【Taro】1246- Taro 3 与原生小程序混合开发实践
前言
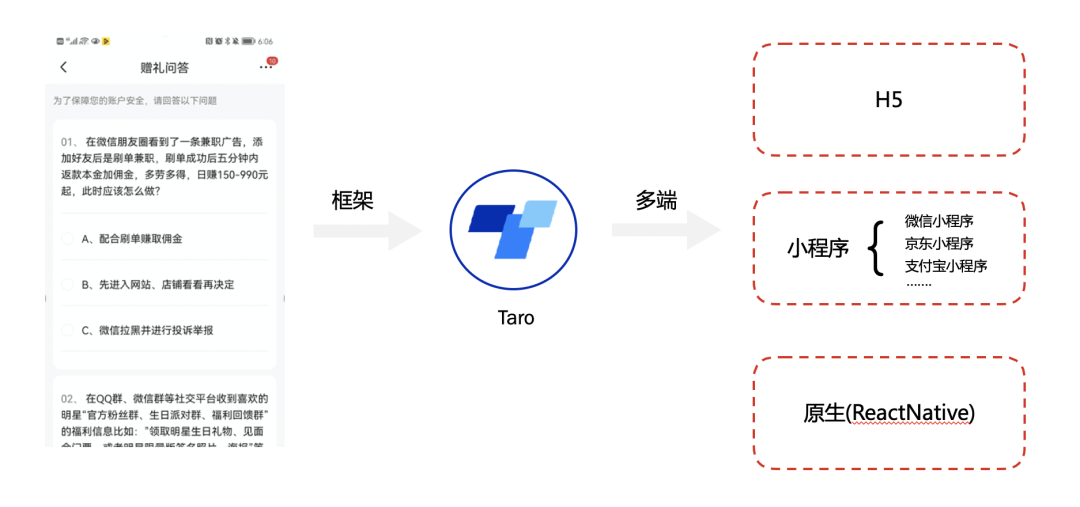
最近接到一个项目需求,是要做出一套页面,不仅应用在小程序的环境中,也要应用在 H5 里面,并同时兼容两端原有的逻辑不变。最终经过我们的调研梳理,决定使用当前最新版本的 Taro 3,来实现多端统一开发的诉求。

- 京东凹凸实验室开发,
框架稳定性较高 - 与 Taro 1、2 相比,Taro 3 开发体验幸福度更高,与使用 React 或者 Vue 开 web 体验无差
- 相比 UniApp 框架,Taro
灵活度高、可配置性强,可选用的开发框架也更多 - Taro
社区活跃度较高、周边物料库丰富
项目痛点
1.通过 Taro3 进行多端开发,代码怎样做到兼容,可以适配到 H5 和小程序,并保证在多端顺利启动。
2.由于原生小程序端有一套自己的代码逻辑,H5 端有一套自己的代码逻辑,并且两端逻辑毫不相关。怎样做到一套代码开发出来的页面,同时插入 H5 或者小程序中,可以顺利兼容到两端的原有逻辑流程。
3.打造一套通用框架,可以快速高效的接入其他多端页面,实现降本提效。
Taro架构的演变
在动手开发前,我觉得还是非常有必要先了解下 Taro 的架构演进的心路历程。做到一个基本的了解。
Taro 1/2(重编译)
在 Taro 1 与 Taro 2 阶段,编译阶段起到了重要的部分。简单来讲,主要是将 Taro 代码通过代码编译,转换为各个端(各类小程序、RN、H5 等)可以运行的代码。再通过轻量的运行时进行适配,用 Taro 的组件库、运行时的框架以及 API 进行差异磨平,来解决多端差异性。
Taro3(重运行)
这一次的架构全新升级,可以理解为重新站在浏览器的角度来思考前端的本质:无论开发用的是什么框架,React ,Vue 也好,jQuery 也罢,最终代码经过运行之后都是调用了浏览器的那几个 BOM/DOM 的 API ,如:createElement、appendChild、removeChild 等,那么在小程序端我们也可以模拟实现 DOM、BOM API 来让前端框架直接运行在小程序环境中。
那么对于生命周期、组件库、API、路由等差异,我们依然可以通过定义统一标准(如标准组件库、标准 API 等),各端负责各自实现的方式来进行抹平。
Taro v3.1 开放式架构
Taro 核心维护的平台只有 6 个(微信、支付宝、百度、头条、QQ、京东小程序),那么常常会有用户对于其他平台也需要进行及时的支持和维护。因为对于单一平台的兼容性代码,涉及编译和运行时的部分,改动起来复杂度高,且社区难以参与贡献。于是便打造了一个开放式的框架,通过插件的形式扩展 Taro 的端平台支持能力:
- 插件开发者无需修改 Taro 核心库代码,即可编写出一个端平台插件。
- 插件使用者只需安装、配置端平台插件,即可把代码编译到指定平台。
- 开发者可以继承现有的端平台插件,然后对平台的适配逻辑进行自定义。
那么基于此,Taro 也是根据开放式架构,进行了调整,把内置支持的 6 个平台封装成了插件,CLI 默认会全部加载这些插件。封装的过程中,也是检索了各小程序最新的组件、API,并进行更新与支持,对齐各小程序最新的能力。
项目开发搭建过程
架构的演变简单了解了下,下面让我们开始项目开发搭建~
1.Taro3 项目安装
CLI 工具安装
yarn global add @tarojs/cli
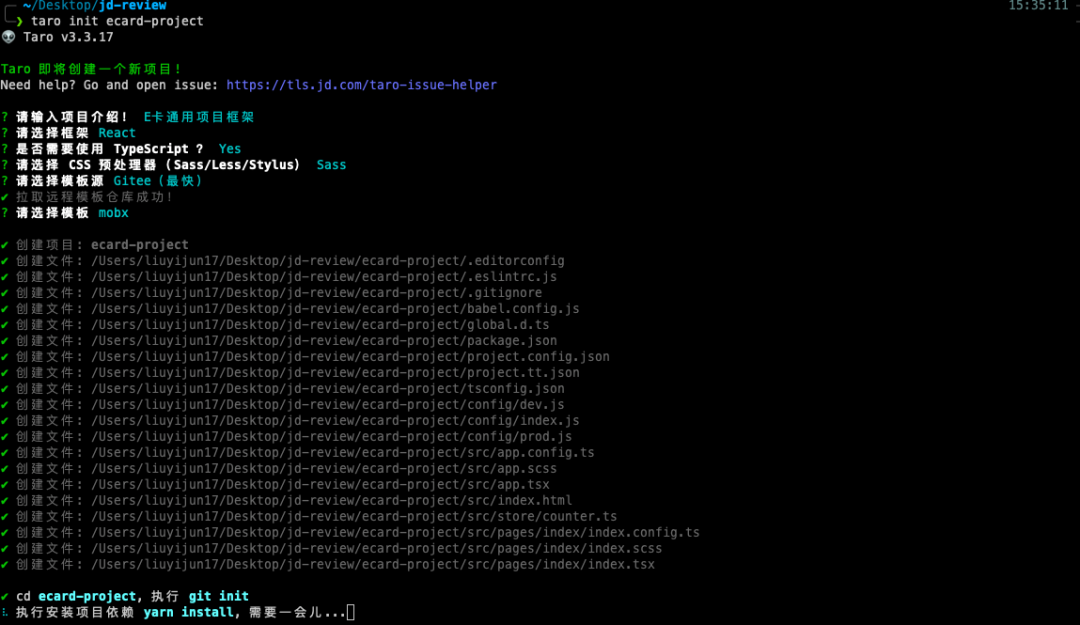
项目初始化
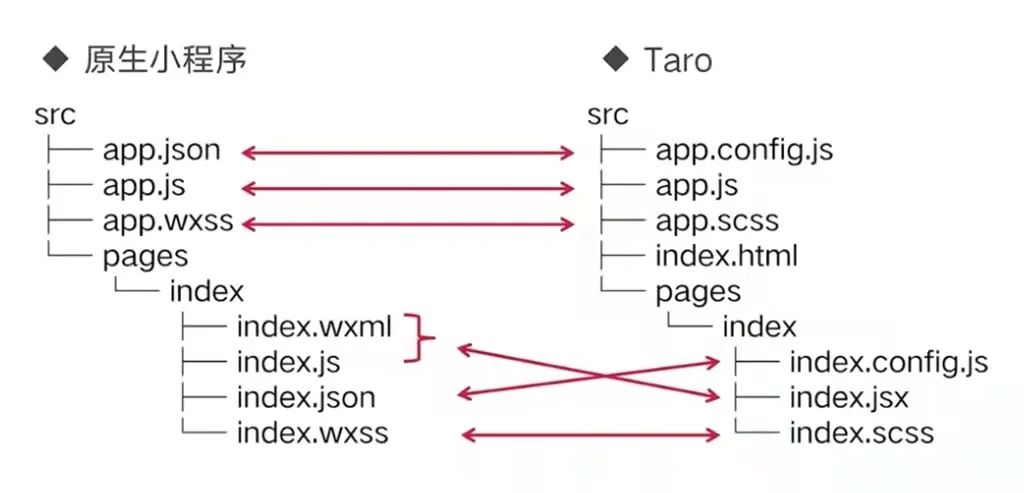
2.原生小程序和 Taro 的目录对比
首先我们先对比下两者目录结构的差异,其实两者结构并没有太大的不同,也很容易看懂和上手。
3.H5和小程序的打包运行分析
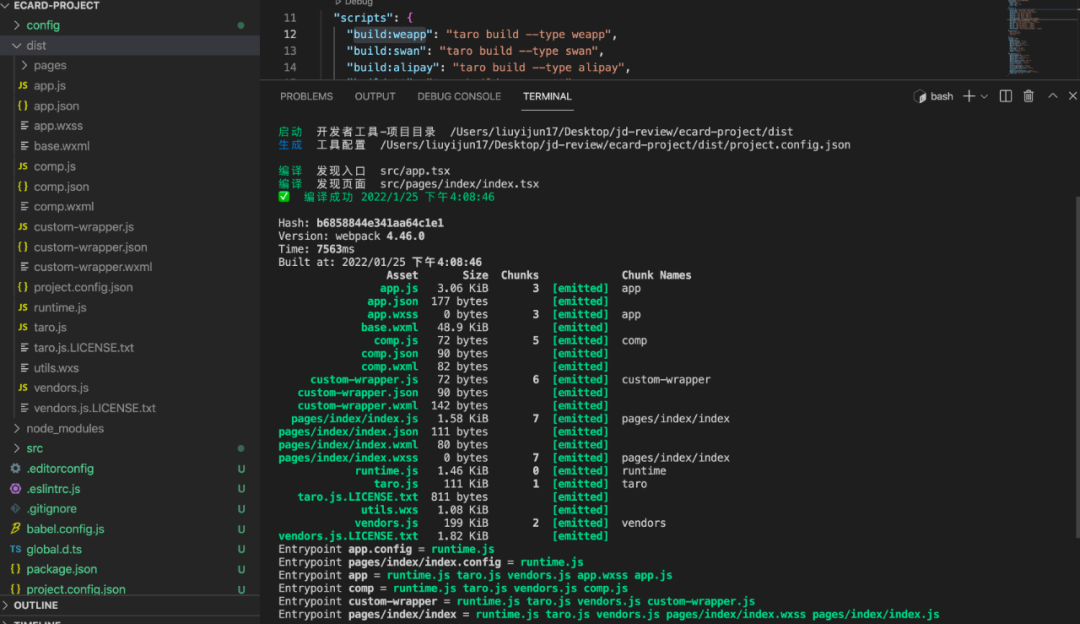
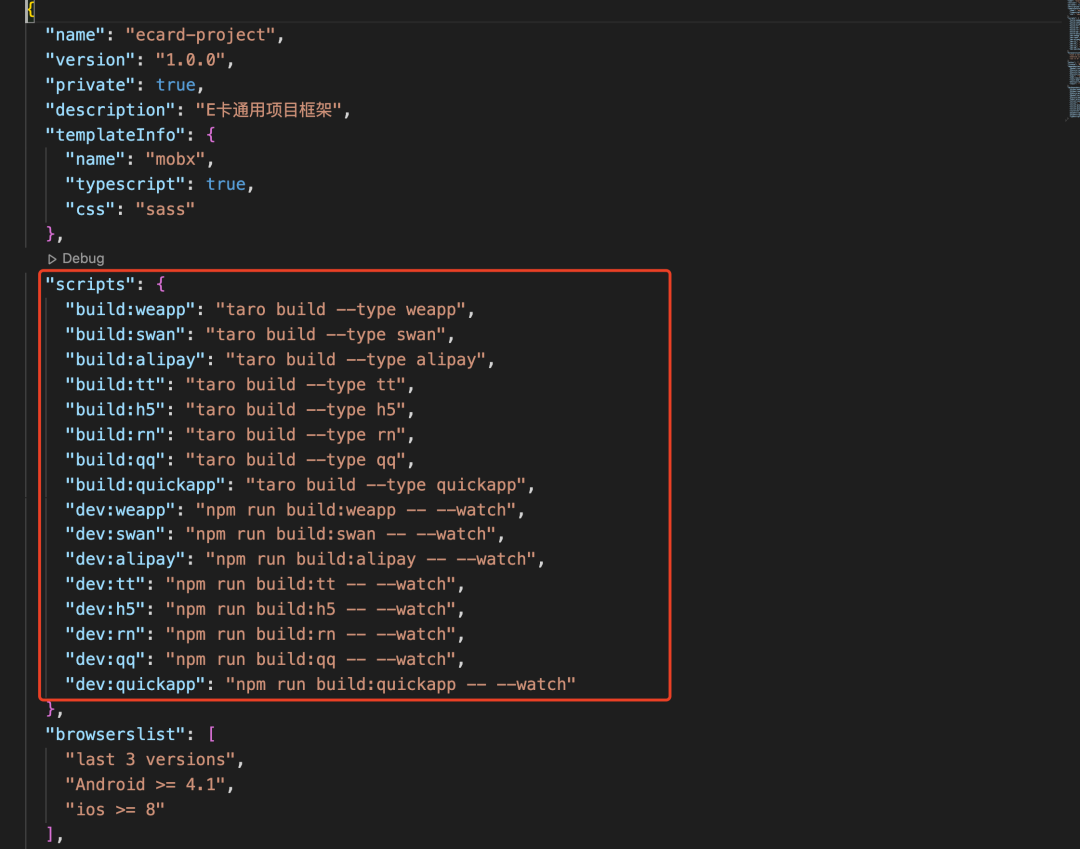
1)scripts 脚本配置
我们先看一下项目初始化后的 scripts 脚本:

build 命令可以把 Taro 代码编译成不同端的代码:
Taro 编译分为 dev 和 build 模式:
- dev 模式(增加 --watch 参数) 将会监听文件修改。
- build 模式(去掉 --watch 参数) 将不会监听文件修改,并会对代码进行压缩打包。
- dev 模式生成的文件较大,设置环境变量
NODE_ENV为production可以开启压缩,方便预览,但编译速度会下降。
"build:weapp": "taro build --type weapp", // 微信小程序
"build:swan": "taro build --type swan", // 百度小程序
"build:alipay": "taro build --type alipay", // 支付宝小程序
"build:tt": "taro build --type tt", // 字节跳动小程序
"build:h5": "taro build --type h5", // H5
"build:rn": "taro build --type rn", // React Native
"build:qq": "taro build --type qq", // qq小程序
"build:jd": "taro build --type jd", // 京东小程序
"build:quickapp": "taro build --type quickapp", // 快应用端2)如何支持编译其他小程序呢
前面也讲过,Taro 为了支持编译其他端的小程序更加的方便,进行了架构调整为开放式架构,并通过插件的形式扩展 Taro 的端平台支持能力,这里以企业微信小程序举例:
安装插件
yarn add @tarojs/plugin-platform-weapp-qy
配置插件
// config/index.js
config = {
// ...
plugins: [
"@tarojs/plugin-platform-weapp-qy"
]
}打包编译
npm run build:qywx
注意:
Taro v3.1 + 开始支持
3)小程序 Taro 打出来的包怎么进行预览呢
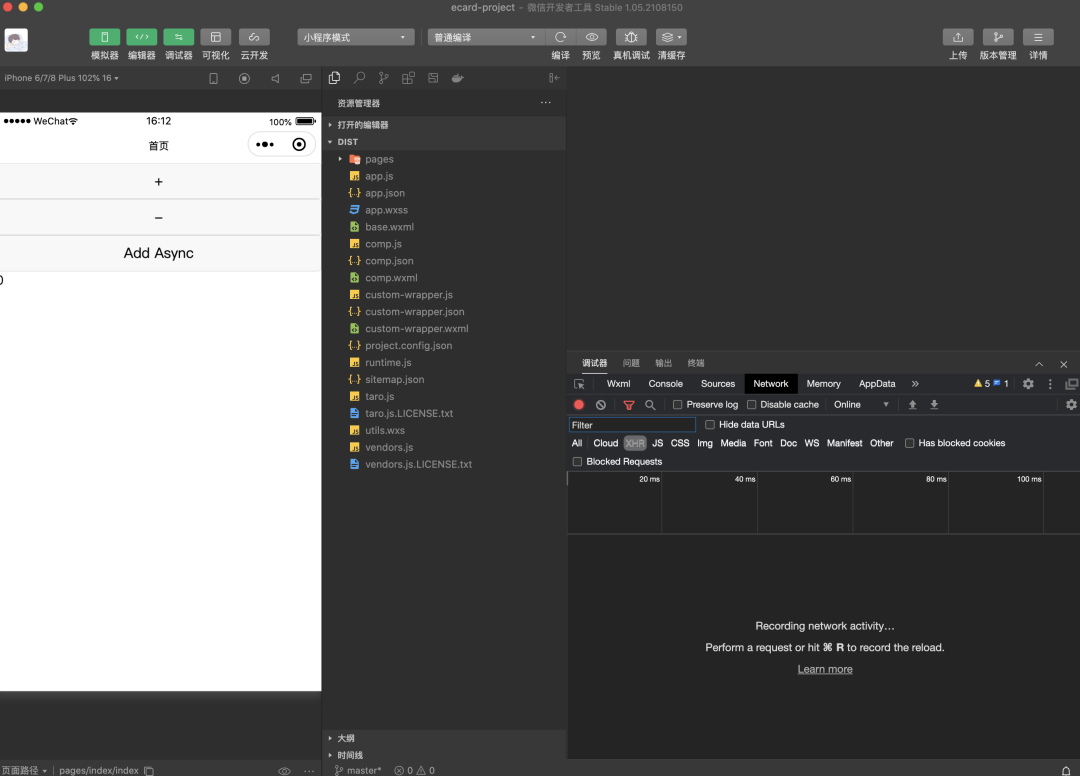
h5 打包预览和我们平常的方式没有任何区别,那么小程序又该如何操作呢?这里以微信小程序举例:
这个时候下载并打开微信开发者工具,然后导入项目根目录的 dist 包即可,即可看到界面:
4.Taro 3 开发过程中一些细节点
这里还是推荐大家先将官方文档简单梳理一遍,了解下 Taro 的一些官方 api,组件库的使用,这里就不再一一列举。下面笔者会直接讲一些开发过程中的遇到的一些踩坑点和我觉得比较重要的部分,避免大家走一些弯路。
1)使用路由
在 Taro3 中使用的路由的方式,与之前的版本会有所不同,无论是获取项目传入参数还是页面入参,都是通过 getCurrentInstance().router 来获取的,具体使用如下。
import Taro, { getCurrentInstance } from "@tarojs/taro"
import React, { Component } from "react"
export default class Index extends Component {
componentDidMount () {
console.log(getCurrentInstance().router.params)
}
}2)打包新增版本号
在h5编译打包的时候,如果想要增加版本号,就需要在 config 目录下 prod.js 文件进行配置,这里会暴露一个专属于 H5 的配置供大家使用。这里以设置输出解析文件的目录和拓展 Webpack 的 output 选项举例:
var config = require("../package.json")
var path = require("path")
module.exports = {
env: {
NODE_ENV: "production"
},
defineConstants: {
},
mini: {},
h5: {
publicPath:config.publicPath+config.version,
output: {
path: path.resolve(__dirname, `../dist/${config.version}`),
},
/**
* 如果h5端编译后体积过大,可以使用 webpack-bundle-analyzer 插件对打包体积进行分析。
* 参考代码如下:
* webpackChain (chain) {
* chain.plugin('analyzer')
* .use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin, [])
* }
*/
}
}3)接口请求
对于网络请求,Taro 封装了一套自己的 API,比如说我这边用的是 async/await 用法:
const options = {
method: requestType, // "GET"或者"POST"
url,
data: param,
credentials: "include" as credentialsType,
timeout: 1000 * 30,
header: h,
};
const res = await Taro.request(options)注意:
小程序的环境下,接口 url 的请求一定是 https
项目难点攻克
对于这次需求来说,最需要做的事情,就是如何借助 Taro3 开发一套页面,同时去兼容两端(微信小程序端和 H5 端)的流程。并且将微信小程序环境下打包出来的 dist 目录,插入到原生的小程序中,实现混合开发。
1.兼容两端流程搭建
这里我们首先需要封装函数来区分不同环境,封装在 utils 目录中。
const Utils = {
isH5() {
return process.env.TARO_ENV === "h5"
},
isWeapp() {
return process.env.TARO_ENV === "weapp"
},
}
export default Utils这样我们在开发过程中,比如点击提交按钮,区分出是 h5 环境下,便处理 h5 的逻辑。区分出是微信小程序的逻辑,便处理微信小程序的逻辑。
2.混合开发
现在我们面临这样一个场景,就是在此 Taro 项目框架,区分出是微信小程序的环境下了,现在我们需要跳转到原生小程序的某个页面,比如说唤起原生的登陆打通,那么我们又该如何实现呢?
让我们思考下,即使只开发了一个页面,小程序打出的包 dist,也是一整个小程序。那我们现在想要将打出的包插入到原生小程序中去实现,那么我们需要打包成一个单独的分包。
1)以混合模式进行打包
非常幸运的一点是,Taro 3 官方提供了混合开发的功能,可以让原生小程序项目和打包出来的项目进行混合开发使用,通过 --blended 命令。
taro build --type weapp --blended
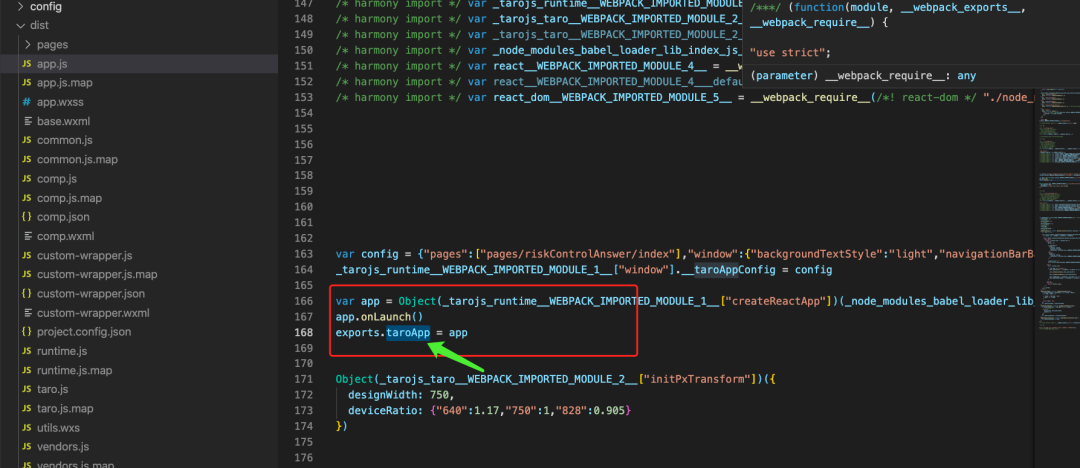
这个时候,在打包出来的 app.js 中会暴露出 taroApp,供我们在原生小程序的 app.js 页面下去调用其生命周期。

app.js 里引入 Taro 项目的入口文件,来提前初始化一些运行时的逻辑,因此要保证 Taro 项目下的 app.js 文件里的逻辑能优先执行。所以说只是 --blended 命令这种,只适合主包的页面,分包的话,没法优先执行。
2)解决分包开发,引入 @tarojs/plugin-indie 插件
先进行安装
yarn add --dev @tarojs/plugin-indie
然后引入插件配置
// config/index.js
const config = {
// ...
plugins: [
"@tarojs/plugin-indie"
]
// ...
}简单来说,就是在编译代码时,对页面下的 js chunk 文件进行 require 引入的目录调整,增加对应的 module 的 sourceMap 映射。这样在访问到我们 Taro 下的分包页面时,就可以做到优先执行了。
3)手写 @tarojs/plugin-mv 插件,自动化挪动打包后的文件
在处理好分包的打包流程后,我们在原生小程序的 pages 页面下建立一个页面文件夹 taroMini,为了导入我们 Taro 项目下打包出的分包页面。然后在原生小程序的 app.json 中,引入分包的路径配置。
{
"subPackages": [
{
"root": "pages/taroMini/pages/riskControlAnswer",
"pages": [
"index"
]
}
]
}
现在就是我们手动把 Taro 打包出来的文件夹,拖动到原生小程序的 taroMini 目录下就可以运行我们的页面了。如图:
这个时候,我们又要思考下了,每次打包出来的 dist 文件夹,都要手动拖入到原生小程序的项目中么,有没有一种自动化的方式,让其自己挪动呢。这里我们就要开始手写一个插件了:
// plugin/index.js
const fs = require("fs-extra")
const path = require("path")
export default (ctx, options) => {
ctx.onBuildFinish(() => {
const blended = ctx.runOpts.blended || ctx.runOpts.options.blended
if (!blended) return
console.log("编译结束!")
const rootPath = path.resolve(__dirname, "../..")
const miniappPath = path.join(rootPath, "jdc_wx_ecard")
const outputPath = path.resolve(__dirname, "../dist")
// taroMini是你在京东有礼小程序项目下的路由文件夹
const destPath = path.join(miniappPath, `./pages/taroMini`)
console.log("outputPath", outputPath)
console.log("destPath", destPath)
if (fs.existsSync(destPath)) {
fs.removeSync(destPath)
}
fs.copySync(outputPath, destPath)
console.log("拷贝结束!")
})
}其实代码仔细看一下,实现思想就是进行一个文件夹的自动挪动脚本。然后我们把我们手写好的这个插件,引入到我们的 Taro 项目中
// config/index.js
const config = {
// ...
plugins: [
"@tarojs/plugin-indie",
path.join(process.cwd(), "/plugin/index.js")
]
// ...
}4)应用
那么上面所提到的,在 Taro 项目中跳转到原生小程序的某个页面中,就可以在我们的本地 Taro 项目中(区分好是微信小程序的环境下)正常书写了。
const { orderId } = param
const fromPageType = ""
const returnPage = encodeURIComponent(`/pages/taroMini/pages/riskControlAnswer/index?orderId=${orderId}`)
const url = `/pages/login/index/index?returnPage=${returnPage}&pageType=${fromPageType}&noWXinfo=1`
Taro.redirectTo({ url })其他调用原生小程序的功能也可以正常开发了。
项目总结
这样我们就实现了最开始我们提到的一些需求点,实现了原生小程序和 Taro 项目的混合开发,也实现了 Taro 项目端和原生小程序端两个项目之间的自动化打通。其实对于 Taro 3 进行深挖,还有很多可以值得探索梳理的地方,后续有机会再和大家分享下~
参考资料
- Taro 官方文档: https://nervjs.github.io/taro/docs/
- 凹凸实验室-掘金首页: https://juejin.cn/team/6930527975943176199
- [京东购物小程序 | Taro3 项目分包实践]
- [GMTC | 《小程序跨框架开发的探索与实践》演讲全文]