聊聊 computed 影响性能的场景
前言
在 Vue 中,computed 是一个非常好用的 API,用于处理派生状态,又叫“计算属性”。网上将其用于性能优化的场景比比皆是。
但它也有严重影响性能的一面,本文主要是聊聊这种场景。
聊之前,我们先看看它为什么能够做到性能优化。
computed 的两个特点
- 缓存结果:只有依赖项变化的时候才会重新计算,否则复用上一次计算的结果。
- 惰性求值:只有在真正读取它的 value 时,才会进行计算求值。
缓存结果
const todos = reactive([
{ title: '点赞', done: true},
{ title: '关注', done: false }
])
const openTodos = computed(
() => todos.filter(todo => !todo.done)
)在上图的例子中,只要 todos 不变,多次使用 openTodos 将返回相同的值,不会重新计算。
当 todos 变化时,openTodos 会被标记为 dirty,下次取值时才会进行重新计算。
这点对计算量开销较大的场景非常有用,确保了只有在必要时才会重新计算。
惰性求值
只有在使用 computed 时,它才会进行计算。如果一个计算属性,计算开销非常非常大,但它没有被任何地方使用,也不会进行求值。
computed 提升性能的场景
如上所说,computed 的延迟计算通常是一件好事:它确保了必要时才会进行计算。
下面是一个简单的 Todo 例子,简单说明一下:
- 有一个 todos 列表
showList用于控制是否展示列表openTodos是计算未完成 todos 列表的计算属性,依赖 todoshasOpenTodos是计算是否有未完成 todos的计算属性,依赖 openTodos
<template>
<button @click="showList = !showList">点击展示/隐藏</button>
<template v-if="showList">
<template v-if="hasOpenTodos">
<h2>{{ openTodos.length }} Todos:</h2>
<ul>
<li v-for="todo in openTodos">
{{ todo.title }}
</li>
</ul>
</template>
<span v-else>没有任何 Todo</span>
<input type="text" v-model="newTodo">
<button type="button" v-on:click="addTodo">添加 Todo</button>
</template>
</template>
<script setup>
const showList = ref(false)
const todos = reactive([
{ title: '点赞', done: true},
{ title: '关注', done: false }
])
const openTodos = computed(
() => todos.filter(todo => !todo.done)
)
const hasOpenTodos = computed(
() => !!openTodos.value.length
)
const newTodo = ref('')
function addTodo() {
todos.push({
title: newTodo.value
done: false,
})
}
</script>因为 showList 最初是 false,所以模板中不会读取 openTodos,不会产生计算。并且无论是一开始还是添加了新的 todo。只有在 showList 设置为 true 之后,模板中才会读取 openTodos,这才会触发相应的计算。
这对于开销大的计算属性来说,是有很大好处的。
computed 影响性能的场景
惰性求值也会带来一个缺点:计算属性的返回结果,只有在对它进行计算后才会知道。
听起来可能比较难以理解,同样用一个例子来说明:
- 有一个 list 列表
- 一个增加 count 的按钮
- 一旦 count 超过 100(
isOver100),就反向展示 list
当然这里反向展示 list计算量并不大。我们将它想象成一次开销很大的计算
<template>
<button @click="increase">添加计数</button>
<h3>列表</h3>
<ul>
<li v-for="item in sortedList">
{{ item }}
</li>
</ul><>
</template>
<script setup>
import { ref, reactive, computed, onUpdated } from 'vue'
const list = reactive([1,2,3,4,5])
const count = ref(0)
function increase() {
count.value++
}
const isOver100 = computed(() => count.value > 100)
const sortedList = computed(() => {
// 这里比较简单,可以将它想象成开销大的计算
return isOver100.value ? [...list].reverse() : [...list]
})
onUpdated(() => {
// 组件重新渲染时触发
console.log('count is', count.value)
console.log('component re-rendered!')
})
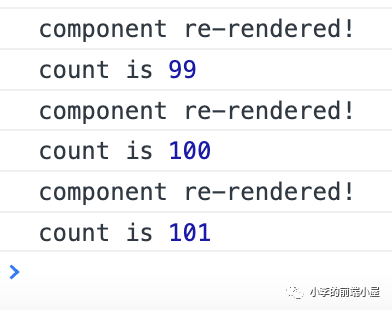
</script>预期情况:
- 当我们点击 1-100 次时,因为 count 小于 100,list 不会反向展示,组件不会重新渲染
- 当点击第 101 次时, list 才会反向展示,组件这时候才重新渲染
因此,预期总计重新渲染 1 次。
但运行结果告诉我们,组件会重新渲染 101 次!!
让我们一步一步来看发生了什么。
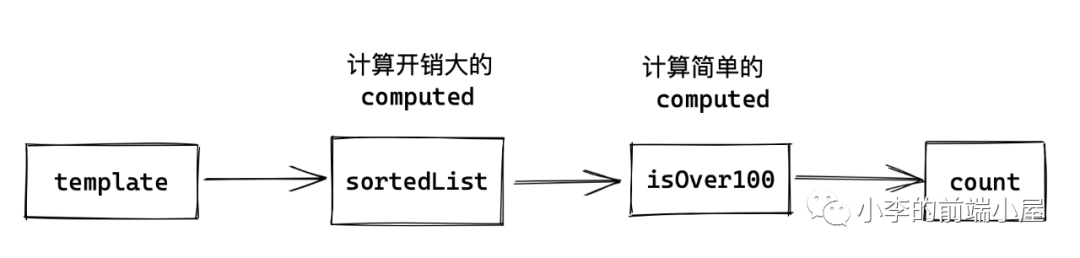
依赖关系如图:
- 点击按钮,计数增加。由于模板中没有使用 count,理论上不会重新渲染。
- 但 count 改变后,依赖 count 的计算属性
isOver100被标记为dirty,在下次使用时需要重新计算,并告知了它的订阅者。 - 因为 sortedList 依赖 isOver100,收到 isOver100 的通知后,它也被标记为
dirty,在下次使用时需要重新计算,并告知了它的订阅者。 - 最终模板中使用了 sortedList,所以收到 sortedList 的更新通知后,组件重新渲染了。
- 重新渲染时,计算 sortedList,接着计算 isOver100,但现在由于 count 不到 100,isOver100 仍然返回 false。
- 最终 sortedList 计算结果与原来一致,重新渲染后 DOM 无任何改变,但是我们却运行了多次大开销的 sortedList 计算!
简单来说:因为 count 变了,所以 isOver100 “觉得”自己变了,需要重新算(但其实没有),就让依赖它的 sortedList 重新计算了。
根本原因就是 isOver100,它是一个频繁计算且计算非常简单的 computed,多次计算返回值也与之前相同(都为 false)。它只发挥了 computed 状态派生的作用。
但在计算开销大的 sortedList 中,依赖了廉价的 isOver100,因为 computed 是惰性求值的,isOver100 的计算结果只能在渲染时重新计算才会知道,所以 sortedList 也只能在渲染时等待它的计算结果再重新计算,哪怕最终结果一致。导致触发了不必要的重新渲染,用的不好会严重影响性能。
所以影响性能的 computed,通常都有这样的特征:
- 一个计算简单的 computed,频繁触发计算,并且返回值通常变化不大,比如上面的
boolean类型 - 另一个计算开销大的 computed,依赖这个廉价的 computed
如何解决
我们发现根因是由于 computed 的惰性求值,让 isOver100 "觉得"自己变了,需要重新计算,导致了这一系列的连锁反应。但因为它的计算是廉价的,频繁计算也不会影响性能。
有没有办法不要 computed 的延迟计算呢?在 isOver100 "觉得"自己变了的时候马上就能知道是不是真的变了。在发现自己其实没变后,不再通知订阅者,也就没有了后续的重新渲染。
我们可以将它的计算提前,在依赖变化时就立刻计算得到结果。
设计一种立刻求值的 eagerComputed:
Vue 的响应式系统为我们提供了构建自定义 computed 所必要的工具。手动点赞 如果项目已经引入了 vueuse,可直接使用
import { watchEffect, shallowRef, readonly } from 'vue'
export function eagerComputed(fn) {
const result = shallowRef()
watchEffect(() => {
result.value = fn()
},
{
flush: 'sync' // 使用同步观察器,依赖变化时立刻求值
})
return readonly(result)
}eagerComputed 与 computed 用法一致,只是行为上不同,在依赖变化时,它会立刻进行求值。
什么时候使用 computed 和 eagerComputed?
- 复杂的计算使用 computed,可以受益于缓存结果和惰性求值。
- 简单的计算使用
eagerComputed,因为每次依赖项变化时它都会重新计算。
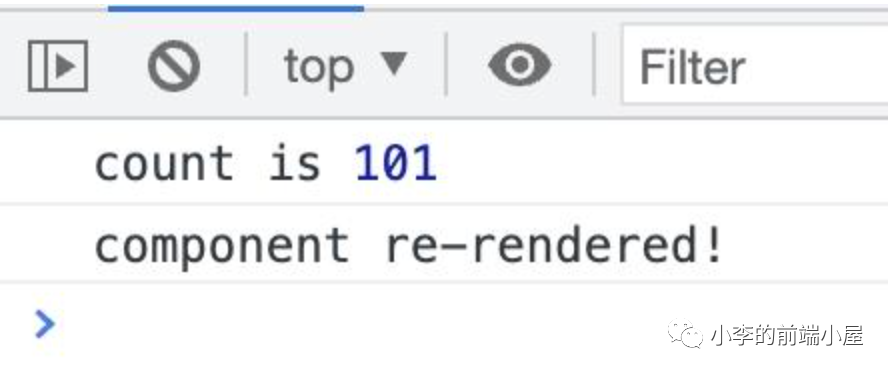
回到上面的例子中,我们将 isOver100 改为 eagerComputed:
const isOver100 = eagerComputed(() => count.value > 100);
现在,当点击按钮 101 次时,组件才会重新渲染。
我们打个接地气的比方:
| 比方 | 代码 |
|---|---|
| 大家吃饭后都会“觉得”自己体重涨了 | isOver100 "觉得"自己变了 |
| 为了验证涨没涨,需要下楼去称体重,因为家里没有 | 要让 sortedList 重新计算 |
| 而下楼是个麻烦的事情 | sortedList 的计算开销很大 |
| 称完发现并没涨,白跑一趟 | isOver100 其实没变 |
| 为了不每次都白跑一趟,我们可以在家里买个秤 | 使用 eagerComputed,变没变马上就知道 |
结语
我们深入了解了 computed 的工作原理与两大特性:缓存结果和惰性求值。掌握了什么场景会优化性能,什么场景会影响性能,对于影响性能的场景,可以使用 eagerComputed 避免不必要的响应式更新来解决性能问题。
参考
- https://dev.to/linusborg/vue-when-a-computed-property-can-be-the-wrong-tool-195j