手把手带你实现 JS 图片滑块动画
今天我们将学习如何使用HTML、CSS和JavaScript来创建一个简单而又精美的图片滑块动画。
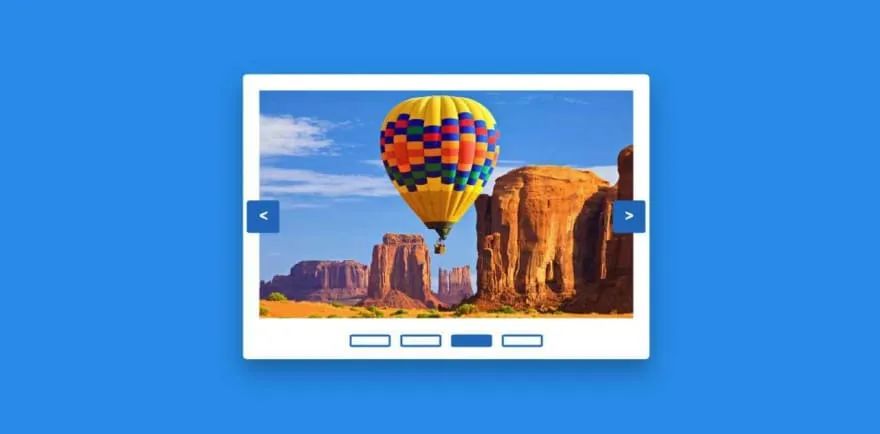
我们的目标是创建一个漂亮的css图像滑块设计,包括四张图片和两个导航按钮。这里我将借助JavaScript来制作导航按钮。
我首先在网页上创建了一个容器框。然后添加四张图片,两侧各有一个按钮。图片下方是四个导航按钮,用来帮助更换图片并显示图片的数量。
代码涉及HTML CSS和JavaScript。HTML CSS用于设计界面,使得我们可以根据需要添加图片。JavaScript用于实现图片切换的动画效果。
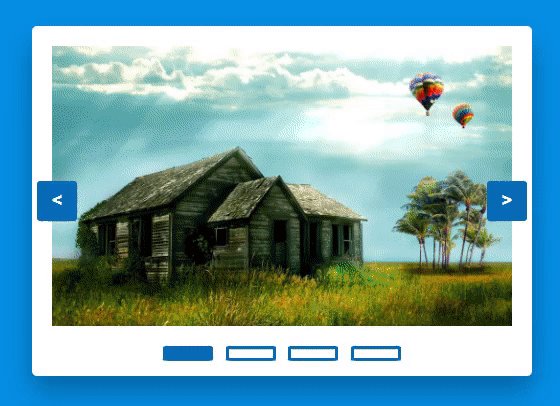
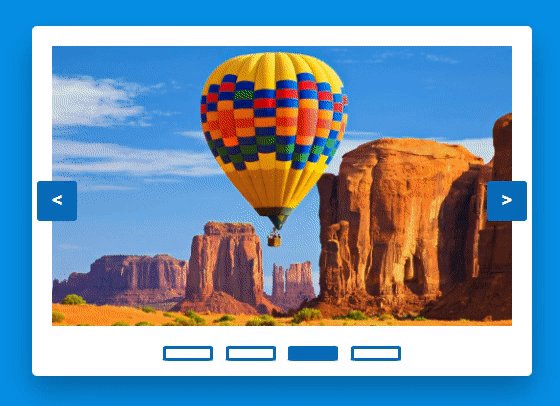
整体效果如下:
第一步:创建图片滑块动画的基本结构
我使用下面的HTML和CSS代码创建了一个容器框。再在容器框中添加图片,以及切换图片的按钮。HTML图像滑块设置为width: 500px和height: 350px。
<div class="container">
</div>*,
*:before,
*:after{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
height: 100vh;
background: #0690e6;
}
.container{
background-color: #ffffff;
width: 500px;
height: 350px;
position: absolute;
transform: translate(-50%,-50%);
left: 50%;
top: 50%;
border-radius: 5px;
padding: 20px;
box-shadow: 0 15px 30px rgba(0,0,0,0.3);
}第二步:将图片添加到滑块容器框中
现在我们来添加图片。在这个示例中,我不但添加了四张图片,还添加了一个活动标签来激活第一张图片。图片设置为width: 460px和height: 280px。
display: none将完全隐藏图片。然后我又添加了display: block用于再次显示图片。
我将第一张图片设置为active,因此在这种情况下可以看到第一张图片。
<div class="image-container">
<img src="img1.jpg" id="content1" class="active">
<img src="img2.jpg" id="content2">
<img src="img3.jpg" id="content3">
<img src="img4.jpg" id="content4">
</div>.image-container{
position: relative;
}
img{
position: relative;
width: 460px;
height: 280px;
display: none;
}
.active{
display: block;
}第三步:为图片滑块创建导航按钮
我为四张图片创建了四个点。如果你使用更多图片,就应该相应地增加按钮的数量。我借助按钮来制作。每个点的宽度为50px,高度为15px,背景颜色完全透明。
<div class="dot-container">
<button onclick = "dot(1)"></button>
<button onclick = "dot(2)"></button>
<button onclick = "dot(3)"></button>
<button onclick = "dot(4)"></button>
</div>.dot-container{
width: 250px;
margin: 20px auto 0 auto;
display: flex;
align-items: center;
justify-content: space-around;
}
button{
outline: none;
cursor: pointer;
}
.dot-container button{
height: 15px;
width: 50px;
border-radius: 10%;
border: 3px solid #076bb8;
background-color: transparent;
}
.dot-container button:nth-child(1){
background-color: #076bb8;
}第四步:创建两个按钮来切换图片
现在我们来创建两个按钮。这两个按钮的宽和高都是40px,样式设置为position: absolute。position: absolute用于将这些按钮放置在特定位置。
<button id="prev" onclick="prev()"> < </button>
<button id="next" onclick="next()"> > </button>#prev,#next{
height: 40px;
width: 40px;
position: absolute;
background-color: #076bb8;
color: #ffffff;
margin: auto;
top: 0;
bottom: 0;
border: none;
border-radius: 3px;
font-size: 18px;
font-weight: bolder;
}
#prev{
left: 5px;
}
#next{
right: 5px;
}第五步:使用JavaScript实现图片滑块动画
这一步是通过JavaScript来实现图片切换。我先用2个常量来定义导航点和图片的数量。
const dots = document.querySelectorAll(".dot-container button");
const images = document.querySelectorAll(".image-container img");let i = 0; // current slide
let j = 4; // total slides再使用JavaScript来执行Next按钮。这用来查看下一张图像。这里,我打算通过一些基本计算来实现。
function next(){
document.getElementById("content" + (i+1)).classList.remove("active");
i = ( j + i + 1) % j;
document.getElementById("content" + (i+1)).classList.add("active");
indicator( i+ 1 );
}Previs按钮已被激活。当你单击预览按钮时,你可以看到预览图片。
function prev(){
document.getElementById("content" + (i+1)).classList.remove("active");
i = (j + i - 1) % j;
document.getElementById("content" + (i+1)).classList.add("active");
indicator(i+1);
}导航按钮也已经激活。它可以让我们直观地知道切换到了哪张图片。当你在pre/next按钮的帮助下切换图片时,导航按钮的状态也会随之改变。
function indicator(num){
dots.forEach(function(dot){
dot.style.backgroundColor = "transparent";
});
document.querySelector(".dot-container button:nth-child(" + num + ")").style.backgroundColor = "#076bb8";
}现在来通过导航按钮切换图片。
function dot(index){
images.forEach(function(image){
image.classList.remove("active");
});
document.getElementById("content" + index).classList.add("active");
i = index - 1;
indicator(index);
}上面就是我创建的一个漂亮又简单的图片滑块动画。你学会了吗?