Web 3D 地图中 CPU 和 GPU 动画的实现
导读
阅读完此文,你会了解:
1. Web 3D 地图中动画的应用
2. 如何实现 CPU 动画和 GPU 动画
在地图场景中,通常会有一些视角的切换、数据的更新,通过补间动画,可以让视图的切换更加流畅,凸显数据的变化和关系。Web3D 地图动画的实现有两种方式,一种是 CPU 动画,一种是 GPU 动画,接下来就分别介绍这两种动画的实现方式。
CPU 动画
CPU 动画是说数据的插值完全是在 CPU 中执行的。如果需要计算动画的实体太多,就会占用大量的 CPU资源,造成卡顿,所以 CPU 动画的计算适用于需要较少实体动画的场景。
在 Web 3D 地图中,我们主要使用 CPU 动画来实现相机动画。
TweenJS 介绍
TweenJS 是一个简单的制作 javascript 的动画引擎。它提供了一系列的接口来控制动画的变化,如 duration, delay, onStart, onUpdate, onComplete, 也提供了近 30 种缓动函数来控制动画变化的趋势。
缓动函数
在 Web 3D 地图中,使用 TweenJS 实现了相机动画的插值计算。
相机动画
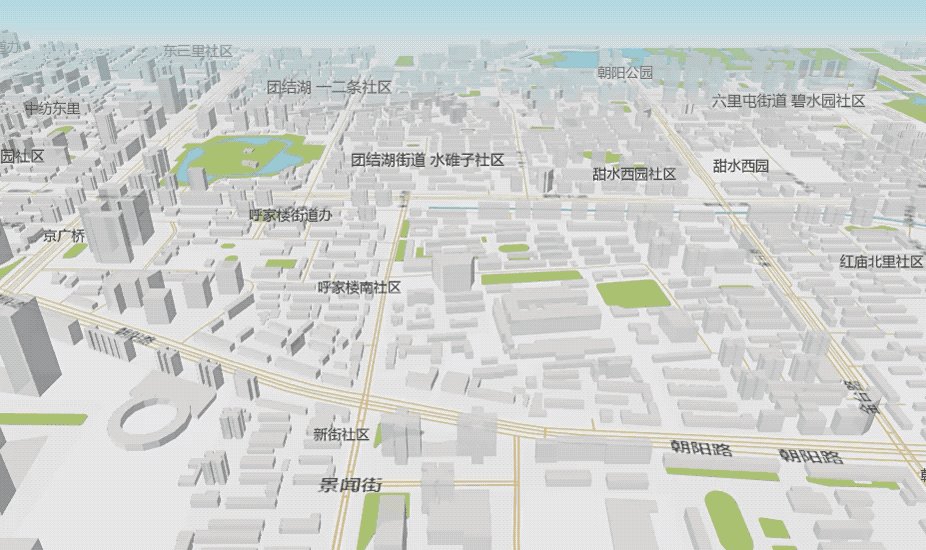
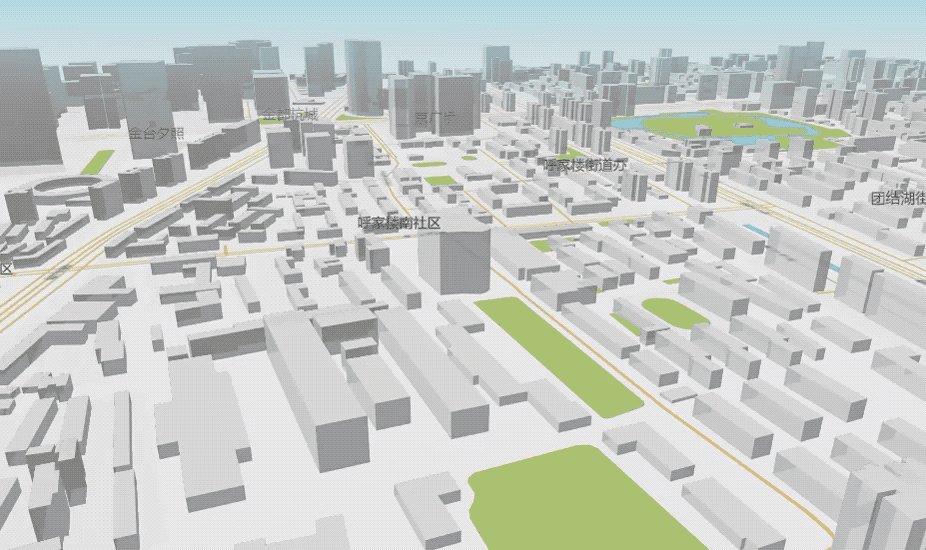
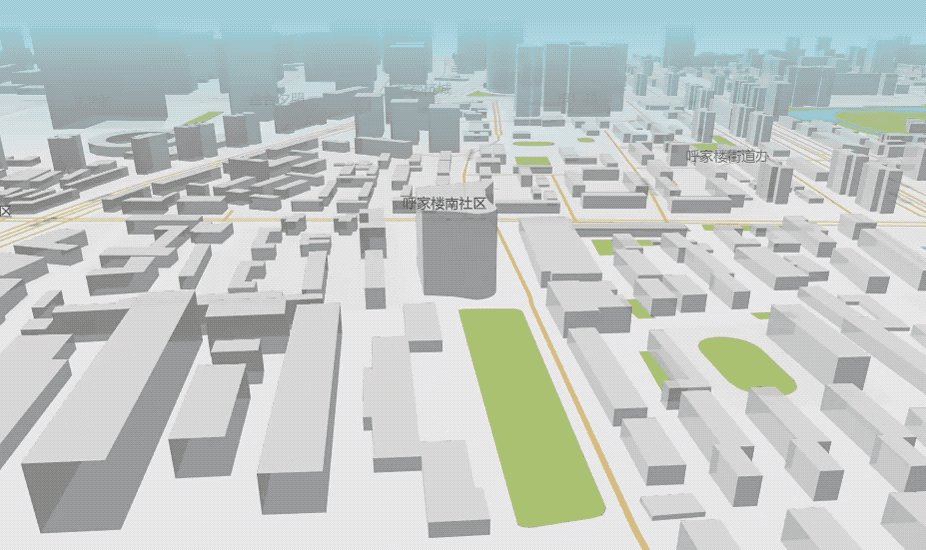
相机的变化可以展现地图方位的变化,展现不同视角下数据的表现形式。
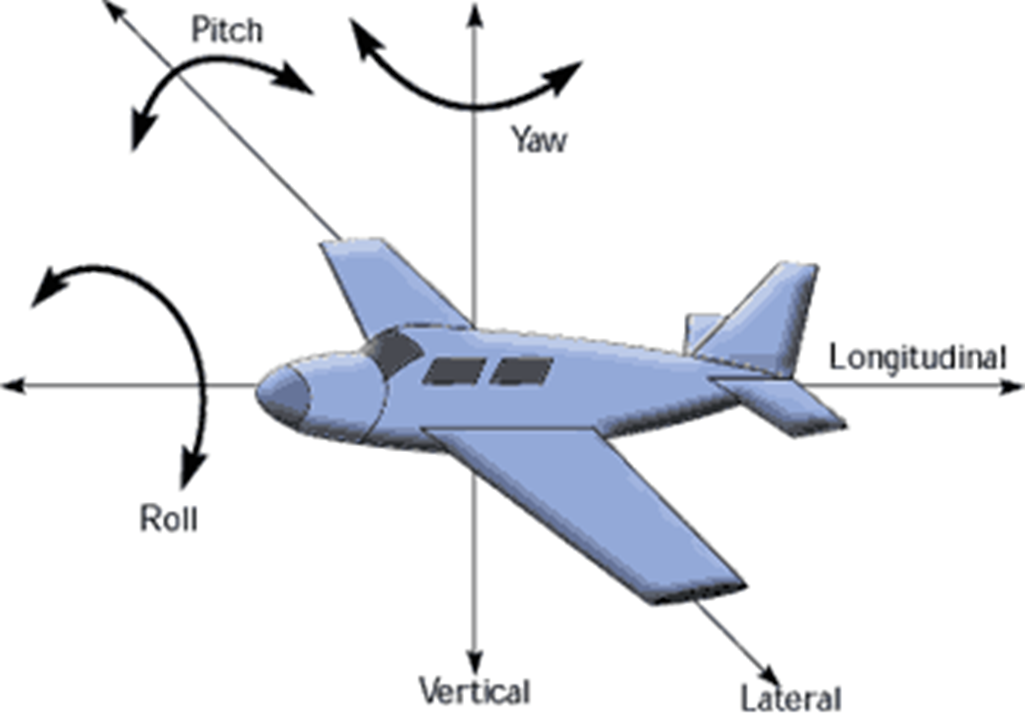
飞行视角
地图相机动画的变化类似飞行器视角的变化。地图视角可以用四个参数来表达:pitch(倾斜角)、bearing(旋转角)、pan(平移)、zoom(层级),这四个参数可以转换为 WebGL 相机的 position、target、rotation 变换。
参数设置
除了相机本身的变换的参数之外,还需要定义动画变换的参数。动画的参数有 duration(动画持续时长)、delay(动画延迟)、和 easing(缓动函数),将这些参数应用到 TweenJS,便可生成相机的插值动画。
相机聚焦
GPU 动画
对于相机动画,参与动画计算的实体只有1个,参数比较少,CPU 动画十分合适。但是对于动画实体多,参数比较多,插值计算量比较大的动画,CPU 动画就不太合适了,比如大量散点的变化。
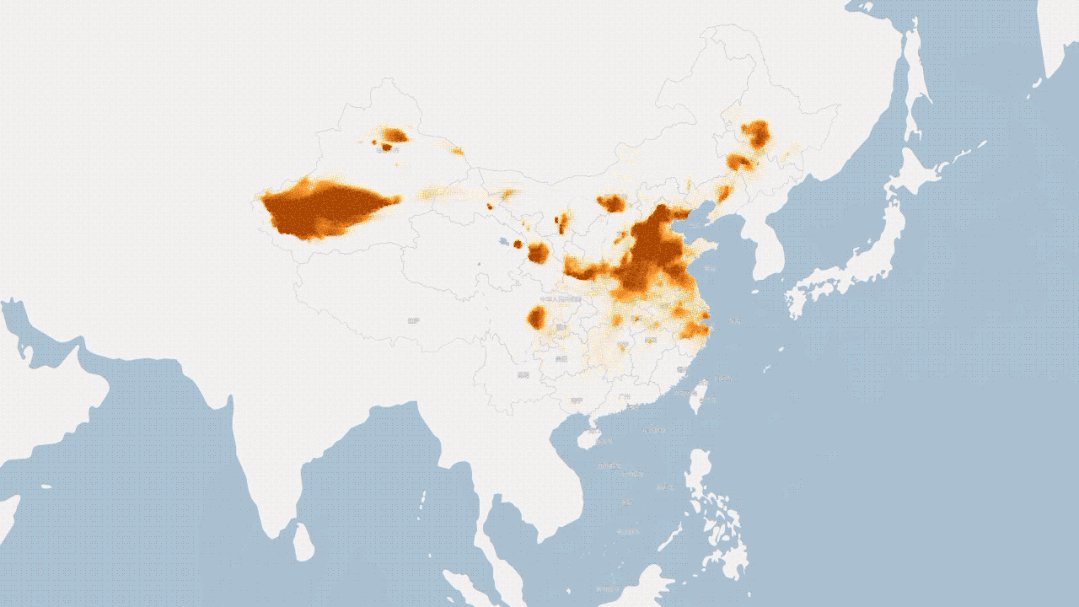
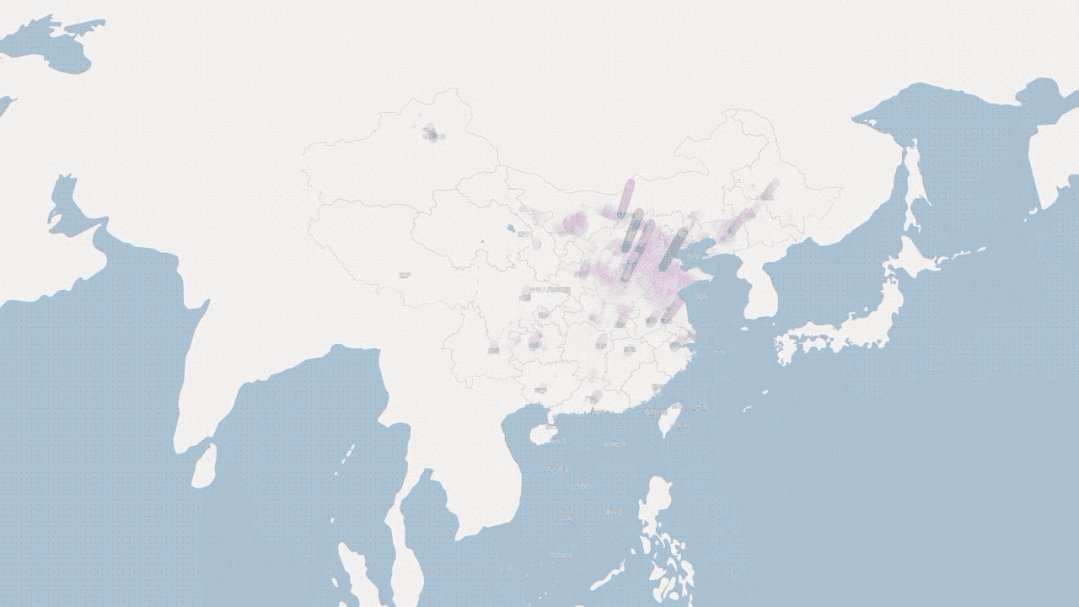
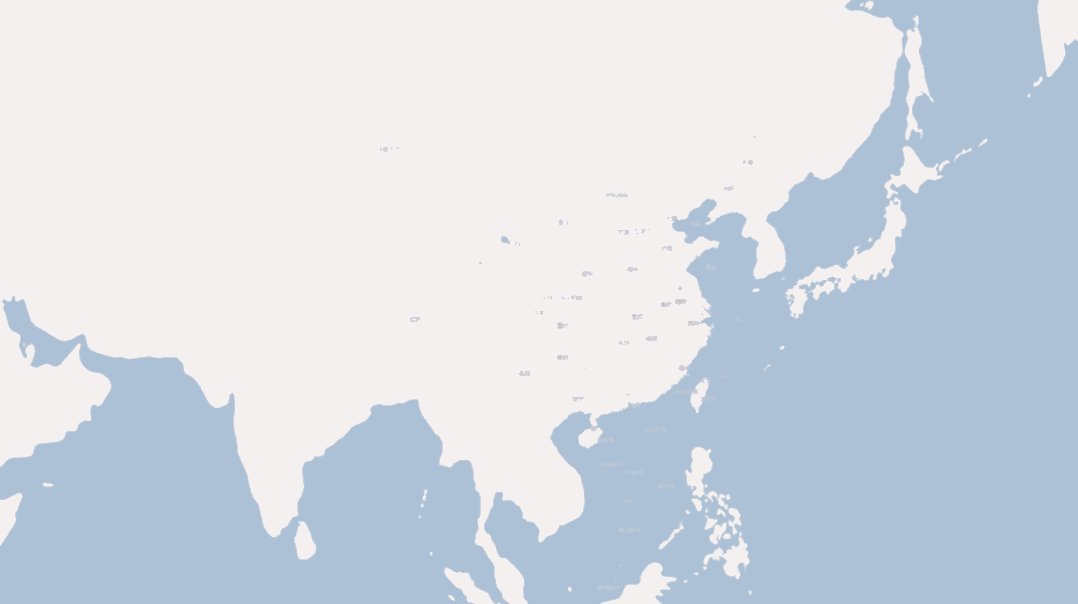
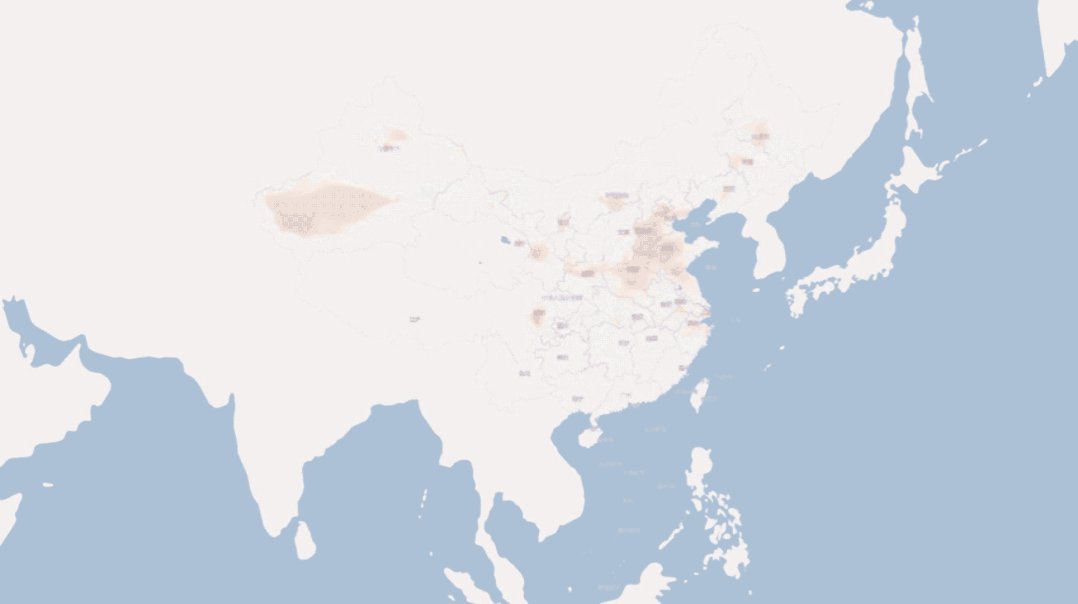
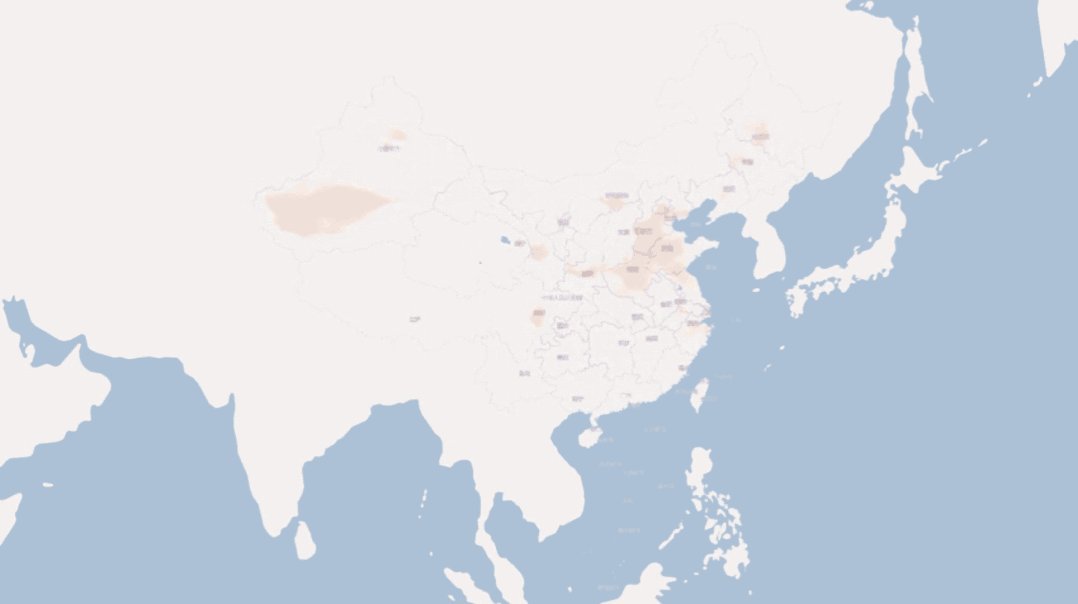
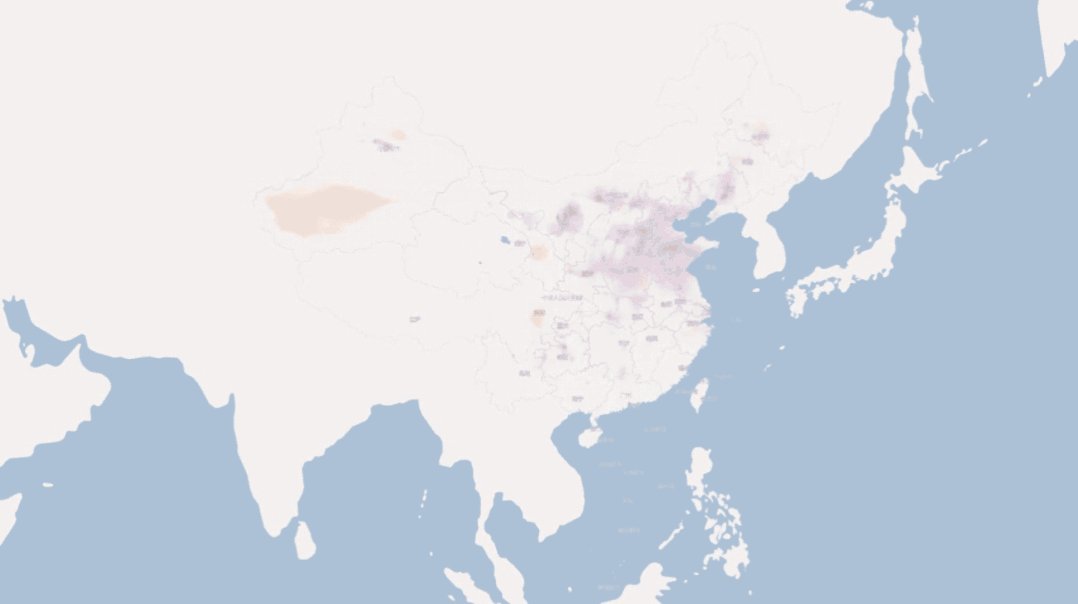
“点的变化动画”视频里的类似“热力”的图,并不是真正的热力图,而是大量散点通过数据映射出来的。每个点本身的动画都可能有不同的参数,如果使用 TweenJS 控制每个点的动画的话,每个点都会生成一个 Tween 的实例来在 CPU 中进行变换,每一帧计算时间会超时,造成动画不流畅。我们知道 GPU 是并行的,如果每个点的动画能在 GPU 中完成,那么性能就能得到很大的提升。于是我们采用空间换时间的策略,为每个点生成控制自身动画参数的 attribute,然后在 GPU 中控制这些参数的变换,从而控制每个点的动画。
数据动画的形式
数据图层示例
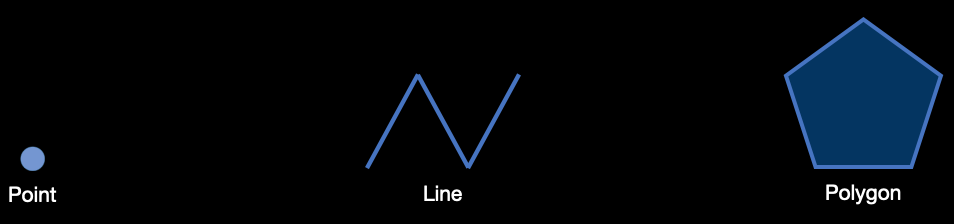
数据图层最终都可以归为下面三类:
点、线、面
所以,创建数据动画只需要考虑点、线、面三者的可做数据映射的属性即可。动画可分为出入场动画和数据变化动画。
对于出入场动画,点、线、面三者都会有透明度变化;点本身有半径大小变化,柱(体)有高度的变化;轨迹有逐渐增多的变化。
对于数据更新的动画,点、线、面有大小、高度、颜色、透明度以及海拔的变化等。
GPU 动画控制
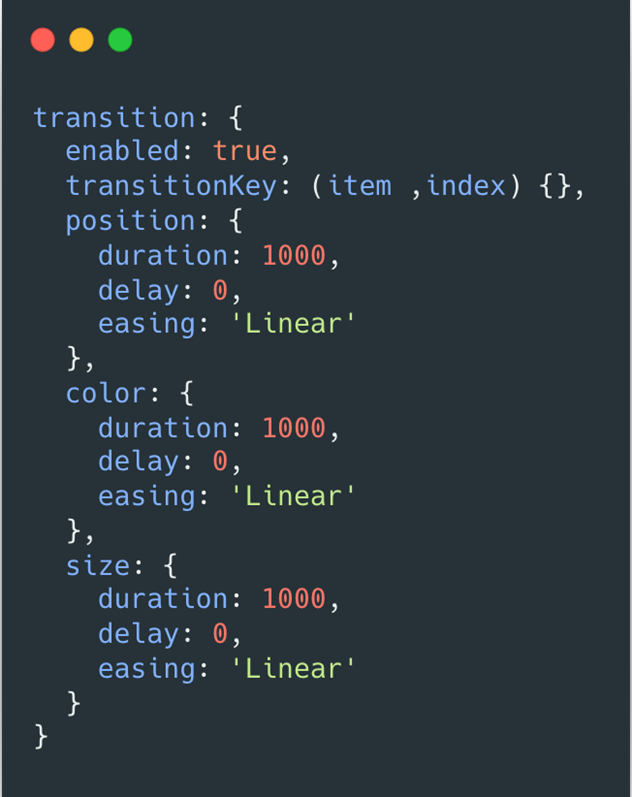
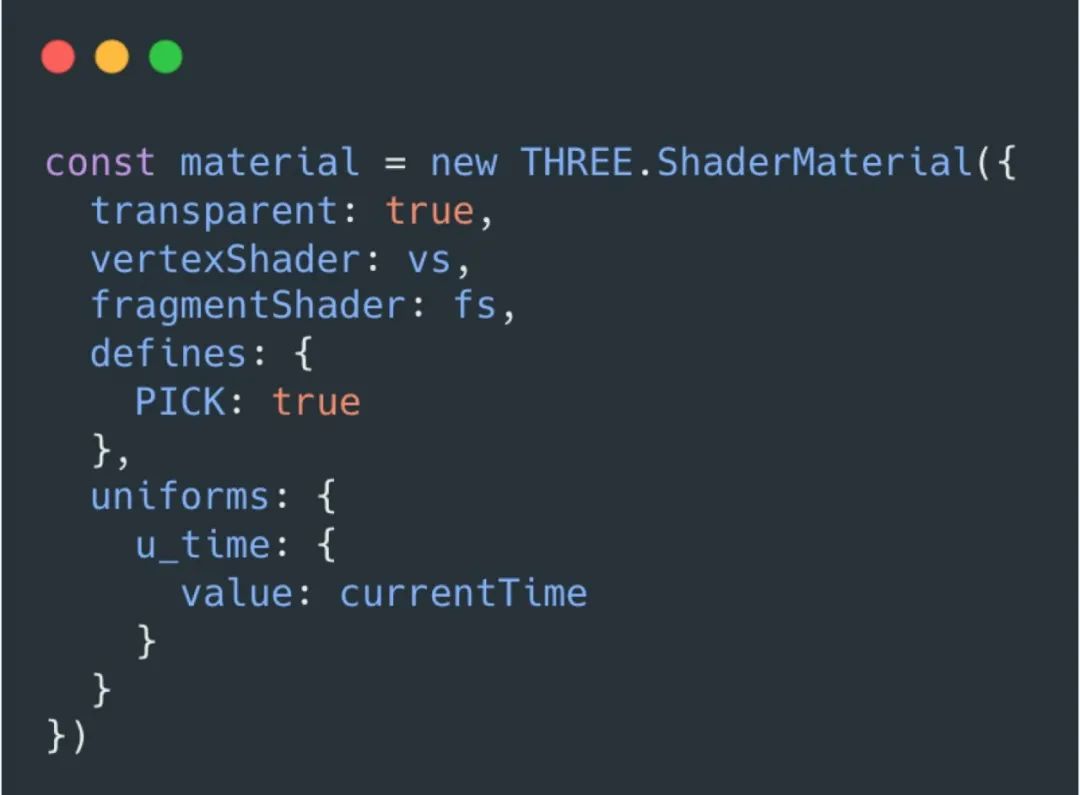
要控制 GPU 动画,首先要定相关参数。如下图,enabled 定义是否开启 GPU 动画;transitionKey 定义动画时新旧数据之间的映射关系;与 CPU 动画类似,每个可插值的属性都有 duration、delay 和 easing 三个属性,这三个属性将做个每个顶点的 attribute 传入着色器,在着色器中根据这三个动画参数做插值。
参数定义
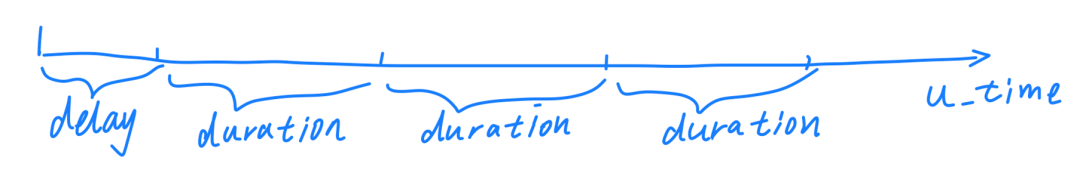
动画随着时间的推动,循环往复。通过 uniform 传入 u_time 作为驱动动画的时间,要知道某个时间点动画所在的状态,需要计算出每个动画循环中当前动画所在的位置百分比。
动画序列
u_time 传入时间
计算公式为:
percent = fract( ( u_time - delay ) / duration )
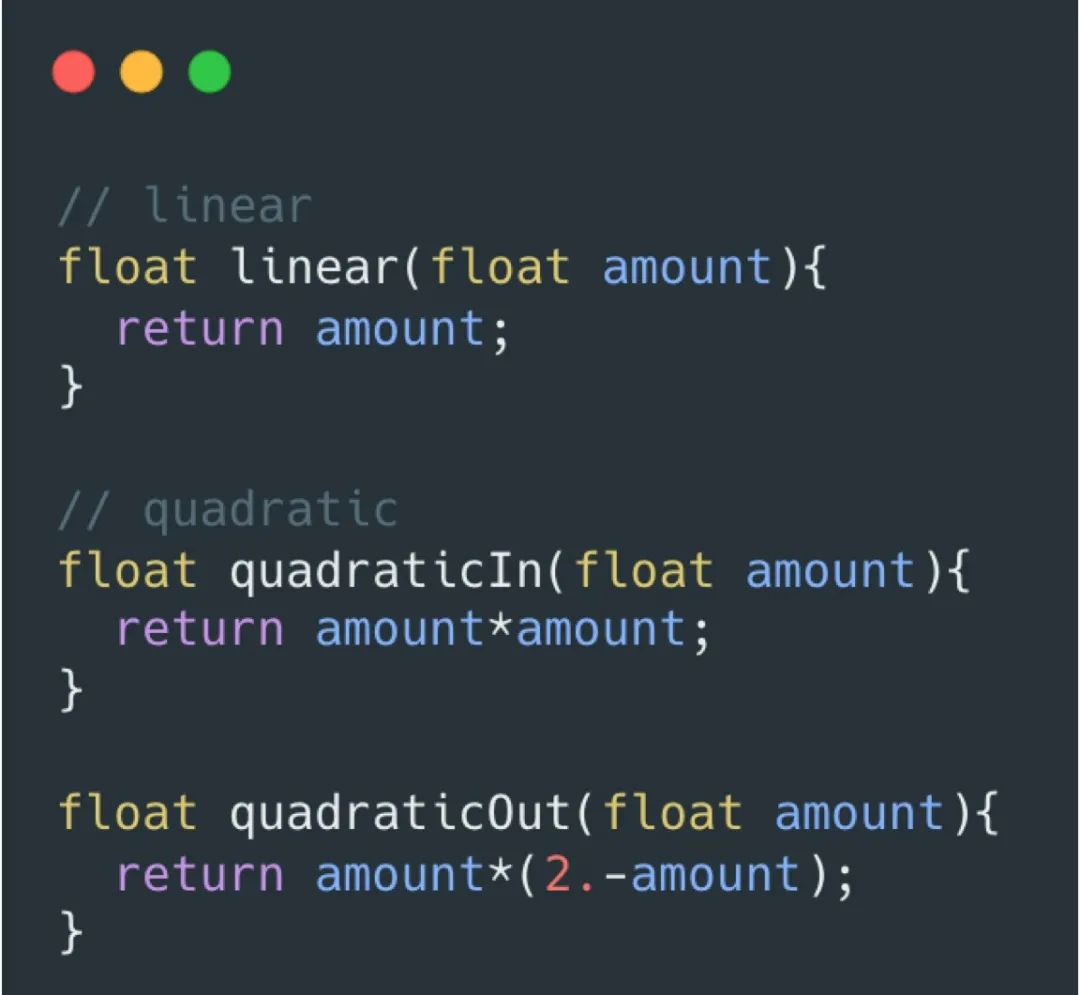
缓动函数实现
缓动函数定义
每个点的动画变化趋势可能是不同的,所以需要定义缓动函数。TweenJS 的缓动函数是无法在着色器中使用的,需要将 TweenJS 缓动函数代码翻译成 glsl 代码。有了 glsl 缓动函数,还需要根据缓动函数计算新的 percent。最后,还需要为每个缓动函数设置一个编号,使用缓动函数时,向着色器传入对应的编号即可。
// currentTime 从动画开始到当前的时间
// transition 动画参数 vec3
float getTransitionPercent(float currentTime, vec3 transition) {
// during 动画的时长
// delay 动画开始时延
// easing 动画缓动函数 id
float during = transition.x;
float delay = transition.y;
float easing = transition.z;
float percent = 0.;
if (currentTime >= delay) {
percent = easeFunc(easing, (currentTime - delay) / during);
percent = clamp(percent, 0., 1.);
}
return percent;
}数据更新动画的实现
上面定义 transition 配置时,有一个 transitionKey 的配置项,他是用来做新旧数据映射的函数,类似于 D3 的 enter、update、exit 函数。旧数据相当于是 D3 的选择集,新数据相当于是 D3 的数据集。transitionKey 只提供如何进行新旧数据映射的能力,新旧动画之间的插值变化是内置的。
当通过 transitionKey 区分出新旧数据映射后,update 的数据会在新旧数据属性之间进行插值;enter 的数据会淡入,所以 enter 的数据需要补一个对应的 opacity 为 0 的旧数据;exit 的数据会淡出,所以 exit 的数据需要补一个对应的 opacity 为 0 的新数据。
另外,我们也制定了一个规则,当 transitionKey 为 null 时,整个数据图层的数据更新时,旧数据会淡出,新数据会淡入。
新旧数据都需要通过 attribute 传入着色器,这样才能在 GPU 中根据 percent 计算动画的中间状态:
attribute float a_old_attribute;
attribute float a_new_attribute;
void main () {
float currentVal = mix(a_old_attribute, a_new_attribute, percent);
}遇到的问题
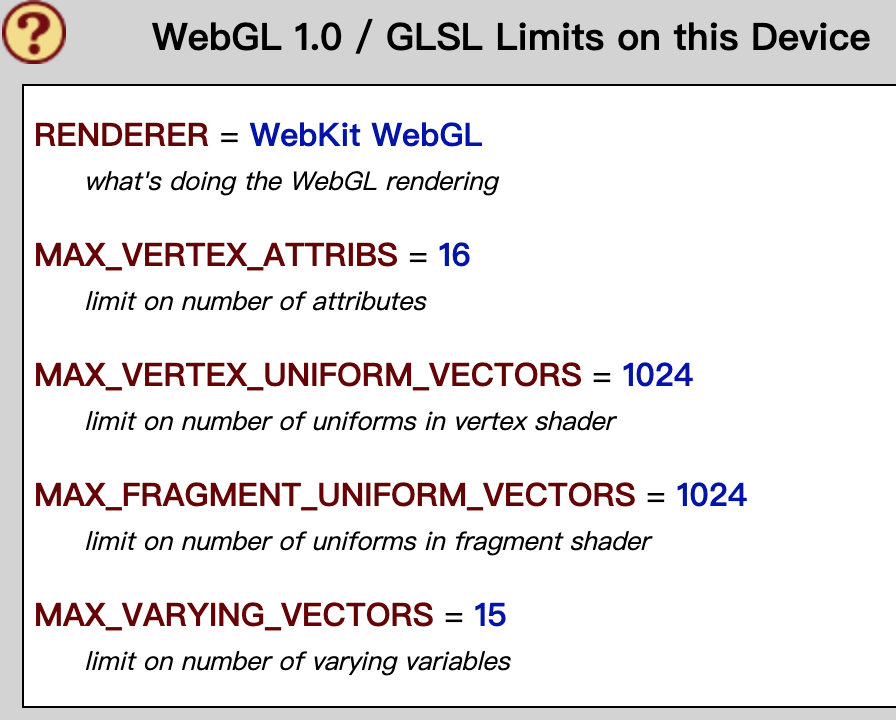
如果传入动画控制参数过多,着色器可传入的 attribute 数量是不够的。打开下面这个站点可以检测出着色器传入 attribute 等的限制:
https://math.hws.edu/graphicsbook/demos/c6/webgl-limits.html
检测 attribute 最大限制
上图中显示的某台机器最大传入的 attribute 数量是 16 个,当超出 16 个时就会出错。attribute 是硬件的限制,所以无法在编码上解决这个问题,只有压缩 attribute 来增加可传入的 attribute 的数量。
解决办法有:
- 将 float, vec2, vec3 类型的 attribute 合并成 vec4;
- 根据取值范围,将多个值压缩成一个值;比如将 r, g, b 合并成一个 float,然后在着色器中解码;
总结
CPU 动画能够简单灵活的控制动画,GPU 动画极大提升了大数据量动画的流畅度;二者结合,能够提升时空数据可视化的表达能力,增强对用户的吸引力。