如何禁用Iframe链接网站
背景
网络安全是经常被忽略的一个问题,特别是对于小公司,由于用户量不大,可能根本不会考虑这些问题,但是如果能提前避免为什么不提前做防御呢?今天说下如何避免自己的网站被他人钓鱼。
html中提供了了iframe标签,可以用于展示第三方的网页,对于别有用心的人就可以利用这点做一个镜像网站。
<body>
<iframe src="https://www.webqdkf.com"></iframe>
</body>通过css把iframe边框设置成透明,再把布局改成和三方一样的大小,整个页面除了域名其他基本就一样了,当然域名也可以注册一个比较相似的。
方案
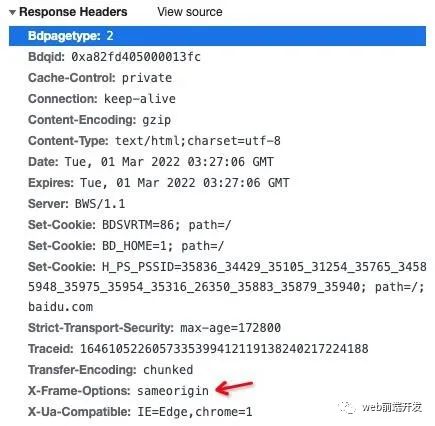
http有一个X-Frame-Options选项,可以设置不允许其他网站使用iframe链接,比如百度设置了只允许同源网站嵌套,除了设置成SAMEORIGIN,也可以设置成DENY,拒绝所有的网站嵌套。
配置方法
Apache
要将 Apache 配置为发送X-Frame-Options所有页面的标头,请将其添加到站点的配置中:
Header always set X-Frame-Options "SAMEORIGIN"
要配置 Apache 以设置X-Frame-OptionsDENY,请将其添加到您站点的配置中:
Header set X-Frame-Options "DENY"
Nginx
要配置 Nginx 以发送X-Frame-Options标头,请将其添加到您的 http、服务器或位置配置中:
add_header X-Frame-Options SAMEORIGIN always;
IIS
要配置 IIS 以发送X-Frame-Options标头,请将其添加到您站点的Web.config文件中:
<system.webServer>
...
<httpProtocol>
<customHeaders>
<add name="X-Frame-Options" value="SAMEORIGIN" />
</customHeaders>
</httpProtocol>
...
</system.webServer>HAProxy
要配置 HAProxy 以发送X-Frame-Options标头,请将其添加到您的前端、侦听或后端配置中:
rspadd X-Frame-Options:\ SAMEORIGIN
或者,在较新的版本中:
http-response set-header X-Frame-Options SAMEORIGIN
Express
要配置 Express 发送X-Frame-Options标头,您可以使用使用frameguard设置标头的头盔。将此添加到您的服务器配置中:
const helmet = require('helmet');
const app = express();
app.use(helmet.frameguard({ action: 'SAMEORIGIN' }));或者,我们可以直接使用 frameguard:
const frameguard = require('frameguard')
app.use(frameguard({ action: 'SAMEORIGIN' }))