写给前端的 Docker 上手指南
最近公司在推进容器化和k8s,项目都要改成Docker部署。负责的工程里有几个node项目,只能从零开始学习Docker了。
基础篇
安装
Docker支持window, Mac, Linux, 教程参考 Docker安装教程
建议在Mac和Linux系统里使用Docker。
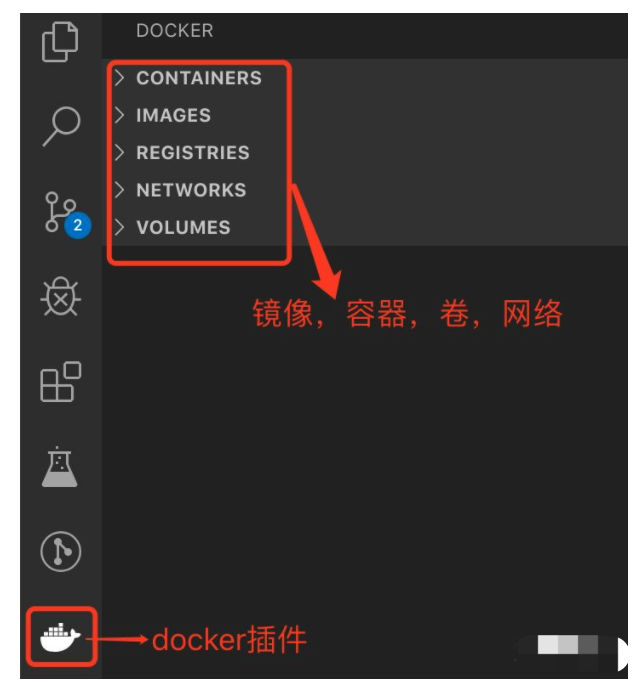
日常开发,我使用的是vscode编辑器,可以顺便安装docker插件。在插件商店搜索docker,安装完成后,我们可以很方便的管理Docker镜像和容器。
快速使用
首先我们来体验一下Docker。
平时工作中,如果我们电脑的开发环境是Windows, 有一天希望在Linux环境做一些事情,那该怎么办?(没有云服务器的情况下)大多数人这时会选择去用虚拟机安装一个ubuntu系统。不过安装虚拟机前,你得先去下载几个G的镜像,然后在VMware里配置一些参数,最后还要等待最少十几分钟的系统安装。等你安装完一个ubuntu系统,估计已经浪费了几个小时。
然而使用Docker,你只需要几分钟!
# 拉取ubuntu镜像
docker pull ubuntu
# 创建一个ubuntu容器并且使用终端进行交互
docker run -it --name my-ubuntu --rm ubuntu /bin/bash创建成功后,你就进入一个ubuntu系统里,现在你可以在其中进行任意的操作了。
注意:虽然当前容器里是ubuntu系统,但是你只能把它想象成一个精简版的ubuntu,因此有很多常用命令,需要自己去安装。
curl -v bilibili.com
直接运行curl命令会提示命令不存在
# 安装curl
apt-get update
apt-get install -y curl安装完成后,才能使用curl命令
退出容器
exit
基本概念
- 镜像(Image):类似于虚拟机中的镜像。镜像有两种:基础镜像和个人镜像。基础镜像由各大厂商提供,比如ubuntu镜像,node镜像。个人镜像则是由个人开发者构建上传。
- 容器(Container):类似于一个轻量级的沙盒。容器是基于镜像来创建的,ubuntu镜像并不能和我们进行各种交互,我们希望有个环境能运行ubuntu,于是基于ubuntu镜像创建了一个容器。
- 仓库(Repository):类似于代码仓库,这里是镜像仓库,是Docker用来集中存放镜像文件的地方。
我们可以这样类比:
# 下载源代码
git clone deepred5/app
# 启动app
npm run start# 拉取镜像
docker pull deepred5/app
# 创建容器
docker run deepred5/appDocker是基于c/s架构:我们在Client中执行Docker命令,最后创建的Container和Image则会在Server中运行
# 可以查看server和client信息
docker info镜像(Image)
常用命令
# 查找镜像
docker search ubuntu
# 拉取特定tag版本的镜像(默认是latest)
docker pull ubuntu:18.0.4
# 查看下载的所有本地镜像
docker images
# 删除镜像
docker rmi ubuntu:18.0.4构建镜像
我们一般都是基于基础镜像来构建个人镜像。镜像是由一条条指令构建出来(Dockerfile)
我们来构建一个node-pm2镜像,这个镜像自带node和pm2:
创建一个node-pm2目录,并新建一个Dockerfile文件
mkdir node-pm2
cd node-pm2
touch Dockerfile编辑Dockerfile
# 基于node11基础镜像
FROM node:11
# 一些元数据,比如作者信息
LABEL maintainer="deepred5 <deepred5@gamil.com>"
# 安装pm2
RUN npm install pm2 -g --registry=https://registry.npm.taobao.org
# 暴露容器的端口
EXPOSE 80 443基于这个Dockerfile创建我们自己的镜像deepred5/node-pm2
docker build -t deepred5/node-pm2:1.0 .
注意最后有一个.
查看我们自己的镜像
# 可以看到deepred5/node-pm2镜像了
docker images基于deepred5/node-pm2镜像启动一个容器
docker run -it deepred5/node-pm2:1.0 /bin/bash
进入容器后,我们运行pm2 -v,可以看见pm2已经安装成功了
上传镜像
我们本地构建的镜像如果希望可以被其他人使用,就需要把镜像上传到仓库。登录dockerhub,注册一个账户。
# 登入账户,输入用户名和密码
docker login
# 上传镜像
docker push deepred5/node-pm2:1.0注意:deepred5/node-pm2改成你的用户名/node-pm2,你需要重新构建一个你的用户名/node-pm2的镜像,然后才能上传到dockerhub
容器(Container)
我们平时基本都是在和容器打交道。
# 基于ubuntu镜像创建my-ubuntu容器。如果本地没有ubuntu镜像,会先去docker pull下载
docker run -it ubuntu:latest --name my-ubuntu /bin/bash参数解释:
- -i: 允许你对容器内的标准输入 (STDIN) 进行交互
- -t: 在新容器内指定一个伪终端或终端。
- --name: 容器的名字,默认是随机的名字
- /bin/bash: 启动容器后立即执行的命令
# 停止容器
docker stop my-ubuntu
# 启动容器
docker start my-ubuntu
# 删除容器
docker rm my-ubuntu
# 删除所有容器
docker rm `docker ps -aq`
# 查看正在运行的容器
docker ps
# 查看所有创建过的容器(运行或者关闭)
docker ps -adocker start my-ubuntu启动的容器,虽然容器运行着,但是我们无法进入到容器里。
如何再次进入到容器里?
docker exec -it my-ubuntu /bin/bash
容器运行的两种方式
- 交互式运行 ( -it )
- 守护式运行(没有交互式会话,长期运行,适合运行应用程序和服务) ( -d )
可以这样类比:
node index.js: 交互式运行
pm2 start index.js: 守护式运行
大部分情况都是运行守护式容器(daemonized container)
# 启动了容器,然后容器立即关闭
docker run ubuntu /bin/bash
# 启动了容器,并开启了交互式的终端,只有输入exit才退出终端,退出终端后,容器仍然在后台运行
docker run -it ubuntu /bin/bash
# 启动了容器,并且在后台一直运行,每隔1s输出hello world
docker run -d ubuntu /bin/sh -c "while true; do echo hello world; sleep 1; done"
查看容器日志
docker run -d --name my_container ubuntu /bin/sh -c "while true; do echo hello world; sleep 1; done"
# 查看后台运行的日志
docker logs my_container
# 实时监控(类似tail -f)
docker logs -f my_container
# 获取最后10行
docker logs --tail 10 my_container
# 实时查看最近的日志
docker logs --tail 0 -f my_container
# 加上时间戳
docker logs -t my_containerNginx
前端最常使用的静态服务器就是Nginx了。
docker run -d --name my-nginx -p 8888:80 nginx
访问 http://localhost:8888/ 即可看到熟悉的欢迎页面
参数解释:
- -d: 前面已经解释过了,守护运行方式
- -p: 端口映射。8888:80表示把本地的8888端口映射到容器的80端口
为什么要映射端口?因为Docker里每个容器都是相对独立的,拥有自己的内部ip。容器里运行的一些网络应用,要让外部也可以访问,就需要将端口映射到宿主机上。
docker port my-nginx
80/tcp -> 0.0.0.0:8888即可看到映射的端口了
如果我们希望修改Nginx欢迎页的内容,怎么办?
最容易想到的方法是:
我们进入到容器里,然后修改/usr/share/nginx/html目录里的index.html
# 进入nginx容器里
docker exec -it my-nginx /bin/bash不过这种方法拓展性不高,假如有多个Nginx容器,难道我们需要一个个的进入容器去修改?
这时就要引出数据卷(Volume)的概念了。
数据卷(Volume)
类似端口映射,我们可以把容器内部的目录映射到宿主机的目录,实现容器之间实现共享和重用。
新建my-nginx目录,新建index.html
mkdir my-nginx
cd my-nginx
touch index.html
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>hello world</h1>
</body>
</html>docker run --name nginx-test \
--rm -p 8888:80 \
-v $PWD:/usr/share/nginx/html \
-d nginx小技巧:如果命令行过长,可以使用\符号多行书写
访问 http://localhost:8888/ 已经发生变化了!
参数解释:
-v: $PWD:/usr/share/nginx/html表示把容器内的/usr/share/nginx/html映射到当前目录,也就是my-nginx目录。于是nginx返回的index.html也就变成了我们本地的index.html了。
我们可以试着在本地新建一个1.html,然后访问 http://localhost:8888/1.html 也可以看到输出了内容。
同理,如果我们希望修改容器里Nginx的配置,也可以把容器的/etc/nginx/conf.d/映射到本地,然后在本地新建配置mydefault.conf
为了复习一下前面的内容,我们希望构建一个本地的镜像,这个镜像基于Nginx,默认的欢迎页面内容就是我们刚刚新建的index.html
在my-nginx目录,新建Dockerfile
FROM nginx
# 将当前的index.html拷贝到容器的/usr/share/nginx/html/index.html
COPY ./index.html /usr/share/nginx/html/index.html
EXPOSE 80docker build -t my-nginx .构建镜像
docker run -d --rm -p 4445:80 my-nginx 创建容器,访问 http://localhost:4445 可以看到效果了。
Redis
我们也可以在Docker里运行Redis。
docker pull redis
docker run -d --name my-redis -p 6389:6379 redis进入容器并且连接到redis
# 进入my-redis容器里,并且在容器里执行redis-cli命令
docker exec -it my-redis redis-cli于是我们就连接到redis里了,并且可以执行相应的redis命令
# 设置name
set name tc
# 获取name
get name因为我们把容器的6379端口映射到了本机的6389,所以我们也可以直接在本地连接容器里的redis
# 需要你本地安装了redis-cli
redis-cli -h 127.0.0.1 -p 6389
# 返回tc
get name实践
单页应用
前端工作中最常见的就是单页应用了。我们首先用create-react-app快速创建一个应用
npm i create-react-app -g
create-react-app react-app
cd react-app
npm run start可以看见正常启动的页面。
打包试一下
npm run build
可以看到本地生成了一个build目录,这就是最后线上运行的代码。
我们先在本地运行下build目录看看
npm i http-server -g
http-server -p 4444 ./build访问 http://localhost:4444 即可看到打包后的页面
单页应用Docker化
在react-app目录下新建Dockerfile .dockerignore和nginx.conf
.dockerignore
node_modules
builddockerignore指定了哪些文件不需要被拷贝进镜像里,类似.gitignore。
我们知道单页应用的路由一般都被js托管,所以对于nginx需要特别配置
nginx.conf
server {
listen 80;
server_name localhost;
location / {
root /app/build; # 打包的路径
index index.html index.htm;
try_files $uri $uri/ /index.html; # 防止重刷新返回404
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}Dockerfile
# 基于node11
FROM node:11
# 设置环境变量
ENV PROJECT_ENV production
ENV NODE_ENV production
# 安装nginx
RUN apt-get update && apt-get install -y nginx
# 把 package.json package-lock.json 复制到/app目录下
# 为了npm install可以缓存
COPY package*.json /app/
# 切换到app目录
WORKDIR /app
# 安装依赖
RUN npm install --registry=https://registry.npm.taobao.org
# 把所有源代码拷贝到/app
COPY . /app
# 打包构建
RUN npm run build
# 拷贝配置文件到nginx
COPY nginx.conf /etc/nginx/conf.d/default.conf
EXPOSE 80
# 启动nginx,关闭守护式运行,否则容器启动后会立刻关闭
CMD ["nginx", "-g", "daemon off;"]需要特别注意的是:
COPY package*.json /app/
RUN npm install
COPY . /app我们单独把package.json文件先拷贝到app,安装完依赖,然后才把所有的文件拷贝到app,这是为什么?
这是为了充分利用docker缓存
COPY . /app
RUN npm install如果这么写,那么每一次重新构建镜像,都需要下载一次npm包,这是非常浪费时间的!而把package.json与源文件分隔开写入镜像,这样只有当package.json发生改变了,才会重新下载npm包。
当然缓存有时候也会造成一些麻烦,比如在进行一些shell操作输出内容时,由于缓存的存在,导致新构建的镜像里的内容还是旧版本的。
我们可以指定构建镜像时不使用缓存
docker build --no-cache -t deepred5/react-app .
最佳实践是在文件顶部指定一个环境变量,如果希望不用缓存,则更新这个环境变量即可,因为缓存失效是从第一条发生变化的指令开始。
打包镜像
docker build -t deepred5/react-app .
启动容器
docker run -d --name my-react-app -p 8888:80 deepred5/react-app
访问 http://localhost:8888 即可看到页面
访问 http://localhost:8888/deepred5, 也可以看见页面,说明nginx防刷新配置生效了!
多层构建
我们之前写的Dockerfile其实是有些问题的: 镜像基于node11,但是整个镜像用到node环境的地方只是为了前端打包,真正启动的是Nginx。镜像里的项目源代码以及node_modules其实根本没有用,这些冗余文件造成了镜像的体积变得非常庞大。
而我们仅仅需要打包出来的静态文件以及启动一个静态服务器Nginx即可。
这时就可以使用multi-stage多层构建。
新建一个Dockerfile.multi
# node镜像仅仅是用来打包文件
FROM node:alpine as builder
ENV PROJECT_ENV production
ENV NODE_ENV production
COPY package*.json /app/
WORKDIR /app
RUN npm install --registry=https://registry.npm.taobao.org
COPY . /app
RUN npm run build
# 选择更小体积的基础镜像
FROM nginx:alpine
COPY nginx.conf /etc/nginx/conf.d/default.conf
COPY --from=builder /app/build /app/build这个文件里,我们使用了两个FROM基础镜像,第一个node:alpine仅仅作为打包环境,真正的基础镜像是nginx:alpine
打包镜像
# -f 指定使用Dockerfile.multi进行构建
docker build -t deepred5/react-app-multi . -f Dockerfile.multi启动容器
docker run -d --name my-react-app-multi -p 8889:80 deepred5/react-app-multi
访问 http://localhost:8889 即可看到页面
查看镜像大小
docker images deepred5/react-app-multi
docker images deepred5/react-app可以发现,两者的大小相差巨大。
deepred5/react-app镜像有1G多,而deepred5/react-app-multi只有20多M
主要原因是:deepred5/react-app的基础镜像node:11就有900M,而deepred5/react-app-multi的基础镜像nginx:alpine只有20M。由此可见多层构建对于减少镜像大小是非常有帮助的。
Node应用
前端有时也会参与到Node BFF层的开发。我们来创建一个Node结合Redis的简单项目
mkdir node-redis
cd node-redis
npm init -y
npm i koa koa-router ioredis
touch index.jsnode-redis/index.js
const Koa = require('koa');
const Router = require('koa-router');
const Redis = require("ioredis");
const app = new Koa();
const router = new Router();
const redis = new Redis({
port: 6379,
host: '127.0.0.1'
});
router.get('/', (ctx, next) => {
ctx.body = 'hello world.';
});
router.get('/api/json/get', async (ctx, next) => {
const result = await redis.get('age');
ctx.body = result;
});
router.get('/api/json/set', async (ctx, next) => {
const result = await redis.set('age', ctx.query.age);
ctx.body = {
status: result,
age: ctx.query.age
}
});
app
.use(router.routes())
.use(router.allowedMethods());
app.listen(3000, () => {
console.log('server start at localhost:3000');
})我们首先需要本地安装Redis,然后启动redis
redis-server
启动Node项目
node index.js
访问 http://localhost:3000/ 即可看到页面
访问 http://localhost:3000/api/json/set?age=2 ,我们就向Redis里设置age的值为2
访问 http://localhost:3000/api/json/get ,我们就取得Redis里age的值
Node应用Docker化
首先我们来思考下,这个后端应用涉及Node和Redis。如果我们要部署到Docker里,应该怎么构建镜像?
- 方案一:基于一个最基础的ubuntu镜像,然后我们在其中安装Node和Redis,这样Node和Redis之间就可以进行通信了。这种方案只需要启动一个容器,因为Node和Redis已经在这个容器里了。
- 方案二:我们基于Redis镜像启动一个容器,专门用来跑Redis。基于Node镜像再启动一个容器,专门用来跑Node。
Docker的理念更倾向于方案二。我们希望一个镜像专注于做一件事,现在流行的微服务,微前端也是这种思想。
我们之前说过每个容器都是相互隔离的,通过映射端口才能访问容器里的网络应用。但是容器和容器之间怎么进行通信呢?
Docker里使用Networking进行容器间的通信
Networking
# 创建一个app-test网络
docker network create app-test我们只需要把需要通信的容器都加入到app-test网络里,之后容器间就可以互相访问了。
docker run -d --name redis-app --network app-test -p 6389:6379 redis
docker run -it --name node-app --network app-test node:11 /bin/bash我们创建了两个容器,这两个容器都在app-test网络里。
我们进入node-app容器里,然后ping redis-app,发现可以访ping通,说明容器间可以通信了!
我们修改之前的代码:
const redis = new Redis({
port: 6379,
host: 'db',
});redis的host改为db
新建一个Dockerfile
FROM node:11
COPY package*.json /app/
WORKDIR /app
RUN npm install
COPY . /app
EXPOSE 3000
CMD ["node","index.js"]构建镜像
docker build -t deepred5/node-redis-app .
启动容器
# 创建网络
docker network create app-test
# 启动redis容器
docker run -d --name db --network app-test -p 6389:6379 redis
# 启动node容器
docker run --name node-redis-app -p 4444:3000 --network app-test -d deepred5/node-redis-app访问 http://localhost:4444/ 即可看到页面
还记得我们之前做的react-app单页应用吗?我们可以把这个应用加入到app-test网络里来,这样前端应用也能访问后端了!
修改react-app目录下的nginx.conf
server {
listen 80;
server_name localhost;
location / {
root /app/build; # 打包的路径
index index.html index.htm;
try_files $uri $uri/ /index.html; # 防止重刷新返回404
}
location /api {
proxy_pass http://node-redis-app:3000; #后台转发地址
}
}重新构建镜像
docker build -t deepred5/react-app-multi . -f Dockerfile.multi
启动容器
docker run -d --name my-react-app-multi --network app-test -p 9999:80 deepred5/react-app-multi
访问 http://localhost:9999/api/json/set?age=55 成功返回数据
Docker compose
我们现在这个项目有3个启动镜像:
- deepred5/react-app-multi 前端单页应用
- redis 数据缓存
- deepred5/node-redis-app 后端服务,访问redis,同时给前端提供接口
如果要把这个项目完整的启动起来,按照顺序需要这样启动:
# 启动redis容器
docker run -d --name db --network app-test -p 6389:6379 redis
# 启动node容器
docker run --name node-redis-app -p 4444:3000 --network app-test -d deepred5/node-redis-app
# 启动前端容器
docker run -d --name my-react-app-multi --network app-test -p 9999:80 deepred5/react-app-multi这还仅仅只是3个容器的项目,如果容器再多,启动就变得非常复杂了!
这时,就需要docker compose出场了。
首先需要安装docker compose,安装完成之后
我们新建一个my-all-app目录,然后新建docker-compose.yml
mkdir my-all-app
cd my-all-app
touch docker-compose.ymlversion: '3.7'
services:
db:
image: redis
restart: always
ports:
- 6389:6379
networks:
- app-test
node-redis-app:
image: deepred5/node-redis-app
restart: always
depends_on:
- db
ports:
- 4444:3000
networks:
- app-test
react-app-multi:
image: deepred5/react-app-multi
restart: always
depends_on:
- node-redis-app
ports:
- 9999:80
networks:
- app-test
networks:
app-test:
driver: bridge
` ` `
` ` `
# 启动所有容器
docker-compose up -d
# 停止所有容器
docker-compose stop访问 http://localhost:9999 查看前端页面
访问 http://localhost:4444 查看后端接口
可以看见,使用docker-compose.yml配置完启动步骤后,启动多个容器就变得十分简单了。