编写更好的 CSS 代码 (Part I)
在早期的 Web 开发中,页面的布局和定位通常要用表格和各种 hack 技术来实现。与那时相比,CSS 已经得到了长足的发展。如今,开发人员可以很轻松地编写出适用于所有主流浏览器的 CSS 代码,在实现复杂布局时也不会像以前那样绞尽脑汁。这不仅使响应式布局变得更容易,还可以通过删除冗余的代码来发布体积更小的样式。在本文中,我们将使用现代技术来降低代码的复杂程度,通过一些较新的技术来编写出更好的 CSS 代码。
使用 :is 减少重复代码
在 CSS 中经常使用选择器列表 为多个选择器使用相同的样式。比如在下面的例子中,相同的样式被应用到了三个选择器上:
.nav-link:focus,
.nav-link:hover,
.nav-link[aria-current="page"] {}在上面的每一项选择器中,.nav-link 都重复出现。如果单独看这个例子,似乎也能接受这种重写法。但是当选择器变得更长的时候,比如增加了其他的修饰符,在下面示例中加上了 :not:
.button:not(.disabled):focus,
.button:not(.disabled):hover {}在 Sass 中,使用 & 连体符,减少了重复的代码,提高了开发体验:
.nav-link {
&:focus,
&:hover,
&[aria-current="page"] {}
}但是,在 Sass 最终编译出的 CSS 中,重复的代码依然会存在。如果我们能减少重复,只指定一次选择器,那就太好了。
所有主流浏览器现在都支持 :is 伪类函数。它接受用逗号分隔的选择器列表来匹配,允许我们编写更少的 CSS 来完成与以前相同的任务。
使用 :is 来重新实现最上面的例子:
.nav-link:is(:focus, :hover, [aria-current="page"]) {}
不难发现,多个选择器被合并到一个选择器上,这个选择器的功能是与上面第一个等价的。
在上面的第二个示例中使用了 :not,现在对其进行改写:
.button:not(.disabled):is(:focus, :hover) {}
这样,就不必重复其中的任何类和伪类,只需使用 :is 将它们书写一次,就可以实现一个选择器列表。
在 Sass 中使用 :is 也很方便,根本不需要重新键入选择器公共部分,只需使用 & 连体符:
.nav-link {
/* base styling */
&:is(:focus, :hover, [aria-current="page"]) {
/* active styling */
}
}虽然,上面提到的例子中,都是将 :is 链接到某个选择器之后,实际上 :is 是可以单独使用的。例如,在下面的 CSS 中,:is 被用来定位某些父选择器的直接后代:
:is(.parent1, .parent2, .parent3) > * {}
如果不使用 :is,就要写很多重复代码:
.parent1 > *,
.parent2 > *,
.parent3 > * {}在使用 :is 时,有两点要关注一下,分别是优先级和容错性。
优先级
:is 的优先级是由它的选择器列表中优先级最高的选择器决定的。也就是说,列表中所有的选择器都具有相同的优先级。在上面的第一个示例中,所有选择器的优先级是相同的。
.nav-link:is(:focus, :hover, [aria-current="page"]) {}
在下面的例子中,由于 ID 选择器的存在,整个 :is 的优先级都被提高了,后面优先级低的选择器就被覆盖了。
<div class="class"></div>
div:is(#id, .class) {
background: red;
}
/* This will always be overridden by the selector above */
div:is(.class, .another-class) {
background: blue;
}在这个例子中,div 元素的会被渲染成红色,而不是蓝色。因为列表中的 ID 选择器将其他选择器的优先级也提高了。
容错性
:is 使用了选择器容错解析 (forgiving selector parsing),当选择器列表中的某一项不能被识别时,并不会影响到整个列表中的其他选择器。举个例子:
.element:is(:focus, :unrecognized-selector) {}
虽然存在不能识别的选择器,:is 依然会解析列表中的其他参数,并将样式作用于合法的选择器,比如这个示例中的 :focus 会生效。在下面的列表选择器中,:focus 的样式不会生效。
.element :focus,
.element :unrecognized-selector {
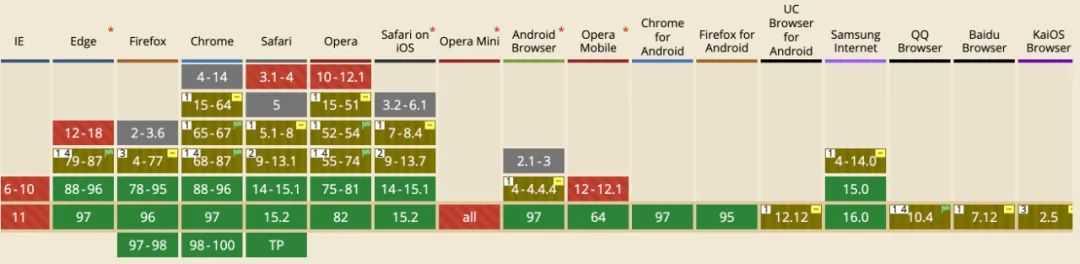
}虽然主流的浏览器都已经支持 :is,下面是各个浏览器支持的状况: