => [
...curtMessages,
{ id: curtMessages.length + 1, type: 'local', data: customMsg }
])
setCustomMsg('');
}这里直接调用当前的 connection 去 send() 就可以了。
效果
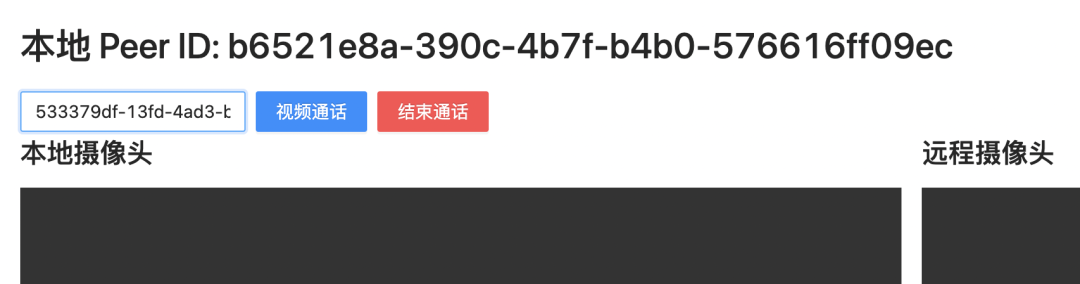
第一步,打开两个页面 A 和 B。

peer id 填在 A 页面(发起方)的输入框内,点击【视频通话】。

confirm 的【确认】:


总结
总的来说,使用 Peer.js 来做端对端的信息互传还是比较方便的。
P2P 一大特点就是可以不需要中间服务器就能完成两点之间的数据传输。不过也并不是所有情况都能 “完全脱离服务器”,在某些情况下,比如防火墙阻隔的通信,还是需要一个中介服务器来关联两端,然后再开始端对端的通信。而 Peer.js 自己就实现了一个免费的中介服务器,默认下是连接到它的中介服务器上(数据传输不走这个 Server),当然你也可以使用它的 PeerServer 来创建自己的服务器。
const { PeerServer } = require('peer');
const peerServer = PeerServer({ port: 9000, path: '/myapp' });<script>
const peer = new Peer('someid', {
host: 'localhost',
port: 9000,
path: '/myapp'
});
</script>WebRTC API 在安全性方面也有很多限制:

参考资料
[1] Github 项目: https://github.com/haixiangyan/react-p2p-chatroom
[2] 预览链接: https://github.yanhaixiang.com/react-p2p-chatroom/