【Vuejs】1247- Vue3 如何实现 Feature Flags?
在开发组件库或者插件,经常会需要区分多种环境构建,从而实现:
- 提供各种「体积」版本:全量版、精简版、基础版等;
- 提供各种「环境」版本:web 版、nodejs 版等等;
- 提供各种「规范」版本:esm 规范版本、cjs 规范版本、UMD 规范版本等等。
那么如何能够方便实现上面功能呢?这种场景就适合使用 Feature Flags,在构建过程中,通过开关的启用和关闭,对构建代码的过程进行动态设置,从而更好的实现 Tree Shaking。
Tree Shaking 是一种通过消除最终文件中未使用的代码来优化体积的方法。
本文会从 Vue 源码(版本号:3.0.11)中使用的 Feature Flags 进行构建的过程开始介绍,然后通过简单示例进行学习,最后介绍 rollup、webpack 和 Vite 中的实现。
一、什么是 Feature Flags
Feature Flag(又名 Feature Toggle、Flip等)是一种允许控制线上功能开启或者关闭的方式,通常会采取配置文件的方式来控制。
http://fex.baidu.com/blog/2014/07/feature-flag/
可以理解为在代码中添加一个开关,当开关开启,则逻辑会执行下去,否则不会执行,通常代码表现形式为 if语句,举个简单示例:
const flags = true;
const test = () => flags && console.log('Hello Feature Flags');当 flags为 true则执行输出,否则不会。现在我们想控制日志会不会输出,只需改变 flags的值即可,test方法逻辑不用修改。
可以将 Feature Flag 翻译成「特性标志」。****
后面所有示例代码地址:https://github.com/pingan8787/Leo-JavaScript/blob/master/Cute-Vue/Source/FeatureFlags/
二、Vue 源码实现 Feature Flags
2.1 使用示例
从上一节对特性标志的介绍后,大家应该对其有点理解,接下来从 Vue3 源码中看一个使用示例:
// packages/compiler-core/src/errors.ts
export function defaultOnWarn(msg: CompilerError) {
__DEV__ && console.warn(`[Vue warn] ${msg.message}`)
}这里的 __DEV__就是一个 Feature Flag,当 __DEV__值为 true时,会输出后面的日志,否则不会输出。在 Vue3 源码中还存在很多其他特性标志,比如:
__COMMIT____TEST____GLOBAL__- ...
还有很多,有兴趣的小伙伴可以在 Vue3 源码中找找。
2.2 如何定义特性标志
上面只是带大家看了下源码中如何使用,那么接下来看看__DEV__这些特性标志是如何定义的。Vue3 中使用了 [@rollup/replace](https://github.com/rollup/plugins/tree/master/packages/replace)依赖,实现构建时,替换文件中目标字符串内容,比如构建开发环境的包的过程中,将 __DEV__替换为 true。还是以上面示例代码为例介绍:
// 本地开发环境 __DEV__ 为 true,经过 @rollup/replace 依赖打包后如下:
export function defaultOnWarn(msg: CompilerError) {
true && console.warn(`[Vue warn] ${msg.message}`)
}
// 生成环境中 __DEV__ 为 false,经过 @rollup/replace 依赖打包后如下:
export function defaultOnWarn(msg: CompilerError) {
}构建后 defaultOnWarn方法内的 console.warn语句就被 Tree Shaking 移除掉了。
三、上手 Feature Flags
这一节通过将分别使用 rollup、webpack 和 Vite 实现三个 Feature Flags 的 Demo。其核心原理就是在构建阶段的时候,已经明确的 Feature Flags 值的内容会被替换成具体的值,然后进行 Tree Shaking。三个示例的全部代码可以到下面仓库查看:
首先我们先创建一个 index.js文件,输入下面测试内容:
// index.js
const name = 'pingan8787';
const age = 18;
const featureFlags = () => {
console.warn(name)
__DEV__ && console.log(name)
}
featureFlags();我们需要实现的目标是:当 __DEV__变量的值为 true 时,打包后的 index.js 将不包含 __DEV__ && console.log(name)这一行代码。那么开始看看如何实现:
3.1 rollup 实现
在 rollup 中,需要使用[@rollup/replace](https://github.com/rollup/plugins/tree/master/packages/replace)包实现构建时替换文本,我们先安装它:
npm install @rollup/plugin-replace --save-dev
然后在 rollup.config.js中使用:
import replace from '@rollup/plugin-replace';
export default {
input: 'index.js',
output: {
file: './dist/index.js',
format: 'cjs'
},
plugins: [
replace({
__DEV__: true
})
]
};接下来通过 rollup打包命令,可以看到输出内容如下:
const name = 'pingan8787';
const age = 18;
const featureFlags = () => {
console.warn(name)
__DEV__ && console.log(name)
}
featureFlags();可以看到 __DEV__为 true时代码并没有 Tree Shaking,再试试改成 false,输出如下:
'use strict';
const name = 'pingan8787';
const featureFlags = () => {
console.warn(name);
};
featureFlags();这边 __DEV__ && console.log(name)就被移除了,实现 Tree Shaking。照着相同原理,再看看 webpack 和 Vite 的实现:
3.2 webpack 实现
webpack 中自带了 DefinePlugin可以实现该功能,具体可以看 DefinePlugin 文档 ,下面看看 webpack.config.js配置:
// webpack.config.js
const path = require('path')
const webpack = require('webpack')
module.exports = {
entry: './index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'index.js',
},
mode: 'production',
plugins: [
new webpack.DefinePlugin({
__DEV__: JSON.stringify(true),
})
],
};因为这是使用 mode: 'production'模式,所以打包出来的代码会压缩:
(()=>{const n="pingan8787";console.warn(n),console.log(n)})();
可以看出 __DEV__已经不存在,但 console.log(n)还存在,这时候把 __DEV__改成 false再看看打包结果:
console.warn("pingan8787");
只剩下这句,其他都被 Tree Shaking 掉了。
3.3 Vite 实现
Vite 默认也是支持自定义全局变量,实现该功能,可以看文档[define option](https://github.com/vitejs/vite/blob/a4133c073e640b17276b2de6e91a6857bdf382e1/src/node/config.ts#L72-L76) 。通过 pnpm create vite创建一个简单 Vite 项目,并删除多余内容,并在 main.js中加入我们的测试代码:
import { createApp } from 'vue'
import App from './App.vue'
const name = 'pingan8787';
const age = 18;
const featureFlags = () => {
console.warn(name)
__DEV__ && console.log(name)
}
featureFlags();
createApp(App).mount('#app')并且在 vite.config.js中设置 __DEV__:
// vite.config.js
export default defineConfig({
plugins: [vue()],
define: {
__DEV__: true
}
})然后执行 pnpm build构建项目,可以看到压缩后的代码还存在 __DEV__ && console.log(name)。
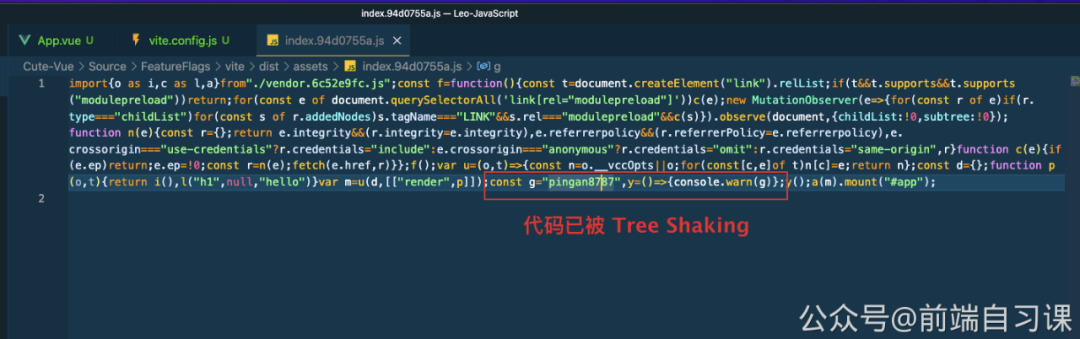
接下来修改 __DEV__的值为 false,再重新打包,可以看到代码已经被 Tree Shaking 了:
到这里我们就使用 rollup、webpack 和 Vite 分别实现了一遍 Feature Flags 了。
四、总结
本文通过简单例子和 Vue3 源码,与大家介绍了 Feature Flags 的概念和简单的实现,最后分别使用 rollup、webpack 和 Vite 分别实现了一遍 Feature Flags 。
在实际业务开发中,我们可以通过设计各种 Feature Flags,让代码能够更好的进行 Tree Shaking。