Node 案发现场揭秘 —— 未定义 “window” 对象引发的 SSR 内存泄露
泄露现象
在生产中遇到一枚全新的内存泄露场景,因为涉及到相对偏少的 react ssr,因此记录下排查的过程作为以后相关的 vue / react ssr 场景内存问题参考。
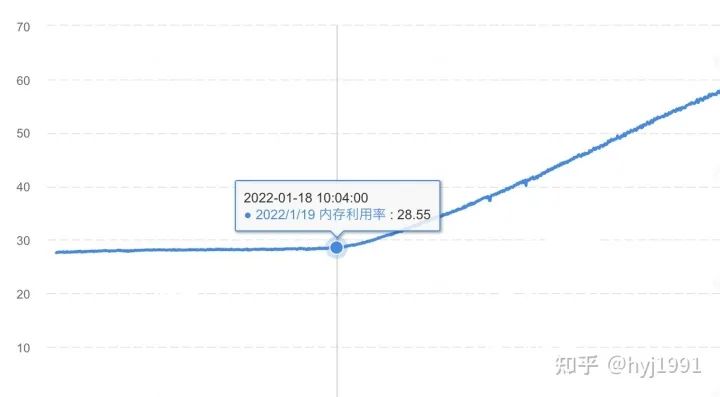
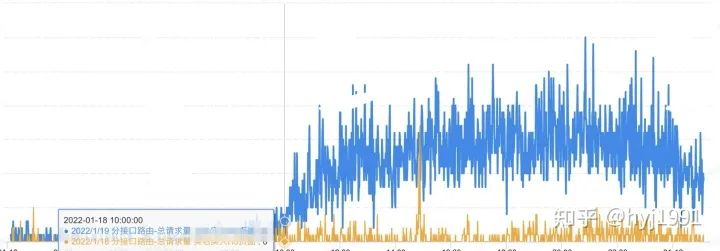
先来看下现象,内部某应用当天 10 点开始内存就一直不停往上涨,一直到凌晨超过阈值触发告警:


window is not defined 的错误信息:
server render bundle error, try client render, the server render error is:
ReferenceError: window is not defined.这个错误其实也很容易理解,因为 ssr 场景下一部分页面逻辑构造会在服务端执行,这里显然是编写对应代码的时候没有处理好 window 对象,导致在 ssr 的时候报错。
猜想修复
对于业务来说,第一优先级需要做的是线上止血,内存泄露的原因暂时不明,但是伴随泄露的大量错误是摆在这边的,因此业务同学第一反应是先修复掉这个 window is not defined 错误来观察效果:

虽然看似修复了这个泄露问题,但是一线同学都知道,不怕出问题,就怕问题莫名其妙修复,所以在线上稳定的情况下,接下来通过本地压测这个疑似泄露的人脸识别页面来复现当时的场景,进行更加深入的故障原因探究。
第一次分析
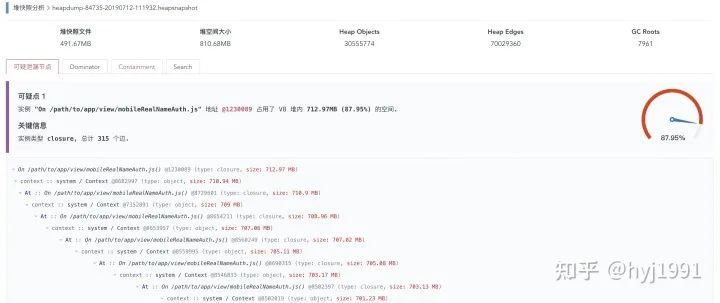
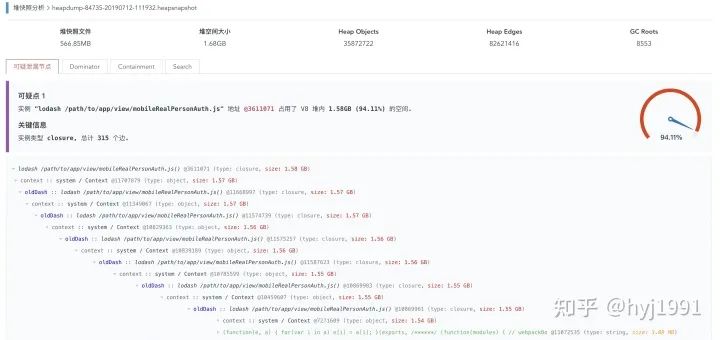
既然是内存泄露,那肯定是先抓堆快照进行分析,在线下复现的应用上通过工具获取到泄露场景复原时对应的堆快照,进行分析:

在这个图又可以发现每一层上下文中都具有一些特征的context类型变量:

mobileRealNameAuth.js 正是这个人脸识别页面对应的 react ssr 组件,由业务编写的 tsx 打包而成,首先还是考虑在这个 js bundle 中通过上述的context关键字比对来看看是哪里产生了循环持有context 的泄露。
可惜的是这个 bundle 因为公共依赖全都打了进去,有数万行代码,因此混淆后基本不具备可读性,艰难尝试了一会遂选择放弃。
到这里这个泄露问题似乎陷入了僵局,已经知道是泄露产生的原因看起来是 ssr 的时候在重复引入mobileRealNameAuth.js这个打包文件,但是不知道业务源头是哪里。
第二次分析
因为分析堆快照文件陷入了僵局,因此开始尝试各种比如业务逻辑屏蔽缩小问题范围等隔靴搔痒的方法,然而均无果,不得不继续回来啃堆快照。
这时候可能是排查这个问题时间比较长,突然灵光一闪,既然混淆后的context变量名不具备可读性,那我们可以 在 webpack 配置中修改只打包不混淆变量名 不就可以了。
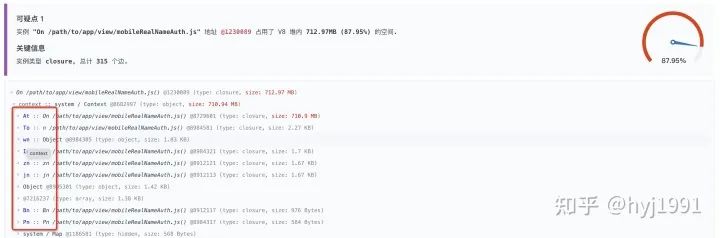
相关的业务同学相当高效,将minimize: false 打包配置修改后迅速发上线重新进行压测,果然这次抓到的堆快照信息充足很多:

lodash模块在重复生成,接下来我们要进一步分析下lodash 这样的一个公共模块,为什么会造成内存泄露。
定位原因
新的快照中context变量名是oldDash,这是一个比较关键的信息。
继续查看未混淆的线上打包后mobileRealNameAuth.js 里 lodash 模块的引入逻辑,此文件约 3.6w 行代码,经过分析抽象 lodash在其中的抽象逻辑可以简化为:
;(function () {
// 这里的 root 在 ssr 服务端就是 global 对象
var freeGlobal = typeof global == 'object' && global && global.Object === Object && global;
var freeSelf = typeof self == 'object' && self && self.Object === Object && self;
var root = freeGlobal || freeSelf || Function('return this')();
var oldDash = root._;
function noConflict() {
if (root._ === this) {
root._ = oldDash;
}
return this;
}
var runInContext = (function runInContext(context) {
function lodash() {
}
// lodash 的各种公共方法...
lodash.after = function () { };
lodash.ary = function () { };
return lodash;
});
var _ = runInContext();
root._ = _;
}).call(this);抽象完 bundle 中 lodash 的引入逻辑,泄露原因就很清晰了,noConflict虽然没有被执行,但是它将oldDash加入到了顶层context中,这会导致lodash实例的方法函数指向的闭包对象链路也包含oldDash。
这样mobileRealNameAuth.js每次被重复执行,都会创建一个新的lodash对象,且其实例方法的闭包对象又会指向上次创建的lodash对象,从而造成泄露。
简单说明下为什么
lodash的实例方法中没有使用到oldDash也会在其对应的闭包中存在oldDash的引用,这是因为 v8 的闭包对象实现本质上是一个FixedArray链表,而不是每个作用域提供单独的context的实现方式。
验证泄露
为了让上面的原因定位更加具有说服力,我们来以上面简化的lodash 重复加载,通过观察堆内存状态验证下是不是真的因为noConflict导致的循环上下文持有,首先编写 leak.js:
// leak.js
const lodash = function () {
var root = global;
var oldDash = root._;
// 添加 oldDash 进闭包的元凶
function noConflict() {
if (root._ === this) {
root._ = oldDash;
}
return this;
}
var runInContext = (function runInContext(context) {
function lodash() {
}
// 方便看到内存状态,给 lodash 添加一个大字符串
lodash.longStr = new Array(1000000).fill('*');
lodash.after = function () { }
return lodash;
});
var _ = runInContext();
root._ = _;
}
// 每 100ms 生成一个 lodash
setInterval(() => lodash.call(this), 100);
// 1s 一次打印堆状况
setInterval(() => {
const { heapUsed } = process.memoryUsage();
const used = heapUsed / 1024 / 1024;
console.log('------', `${used.toFixed(2)}MB...`);
}, 1000);接着执行node \--max-old-space-size=1024 leak.js,可以通过 1s 输出的堆内存状态日志,看到此时堆内存完全无法回收,一路上涨很快就 OOM。
接着我们断开noConflict对oldDash的引用继续进行观察:
// leak.js
const lodash = function () {
var root = global;
var oldDash = root._;
// 注释点开对 oldDash 引用
function noConflict() {
// if (root._ === this) {
// root._ = oldDash;
// }
// return this;
}
var runInContext = (function runInContext(context) {
function lodash() {
}
// 方便看到内存状态,给 lodash 添加一个大字符串
lodash.longStr = new Array(1000000).fill('*');
lodash.after = function () { }
return lodash;
});
var _ = runInContext();
root._ = _;
}
// 每 100ms 生成一个 lodash
setInterval(() => lodash.call(this), 100);
setInterval(() => {
const { heapUsed } = process.memoryUsage();
const used = heapUsed / 1024 / 1024;
console.log('------', `${used.toFixed(2)}MB...`);
}, 1000);依旧执行 node --max-old-space-size=1024 leak.js,观察到断开闭包对 oldDash 对象的引用后,内存可以被正常回收:
------ 64.40MB...
------ 102.82MB...
------ 25.99MB...
------ 26.16MB...
------ 26.15MB...
------ 25.91MB...
------ 18.52MB...
------ 18.52MB...这样我们就确认了:即使noConflict没有被任何地方调用,只要它存在就会将oldDash添加到顶层闭包对象中造成循环持有上一次lodash实例,进而导致内存泄露。
为什么重复
到这里还没结束,快照中的mobileRealNameAuth.js泄露产生的原因找到了,那么下一个问题其实是为什么这个app/view下的打包后的页面文件会被重复执行呢?
这个问题涉及到 react ssr 的实现,因为此项目为一个 Egg.js[2] 的应用,因此我们接下来去跟踪下对应的 render 方法实现插件 egg-view-react-ssr[3] 的具体实现:
async render(name, locals, options) {
const reactElement = require(name);
return this.renderElement(reactElement, locals, options);
}name其实对应的就是mobileRealNameAuth.js在服务器上的全路径。
问题又来了,Node.js 实现的 CommonJS 规范中对于require模块的结果是有缓存的,也就是mobileRealNameAuth.js并不应该被重复多次编译执行。
回想下最开始看到的 window is not defined 错误信息:
server render bundle error, try client render, the server render error is:
ReferenceError: window is not defined.可以发现由于人脸识别的前端 tsx 代码最终是和lodash等依赖模块一起打包进mobileRealNameAuth.js的,且lodash等公共依赖先执行,tsx 业务逻辑后执行。
这样 tsx 打包后的 js bundle 抛错,导致了require('/path/to/mobileRealNameAuth.js')始终没有执行成功生成 CommonJS 缓存。
因此用户每访问一次人脸识别页面业务逻辑前的lodash等公共模块就会重新编译加载一次,最后因为上面分析得到的闭包对象循环持有 oldDash 产生了内存泄露。
修复问题
其实分析到这边,整个泄露产生链条和原因都非常清晰了,修复就变得很容易,只要将 tsx 中在 ssr 服务端生命周期执行的 window 未定义的进行一些处理不让其出错即可。
更进一步的,可以在业务中加入 CI 校验,对每一个前端 ssr entry 入口打包后的 js bundle 在 CI 中进行一次 require 保证其可以被正常加载缓存起来防止重复加载。
一些总结
这次的问题是在实际生产中遇到了比较经典的闭包泄露模型,对于 vue/react ssr,除了要注意在服务端 ssr 生命周期能触发的钩子内不要创建资源属性的内容防止内存泄露,也要尤其注意到这类的执行错误可能引发公共模块重复编译导致的闭包泄露。