Flutter UI - button系 Widget
Flutter 中按钮这种 widget 种类可是不少:
RaisedButton- 凸起按钮,带阴影RaisedButton- 扁平按钮,不带阴影OutlineButton- 自带边框的按钮,不能设置背景色colorMaterialButton- MD 风格的按钮,可以设置宽高值,是 Flutter 中所有按钮的基类IconButton- 在Icon基础上加上点击事件,不能设置背景色和边框FloatingActionButton- 悬浮按钮ButtonBar按钮组RawMaterialButton横向按钮组
MaterialButton
MaterialButton 是 Flutter 中所有 Button 类型的基类,MaterialButton 的参数再其他 Button 中都是通用的,我们简单看一下:
const MaterialButton({
Key key,
@required this.onPressed, // 点击事件,必须给值,写null的话表示不可用
this.onHighlightChanged,
this.textTheme, //默认文字样式
this.textColor, // 文字颜色
this.disabledTextColor, // 不可用时文字颜色
this.color, // 背景色
this.disabledColor, // 按钮被禁用时的文字颜色
this.highlightColor, // 按钮的水波纹亮起的颜色,点击之后的颜色,注意这个颜色点击之后就一直在这里了,不是那种一瞬间显示
this.splashColor, // 波浪纹颜色
this.colorBrightness, // 按钮主题高亮
this.elevation, // Z轴、阴影,正常应该小于 5
this.highlightElevation, // 按钮高亮时的下面的阴影长度
this.disabledElevation,
this.padding,
this.shape, // 按钮样式
this.clipBehavior = Clip.none,
this.materialTapTargetSize,
this.animationDuration,
this.minWidth,
this.height,
this.child, // 按钮内部widget,一般都是text
})1. textTheme 系统默认提供的配色方案:
ButtonTextTheme.normal:
ButtonTextTheme.accent:
ButtonTextTheme.primary:
2. shape 提供了4种预设的按钮形状:
BeveledRectangleBorder
CircleBorder
RoundedRectangleBorder
StadiumBorder
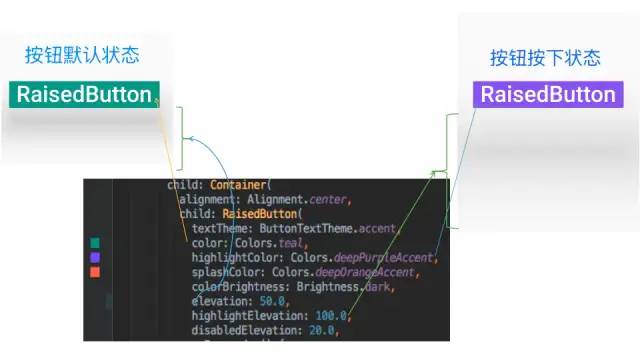
3. 按钮按下时图示:
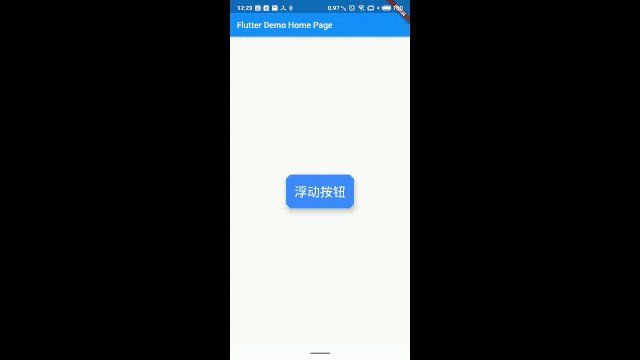
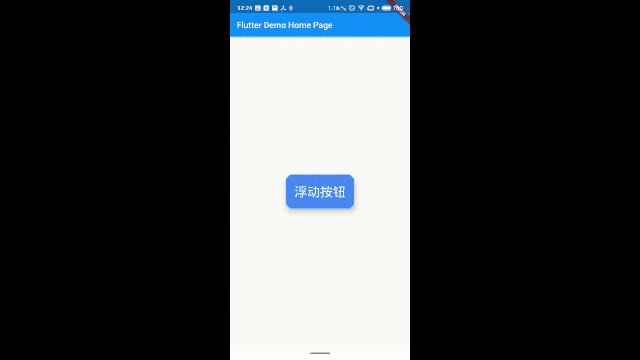
RaisedButton
RaisedButton - 凸起按钮,带阴影的那种
class DD extends StatelessWidget {
@override
Widget build(BuildContext context) {
return RaisedButton(
onPressed: () {
print("AAAAAA");
},
color: Colors.blueAccent,
child: Text(
"浮动按钮",
style: TextStyle(fontSize: 30),
),
textColor: Colors.white,
elevation: 10,
disabledColor: Colors.grey,
padding: EdgeInsets.all(20),
splashColor: Colors.red,
shape: BeveledRectangleBorder(
borderRadius: BorderRadius.circular(10),
));
}
}FlatButton
FlatButton - 扁平按钮,不能带阴影,其他和 RaisedButton 一样
class DD extends StatelessWidget {
@override
Widget build(BuildContext context) {
return FlatButton(
onPressed: () {
print("AAAAAA");
},
color: Colors.blueAccent,
child: Text(
"浮动按钮",
style: TextStyle(fontSize: 30),
),
textColor: Colors.white,
disabledColor: Colors.grey,
padding: EdgeInsets.all(20),
splashColor: Colors.red,
shape: BeveledRectangleBorder(
borderRadius: BorderRadius.circular(10),
));
}
}OutlineButton
OutlineButton - 自带边框的按钮,不能设置背景色color
class DD extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new OutlineButton(
onPressed: () {
print(BorderStyle.values);
},
borderSide: BorderSide(
color: Colors.blue,
width: 2.0,
style: BorderStyle.solid
),
child: new Text('pressed'),
);
}
}MaterialButton
MaterialButton - MD 风格的按钮,属性同上,但是可以设置宽高值
class DD extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialButton(
minWidth: 200,
height: 80,
color: Colors.blue,
textColor: Colors.white,
onPressed: () {
print("AAAAAA");
},
child: new Text('button'),
);
}
}IconButton
IconButton - 在 Icon 基础上加上点击事件,不能设置背景色和边框,图就没必要放了,child除了可以接受Icon之外,还可以接受RichText
class DD extends StatelessWidget {
@override
Widget build(BuildContext context) {
return IconButton(
onPressed: () {
print("AAAAAA");
},
color: Colors.red,
iconSize: 50,
icon: new Icon(Icons.star),
padding: const EdgeInsets.all(12.0)
);
}
}FloatingActionButton
基本设置
FloatingActionButton 这个大家都是耳熟能详了吧,如果有时间,可以看看:FlatButton的Material设计理念,这是官方指导,FloatingActionButton 所有典型应用案例都在里面了,虽说是英文的,但是大家看图就知道咋回事了图随便找的
child很随意,可以是 Text、icon, etctooltip长按提示foregroundColorchild 没有设置颜色时生效backgroundColor背景色elevation阴影highlightElevation按下时阴影shape形状,设置shape时,默认的elevation将会失效,默认为CircleBordermini是小图标还是大图标heroTaghero效果使用的tag,系统默认会给所有FAB使用同一个tag,方便做动画效果isExtended是否为”extended”类型
@override
Widget build(BuildContext context) {
return FloatingActionButton(
child: Icon(Icons.adb),
tooltip: "tips",
backgroundColor: Colors.blueAccent,
foregroundColor: Colors.amberAccent,
onPressed: (){
print("tips!");
},
);
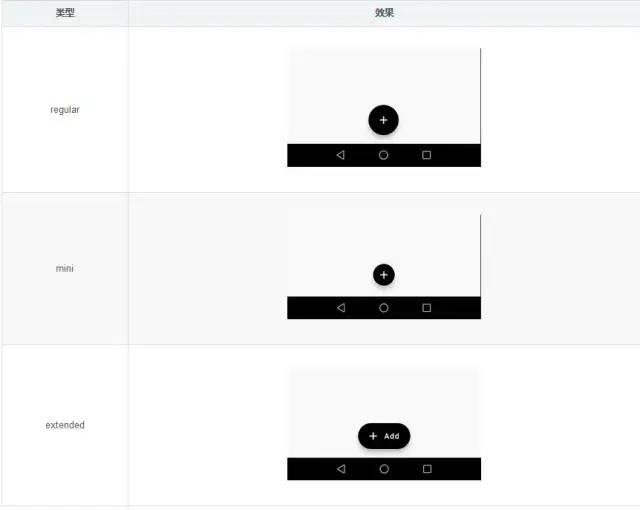
}FloatingActionButton 3种样式
regular大mini小extended扩展
regular 和 mini 就是按钮大小的事,通过 min true/false 就能切换,但是 extended 就得借助 FloatingActionButton.extended 这个专门的构造函数了,其样式是 icon 在前,文字在后,没有 child 标签了,而是 icon 和 label 了
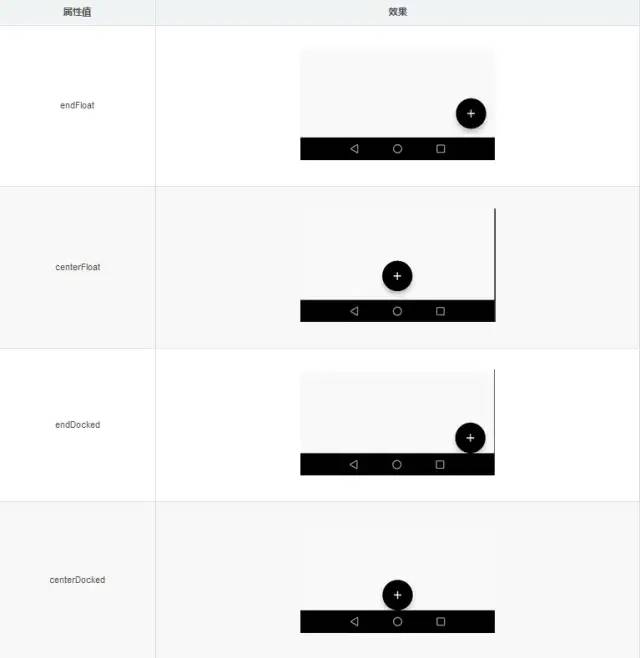
FloatingActionButton 定位问题
android 的 FloatingActionButton 是可以定位的,Flutter 也一样,甚至还可以和顶部的 ActionBar 底部的 BottomNavigationBar 联动,经典的样式就是这样:
一共有6个位置:
-
一般定位:
-
endFloat右小角,距离底部有一定距离 -
endDocked右小角,顶着底部显示 -
centerFloat居中下至,距离底部有一定距离 -
联动定位:
-
startTop左上角,距离左边有一定距离,锚定ActionBar中间 -
endTop右上角,距离右边有一定距离,锚定ActionBar中间 -
centerDocked居中下至,锚定BottomNavigationBar中间

和 BottomNavigationBar 联动的例子
return new Scaffold(
floatingActionButton: new Builder(builder: (BuildContext context) {
return new FloatingActionButton(
child: const Icon(Icons.add),
tooltip: "Hello",
heroTag: null,
foregroundColor: Colors.white,
backgroundColor: Colors.black,
elevation: 7.0,
highlightElevation: 14.0,
);
}),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
bottomNavigationBar: new Theme(
data: Theme.of(context).copyWith(
// sets the background color of the `BottomNavigationBar`
canvasColor: Colors.black12,
// sets the active color of the `BottomNavigationBar` if `Brightness` is light
primaryColor: Colors.red,
textTheme: Theme.of(context)
.textTheme
.copyWith(caption: new TextStyle(color: Colors.white))),
child: new BottomNavigationBar(
fixedColor: Colors.lightBlue,
items: [
new BottomNavigationBarItem(
icon: new Icon(Icons.home), title: new Text("每日干货")),
new BottomNavigationBarItem(
icon: new Icon(Icons.category),
title: new Text("分类阅读"),
),
new BottomNavigationBarItem(
icon: new Icon(Icons.whatshot),
title: new Text("匠心写作"),
),
new BottomNavigationBarItem(
icon: new Icon(Icons.search),
title: new Text("搜索"),
),
],
type: BottomNavigationBarType.fixed,
onTap: (int selected) {
setState(() {
});
},
),
),
);ButtonBar
这个比较简单
alignment布局方向,默认 MainAxisAlignment.endmainAxisSize主轴大小,默认 MainAxisSize.maxchildren
RawMaterialButton
RawMaterialButton 和上面差不舵,也是一组按钮,没有背景 没有边框 有点击效果的按钮。其实写不写都没事,主要是让大家认识下,别觉得没见过