设计模式初探
引文
设计模式是前人经过不断实践,总结出来的类似于武功秘籍的定式,是某种场景下解决该问题的优雅方式。
前置思想
在介绍具体的设计模式之前,笔者想先介绍几种笔者认为比较重要的设计思想。
- 开放-封闭原则(OCP) 即对扩展开放,对修改封闭。在需求变更、迭代的过程中,经常会需要更新模块。其中最简单的方式就是修改源代码,但是修改代码的行为是危险的,可能会导致修好一个bug,引入无数个bug的可能。这时扩展模块就是一个更好的选择。
- 单一职责原则(SRP) 对于一个函数而言,应该只承担一项职责,仅有一个可以引起变化的原因。
- 封装变化,是设计模式永恒不变的主题 一个模块中,总是存在经常变化的部分和稳定不变的部分。在模块的演变当中,只需要替换变化的部分,如果这部分是已经封装好的,那么替换起来就会相对容易。前端经常会响应事件的处理,其中对事件的处理,是因时而异,经常变化的,就可封装成回调函数传入,增加模块的扩展性。
- 分辨模式的关键是意图而不是结构 在GOF提出的23种设计模式中,有些设计模式间的UML 类图,几乎是一样的。但是其实现意图却大相径庭,因此才成为一种新的模式,而非前一种模式的变种。
看完笔者认为比较重要的思想后,就跟着笔者的思绪一起探讨几种前端常见的设计模式吧~
策略模式
策略模式的目的就是将算法的使用和算法的实现分离开来。
前端开发中比较常见表单校验的需求,如存在用户名、密码以及手机号码的校验
<script>
handleSubmit() {
const { userName, password, tele } = formValues
if (userName === '') {
alert('用户名不能为空')
return false
}
if (password?.length < 6) {
alert('密码长度不能少于6位')
return false
}
if (!/(^1[3|5|8][0-9]{9}$)/.test(tele)) {
alert('手机号码格式不正确')
return false
}
// pass validate, do something
}
</script>我们通常的做法,就是采取流式校验。但其违反开放-封闭原则,如果增加或者改变规则、或是增加一项表单,就需要修改handleSubmit的具体逻辑,如果其他表单也需要类似的校验,就需要复制相关代码
<script>
// 将策略算法的实现单独拆分为一个策略类或策略对象
// 是封装变化的体现
const strategies = {
isNonEmpty: function(errorMsg, value) {
if (value === '') {
return errorMsg
}
},
minLength: function(errorMsg, value, lenght) {
if (value.length < length) {
return errorMsg
}
},
isMobile: function(errorMsg, value) {
if (!/(^1[3|5|8][0-9]{9}$)/.test(value)) {
return errorMsg
}
}
}
</script>可以将需要的校验规则(每一种策略),抽离到一个策略对象(封装策略的变化)
function Validator() {
this.validateList = []
}
// 添加校验规则
Validator.prototype.add = function(dom, rule, errorMsg) {
const args = rule.split(':') // minLength:6 适配这种场景
this.validateList.push(
function() {
const strategy = args.shift() // 提取策略
args.unshift(dom.value) // 需校验的值
args.push(errorMsg) // 加入错误提示
return strategies[strategy].apply(dom, args) // 委托给策略对象
}
)
}
// 校验所有表单校验项
Validator.prototype.validate = function() {
// 是算法的使用部分
const validateList = this.validateList
for(let i = 0; i < validateList.length; i++) {
const { msg } = validateList[i]()
if (msg) {
return msg
}
}
}然后创建一个用于充当上下文的Validator类,负责接收用户的校验请求,并委托给策略对象,执行具体的策略
<script>
handleSubmit() {
const { userName, password, tele } = formValues
const validator = new Validator()
validator.add('userName', 'isNonEmpty', '用户名不能为空')
validator.add('password', 'minLength:6', '密码长度不能少于6位')
validator.add('tele', 'isMobile', '手机号码格式不正确')
const errorMsg = validator.validate()
if (errorMsg) {
alert(errorMsg)
return false
}
// pass validate, do something
}
</script>状态模式
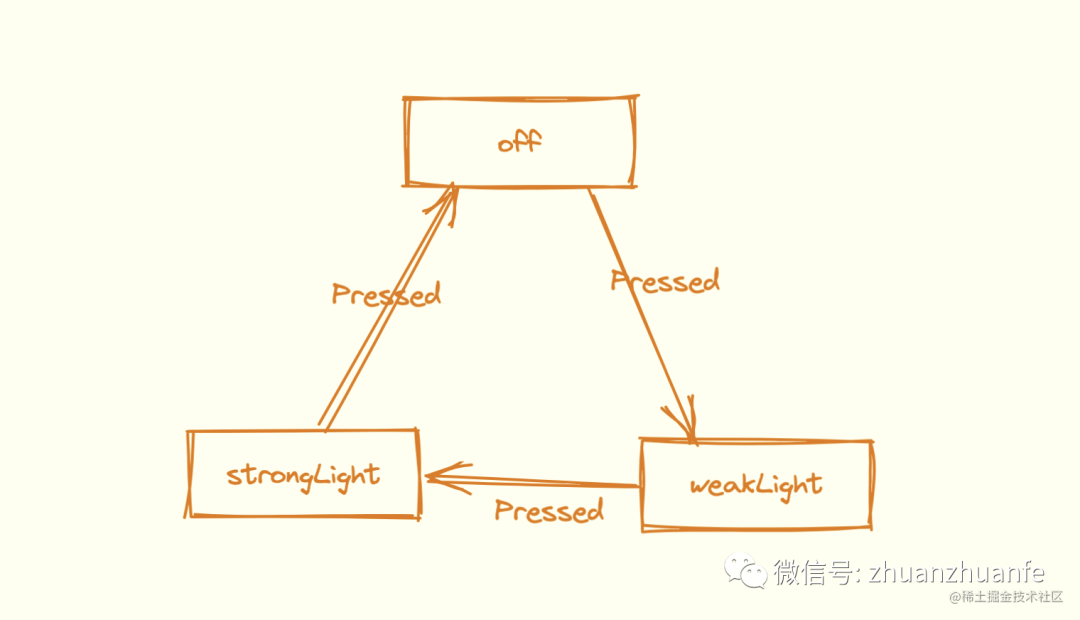
状态模式的关键是区分事物的内部状态,因为内部状态的改变往往会带来事物行为的改变
例如一个电灯,有关闭、弱光、强光,按下开关会依次在这些状态之间,进行切换。我们可能会写出如下代码:
function handleButtonPressed() {
switch(this.state) {
case 'off':
console.log('弱光')
this.state = 'weakLight'
break
case 'weakLight':
console.log('强光')
this.state = 'strongLight'
break
case 'strongLight':
console.log('关灯')
this.state = 'off'
break
default:
break
}
}上述代码首先会违反-封闭原则,每次新增或者修改状态,都需要更改handleButtonPressed方法的代码。其次与状态相关的行为被封装在handleButtonPressed里(可以将行为拆分,handleButtonPressed 仅做分发中心),会造成代码的膨胀。最后会存在许多switch-case 分支。
可以通过状态模式进行改进
<script>
const FSM = {
off: {
handleButtonPressed() {
console.log('弱光')
this.curState = FSM.weakLight
}
},
weakLight: {
handleButtonPressed() {
console.log('强光')
this.curState = FSM.strongLight
}
},
strongLight: {
handleButtonPressed() {
console.log('关灯')
this.curState = FSM.off
}
}
}
export default {
data() {
return {
curState: FSM.off
}
},
methods: {
handleButtonPressed() {
this.curState.handleButtonPressed.call(this)
}
}
}
</script>改进后的代码的好处是,状态和相对应的行为之间的关系局部化,且不存在过多if-else 或者switch-case。当需要新增一种状态时,仅需在FSM中增加一个状态对象,再稍微更改一点状态转移代码即可。
回顾前文所书的策略模式,两者都有一些策略或者状态,通过上下文委托给真正触发的策略或者状态对象来执行,并且如果画出策略模式和状态模式的类图,会发现几乎是一模一样的。但是此两种模式在意图上是不同的,前者各个策略之间是平等、平行的,各个策略之间没有任何联系,例如校验非空和手机号码策略间无联系。而在后者中状态和行为早就被封装好,并且状态之间的切换也早被规定好,状态之间是存在联系和可进行状态转换。这就是所谓的分辨模式的关键是意图而不是结构。
有限状态机(Finite State Machine)
上述电灯中涉及多个状态,也存在状态间的转换,其实就是一种有限状态机的概念。
Github 上有第三方库可以方便的创建有限状态机,具体请参考:javascript-state-machine
观察者模式
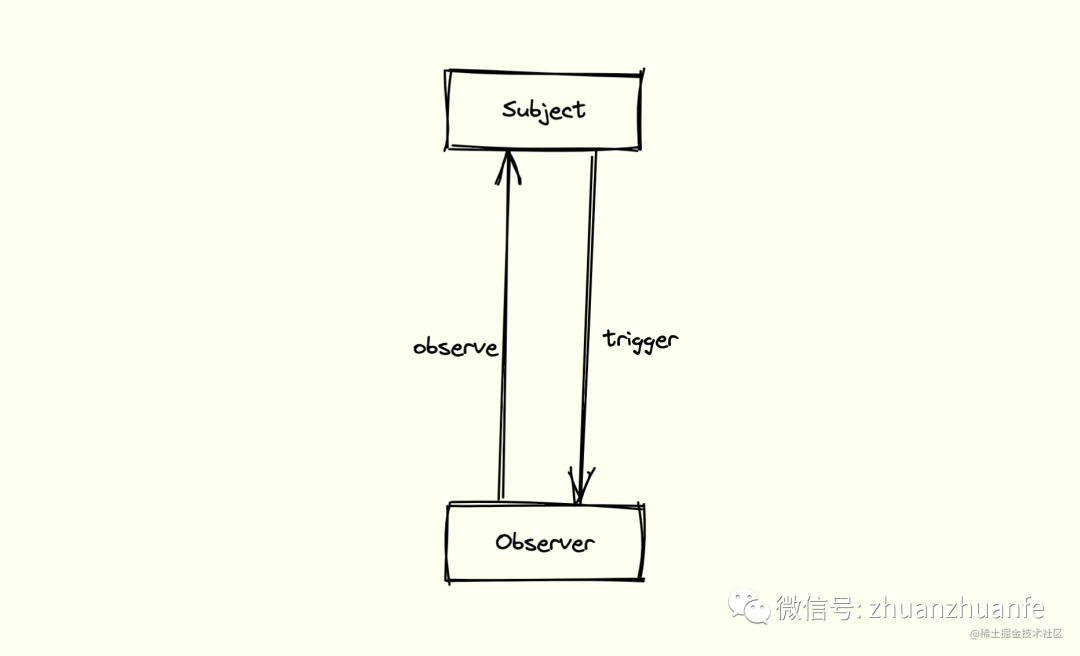
观察者模式中分为观察者与被观察对象(简称对象)两种角色。观察者观察对象,将自身存于该对象中,当该对象有变化时,会通知所有观察该对象的观察者们,是一种1对多的关系。
举例说明,现在优爱腾都有电视剧更新提醒的功能,最近“人世间”大热,xiaoF 和 xiaoY 沉迷于追剧中,但又不想时刻打开 APP 查看更新,于是开启了电视剧的更新提醒。
// 电视剧对象
function TVSubject(name) {
this.name = name
this.observerList = []
}
// 添加电视剧更新监听
TVSubject.prototype.addObserver = function(observer) {
this.observerList.push(observer)
}
// 电视剧更新通知
TVSubject.prototype.notify = function() {
// 遍历观察者列表,依次触发更新
this.observerList.forEach(observer => {
observer.update(this.name)
})
}
// 观察者
function Observer() {}
Observer.prototype.update = function(...args) {
console.log(`${args[0]}电视剧更新啦`)
}
const tvSubject = new TVSubject('人世间')
const xiaoF = new Observer() // 追剧达人 xiaoF
const xiaoY = new Observer() // 追剧达人 xiaoY
tvSubject.addObserver(xiaoF) // xiaoF 添加更新提醒
tvSubject.addObserver(xiaoY) // xiaoY 添加更新提醒
setTimeout(() => {
// 一段时间后,电视剧集更新,提醒所有观察者
tvSubject.notify()
}, 1000)发布订阅模式
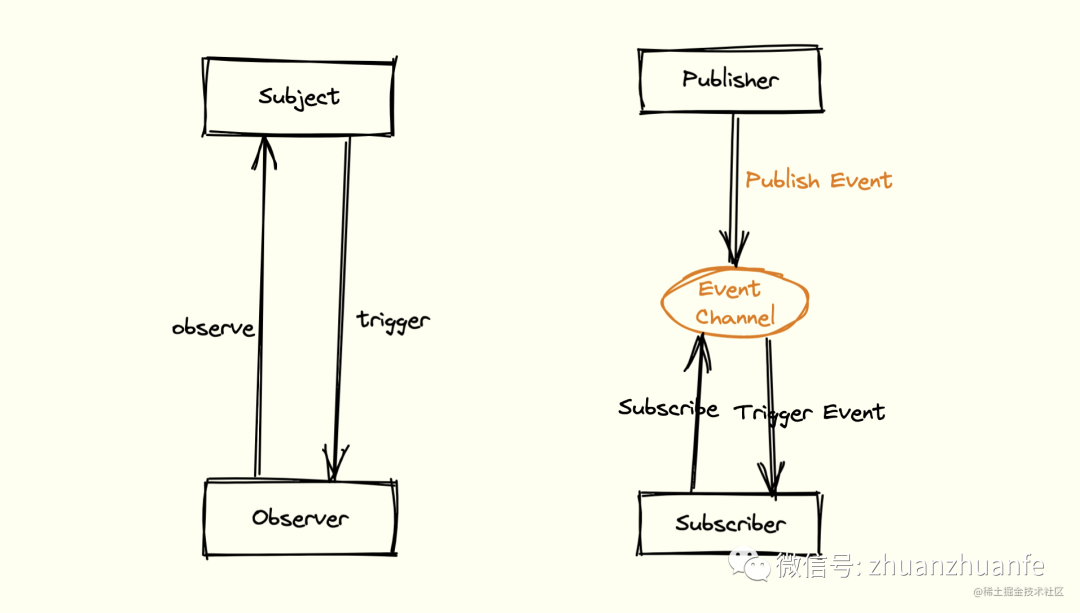
发布-订阅模式和观察者模式不一样。
xiaoF 和 xiaoY 最近不仅在追剧,而且到了适婚年龄,需要准备购买婚房。恰巧附近有一批楼盘即将开售,但是具体时间未知。xiaoF 和 xiaoY 就让售楼部经理在楼盘开售时,通知他们
// 开发商
function Publisher() {}
// 与售楼部绑定,用于后面通知相应售楼部
Publisher.prototype.connect = function(salesOfficer) {
this.salesOfficer = salesOfficer
}
// 通知售楼部商品房开售
Publisher.prototype.notify = function() {
this.salesOfficer.trigger()
}
// 售楼部
function SalesOfficer() {
this.purchaserList = {}
}
// 订阅楼盘开售,area 购买的面积
SalesOfficer.prototype.subscribe = function(area, fn) {
if (!this.purchaserList[area]) {
this.purchaserList[area] = []
}
this.purchaserList[area].push(fn) // 将订阅者存于购买者列表
}
// 通知有购房意向者,楼盘开售
SalesOfficer.prototype.trigger = function(...args) {
const area = args[0]
const fns = this.subscriberList[area]
if (!fns || fns.length === 0) {
return false
}
fns.forEach(fn => {
fn.call.apply(this, args)
})
}
// 购房者
function Purchaser() {}
Purchaser.prototype.call = function(...args) {
console.log('喂喂喂,楼盘开售啦!机不可失,时不再来')
}
const saleManager = new SalesOfficer() // 售楼部经理 A
const publisher = new Publisher() // 无良开发商 B
publisher.connect(saleManager)
const xiaoF = new Purchaser() // 房奴xiaoF
const xiaoY = new Purchaser() // 房奴xiaoY
saleManager.subscribe(100, xiaoF) // 希望买个100平的房子
saleManager.subscribe(80, xiaoY) // 希望买个80平的房子
setTimeout(() => {
// 一段时间后,发布者通知售楼部楼盘开售
publisher.notify()
}, 1000)上述存在三种角色,一种是楼盘开售的发布者:开发商,一种相当于是中转站的售楼部经理,在收到开发商通知楼盘开售后,通知相关的购房者。最后一种是购房者,订阅了楼盘开售的消息。其中开发商和购房者之间不存在耦合,开发商和购房者之间,互不关心,通过售楼部进行联系。一个开发商楼盘的购买者可以有多个,一个购买者也可以在多处购买房产,是一种多对多的关系。
看到这细心的读者可能会发现,多对多可以拆分为两个一对多。将开发商和售楼部经理、售楼部经理和购买者分开,可以看作是两对观察者模式的体现,于是笔者观点是:发布订阅-模式和观察者模式不一样,但发布-订阅模式包含观察者模式
发布-订阅模式的优点是既可以做到时间上的解耦(异步通知),又可以做到对象之间的解耦
然而,如果大量使用发布订阅模式,这种发布者和订阅者低耦合的模式来通信,会造成数据通信不明确的问题。如在 Vue 中大量使用 dispatch 和 broadcast 进行通信,会造成数据流的混乱
推/拉模型
上述楼盘开售时,既可以将开售的所有信息推送给购房者,也可以仅仅告诉购房者,楼盘开售啦,让其主动询问(拉)信息。这其中就分为推模型和拉模型
-
推模型:指的是事件发生时,发布者一次性把所有的状态和数据,全部推送给订阅者
-
拉模型:指的是事件发生时,发布者仅仅通知订阅者更新已经发生,需要订阅者主动拉取数据,好处是可以
按需拉取相关数据。
那Vue2对于更新的发布订阅是属于推模型还是拉模型呢?
适配器模式
适配器,顾名思义就是适配一些由于接口不一致,而导致无法使用的问题。
生活中就有不少这种例子。比如一些屏幕支持的是 VGA 或者是 HDMI,要是恰巧身边的线不匹配,就可以利用适配器进行转换。再比如买了个港版的 MacBook,但是其充电插头与内陆的标准不一致,这时就可以添加一个适配器解决。
适配器是一种“亡羊补牢”的模式,因为如果一切都那么完美、般配,是不会用到该模式的。例如在 JSON 格式流行之前,接口返回的都是XML格式的数据,如果想继续复用该接口,就可以添加 XML-JSON 适配器解决。一些时候,如果只是数据结构上的变化,完全不必大动干戈的重构,只需要通过适配器进行数据结构适配即可。
Axios 中适配器模式的应用
Axios 是同时支持在浏览器和 Node 环境下,发送 http 请求的。其内部就是使用了适配器模式来实现的。
- 浏览器环境
function xhrAdapter(config) {
return new Promise(function dispatchXhrRequest(resolve, reject) {
var request = new XMLHttpRequest(); // 创建XHR实例
var fullPath = buildFullPath(config.baseURL, config.url); // 构建完整请求 URL
request.onloadend = onloadend; // 处理响应
request.open(config.method.toUpperCase(), fullPath, true) // 预打开请求
request.send() // 发送请求
})
}- Node 环境
function httpAdapter(config) {
return new Promise(function dispatchHttpRequest(resolve, reject) {
var transport = isHttpsProxy ? https : http; // 根据网络协议判断是https/http
var req = transport.request(options, handleResponse) // 创建请求并监听响应
var fullPath = buildFullPath(config.baseURL, config.url); // 构建完整请求 URL
req.end(data); // 发送请求
})
}然后外部调用 adapter
function dispatchRequest(config) {
var adapter = config.adapter || defaults.adapter;
return adapter(config).then(function onAdapterResolution(response) {
// 处理请求成功
return response;
}, function onAdapterRejection(reason) {
// 处理请求失败
return Promise.reject(reason);
})
}Axios 通过调用 adapter,屏蔽了环境的差异,使得可以对外暴露同样的接口,使用同样的调用方式。
代理模式
代理模式在生活中也比较常见。比如身为打工人的我们,每周都需要写周报,发送给上级领导,由上级领导作为中间代理,进行工作内容的汇总,发给大领导。那为啥我们不直接发送给大领导呢?如果这样做,大领导无疑会收到超级多的邮件,无法集中精力阅览周报,大大降低效率。
在前端开发中,为了给用户更好的体验,几乎都会用到图片预加载。
先看看原始做法
const myImage = (function() {
const imgNode = document.createElement('img')
document.body.appendChild(imgNode)
var img = new Image()
img.onload = function() {
imgNode.src = img.src
}
return {
setSrc: function (src) {
imgNode.src = 'https://path-to-loading.gif'
imgNode.src = src
}
}
})();
myImage.setSrc('https://path-to-realPicPath.png')上述实现既要设置图片的src,又要负责图片预加载,如果后续网络足够快,快到不需要图片预加载,就需要修改myImage 的具体逻辑,去除预加载的相关逻辑。实际上上述的主要职责是给img设置src,而图片预加载是个附加的功能,于是可以利用代理模式的思想,将预加载功能,转移到代理对象中。
// 原始方法,只负责主要职责
const myImage = (function() {
const imgNode = document.createElement('img')
document.body.appendChild(imgNode)
return {
setSrc: function (src) {
imgNode.src = src
}
}
})();
// 代理对象,暴露和原始对象一致的接口
// 添加预加载职责
const proxyImage = (function() {
const img = new Image()
img.onload = function() {
myImage.setSrc(this.src)
}
return {
setSrc: function(src) {
myImage.setSrc('https://path-to-loading.gif')
img.src = src
}
}
})();
// 通过代理对象设置图片
proxyImage.setSrc('https://path-to-realPicPath.png')通过proxyImage 这个代理对象,控制了客户对本体myImage的访问,并且在图片被真正加载好之前,进行预加载的工作。如果后续网络足够快,不需要预加载的功能,将所有代理对象直接替换为原始对象即可。
回顾前文所提及的适配器模式,这两者好像都是在真实触发本体和真实接收本体之间,添加了一个中间商。适配器模式的意图倾向于通过中间商做一些操作,使原本不适配的两者,可以正常工作,而代理模式意图更加倾向于控制对真实对象的访问。
总结
前文介绍了多种设计模式的实现以及设计思想在其中具体的体现。设计模式用在合适的场景下,会达到高内聚、低耦合,易于扩展。但是切忌过度设计,避免陷入拿着锤子,看啥都是钉子的困境。
最后如有错误或不严谨的地方,欢迎批评斧正。希望对您有所启发,欢迎点赞、讨论
参考
- javascript-state-machine
- xstate
- axios
- async-validator
- JavaScript 设计模式与开发实践