你到底理解 Web Component 是什么吗?
前言
虽然对 Web Component 这个东西早有耳闻,但是一直也没怎么仔细看过,所以就深入了解了一下,今天给大家做个简单分享 :)
下面的实践代码都放在 Github 这个仓库里了[1]。
是什么
Web Components 实际上一系列技术的组合,主要包含 3 部分:
- 自定义元素。 在 HTML 基础标签外扩展自定义标签元素
- Shadow DOM。 主要用于将 Shadow DOM 的内容与外层 document DOM 隔离
- HTML 模板。 使用
<template>来定义组件模板,使用<slot>作为插槽使用
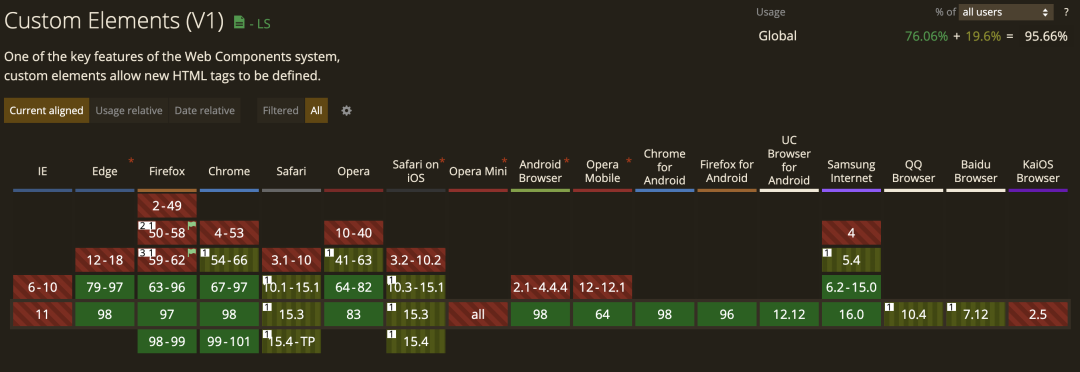
也正是因为它是一系列 API 的组合,所以在使用时,我们要同时关注这些 API 的兼容性:



将上面技术合理使用后,就可以 将功能、逻辑封装到自定义标签中,通过复用这些自定义的组件来提高开发效率。 听起来就像是 Vue.js 和 React 做的那一套,实际上,在使用 Web Components 的时候,也是很像的。
上手
接下来我们通过实现一个 <book-card> Web Component 来学习一下怎么使用它吧。
自定义元素
首先,创建一个 index.html,在里面直接调用 <book-card> 组件。
<body>
<book-card></book-card>
<script src="./BookCard.js"></script>
</body>因为浏览器不认识 <book-card> 所以,我们需要在 BookCard.js 里注册它,并在 index.html 中引入并执行 BookCard.js。
class BookCard extends HTMLElement {
constructor() {
super();
const container = document.createElement('div')
container.className = 'container'
const image = document.createElement('img')
image.className = 'image'
image.src = "https://pic1.zhimg.com/50/v2-a6d65e05ec8db74369f3a7c0073a227a_200x0.webp"
const title = document.createElement('p')
title.className = 'title'
title.textContent = '切尔诺贝利的祭祷'
const desc = document.createElement('p')
desc.className = 'desc'
desc.textContent = 'S·A·阿列克谢耶维奇'
const price = document.createElement('p')
price.className = 'price'
price.textContent = `¥25.00`
container.append(image, title, desc, price)
this.appendChild(container)
}
}
customElements.define('book-card', BookCard)
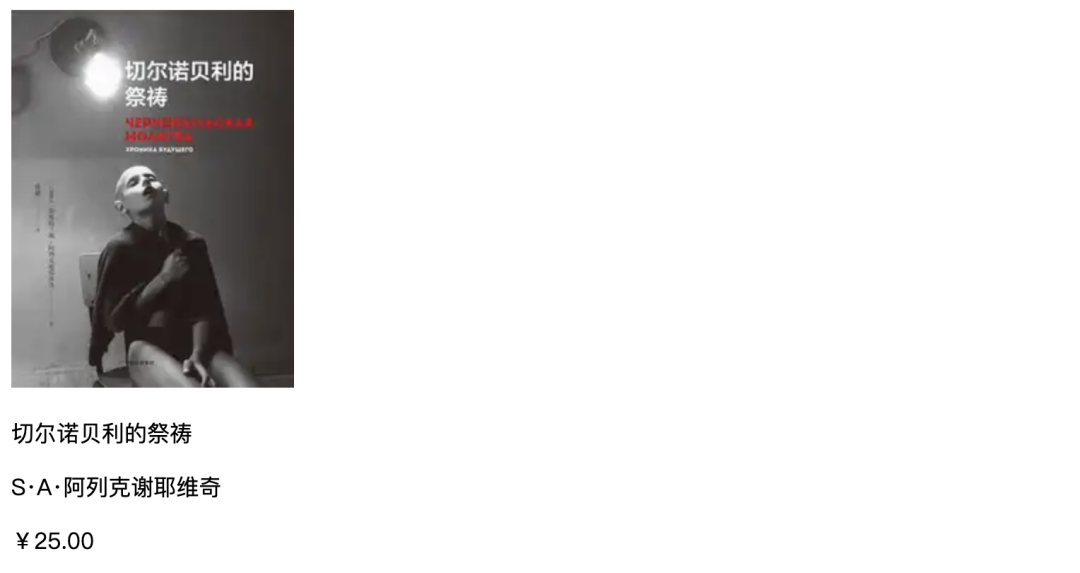
上面已经实现了最基础的 DOM 结构了:
上面一直执行
createElement并设置属性值的行为是否有点像 React 的React.createElement呢?
HTML 模板
这样一行一行地生成 DOM 结构不仅写的累,读的人也很难一下子看明白。为了解决这个问题,我们可以使用 HTML 模板 。直接在 HTML 里写一个 <template> 模板:
<body>
<template id="book-card-template">
<div class="container">
<img class="image" src="https://pic1.zhimg.com/50/v2-a6d65e05ec8db74369f3a7c0073a227a_200x0.webp" alt="">
<p class="title">切尔诺贝利的祭祷</p>
<p class="desc">S·A·阿列克谢耶维奇</p>
<p class="price">¥25.00</p>
</div>
</template>
<book-card></book-card>
<script src="BookCard.js"></script>
</body>然后在注册组件中直接调用这个模板即可:
class BookCard extends HTMLElement {
constructor() {
super();
const templateElem = document.getElementById('book-card-template')
const clonedElem = templateElem.content.cloneNode(true)
this.appendChild(clonedElem)
}
}
customElements.define('book-card', BookCard)这样的
<template>书写方式是不是又有点像我们熟悉的Vue框架了呢?
写样式
搞定了 DOM 之后,我们就可以写样式了,直接在 <template> 里面新加一个 <style> 元素,然后开始写 CSS:
<body>
<template id="book-card-template">
<style>
p { margin: 0 }
.container { display: inline-flex; flex-direction: column; border-radius: 6px; border: 1px solid silver; padding: 16px; margin-right: 16px }
.image { border-radius: 6px; }
.title { font-weight: 500; font-size: 16px; line-height: 22px; color: #222; margin-top: 14px; margin-bottom: 9px; }
.desc { margin-bottom: 12px; line-height: 1; color: #8590a6; font-size: 14px; }
.price { color: #8590a6; font-size: 14px; }
</style>
<div class="container">
<img class="image" src="https://pic1.zhimg.com/50/v2-a6d65e05ec8db74369f3a7c0073a227a_200x0.webp" alt="">
<p class="title">切尔诺贝利的祭祷</p>
<p class="desc">S·A·阿列克谢耶维奇</p>
<p class="price">¥25.00</p>
</div>
</template>
<book-card></book-card>
<script src="BookCard.js"></script>
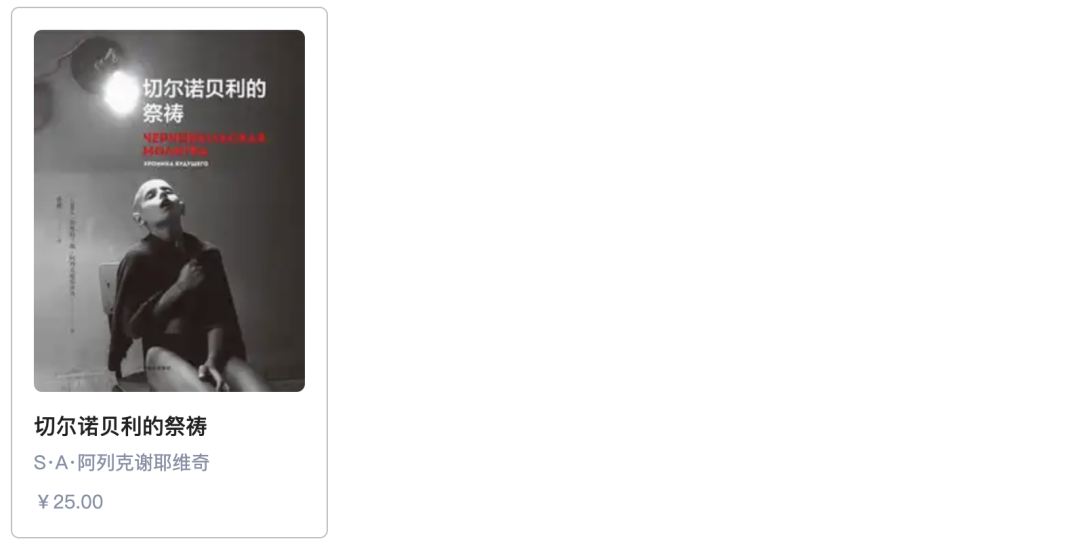
</body>相信大家都会写这样的 CSS,所以为了缩减篇幅就把 CSS 折叠了,最后效果如下:
Shadow DOM
为了不让 <template> 里的 <style> CSS 和全局的 CSS 有冲突,我们可以将组件挂在到 Shadow Root 上,再用 Shadow Root 挂到外层的 document DOM 上,这样就可以实现 CSS 的隔离啦:
class BookCard extends HTMLElement {
constructor() {
super();
this.attachShadow({ mode: 'open' })
const templateElem = document.getElementById('book-card-template')
const clonedElem = templateElem.content.cloneNode(true)
this.shadowRoot.appendChild(clonedElem)
}
}
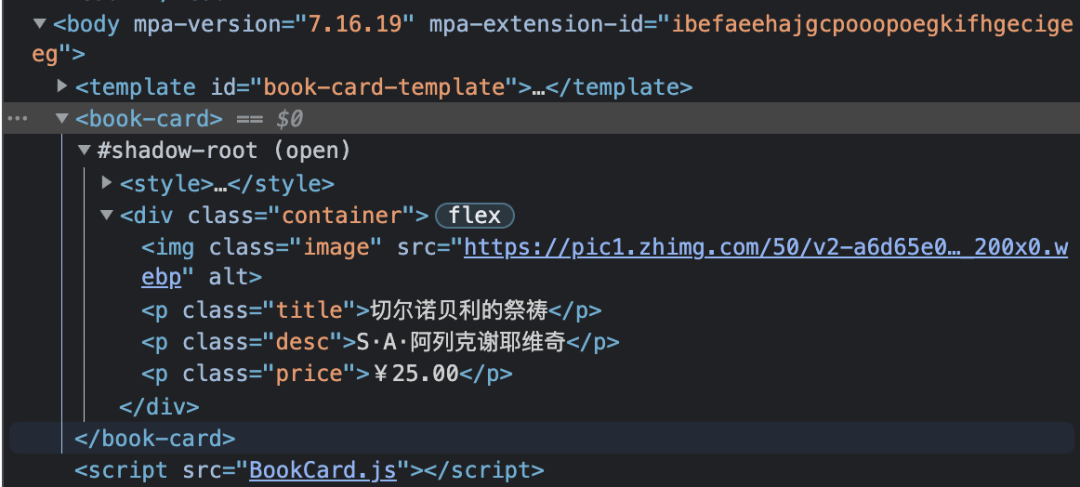
customElements.define('book-card', BookCard)打开控制台,可以看到 <template> 的 DOM 都被挂到 Shadow Root 上了:
整个 DOM 架构大致是这样的:
Shadow DOM 的一大优点是能将 DOM 结构、样式、行为与 Document DOM 隔离开,非常适合做组件的封装,因此它能成为 Web Component 的重要组成部分之一。
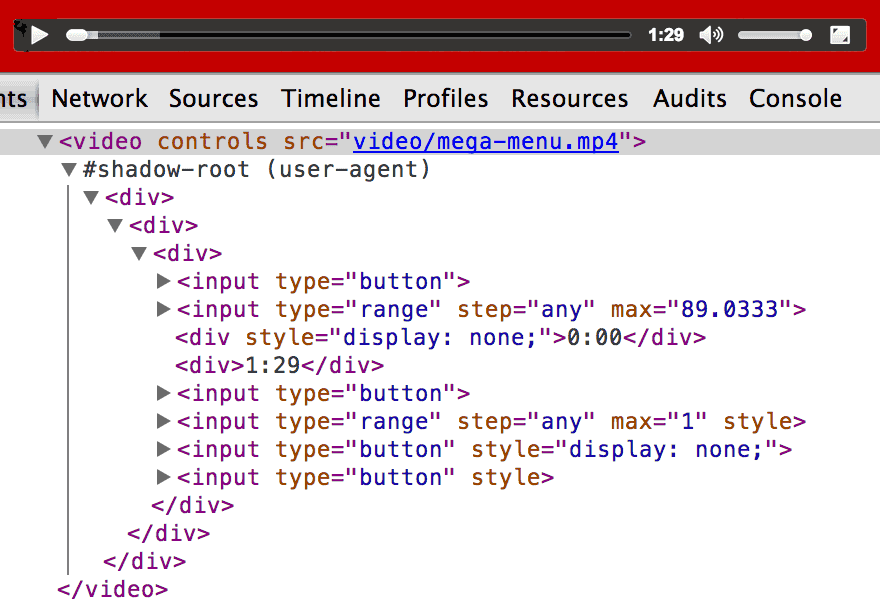
Shadow DOM 也经常出现在我们日常开发中,比如 <video> 元素里的 controls 控件 DOM 结构也是挂在 Shadow Root 下的:
Props
和 Vue 和 React 的组件一样,我们也可以在 Web Component 上传递属性:
<body>
<template id="book-card-template">
<style>
...
</style>
<div class="container">
<img class="image" src="" alt="">
<p class="title"></p>
<p class="desc"></p>
<p class="price"></p>
</div>
</template>
<book-card
data-image="https://pic1.zhimg.com/50/v2-a6d65e05ec8db74369f3a7c0073a227a_200x0.webp"
data-title="切尔诺贝利的祭祷"
data-desc="S·A·阿列克谢耶维奇"
data-price="25.00"
></book-card>
<script src="BookCard.js"></script>
</body>然后将这些属性再更新到 DOM 上:
const prefix = 'data-'
class BookCard extends HTMLElement {
constructor() {
super();
this.attachShadow({ mode: 'open' })
const templateElem = document.getElementById('book-card-template')
const clonedElem = templateElem.content.cloneNode(true)
clonedElem.querySelector('.container > .image').src = this.getAttribute(`${prefix}image`)
clonedElem.querySelector('.container > .title').textContent = this.getAttribute(`${prefix}title`)
clonedElem.querySelector('.container > .desc').textContent = this.getAttribute(`${prefix}desc`)
clonedElem.querySelector('.container > .price').textContent = `¥${this.getAttribute(`${prefix}price`)}`
this.shadowRoot.appendChild(clonedElem)
}
}
customElements.define('book-card', BookCard)一般来说,对于自定义属性,我们习惯使用 data-xxx 来命名。
如果你能进一步思考的话,可以直接拿到这些
attributes,然后用来做 Proxy 代理、响应式赋值等操作。嗯,有 Vue 那味了!
const prefix = 'data-'
const attrList = Array.from(this.attributes);
const props = attrList.filter(attr => attr.name.startsWith(prefix))
// 监听 props
watch(props)Slot
HTML 模板的另一个好处是可以像 Vue 一样使用 <slot>。比如,现在我们可以在这个 <book-card> 最下面添加一个 action 插槽:
<template id="book-card-template">
<style>
...
</style>
<div class="container">
<img class="image" src="" alt="">
<p class="title"></p>
<p class="desc"></p>
<p class="price"></p>
<div class="action">
<slot name="action-btn"></slot>
</div>
</div>
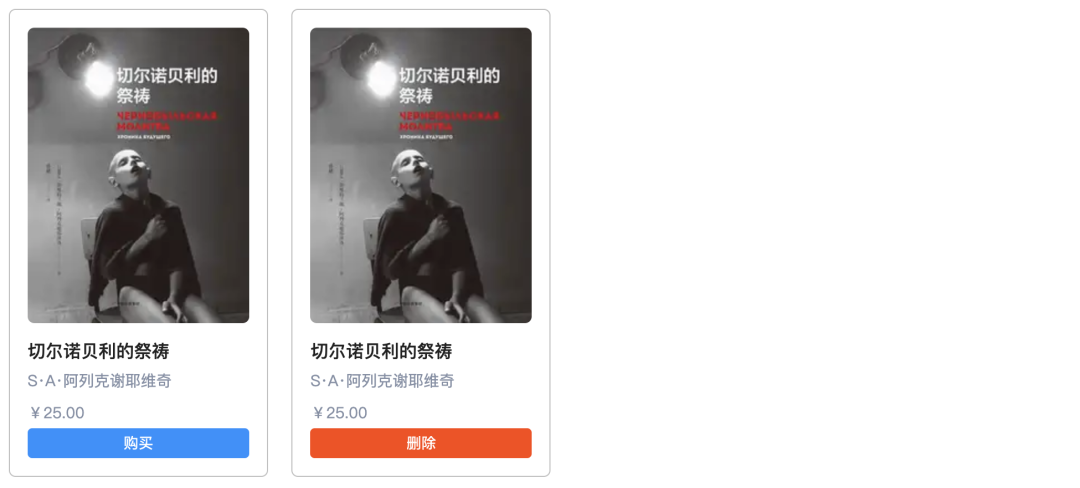
</template>当别人要使用 <book-card> 组件时,就可以通过插槽的方式来使用注入他们自定义的内容了:
<book-card
data-image="https://pic1.zhimg.com/50/v2-a6d65e05ec8db74369f3a7c0073a227a_200x0.webp"
data-title="切尔诺贝利的祭祷"
data-desc="S·A·阿列克谢耶维奇"
data-price="25.00"
>
<button slot="action-btn" class="btn primary">购买</button>
</book-card>
<book-card
data-image="https://pic1.zhimg.com/50/v2-a6d65e05ec8db74369f3a7c0073a227a_200x0.webp"
data-title="切尔诺贝利的祭祷"
data-desc="S·A·阿列克谢耶维奇"
data-price="25.00"
>
<button slot="action-btn" class="btn danger">删除</button>
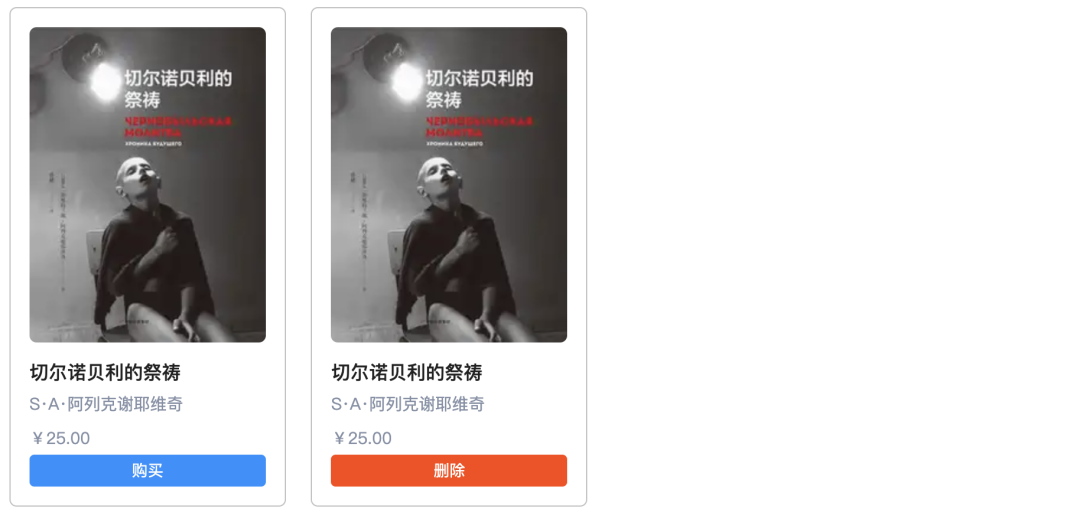
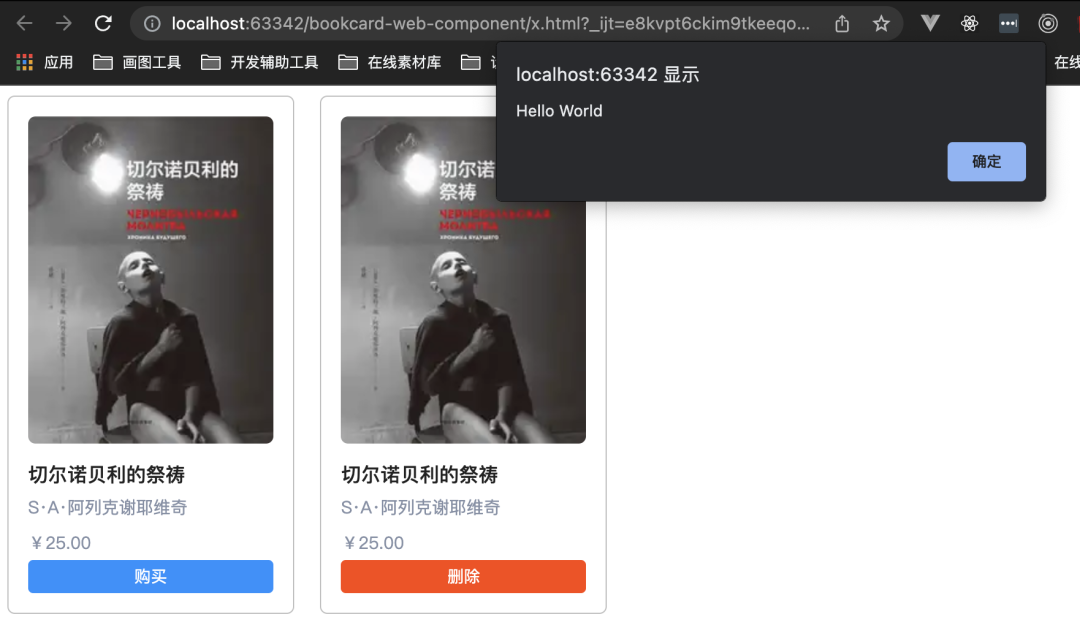
</book-card>交互
我们还能像 React 那样去给元素绑定事件,比如这里对这个 action <slot> 添加点击事件:
class BookCard extends HTMLElement {
constructor() {
super();
this.attachShadow({ mode: 'open' })
const templateElem = document.getElementById('book-card-template')
const clonedElem = templateElem.content.cloneNode(true)
...
clonedElem.querySelector('.container > .action').addEventListener('click', this.onAction)
this.shadowRoot.appendChild(clonedElem)
}
onAction = () => {
alert('Hello World')
}
}
onAction 为箭头函数,因为需要绑定 this,将其指向这个 BookCard 组件。
UI 库
或许有的同学已经开始想:既然这玩意能用来封装组件,那是有对应的 Web Component UI 库呢?答案是肯定的。
目前比较出名的有微软出品的 FAST[2]:


总结
上面主要给大家分享了一下 Web Component 的一些使用方法。总的来说,Web Component 是一系列 API 的组合:
- Custom Element:注册和使用组件
- Shadow DOM:隔离 CSS
- HTML template 和 slot:灵活的 DOM 结构
关于 Web Component 的内容,已经差不多说完了,不知大家看完有什么感受。给我的感觉是好像提供了原生组件化封装功能,但是又有好多事没有做完,比如我们希望看到的:
- 像 Vue 那样的响应式地对数据进行追踪
- 像 Vue 那样的模板语法、数据绑定
- 像 React 那样的 DOM Diff
- 像 React 那样的
React.createElement的 JSX 写法 - ...
这些我们希望的 “框架特性” Web Component 都是没有提供的。这是因为 Web Component 的内容都是由 API 组成,而这些 API 作为规范要保持功能单一、正交的原则,而不是要做得像 Vue, React 那样的组件化 “框架”。这也是知乎的 《Web Component 和类 React、Angular、Vue 组件化技术谁会成为未来?》[5] 回答里说的:
框架的职责在于提供一整套的解决方案,而平台 API 的设计要求是绝不能提供一整套的解决方案(即保证零耦合、正交),这是无法调和的基本矛盾所在。
Web Component 最主要的好处还是在于原生支持、无需外部依赖。一个 index.html + main.js 就可以完成组件注册以及使用。
目前,它依然在发展,也能用于生产环境中,像 single-spa Layout Engine 以及 MicroApp 就是例子,另一个场景则是可以在 TextArea, Video 这样的功能组件中使用到 Web Component 来封装。
参考资料
[1]项目代码: https://github.com/haixiangyan/bookcard-web-component
[2]FAST: https://www.fast.design/
[3]Lit: https://lit.dev/
[4]OMI: https://tencent.github.io/omi/
[5]《Web Component 和类 React、Angular、Vue 组件化技术谁会成为未来?》: https://www.zhihu.com/question/58731753/answer/158331367