如何用一行 CSS 实现 10 种现代布局?
这篇文章重点介绍一些强大的 CSS 代码片段,用它们可以执行一些繁重的布局编程工作,还能帮助我们构建强大的新式CSS布局。
这里我们会介绍10 种新式 CSS 布局和大小调整技术,突出了单行CSS样式代码的强大和影响力。如果你在自己项目里面会使用Grid/Flexbox进行网站布局的话,相信这10个一行 CSS 代码的新式布局对你应该很有用,建议收藏呢!
知识回顾
flexbox布局
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
grid布局
作用在"容器"(container)
grid-template-columns属性定义每一列的列宽
grid-template-rows属性定义每一行的行高
repeat()简化重复的值,如下:
grid-template-columns: 33.33% 33.33% 33.33%;
/**等价于**/
grid-template-columns: repeat(3, 33.33%);repeat()接受两个参数,第一个参数是重复的次数(上例是3),第二个参数是所要重复的值。
repeat()重复某种模式也是可以的。
/*定义了6列,第一列和第四列的宽度为100px,第二列和第五列为20px,第三列和第六列为80px*/
grid-template-columns: repeat(2, 100px 20px 80px);auto-fill与auto-fit
auto-fill单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用auto-fill关键字表示自动填充。
grid-template-columns: repeat(auto-fill, 100px);
fr表示比例关系,
/*二等分等宽的两列*/
grid-template-columns: 1fr 1fr;
/*第一列的宽度为150像素,第二列的宽度是第三列的一半*/
grid-template-columns: 150px 1fr 2fr;minmax()函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。
/*表示列宽不小于100px,不大于1fr*/
grid-template-columns: 1fr 1fr minmax(100px, 1fr);auto浏览器自己决定宽度
grid-template-columns: 100px auto 100px;
作用在"项目"(item)
justify-items属性设置单元格内容的水平位置(左中右),align-items属性设置单元格内容的垂直位置(上中下)place-items属性是align-items属性和justify-items属性的合并简写。
span表示"跨越",即左右边框(上下边框)之间跨越多少个网格
/*项目的左边框距离右边框跨越2个网格*/
grid-column-start: span 2;
grid-column-end: span 2;
.item-1 {
background: #b03532;
/*1~3个网格*/
grid-column: 1 / 3;
grid-row: 1 / 3;
}
/* 等同于 */
.item-1 {
background: #b03532;
/*1开始,跨越2个网格*/
grid-column: 1 / span 2;
grid-row: 1 / span 2;
}更多相关Grid布局,可以学习CSS Grid 网格布局教程
一行css现代布局
1、超级居中(Super Centered)
<div class="parent blue" >
<div class="box coral" contenteditable>
:)
</div>
</div>
.parent {
display: grid;
/*等价于align-items和justify-items都设置为center*/
place-items: center;
}2、可解构的自适应布局(The Deconstructed Pancake)
关于flex,前置知识有一定的介绍。
<div class="parent white">
<div class="box green">1</div>
<div class="box green">2</div>
<div class="box green">3</div>
</div> .parent {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.box {
flex: 1 1 150px; /* Stretching: */
flex: 0 1 150px; /* No stretching: */
margin: 5px;
}3、经典的侧边栏
同样使用 grid layout,可以结合 minmax() 实现弹性的 sidebar(这在你要适应大屏幕的时候很有用)。minmax(,) 就是字面意思。结合单位,非常优雅,避免了数学计算宽度等不灵活的手段(比如我们设置 gap 的时候)。
<div class="parent">
<div class="section yellow" contenteditable>
Min: 150px / Max: 25%
</div>
<div class="section purple" contenteditable>
This element takes the second grid position (1fr), meaning
it takes up the rest of the remaining space.
</div>
</div>.parent {
display: grid;
/分两列,一列最小150px,最大占比25%, 一列自适应*/
grid-template-columns: minmax(150px, 25%) 1fr;
}4、固定的header 和 footer
固定高度的 header 和 footer,占据剩余空间的 body 是经常使用的布局,我们可以利用 grid 和 fr 单位完美实现。
<div class="parent">
<header class="blue section" contenteditable>Header</header>
<main class="coral section" contenteditable>Main</main>
<footer class="purple section" contenteditable>Footer Content</footer>
</div> .parent {
display: grid;
/* 分三行,1,3行auto,2行自适应 */
grid-template-rows: auto 1fr auto;
}5、经典的圣杯布局(古典圣杯布局)
可以轻松的使用 Grid 布局来实现圣杯布局,并且是弹性的。
<div class="parent">
<header class="pink section">Header</header>
<div class="left-side blue section" contenteditable>Left Sidebar</div>
<main class="section coral" contenteditable> Main Content</main>
<div class="right-side yellow section" contenteditable>Right Sidebar</div>
<footer class="green section">Footer</footer>
</div>
.parent {
display: grid;
grid-template: auto 1fr auto / auto 1fr auto;
}
header {
padding: 2rem;
grid-column: 1 / 4;
}
.left-side {
grid-column: 1 / 2;
}
main {
grid-column: 2 / 3;
}
.right-side {
grid-column: 3 / 4;
}
footer {
grid-column: 1 / 4;
}6、有意思的叠块
<div class="parent white">
<div class="span-12 green section">Span 12</div>
<div class="span-6 coral section">Span 6</div>
<div class="span-4 blue section">Span 4</div>
<div class="span-2 yellow section">Span 2</div>
</div>
.parent {
display: grid;
grid-template-columns: repeat(12, 1fr);
}
.span-12 {
grid-column: 1 / span 12;
}
.span-6 {
grid-column: 1 / span 6;
}
.span-4 {
grid-column: 4 / span 4;
}
.span-2 {
grid-column: 3 / span 2;
}
/* centering text */
.section {
display: grid;
place-items: center;
text-align: center
}可以使用该repeat()功能在 CSS 中快速编写网格。使用:repeat(12, 1fr),对于网格模板,将会为你提供 12 列1fr
使用span关键字。你可以设置起始线,然后设置从该起点跨越的列数。在这种情况下,grid-column: 1 / span 12将等价于grid-column: 1 / 13,grid-column: 2 / span 6将等价于grid-column: 2 / 8
7、RAM技巧
RAM,`repeat、auto-(fit|fill)和minmax()三个的简写,这在弹性布局 图片/box 这类非常有用(一行可以排放的卡片数量自动适应)。
<div class="parent white">
<div class="box pink">1</div>
<div class="box purple">2</div>
<div class="box blue">3</div>
<div class="box green">4</div>
</div>.parent {
display: grid;
grid-gap: 1rem;
/*核心*/
grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));
}当前宽度是 160px(不考虑 gap),那么上面四个 box 的宽度会自适应为 160px,并且分为 4 行 当前宽度是 310px (不考虑 gap),上面四个 box 分成两行,两个 box 平分宽度 当满足一行放下 3 个box 时,第三个 box 自动到第一行 当满足一行放下 4 个 box 时,第四个 box 自动到第一行
当我们将 auto-fit 改为 auto-fill:
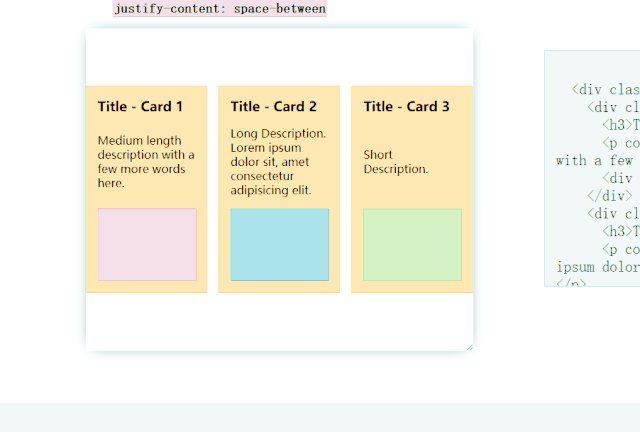
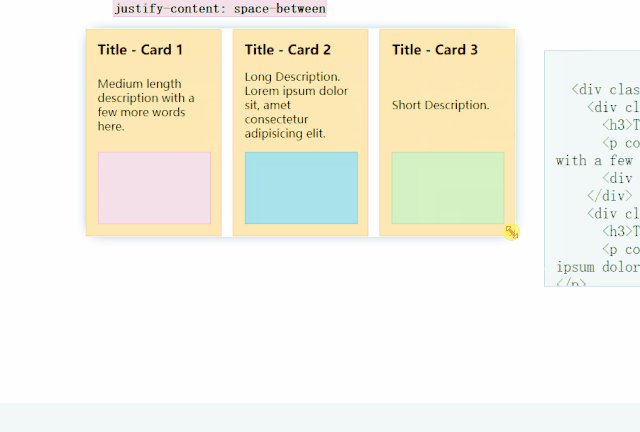
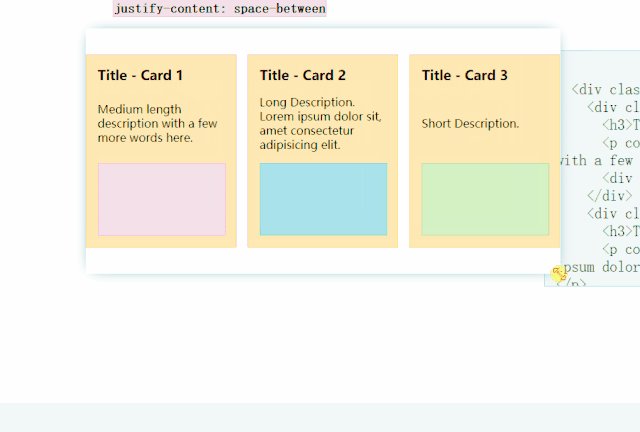
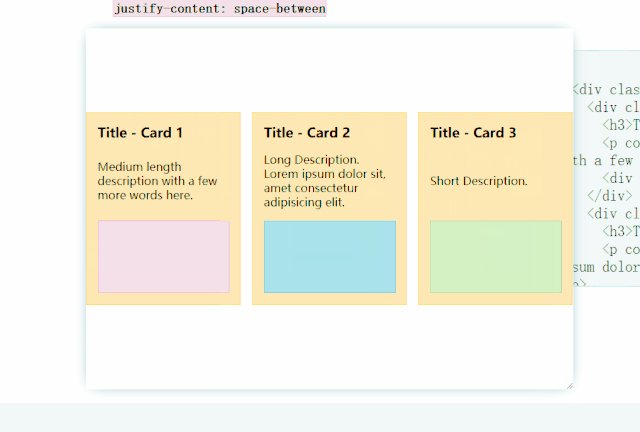
8、卡片弹性适应
<div class="parent white">
<div class="card yellow">
<h3>Title - Card 1</h3>
<p contenteditable>Medium length description with a few more words here.</p>
<div class="visual pink"></div>
</div>
<div class="card yellow">
<h3>Title - Card 2</h3>
<p contenteditable>Long Description. Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
<div class="visual blue"></div>
</div>
<div class="card yellow">
<h3>Title - Card 3</h3>
<p contenteditable>Short Description.</p>
<div class="visual green"></div>
</div>
</div> .parent {
height: auto;
display: grid;
grid-gap: 1rem;
/*核心*/
grid-template-columns: repeat(3, 1fr);
}
.visual {
height: 100px;
width: 100%;
}
.card {
display: flex;
flex-direction: column;
padding: 1rem;
justify-content: space-between;
}
h3 {
margin: 0
}无论是宽度或高度的收缩还是延展,都可以完美的展现 card 的布局。
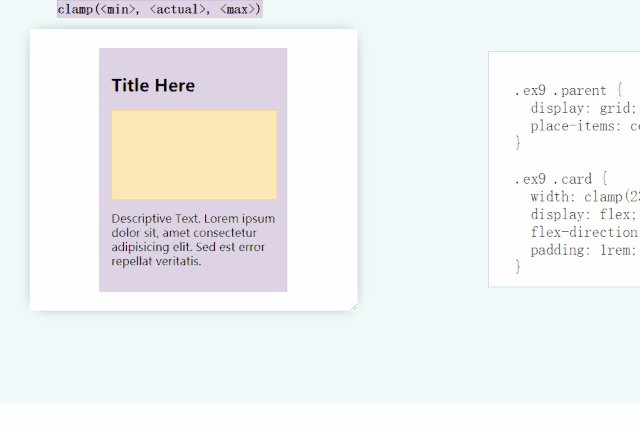
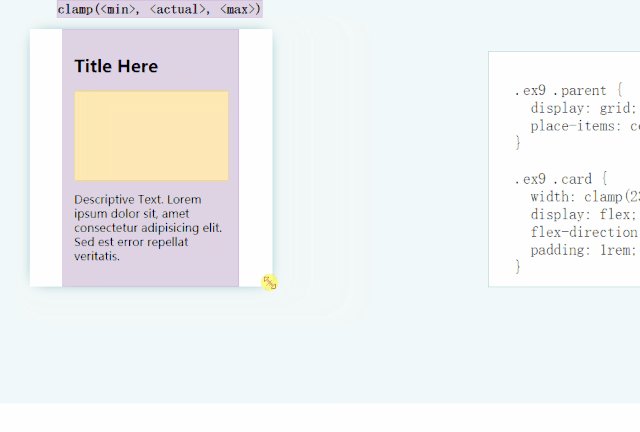
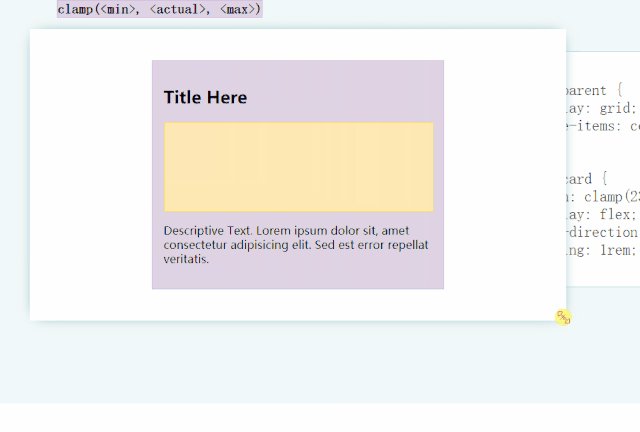
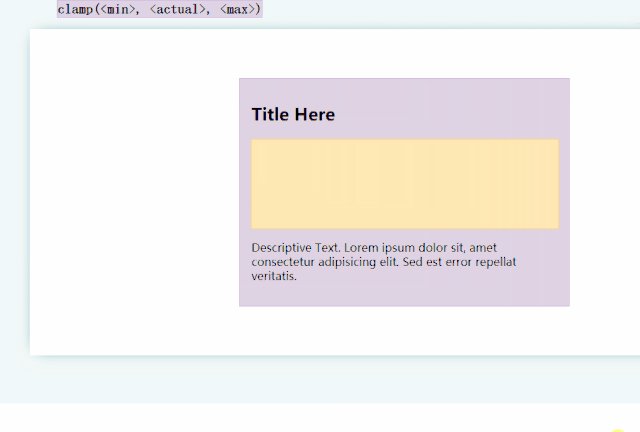
9、使用 clamp 实现 fluid typography
<div class="parent white">
<div class="card purple">
<h1>Title Here</h1>
<div class="visual yellow"></div>
<p>Descriptive Text. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Sed est error repellat veritatis.</p>
</div>
</div> .parent {
display: grid;
place-items: center;
}
.card {
/*核心*/
width: clamp(23ch, 50%, 46ch);
display: flex;
flex-direction: column;
padding: 1rem;
}
.visual {
height: 125px;
width: 100%;
}
使用最新的 clamp() 方法可以一行实现 fluid typography。提高 UX,非常适合包含阅读内容的 card,因为我们不希望一行字太短或太长。
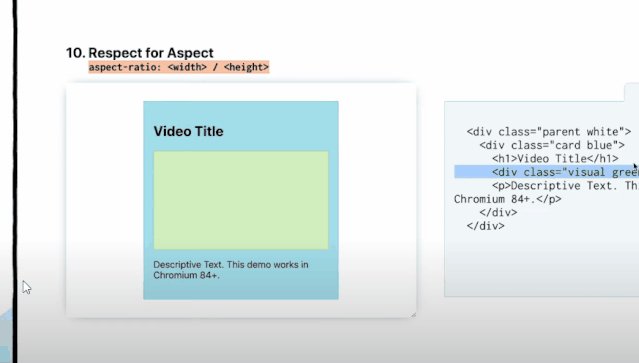
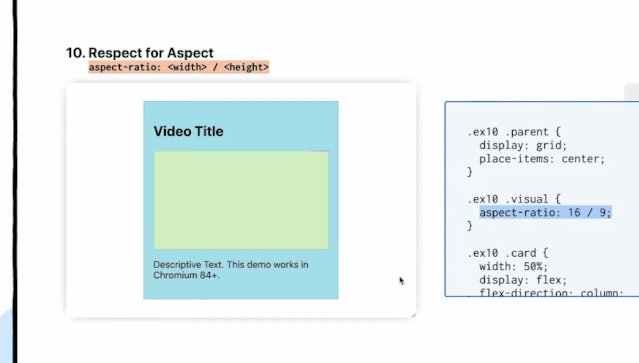
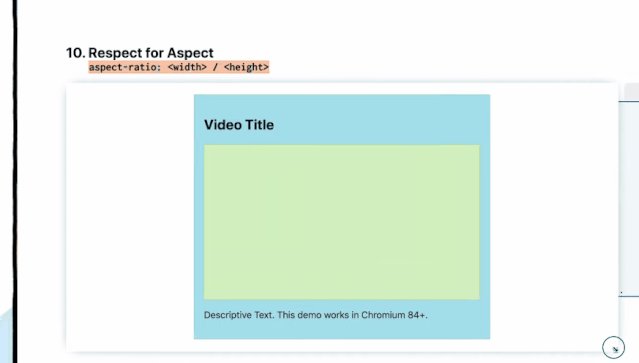
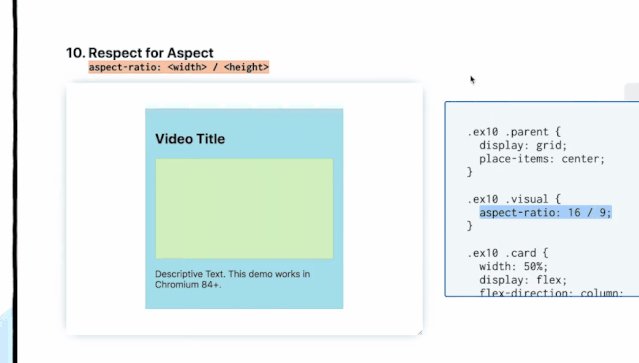
10、完美实现比例
aspect-ratio属性,当我调整卡片的大小时,绿色的视觉块会保持这个 16 x 9 的纵横比。长宽比由于aspect-ratio属性而固定设置为: 16 / 9。
<div class="parent white">
<div class="card blue">
<h1>Video Title</h1>
<div class="visual green"></div>
<p>Descriptive text for aspect ratio card demo.</p>
</div>
</div> .parent {
display: grid;
place-items: center;
}
.visual {
/*核心*/
aspect-ratio: 16 / 9;
}
.card {
width: 50%;
display: flex;
flex-direction: column;
padding: 1rem;
}在展现 CMS 或其他设计内容时,我们会期望图片、video、卡片能够按照固定的比例进行布局。而最新的 aspect-ratio 就能优雅的实现该功能(使用 chrome 84+)
参考资料
Flex 布局教程:语法篇
CSS Grid 网格布局教程
Ten modern layouts in one line of CSS