2022 组件库还能怎么卷?
随着泛前端社区的日益发展,已经有了很多优秀的组件库,而且伴随着各大厂的 xx design(当然还是 Material Design、ant design 等走在前列),社区里组件库的生态更加壮大了不少。最近的就是腾讯也出了自己的 TDesign,除了设计上之外,我们可以看下官方给出来的开发资源,基本上 Vue 2、Vue 3、React、Angular、小程序、Flutter 等都有对应的实现。此时,直呼一个真强!niubility !
在 ant design 官网上,我们也是可以看到一些官方“承认”的版本:React、Vue、Angular,以及 mobile 版本提供了 React、Preact、React Native 版本的实现。
这些都足以体现整个泛前端领域组件库生态的繁荣,同时也反映了大家的诉求是很多的,也印证了借助于组件库可以很好提升我们的研发效率。
思考:我们能不能把组件库这个事情给简化一点,投入更少的人力,获得更多的收获,就是大家肯定都期望的跨端。跨端这个框架有很多了,整个泛前端的生态圈也一直在探索;我们也知道跨端框架一般都是比较重的,都是站在应用的视角去出发做的。
那么,今天我们再来看下这些不同版本的实现,能不能有一个轻量级的方案,可以做到组件的逻辑复用,甚至是做到部分环境的全复用。经过一番探索和取舍,有了:
uni-component,实现一次组件编写,多框架运行。
目前仅支持 React 17+和 Vue 3。
当然,这里的出发视角完全是从用的视角出发的,至于两个框架的 immutable 和 mutable 的问题,这里不做讨论和纠结。
受限于定位,开发上的灵活度和体验问题肯定不及单独使用Vue/React去开发组件的。
同时,uni-component 也处于早期阶段,更多的是尝试和探索。
大概的原理就是在 Vue 3 的 reactivity 的包的基础上复用组件逻辑,针对于 Vue 3 和 React,选择用 JSX 来复用 render 逻辑,即 UI 表现。
这也是uni-component 最核心的两部分,我们把组件拆分为:
setup, 和 Vue 组件的 setup 很像,用来定义一个组件的状态 state。其实就是大家理解的组件的纯逻辑层、状态层或者叫 Model 层。render, 可选的,因为在一些平台上,不支持 render 函数的模式(即虚拟DOM这一层),例如小程序等。目前在 Web 上,Vue 和 React 支持都没问题,而且推荐直接 JSX 写。
拆开来看的话,就是一个纯粹的组件逻辑,一个纯粹的组件渲染。
这个过程中,为了验证需求以及使用场景,也做了一些实践:
当然这些实践还不能用作生产
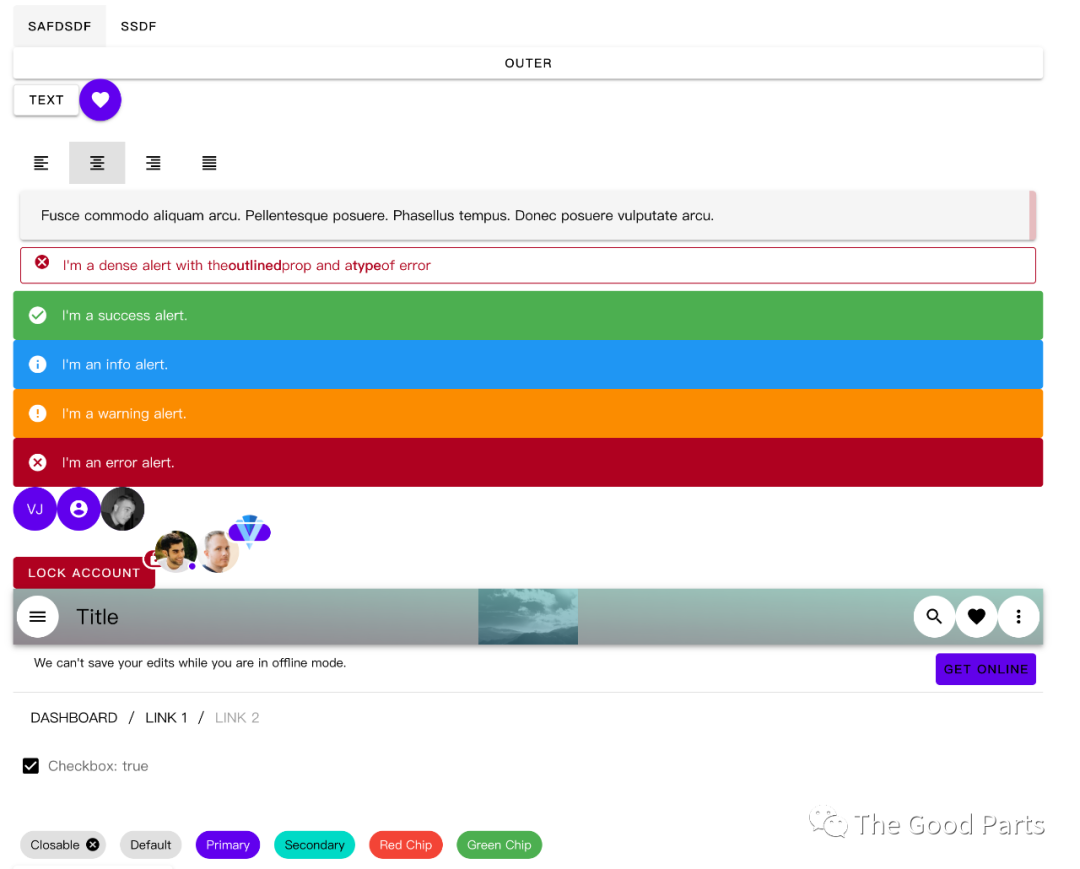
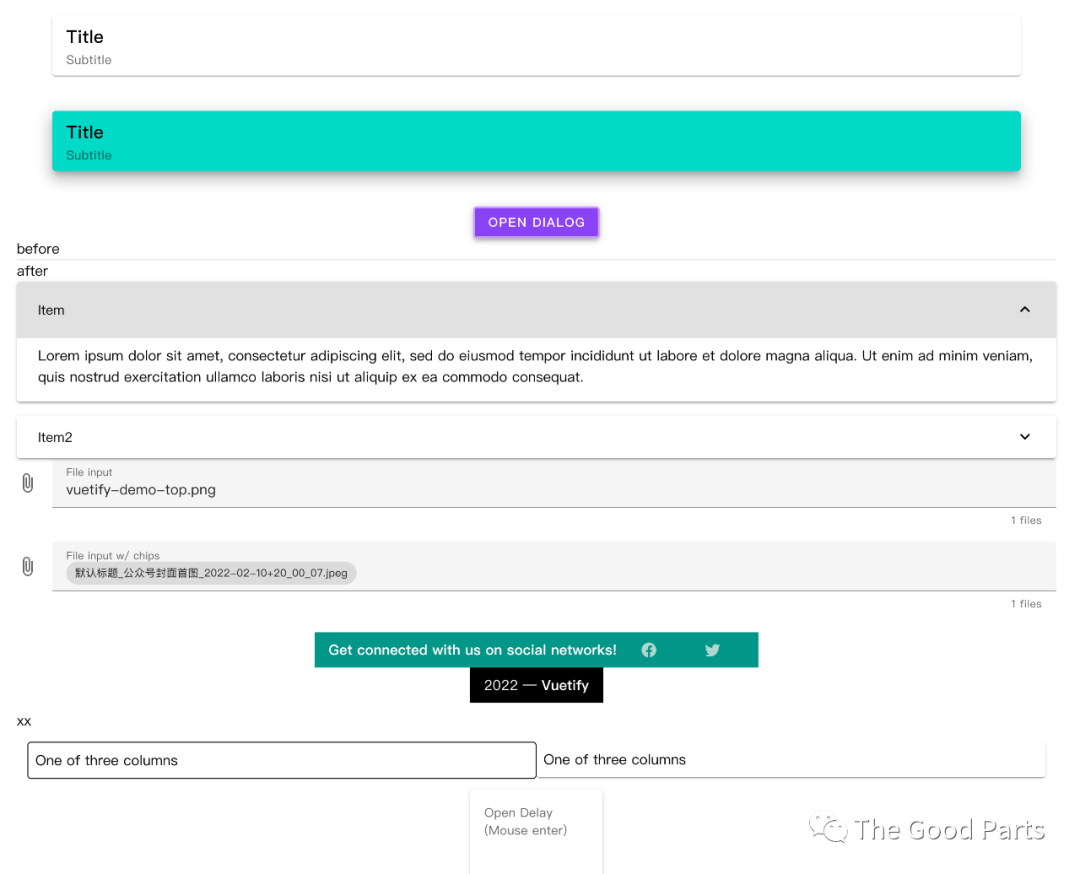
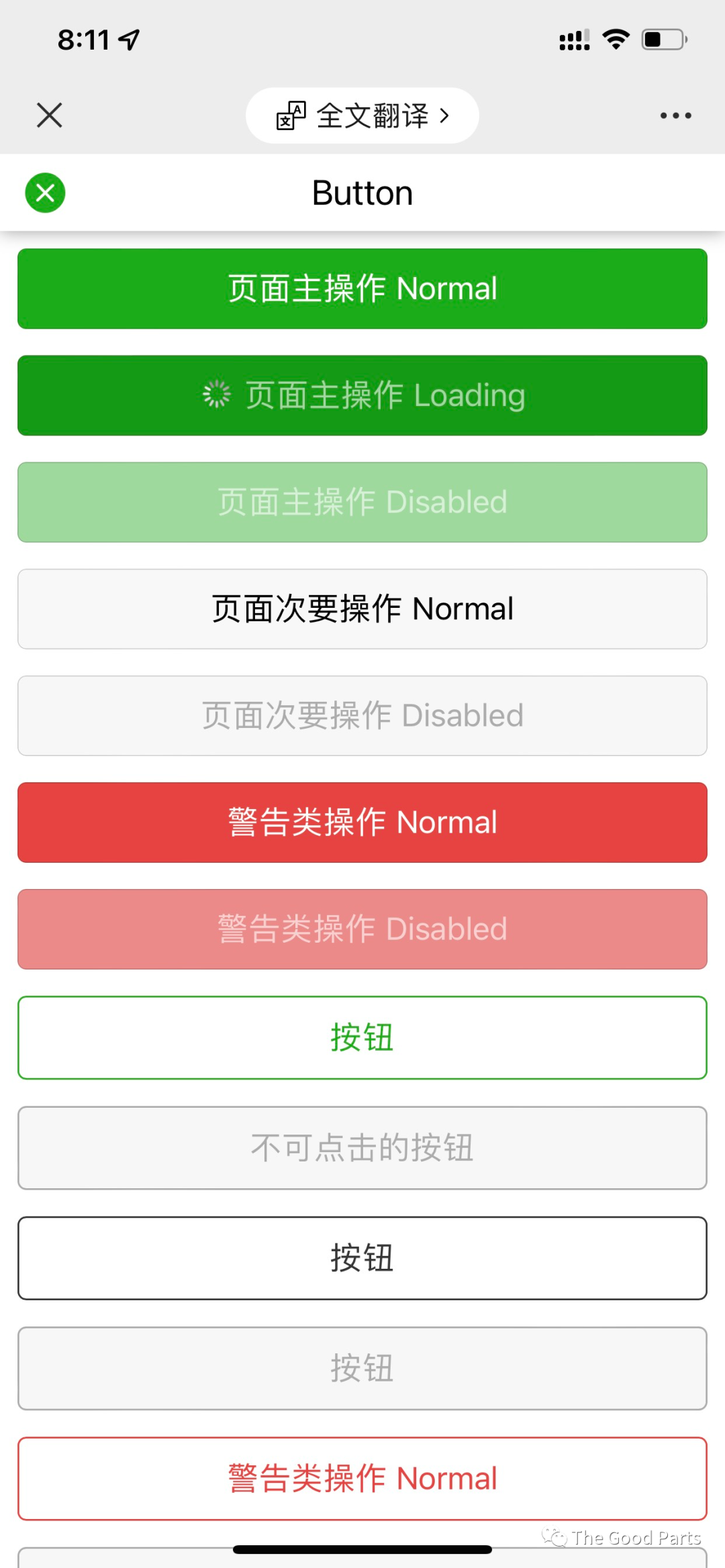
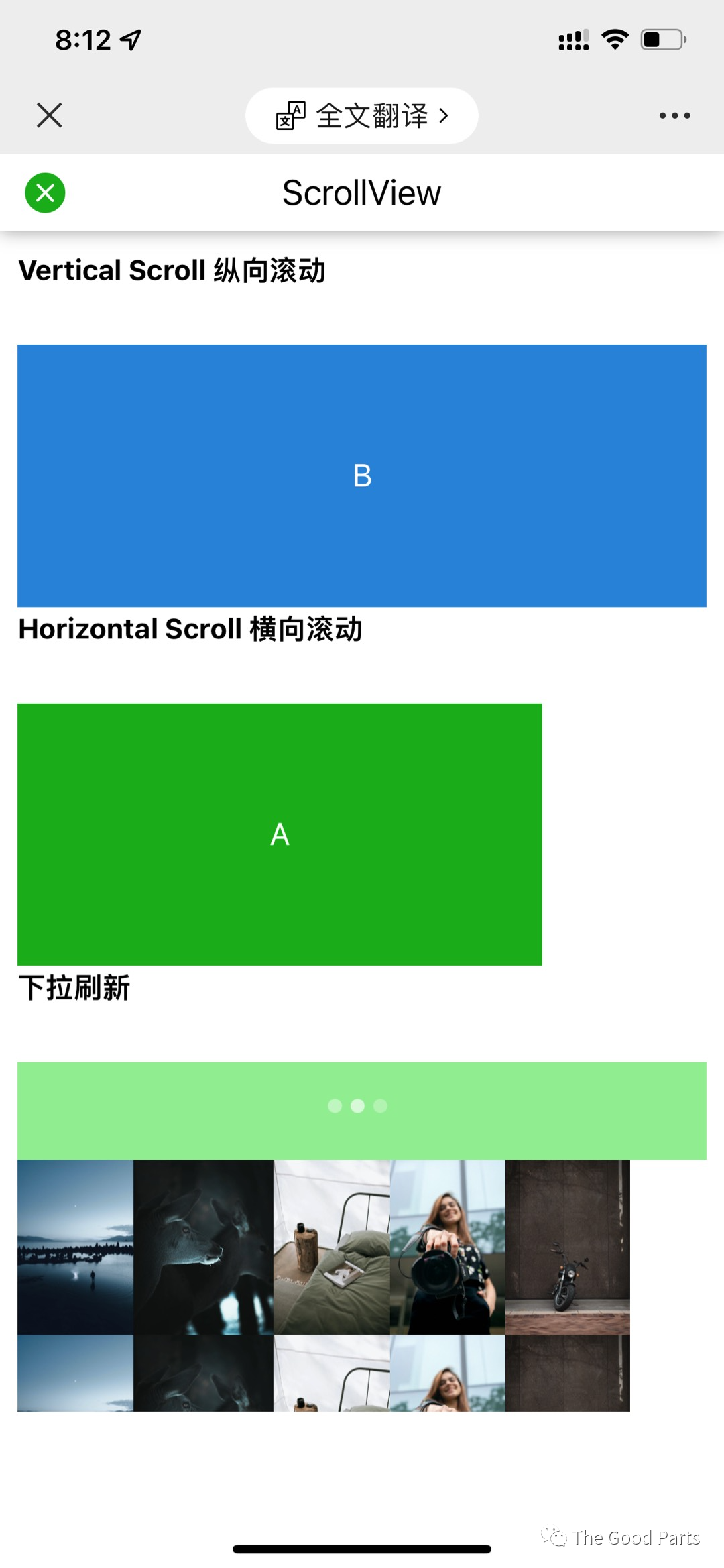
- 用 uni-component 重构了vuetify@next 组件库,可以在 Vue 3或者React下使用。
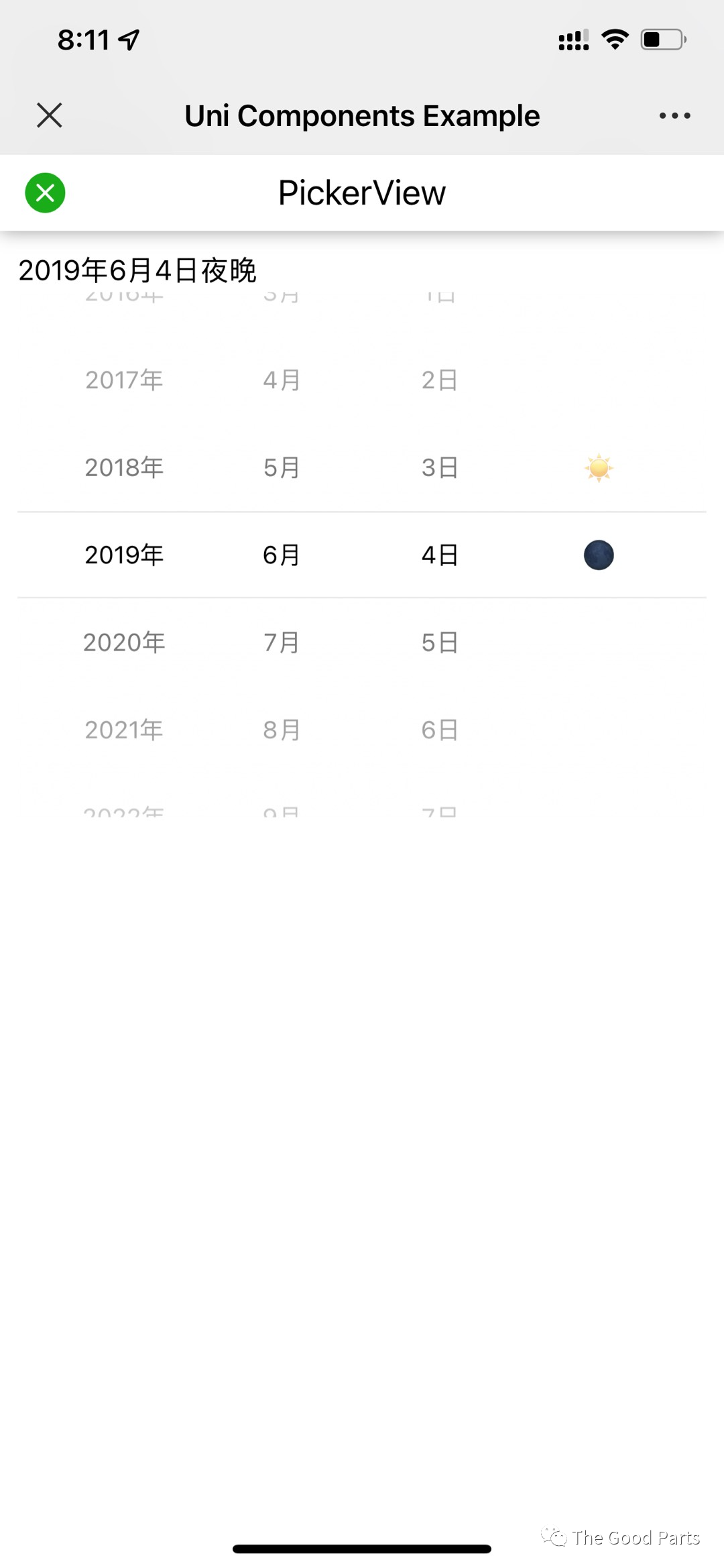
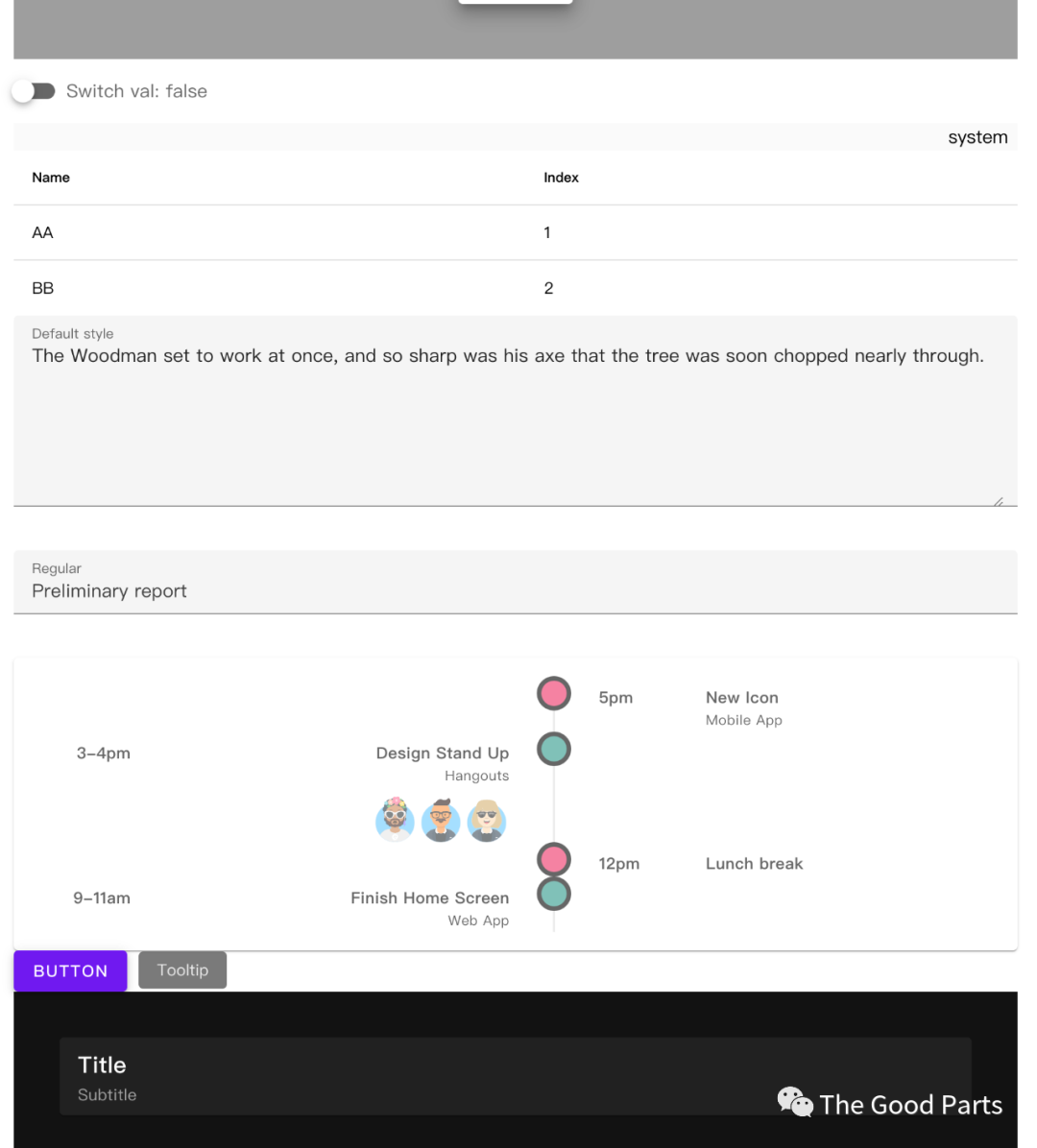
- 也可以查看 components ,一个用来抹平小程序基础组件到Web的基础组件库,未来可用于“跨端”。
components图片:


Vuetify图片:
简单示例
来一个简单的 Button 组件的示例。
定义一个组件
import {
h,
PropType,
uniComponent
} from '@uni-component/core'
import {
computed,
ref
} from '@uni-store/core'
// 必须有的纯的组件状态,个人理解为 headless 无头组件
export const UniButton = uniComponent('uni-button', {
type: {
type: String as PropType<'button' | 'submit' | 'reset'>,
default: 'button'
},
text: String,
icon: String,
primary: Boolean,
onClick: Function as PropType<(e?: MouseEvent) => any>
}, (name, props, context) => {
const n = ref(0)
const rootClass = computed(() => {
return {
[`${name}-primary`]: props.primary
}
})
const clickAction = (e?: MouseEvent) => {
n.value += 1
// do others
props.onClick && props.onClick(e)
}
return {
n,
rootClass,
clickAction
}
})
// 利用 render 函数实现平台级的渲染能力,纯渲染
export const CubeButton = uni2Platform(UniButton, (props, state, context) => {
const { type, text } = props
// rootClass always contain Component name, like 'cube-button'
const { rootClass, n, clickAction } = state
const t = text ? text : (context.renders.defaultRender && context.renders.defaultRender())
return (
<button class={rootClass} type={type} onClick={clickAction}>
<span>{ t } { n }</span>
</button>
)
})和Vue 3搭配使用
/// <reference types="@uni-component/vue/platform" />
import { h, Fragment } from '@uni-component/core'
import '@uni-component/vue'
import { createApp } from 'vue'
const App = () => {
return (
<>
<CubeButton>child</CubeButton>
<CubeButton primary={true} text='text'></CubeButton>
</>
)
}
createApp(App).mount('#root')JSX with tsconfig:
{ "jsxFactory": "h", "jsxFragmentFactory": "Fragment" }
和React搭配使用
/// <reference types="@uni-component/react/platform" />
import { h, Fragment } from '@uni-component/core'
import '@uni-component/react'
import ReactDOM from 'react-dom'
const App = () => {
return (
<>
<CubeButton>child</CubeButton>
<CubeButton primary={true} text='text'></CubeButton>
</>
)
}
ReactDOM.render(<App />, document.getElementById('root'))JSX with tsconfig:
{ "jsxFactory": "h", "jsxFragmentFactory": "Fragment" }
通过以上的大概的示例,我们可以看到,整体定义上和 Vue 3 还是比较接近的,如果熟悉 Vue 3的同学应该比较容易去实现这样的组件。
一些设计和取舍
组件名 name
名字必须有,且定义是连字符式的。
props 声明
和 Vue 3 的基本保持一致。不支持验证。
逻辑层
在 Vue 3 的 Reactivity 包的基础上,额外增加了生命周期。
生命周期钩子
目前仅提供3个生命周期钩子:挂载后 mounted, 更新后 updated 以及卸载后unmounted。
import { onMounted, onUpdated, onUnmounted } from '@uni-component/core'
const UniXxYy = uniComponent('uni-xx-yy', (name) => {
onMounted(() => {
console.log('mounted')
})
onUpdated(() => {
console.log('updated')
})
onUnmounted(() => {
console.log('unmounted')
})
return {
// ...
}
})关于参数 context
结构如下:
{
// renders 会包含所有的形如 `xxRender` 的 props,他们的集合
// renders.defaultRender() 是用来替换 React 中的 `props.children`
// 或者 Vue 中的 `slots.default` 概念。其实就是组件的默认渲染内容。
renders: Record<string, (...args: any[]) => any>
// 所有的传入属性(除声明了 props 之外的传入的属性),不包含 ref key
attrs: Record<string, any>
// 除了 class style id 之外的所有属性
$attrs: Record<string, any>
// 使用组件的时候传入的原始的props,是不包含props默认值处理逻辑的
nodeProps?: Record<string, any> | null
}插槽/render function
统一都用 render function 的方式,定义都是 props 中所定义的 xxxRender 且值是函数类型。
这个前提依赖是都支持虚拟DOM
注意:
xxRender这样类似的 prop 会被当做传入的 render 函数对待,也就是 React 概念中的 render function,或者类似于 Vue 中的作用域插槽。
组件通信
统一选择使用 prop 处理。如果是组件的事件类,建议都用 onXxx 的prop形式,不存在事件机制。
多层级间组件数据共享
和Vue 3 的Provide / Inject 一样。相当于 React 中 Context 相关的作用。
父组件/上层组件提供数据:
// parent component
import { provide } from '@uni-component/core'
const UniXxYy = uniComponent('uni-xx-yy', (name) => {
provide('xx-key', {
// xx: xxValue
// ...
})
return {
// ...
}
})子组件注入上层提供的数据:
// child component
import { inject } from '@uni-component/core'
const UniXxYyChild = uniComponent('uni-xx-yy-child', (name) => {
// 这种情况无默认值
// const xxProvide = inject('xx-key')
// with default value
// 第二个参数 默认值
const xxYyProvideValue = inject('xx-key', {
// xx: defaultValue
// ...
})
return {
// ...
}
})引用DOM元素或者组件ref
借助于使用 useRef API 以及 ref 属性(函数):
import { useRef } from '@uni-component/core'
const UniXxYy = uniComponent('uni-xx-yy', (name) => {
// name is 'UniXxYy'
// ele的值就是 div 元素
const ele = ref<HTMLElement>()
const setEleRef = useRef(ele)
// buttonComponent 的value就是CubeButton组件的 state 值
const buttonComponent = ref<{
n: number,
clickAction: (e?: MouseEvent) => void
}>()
const setButtonComponentRef = useRef(buttonComponent)
return {
setEleRef,
setButtonComponentRef,
}
})Render 部分:
const XxYy = uni2Platform(UniXxYy, (props, state) => {
const { setEleRef, setButtonComponentRef } = state
// 模板中设置 ref 属性
return (
<div ref={setEleRef}>
<CubeButton ref={setButtonComponentRef}>xx</CubeButton>
</div>
)
})注意:当引用一个组件的时候,值就是组件setup的返回值 state,没有所谓的实例的概念
JSX/TSX
基本语法的取舍是:不管是普通元素属性还是事件,都采用驼峰式命名。
其他一些 API
classNames(), 帮助你处理元素 class 的,直接引用的就是 classnames。因为没内置支持类似于 Vue 中的 class 相关表达式。const mergedStyle = mergeStyle(stringStyle, objectStyle, ...(string or object styles)), 合并样式的,结果为样式对象。注意,样式的key应该是驼峰命名法。
总结
这是一个探索,也仍然在初期阶段,还有很多的事情没有做或者还比较弱:
- Vue/React 中的性能优化问题
- 平台的定位,现在是纯Web
- 服务端渲染SSR的支持
- 组件的测试问题
- 默认插槽内容vnode结果数据结构有点差异问题
- TS支持/应用不够好问题
- 直接 CDN 使用的问题(和 Vue 搭配)
- 实践角度,怎么做到和 Vue、React 生态的“完美”贴合
- 跨端?
- ...以及更多
如果感兴趣的、共建的或者想要尝鲜的,可以去 GitHub 进一步了解:
- 核心仓库:https://github.com/dolymood/uni-component
- 重构的 vuetify@next(源vuetify自身还在alpha):https://github.com/uni-component/vuetify
- components(类似小程序基础组件们):https://github.com/dolymood/uni-component/tree/main/packages/components