三万字长文!一篇搞懂Scss
前言
今时不同往日,能叫我们切图仔的只能是我们自己!

JavasScrip框架满天飞的年代,前端三板斧之一的CSS也前前后后涌出Sass、Less 、Stylus等多款CSS预处理框架。
今天我们要讲的就是其中的的老大哥Sass的升级版Scss,Scss给我们提供了变量 、循环 、继承 、混入、函数等一系列强大的功能以方便我们开发。
以前觉得Scss简单,后来发现,简单是真的简单,我菜也是真的菜
如果文章对你有帮助的话,记得一键三连哟。有问题和疑惑的话也可以在评论区留言。我会第一时间回复大家,如果觉得我的文章哪里有知识点错误的话,也恳请能够告知,把错的东西理解成对的,无论在什么行业,都是致命的。
日常博客记录在语雀,欢迎关注 语雀文档[1]。
Scss和Sass
Sass从第三代开始,放弃了缩进式风格,并且完全向下兼容普通的CSS代码,这一代的Sass也被称为Scss。
文档
单文件编译可以在下面的网站进行操作,多文件编译见下下节,中文文档缺失的东西挺多的,有条件的可以翻看英文文档。
- 中文文档:https://www.sass.hk
- 英文文档:https://sass-lang.com/documentation
CSS转Scss:https://www.sass.hk/css2sassScss转CSS:https://www.sassmeister.com
Sass版本
Sass有三个版本Dart Sass、libsass和Ruby Sass:
Dart Sass,用Dart语言写的sass实现,于2016年11月1日发布alpha版本,版本1.23.0之后完全支持模块化机制。libSass也就是俗称的node-sass,用c/c++实现的sass版本,使用非常广泛。node-sass是绑定了libsass的nodejs库,可以极快的将.scss文件编译为.css文件,这个安装过程……,懂的都懂,官方也不推荐再使用了。Ruby Sass,是最初的Sass实现,但是2019年3月26日被停止了,以后也不会再支持,使用者需要迁移到别的实现上。
环境配置
中文文档的安装教程是Ruby Sass,个人推荐使用npm安装Dart Sass,这也是官方推荐的方式。
全局安装
npm默认安装的是Dart Sass了。
npm install -g sass
项目结构
code
--css
--index.scss
--dist监听运行
使用命令行操作,监听文件夹下的scss文件并输出为css文件,如果是webpack项目,则需要使用sass-loader。
sass --style=expanded -w css:dist --no-source-map
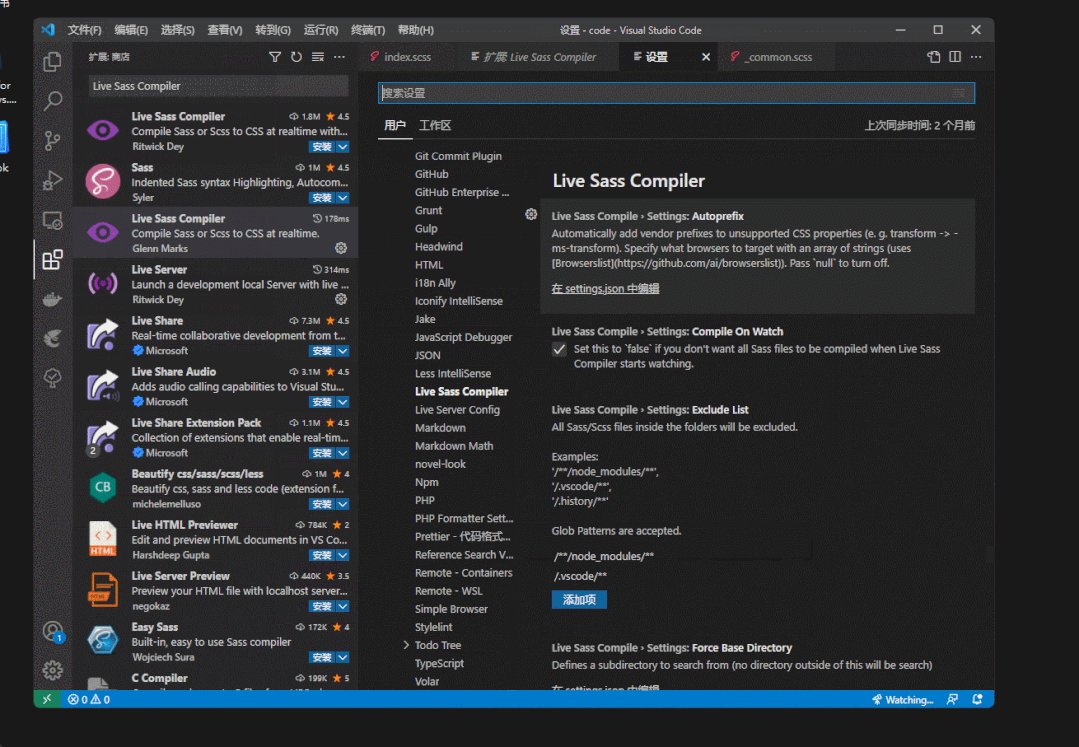
Live Sass Compiler
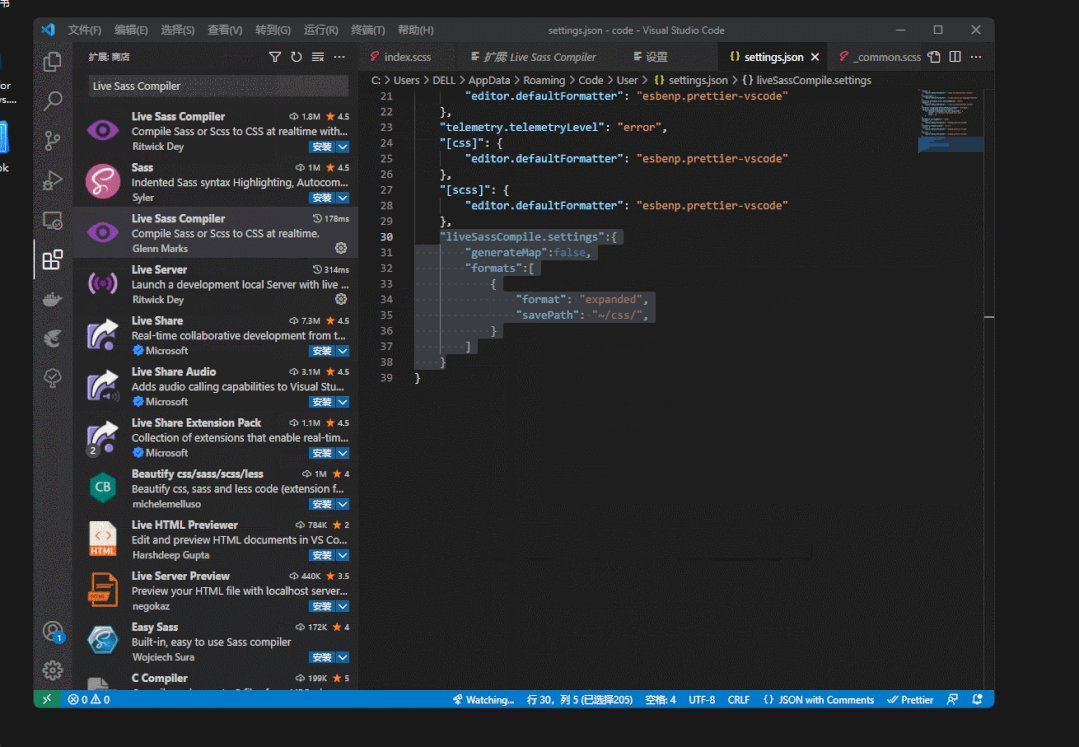
如果你使用的VSCode的Live Sass Compiler插件,可以参考我的配置,这个插件用的 Sass版本是LibSass3.5.4,对有些指令存在兼容性和不支持的情况。
"liveSassCompile.settings":{
"generateMap":false,
"formats":[
{
"format": "expanded",
"savePath": "~/css/",
}
]
}输出格式
嘿嘿,下面正文术语都同统一改为小写哈。
scss提供了四种输出格式,在命令行中使用 --style 选项进行设置,在Live Sass Compiler中配置format参数。
注:dart sass只支持expanded和compressed。
sass --watch style.scss:style.css --style compressed
:nested
nested是 scss默认的输出格式,选择器与属性等单独占用一行,缩进量与 scss文件中一致,每行的缩进量反映了其在嵌套规则内的层数。
#main {
color: #fff;
background-color: #000; }
#main p {
width: 10em; }
.p {
font-size: 10em;
font-weight: bold;
text-decoration: underline; }:expanded
expanded输出像是我们平常手写的样式,选择器、属性等各占用一行,属性根据选择器缩进,而选择器不做任何缩进。
#main {
color: #fff;
background-color: #000;
}
#main p {
width: 10em;
}
.p {
font-size: 10em;
font-weight: bold;
text-decoration: underline;
}:compact
compact会将每条 css 规则归纳为一行。嵌套过的选择器在输出时没有空行,不嵌套的选择器会输出空白行作为分隔符。
#main { color: #fff; background-color: #000; }
#main p { width: 10em; }
.p { font-size: 10em; font-weight: bold; text-decoration: underline; }:compressed
compressed会删除所有无意义的空格、空白行、以及注释,力求将文件体积压缩到最小,同时也会做出其他调整,比如会自动替换占用空间最小的颜色表达方式。
#main{color:#fff;background-color:#000}#main p{width:10em}.p{font-size:10em;font-weight:bold;text-decoration:underline}
语法嵌套规则
选择器嵌套
css中重复写选择器是非常恼人的。尤其是html结构嵌套非常深的时候,scss的选择器嵌套可以避免重复输入父选择器,可以有效的提高开发效率,减少样式覆盖可能造成的异常问题。这也是我们最常用的功能。很多人用scss就只用了这个功能,然后觉得自己会了。
这个是正常的css结构
.container {
width: 1200px;
margin: 0 auto;
}
.container .header .img {
width: 100px;
height: 60px;
}编译成scss的样子,子元素向父元素内部嵌套了。
.container {
width: 1200px;
margin: 0 auto;
.header {
.img {
width: 100px;
height: 60px;
}
}
}属性嵌套
有些css属性遵循相同的命名空间 (相同的开头),比如font-family,font-size,font-weight都以font作为属性的命名空间。为了便于管理这样的属性,也为了避免重复输入。(这个编辑器提示有点不太理想……,不是很好用)。
.container {
font: {
family: fantasy;
size: 30em;
weight: bold;
}
}编译成css
.container {
font-family: fantasy;
font-size: 30em;
font-weight: bold;
}命名空间也可以包含自己的属性值
.container {
color: red {
adjust: fantasy;
}
}编译成css
.container {
color: red;
color-adjust: fantasy;
}父选择器&
在嵌套 css规则时,有时会需要使用嵌套外层的父选择器,例如,当给某个元素设定 hover 样式时,可以用& 代表嵌套规则外层的父选择器,scss在编译时会把&替换成父选择器名。
案例里面的&表示的就是父级a选择器
.container {
a {
color: #333;
&:hover {
text-decoration: underline;
color: #f00;
}
}
}转化成scss
.container a {
color:#333;
}
.container a:hover {
text-decoration:underline;
color:#F00;
}换个思路,也可以使用&进行选择器名称拼接。
.main {
color: black;
&-sidebar { border: 1px solid; }
}转化成css
.main {
color: black;
}
.main-sidebar {
border: 1px solid;
}Scss的两种注释
多行注释/* ... */
多行注释会编译到.css文件中,compressed(压缩)模式下除外, 将 !作为多行注释的第一个字符表示在压缩输出模式下也保留这条注释,通常用于添加版权信息。
/*!
* 我是
* 多行
* 注释
*/
body { color: black; }编译成css
/*!
* 我是
* 多行
* 注释
*/body{color:#000}单行注释//
单行注释不会编译到.css文件
// 我是单行注释
body { color: black; }编译成css
body {
color: black;
}变量
使用
原生css中的变量,使用--变量名:变量值定义,var(--变量名)进行使用。
:root {
--color: #F00;
}
p {
color: var(--color);
}scss中的变量,以美元符号$开头,赋值方法与 css属性的写法一样。
$color:#F00;
p {
color: $color;
}p {
color: #F00;
}转行成css
p {
color: #F00;
}5条变量规则
下文的mixin和function命名也遵循1234条规则:
- 变量以美元符号
$开头,后面跟变量名; - 变量名是不以数字开头的可包含字母、数字、下划线、横线(连接符);
- 通过连接符
-与下划线_定义的同名变量为同一变量; - 变量一定要先定义,后使用;
- 写法同
css,即变量名和值之间用冒号:分隔;
2种变量作用域
1 . 变量作用域分为全局变量域和局部变量域:
- 全局变量:声明在最外层的变量,可在任何地方使用;
- 局部变量:嵌套规则内定义的变量只能在嵌套规则内使用。
2 . 将局部变量转换为全局变量可以添加!global 声明。
$color: red;
.container {
$height: 500px;
$font-size: 16px !global;
font-size: $font-size;
color: $color;
height: $height;
}
.footer {
/**$font-size使用!global 申明成全局变量了*/
font-size: $font-size;
/**
* Error: Undefined variable.
* $height是.container下的局部变量,无法在.footer下面编译
*/
height:$height;
}编译成css
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background-image: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg");background-size: 40px;background-color: rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;background-position: 10px 10px;background-repeat: no-repeat;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.container {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">font-size: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">16px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">color: red;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">height: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">500px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.footer {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(92, 99, 112);font-style: italic;line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">/**$font-size使用!global 申明成全局变量了*/<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">font-size: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">16px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
### 7种主要的数据类型
`scss`支持`7`种主要的数据类型:
1. 数字,`1rem、2vh、13、 10px`;
2. 字符串,分有引号字符串与无引号字符串,`"foo"、 'bar'、baz`;
3. 颜色,`blue, #04a3f9, rgba(255,0,0,0.5)`;
4. 布尔型,`true`和`false`;
5. 空值,`null`是其类型的唯一值。表示缺少值,通常由函数返回以表示缺少结果;
6. 数组 (`list`),用空格或逗号作分隔符,`1.5em 1em 0 2em,Helvetica,Arial,sans-serif`;
7. `maps`, 相当于 `JavaScript`的 `object`,`(key1: value1, key2: value2)`;
官网中把`Function`也当作一种类型,点击原文了解。
```
$layer-index: 10;
$border-width: 3px;
$font-weight: bold;
$font-base-family: "Open Sans", Helvetica, Sans-Serif;
$block-base-padding: 6px 10px 6px 10px;
$top-bg-color: rgba(255, 147, 29, 0.6);
$blank-mode: true;
$var: null;
$fonts: (
serif: "Helvetica Neue",
monospace: "Consolas",
);
.container {
font-family: $font-base-family;
font-size: $font-size;
padding: $block-base-padding;
@if $blank-mode {
background-color: #000;
} @else {
background-color: #fff;
}
content: type-of($var);
content: length($var);
color: $top-bg-color;
}
// 如果列表中包含空值,则生成的CSS中将忽略该空值。
.wrap {
font: 18px $font-weight map-get($fonts, "sans");
}
```
```
编译成css
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background-image: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg");background-size: 40px;background-color: rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;background-position: 10px 10px;background-repeat: no-repeat;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.container {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">font-family: <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">"Open Sans", Helvetica, Sans-Serif;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">font-size: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">16px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">padding: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">6px <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">10px <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">6px <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">10px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">background-color: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">#000;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">content: null;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">content: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">1;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">color: <span style="outline: 0px;max-width: 100%;color: rgb(230, 192, 123);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">rgba(<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">255, <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">147, <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">29, <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">0.6);<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.wrap {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">font: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">18px bold; // 如果列表中包含空值,则生成的CSS中将忽略该空值。<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
`scss`属性也支持其他值,比如`Unicode`字符集,或`!important` 声明。但是`scss` 不会特殊对待这些属性值,一律视为无引号字符串。
```
$color:red;
.container {
color:$color !important;
}
```
```
编译成css
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background-image: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg");background-size: 40px;background-color: rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;background-position: 10px 10px;background-repeat: no-repeat;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.container {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">color: red <span style="outline: 0px;max-width: 100%;color: rgb(97, 174, 238);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">!important;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
### !default
可以在变量的结尾添加`!default`来给变量设置默认值,有点类似`Javascript`的逻辑运算符`let content=content || "Second content"`。注意,变量是 `null`时将视为未被`!default`赋值。
```
$content: "First content";
// 如果$content之前没定义就使用如下的默认值
$content: "Second content" !default;
#main {
content: $content;
}
```
```
编译成css
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background-image: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg");background-size: 40px;background-color: rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;background-position: 10px 10px;background-repeat: no-repeat;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
<span style="outline: 0px;max-width: 100%;color: rgb(97, 174, 238);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">#main {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">content: <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">"First content";<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
### 圆括号
圆括号`()`可以用来影响运算的顺序,和数学中的效果是一致的。
### 运算符
相等运算`==`和不相等运算`!=`。所有数据类型均支持 `==` 和`!=`,另外,每种数据类型也有其各自支持的运算方式。
```
$theme:"blue";
.container {
@if $theme=="blue" {
background-color: red;
}
@else {
background-color: blue;
}
}
.container {
@if $theme !="blue" {
background-color: red;
}
@else {
background-color: blue;
}
}
```
```
编译为css
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background-image: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg");background-size: 40px;background-color: rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;background-position: 10px 10px;background-repeat: no-repeat;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.container {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">background-color: red;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.container {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">background-color: blue;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
### 关系运算符
四个关系运算符`< > >= <=`
```
$theme:3;
.container {
@if $theme >= 5 {
background-color: red;
}
@else {
background-color: blue;
}
}
```
```
编译为css
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background-image: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg");background-size: 40px;background-color: rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;background-position: 10px 10px;background-repeat: no-repeat;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.container {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">background-color: blue;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
### 布尔运行符
三个布尔运算符`and or not`
```
$width: 100;
$height: 200;
$last: false;
div {
@if $width>50 and $height<300 {
font-size: 16px;
} @else {
font-size: 14px;
}
@if not $last {
border-color: red;
} @else {
border-color: blue;
}
@if $width>500 or $height<300{
line-height: 20px;
} @else {
line-height: 50px;
}
}
```
```
编译为css
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background-image: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg");background-size: 40px;background-color: rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;background-position: 10px 10px;background-repeat: no-repeat;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">div {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">font-size: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">16px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">border-color: red;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">line-height: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">20px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">div {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">font-size: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">16px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">border-color: red;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
### 数字操作符
`+ - * / %`
```
/* 纯数字与百分号或单位运算时会自动转化成相应的百分比与单位值 */
.container {
/* ================== + 运算===================== */
width: 50 + 20;
width: 50 + 20%;
width: 50% + 20%;
width: 10pt + 20px;
width: 10pt + 20;
/* ================== - 运算===================== */
height: 50 - 20;
height: 10 - 20%;
height: 50pt - 20px;
/* ================== * 运算===================== */
height: 50 * 30;
height: 10 * 30%;
height: 50 * 2px;
height: 50pt * 4;
/* ==================/ 运算 (除完后最多只能保留一种单位)===================== */
$width: 100px;
width: 10/5;
width: 10px / 5px;
width: 10px / 20;
width: ($width/2); // 使用变量与括号
height: (500px/2); // 使用了括号
/* ==================% 求余运算===================== */
width: 10 % 3;
width: 50px % 7;
width: 50% % 7;
}
```
```
编译成css
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background-image: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg");background-size: 40px;background-color: rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;background-position: 10px 10px;background-repeat: no-repeat;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
<span style="outline: 0px;max-width: 100%;color: rgb(92, 99, 112);font-style: italic;line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">/* 纯数字与百分号或单位运算时会自动转化成相应的百分比与单位值 */<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.container {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(92, 99, 112);font-style: italic;line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">/* ================== + 运算===================== */<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">70;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">70%;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">70%;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">25pt;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">30pt;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(92, 99, 112);font-style: italic;line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">/* ================== - 运算===================== */<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">height: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">30;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">height: -<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">10%;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">height: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">35pt;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(92, 99, 112);font-style: italic;line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">/* ================== * 运算===================== */<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">height: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">1500;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">height: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">300%;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">height: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">100px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">height: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">200pt;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(92, 99, 112);font-style: italic;line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">/* ==================/ 运算 (除完后最多只能保留一种单位)===================== */<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">10/<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">5;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">10px/<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">5px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">10px/<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">20;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">50px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">height: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">250px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(92, 99, 112);font-style: italic;line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">/* ==================% 运算===================== */<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">1;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">1px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">1%;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
`/`在`css`中有分隔数字的用途,在`scss`中,以下三种情况会进行除法运算:
1. 如果值或值的一部分,是变量或者函数的返回值;
2. 如果值被圆括号包裹;
3. 如果值是算数表达式的一部分。
```
$width: 1000px;
div {
font: 16px/30px Arial, Helvetica, sans-serif; // 不运算
width: ($width/2); // 使用变量与括号
width: (#{$width}/2); // 使用 #{} 插值语句将变量包裹,避免运算。
z-index: round(10)/2; // 使用了函数
height: (500px/2); // 使用了括号
margin-left: 5px + 8px/2px; // 使用了+表达式
}
```
```
编译成css
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background-image: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg");background-size: 40px;background-color: rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;background-position: 10px 10px;background-repeat: no-repeat;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">div {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">font: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">16px/<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">30px Arial, Helvetica, sans-serif;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">500px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">1000px/<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">2;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">z-index: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">5;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">height: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">250px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">margin-left: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">9px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
如果需要使用变量,同时又要确保 `/` 不做除法运算而是完整地编译到 `css`文件中,只需要用 `#{}` 插值语句将变量包裹。
### 字符串运算
1. `+`可用于连接字符串;
2. 如果有引号字符串(位于 + 左侧)连接无引号字符串,运算结果是有引号的;
3. 无引号字符串(位于 + 左侧)连接有引号字符串,运算结果则没有引号。
```
.container {
content: "Foo " + Bar;
font-family: sans- + "serif";
}
```
```
编译为css
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background-image: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg");background-size: 40px;background-color: rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;background-position: 10px 10px;background-repeat: no-repeat;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.container {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">content: <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">"Foo Bar";<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">font-family: sans-serif;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
插值语句
----
文章上面有讲到插值语句,这里来解释一下。
通过 `#{}` 插值语句可以在选择器、属性名、注释中使用变量,使用`#{}`插值语句将变量包裹起来即可,和`js`中的模板字符串很像。
```
$font-size: 12px;
$line-height: 30px;
$class-name: danger;
$attr: color;
$author: "福大命大";
p {
font: #{$font-size}/#{$line-height} Arial Helvetica, sans-serif;
}
/*
* 这是文件的说明部分
* @author: #{$author}
*/
a.#{$class-name} {
border-#{$attr}: #f00;
}
```
```
编译成css
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background-image: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg");background-size: 40px;background-color: rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;background-position: 10px 10px;background-repeat: no-repeat;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">p {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">font: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">12px/<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">30px Arial Helvetica, sans-serif;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(92, 99, 112);font-style: italic;line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">/* <br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>* 这是文件的说明部分<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>* @author: 福大命大<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>*/<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">a<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.danger {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">border-color: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">#f00;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
流程控制
----
`sass`中流程控制包含四类,也是我们在`js`中常见的`@if、@for、@each、@while`。
### @if
`@if`语法和`js`类似,基本格式是`@if...@else if...@else`。
#### 使用
```
$theme:3;
.container {
@if $theme >= 5 {
background-color: red;
}
@else {
background-color: blue;
}
}
```
```
编译为css
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background-image: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg");background-size: 40px;background-color: rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;background-position: 10px 10px;background-repeat: no-repeat;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.container {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">background-color: blue;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
#### 案例
这里已一个利用`mixin`和`if`封装一个三角形生成,`mixin`知识后面又讲到。

```
@mixin triangle($direction:top, $size: