跨端开发的最佳实践——Chameleon(变色龙 )
前言
近期,在公司落地了一个社区内比较 新(踩)的(坑) 跨端框架 Chameleon,当时的需求是先实现快应用端,之后需要支持 H5、微信小程序、字节小程序等。由于公司用的技术栈是以 Vue.js 为主,在做了一番技术选型后,最终选择了 Chameleon(开始疯狂踩坑 )
这个时候,可能会有人问:为什么不选 uniapp?这么说吧,uniapp -> 快应用就不是一个坑了,是个炸弹 。后面,我会讲解为什么不选 uniapp
不过,理性评价,Chameleon 确实是一个优秀的跨端框架。至于优秀在哪?(请继续阅读 )

- 为什么我们需要跨端?
- 爆炸发展的前端跨端框架
- Chameleon 未来的跨端方案
1 . 为什么我们需要跨端?
当然,了解这个缘由的同学,可以跳过这个小节哈~
这个问题,我们可以分为两个维度去解释:
需求的多变性
现今,小程序实在是太多了...而且,对于日异变更的需求,今天可能和你说的是微信小程序,过了一段时间,可能会和你说同样的产品,你写个快应用版的 。对于需求方来说,他们并不关注你是怎么实现的不同端,并且,可能还会觉得,你做个一样的东西只是平台不一样那不是很快吗?
技术的维护性
从技术维护维度思考,这是为了我们更好地维护代码,尽量通过维护一套代码来实现不同端的产品,例如微信小程序、字节小程序、快应用、H5 等等。所以,选择跨端框架开发的方式,给我们带来的好处:
- 保证上新功能时的稳定
- 出现问题时的,快速 touble shot
- 减少写重复性的代码
- and so on...
2 . 爆炸发展的前端跨端框架
现在,前端可选择的跨端框架有很多,Taro、uniapp、kbone、mpvue、Chameleon 等等。当然,其中部分还是有技术限制的,例如腾讯的 Kbone 只能支持 web 端和微信小程序同构,京东的 Taro 支持的 DSL 是 React,Uniapp 支持的 DSL 是 Vue。所以,框架虽多,但是还是那句大白话,适合自己所处技术团队的才是最好的 ️。
接下来,我们来简单认识一下支持 Vue 的 DSL 的四个跨端框架 mp-vue、uniapp、kbone、Chameleon:
2.1 mpvue

友情提示:mpvue 的 GitHub commit 最近一次 commit 是 17 个月前
2.2 uniapp

uniapp 在跨端方面确实是很优秀,引入了条件编译的机制来支持不同端的表现,例如我们要在 H5 和微信小程序两个不同端显示用户头像,前者可以通过微信提供的数据显示用户头像,后者可以直接使用 open-data 组件获取。那么,通过条件编译我们可以这样写:
<!-- #ifdef MP-WEIXIN -->
<open-data class="img-avatar" type="userAvatarUrl"></open-data>
<!-- #endif -->
<!-- #ifdef H5 -->
<img :src="avatar" class="avatar" />
<!-- #endif -->条件编译,只会将符合这个条件的平台下的代码写入该平台的项目代码中
并且,uniapp 能跨端的类型也是很完善的,也支持快应用。但是,不同于其他小程序,快应用是自绘渲染引擎,而不是 webview 渲染。所以,uniapp 目前对于快应用只支持了 vivo、oppo、华为这三种厂商。
因此,这也是我起初做技术选型的时候,放弃 uniapp 的原因。不过 uniapp 还支持转 webview 版的快应用,但是 webview 版的快应用又不是所有厂商都支持的...
2.3 kbone

那么,接下来就轮到 Chameleon 了,主角即将登场 ~
3 Chameleon 未来的跨端方案

Chameleon 通过定义统一的语言框架 + 统一多态协议,从多端(对应多个独立服务)业务中抽离出自成体系、连续性强、可维护强的“前端中台服务”。
3.1 多态协议
官方的介绍中出现了一个大家可能没有接触过的一个名词多态协议。那么,Chameleon 的多态协议是什么?
首先,我们从理论层面了解一下什么是多态协议,Chameleon 的多态协议设计的想法 源于 Apache Thrift - 可伸缩的跨语言服务开发框架。那么,什么是 Apache Thrift ?
Apache Thrift 是一个采用接口描述语言定义并创建服务,支持可扩展的跨语言服务开发的框架。用大白话讲,就是 Apache Thrift 使得不同语言(Java、C、PHP)创建的服务可以被互相调用。
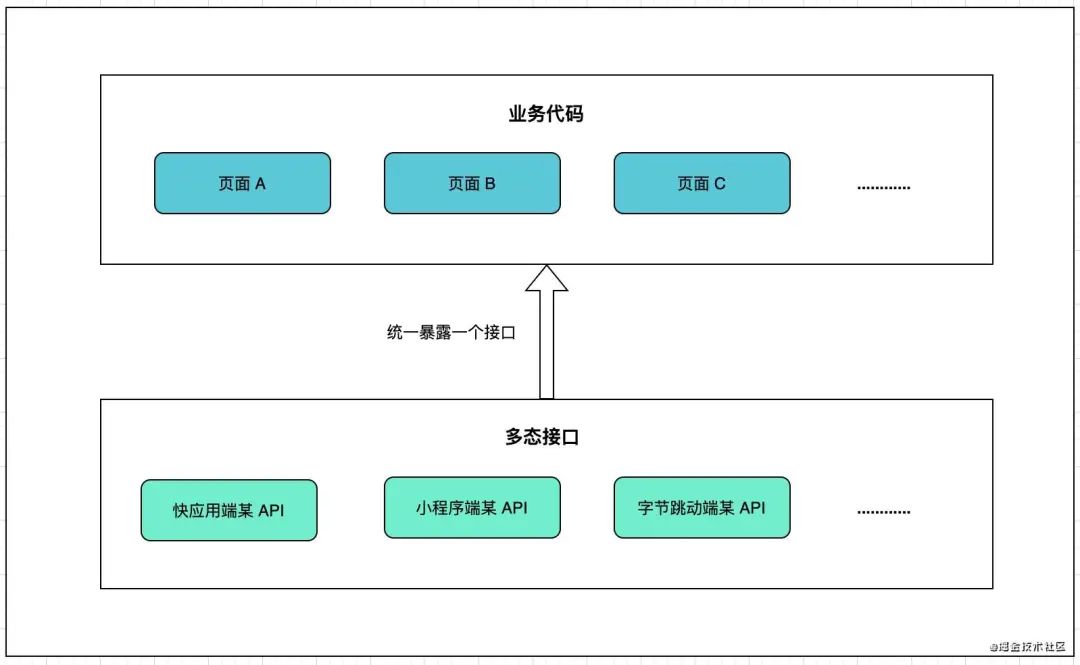
而 Chameleon 框架的核心机制之一 —— 多态协议则是借鉴了这种设计,提供了多态接口和多态组件的方式来扩展第三方端(微信小程序、快应用、字节小程序等)。例如,我们可以通过定义多态接口来实现不同端的特定 API,然后在业务代码层面直接使用定义好的多态接口就可以实现一个方法调用在不同端下的特定 API,这看起来会是这样:
Chamelon 官方文档也介绍了如何扩张指定端的 Interface 和组件,有兴趣的同学可以自行了解其中细节。
并且,对于目前 Chameleon 默认支持的跨端平台来说,其编译生成的代码只是支持了 Chameleon 官方提供的基础组件 和 API,例如在微信和快应用中常用到的组件 list、text,API setStorage 和 getStorage 等等。
那么,这些不同端是如何基于 Chameleon 规定的基础组件和 API 来扩展实现的呢?接下来,我会以快应用端扩展 Chameleon 的实现为例,带大家深入浅出一番其中的所以然 ~
3.2 如何扩展一个新端
首先,不得不说的一点就是 Chameleon 可以完美支持跨快应用的开发,但是这个过程有一点点坑,不过踩掉就行~
那么,这里我们来了解一下基于 Chameleon 扩展快应用需要做什么?这个过程主要是由 6 个 packages 完成:
|—— cml-quickapp-api ## 实现 CML 提供的 api
|—— cml-quickapp-plugin ## 实现编译相关处理,例如生成 .ux 文件、manifest.json 文件
|—— cml-quickapp-runtime ## 实现 App、Page、Component 组件实例
|—— cml-quickapp-store ## 实现 CML 的状态管理
|—— cml-quickapp-ui ## 实现 CML 的普通组件
|—— cml-quickapp-ui-builtin ## 实现 CML 的 Native 组件实际上快应用是 7 个 package,还有一个 cml-quickapp-mixins,它会对一些指令和事件(例如 c-model、touchstart)做兼容处理。
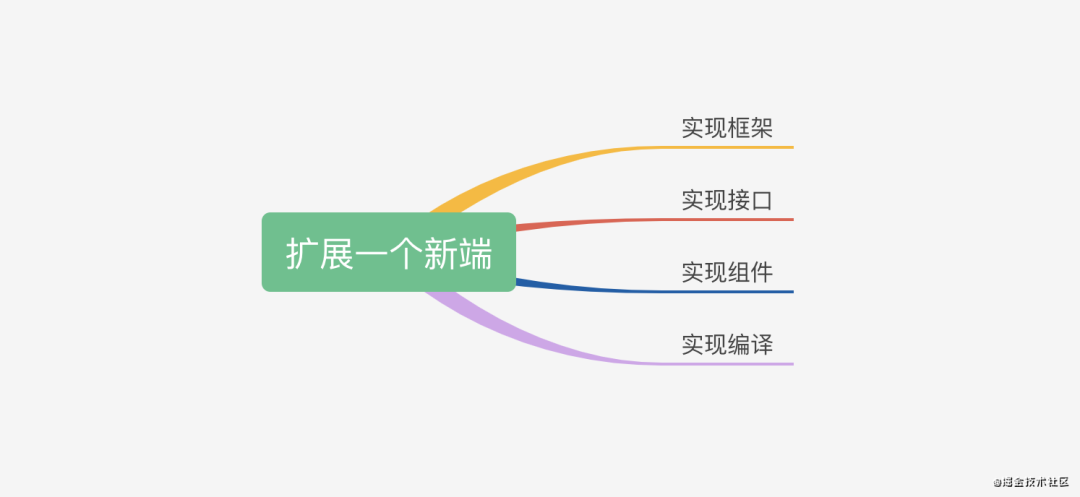
可以看到扩展一个端,我们至少需要 6 个 packages,而这 6 个 packages 完成了这 4 点:

接下来,我们讲讲在业务开发中要如何扩展某个端的特定 API,即多态接口。
3.3 如何扩展某个端的 API(多态接口)
假设,此时我们处于快应用开发的场景,需要为应用添加桌面。而快应用添加桌面的 API 不在 Chameleon 官方文档规定的 API 中,所以这个时候就需要实现 多态接口,即我们要需要自定义快应用添加桌面的 API。
首先,创建 shortcut.interface 文件,在该文件中定义 API 的类型:
<script cml-type="interface">
type successCallBack = (res: boolean) => void
type failCallBack = (res: boolean) => void
type obj = {
success: successCallBack,
fail: failCallBack
}
interface UtilsInterface {
installShortCut(obj): void;
hasInstalled(obj): void;
}
</script>相信大家可以看出来,其实接口的类型定义和 TypeScript 中的类型定义大同小异。
然后,在 shortcut.interface 文件中,定义添加桌面的类,其中包含两个方法 installShortCut() 和 hasInstalled(),在方法内部可以直接使用快应用的原生 API:
<script cml-type="quickapp">
class Method implements UtilsInterface {
installShortCut(obj) {
quickapp.shortcut.install(obj)
}
hasInstalled(obj) {
quickapp.shortcut.hasInstalled(obj)
}
}
export default new Method()
</script>
<script cml-type="web">
class Method implements UtilsInterface {
installShortCut(obj) {
}
hasInstalled(obj) {
}
}
export default new Method();
</script>
...并且,这里需要注意 ⚠️ 2 点:
- 为了保证其他端的正常运行,shortcut.interface 文件中同样需要声明其他端对应的方法,这里我们可以是一个空函数
- 不能直接在方法的内部使用 shortcut API。因为,在快应用中 shortcut 是绑定在 system 上的,而 system 在编译时会被注入代码中以 quickapp 存在,所以我们必须通过
quickapp.shortcut的方式调用
最后,我们就可以在业务代码中使用添加桌面的 API,并且它只会在快应用下有所表现:
<template>
<page title="index">
<text @click="addShortCut"></text>
</page>
</template>
<script>
import shortCut from "../../components/utils/shortcut.interface";
class Index {
methods = {
addShortCut() {
shortCut.installShortCut({
success: (res) => {
console.log(res)
},
fail: (err) => {
console.log(err)
}
})
}
}
}
</script>而扩展某个端的组件(多态组件)和扩展 API 大同小异。chameleon-tool 也提供了命令
cml init component来初始化一个多态组件模版,这一块官方文档也详细介绍了,这里就不做论述哈。
3.4 小结
多态组件和多态接口都是多态协议的一部分,多态协议还支持多态模版,这会类似于 uniapp 的条件编译,可以指定 template 中展示的组件所属的端(仅作用于 root element)。并且,我想懂得了如何使用多态组件、多态接口、多态模版,那么使用 Chameleon 开发可以说是随心所欲。
最方便的是万不得已时我们可以改一点源码哈哈
结语
Chameleon 这个框架给我的感受,确实是又爱又狠 。因为,当时在项目开发过程中,快应用团队写的扩展有几个问题,我为了保证项目的正常上线,所以只能硬着头皮魔改源码抗着项目往前走 ,最终项目也成功上线。然后,在周末的时间,我也整理了一些对 Chameleon 框架的理解,以及修复了几个快应用扩展存在的问题(顺手提了个 PR)。
参考
https://mp.weixin.qq.com/s/GgiaeKuT0TvbxegTCfRTuw
http://cml.didi.cn/docs/poly.html
https://zh.wikipedia.org/zh-hans/Thrift
https://cml.js.org/doc/extend/extend.html