一种开发 Chrome 扩展程序的新姿势
我们在日常工作和生活中经常会使用到各种各样的 Chrome 扩展程序,比如 1Password 能自动帮你填充密码,Adblock 能帮你拦截广告,又或者是开发时经常会使用的 React Developer Tools,Redux DevTools 等等。这些扩展程序对效率的提升是巨大的。在日常开发过程中,我们也可以尝试开发自己的扩展程序,来辅助提升团队的开发体验和效率。本文首先会展示一个实际开发扩展程序的例子,从而让读者体会到当前开发时存在的问题,并基于此提出解决方案。如果你已经对如何开发一个扩展程序很熟悉了,那么直接看下文中【新的开发方式】部分,或者直接浏览对应的框架—— browser-extension-kit(https://github.com/alibaba/browser-extension-kit)即可。
一个例子
假设我们要做一个可以重定向请求的扩展程序(类似 XSwitch),可以将当前页面的某个请求重定向到用户输入的地址,比如将某个环境下当前页面的 js 重定向到本地 webpack-dev-server 提供的 js,这样就可以实现线上调试功能了。
为了实现这个功能,我们首先需要一个页面能够让用户输入重定向前后对应的 url,这个页面会在用户点击该扩展程序的 icon 时展开,在 Chrome 官方文档中称为 popup。同时,实现具体重定向逻辑是在一个叫 background 的地方。根据官方指南,任何一个扩展程序都必须有一个 background,这个 background 存在于扩展程序的整个生命周期。通常情况下,你应该把所有核心业务逻辑和状态定义在 background 中。
在扩展程序的世界中,background 和 popup 都是完全独立的执行环境,这意味着彼此之间无法直接获取对方定义的变量、函数等。而用户输入的参数,需要从 popup 传递到 background 中,在扩展程序的场景下,官方提供了基于消息的机制来完成数据的流转。
首先,我们在 popup 中处理用户输入:
// popup.js
import React from 'react';
// 在这里向 background 发起连接,之后会通过这个 port 来监听或者发送消息
const port = chrome.runtime.connect();
export const App = () => {
return (
<>
<div>
原始 URL:<input onChange={e => port.postMessage({ originalUrl: e.target.value })} />
</div>
<div>
新 URL:<input onChange={e => port.postMessage({ newUrl: e.target.value })} />
</div>
</>
);
};
而在 background 中,我们需要等待连接建立,之后即可监听消息,拿到对应的数据,并且处理重定向逻辑:
// background.js
let originalUrl = '';
let newUrl = '';
chrome.runtime.onConnect.addListener(port => {
port.onMessage.addListener(message => {
if (message.originalUrl) {
originalUrl = message.originalUrl;
} else if (message.newUrl) {
newUrl = message.newUrl;
}
});
});
chrome.webRequest.onBeforeRequest.addListener(request => {
if (!originalUrl || !newUrl || request.url !== originalUrl) {
return;
}
return { redirectUrl: newUrl };
}, {}, ['blocking'])一个最简单的例子就写好了。当然,要让这个例子实际能跑起来,还需要提供一个 manifest.json 给浏览器,在这个文件中声明该扩展程序的元信息,在此略过。如果你有兴趣,还可以看看官方指南(https://developer.chrome.com/docs/extensions/mv3/getstarted/),浏览器提供了丰富的 API,能够帮助你实现任何你想做的事。
虽然这个例子很简单,但是可以看到,如果要开发一个扩展程序,少不了要和消息机制打交道。对一个有实际业务逻辑的扩展程序来说,发送消息、接受消息是一个极高频的场景。
实际的场景
对于一个功能完整的扩展程序来说,显然不会像刚才的例子那样简单。通常来说,一个扩展程序会涉及到多个执行环境(如 content-script、 popup 等,这些都是 Chrome 提供的彼此互相独立的执行环境),同时可能提供多个功能,而 background 负责全局的状态管理和逻辑串联。在这个假设下,我们很自然的构造出如下的目录结构:
-
src
-
background
-
module1
-
index.ts
-
...
-
module2
-
index.ts
-
...
-
index.ts
-
popup
-
module1
-
index.ts
-
...
-
module2
-
index.ts
-
...
-
index.ts
-
content-script
-
...
首先,我们应该会在background/index.ts里初始化我们的 background 功能,在这里开始监听全局所有的消息,再根据消息的某个标识符(这里是port.name )分发到对应的模块中,由这些模块处理具体的业务逻辑,整个流程和 Redux 很像:
这里使用了 rxjs,很适合处理类似消息这样的场景,当然不用也行,这不是本文的重点
import { fromEventPattern, merge } from 'rxjs';
import { module1Processer, observable1 } from './module1';
import { module2Processer, observable2 } from './module2';
// 为了保存不同执行环境发来的消息,考虑到每个 port 生成时机、消息流向等不同,不得不保存外部变量
let devtoolPort: chrome.runtime.Port | undefined;
let contentScript: chrome.runtime.Port | undefined;
let pageScriptPort: chrome.runtime.Port | undefined;
// 以下 2 个 fromEventPattern,分别处理内部、外部消息
fromEventPattern<chrome.runtime.Port>(
handler => chrome.runtime.onConnect.addListener(handler),
handler => chrome.runtime.onConnect.removeListener(handler)
).subscribe(port => {
if (port.name === 'devtool') {
devtoolPort = port;
} else {
//...
}
port.onMessage.addListener(message => {
switch (message.type) {
// 分发消息到具体的 module
case module1: { module1Processer() }
case module2: { module2Processer() }
}
});
})
fromEventPattern<chrome.runtime.Port>(
handler => chrome.runtime.onConnectExternal.addListener(handler),
handler => chrome.runtime.onConnectExternal.removeListener(handler)
).subscribe(port => {
if (port.name === 'devtool') {
devtoolPort = port;
} else {
//...
}
//...
})
// 有些功能需要整合多个 module 内的数据,放在这里处理
merge(observable1, observable1).pipe(...).subscribe(...)而在 UI 部分(如 popup )中,不出意外肯定需要调用 background 的能力,并且监听来自 background 的消息。如果使用 React 来写 UI 的话,我们可能会将这部分功能包装到顶层 Context 里,向下传递:
import { createContext, useState, useRef } from 'react';
// 手动建立连接
const port = chrome.runtime.connect({ name: BACKGROUND_MESSAGE_NAME });
const defaultStore: Store = {
// 功能 1 的 state
module1: {...},
// 功能 2 的 state
module2: {...},
// 类似 Redux 中的 dispatch,用来传递消息,发送事件
dispatch: {
// 功能 1 的 action
module1: (payload) => {
port.postMessage({ type: MessageType.emit, payload: { ...payload, domain: 'module1' } });
},
// ...
}
};
export const Context = createContext<Store>(defaultStore);
const ContextProvider = () => {
const [store, setStore] = useState(defaultStore);
const storeRef = useRef(defaultStore);
useEffect(() => {
port.onMessage.addListener(msg => {
// 手动监听事件,根据不同的事件更新不同的 state
switch (msg.type) {
case MessageType.storeChanged: {
storeRef.current = {
...storeRef.current,
[msg.payload.domain]: msg.payload.store,
};
setStore(storeRef.current);
break;
}
default:
break;
}
});
// eslint-disable-next-line react-hooks/exhaustive-deps
}, []);
return (
<Context.Provider value={store}>
<App />
</Context.Provider>
);
};
export default ContextProvider;
可以看到,在这种代码组织方式下,一旦功能变的复杂起来,会变的很难维护。而每当新增一个功能模块时,都少不了一大堆模板代码(监听消息并派发、UI 中初始化对应 store 等)。类比一下的话,我们在写原生 Redux 时不爽的地方,就是这里会感到不爽的地方。
存在的问题
通过刚才的例子,我们可以看出,在开发 Chrome 扩展程序时,处理不同执行环境下的消息流转是一件很麻烦的事。事实上,执行环境还有很多:
- background
- popup
- content-script
- page-script
- devtools
这些环境之间互相隔离,通信只能依靠 message。在实际开发过程中,我们遇到了 2 类问题:
-
框架能力缺失:社区中没有针对开发扩展程序的最佳实践,自然也就没有对应的框架能力,导致每个项目、模块之间重复建设或者逻辑混乱,例如如下这些常用模块或功能:
-
监控
-
埋点
-
日志
-
鉴权、用户信息
-
消息机制
-
实际经验缺失:由于不是经常会开发到的场景,在初次上手时踩坑是在所难免的,例如:
-
content-script 插入带 iframe 的页面时执行环境错乱(this 指向问题,意外创建多实例等)
-
Chrome API 在不同执行环境下可用性差异大
这里需要特别强调一下消息机制的问题,这是目前开发扩展程序面临的最大的问题。Chrome 扩展程序本身提供了基于postMessage的消息传递机制,在实际开发中遇到如下问题:
- 不同执行环境之间,需要区分内部消息和外部消息(如 page-script 和 background 通信),他们的 API 存在差异
- 建立连接的顺序:主动建立连接的一方应该是生命周期较短的一方,但是生命周期在不同的场景下可能完全相反,例如 devtool 和 page-script 之间,完全取决于 devtool 的打开关闭时机
- 并不是任意 2 个执行环境之间都可以直接建立连接,例如 page-script -> content-script -> background -> devtool,当扩展程序慢慢变的复杂起来之后,消息传递路径不明确,排查困难
- message 传递方式有多种,需要根据实际情况区分使用,例如 page-script -> content-script,即可以使用 chrome 的 API(需要 background 中转),也可以直接使用
window.postMessage - 单条 message 最大支持的数据大小是有限的,这在大部分开发场景下不是问题,但是如果扩展程序承载的功能对此有要求,那就比较麻烦了
- message 序列化:同样是一些特殊场景下凸显的问题,消息只能传递可被序列化的数据,导致该场景下需要认真考虑序列化方案,否则带来严重的性能问题,例如:
- 循环引用
- 内存占用
- 嵌套
- 类型(object/Map/Set/Regexp/Funtion)
新的开发方式
扩展程序中不同执行环境相互隔离这一点无法改变,但是,在每个执行环境中,开发中应该专注于自己的逻辑,不用关心事件注册、逻辑派发、公共方法调用等这些通用能力,这些东西都应该交给框架去做。
总体上来说,新的方式下,业务逻辑通过继承特定的类,获取到父类上的公共方法,这些公共方法中包装好了关于消息、日志等的逻辑,可供直接使用。基于这个想法,我们可以设计出新的编写形式:
▐ module1/background.ts
import rxjs from 'rxjs';
import { Background } from 'browser-extension-kit/background';
import { subject, observable } from 'browser-extension-kit';
export default class MyBackground extends Background {
constructor() {
super();
// 对 myObservable1$ 额外的处理逻辑
this.myObservable1$.subscribe(data => {
// do something with data
});
// 订阅消息
this.on('messageID', message => {
// ...
});
}
// 接受外界传来的 id 为 'uniqueID' 的消息,并且自动转化为 mySubject 的下一个值
@subject('uniqueID') private mySubject = new rxjs.Subject<number>();
// 通过 @observable.popup 来声明当 myObservable1$ 发出一个值时,自动通过消息传递给 popup
// 这个消息的默认 id 为 'MyBackground::myObservable1$',可自定义
@observable.popup private myObservable1$ = rxjs.from(...).pipe(
rxjs.shareReplay(1)
);
// 当多个环境都需要订阅这个消息时,可以使用 @observable(['background', 'popup'])
@observable(['background', 'popup']) private myObservable2$ = rxjs.concat(
rxjs.from(...),
this.mySubject
).pipe(
rxjs.shareReplay(1)
);
}▐ module1/popup.tsx
在 popup、devtools 等环境中,通常都是一个 React 组件,这种情况下,框架提供了相应的 hooks 来帮助实现逻辑:
import React from 'react';
import { useMessage, usePostMessage } from 'browser-extension-kit/popup';
const App = () => {
const active = useMessage('MyBackground::active$', null);
const port = usePostMessage();
const toggleActive = useCallback(() => {
port.background('MyBackground::active', !active);
}, [port]);
return (
<div>
active: {active}
<button onClick={toggleActive}>click me</button>
</div>
);
};
export default App;实现方式
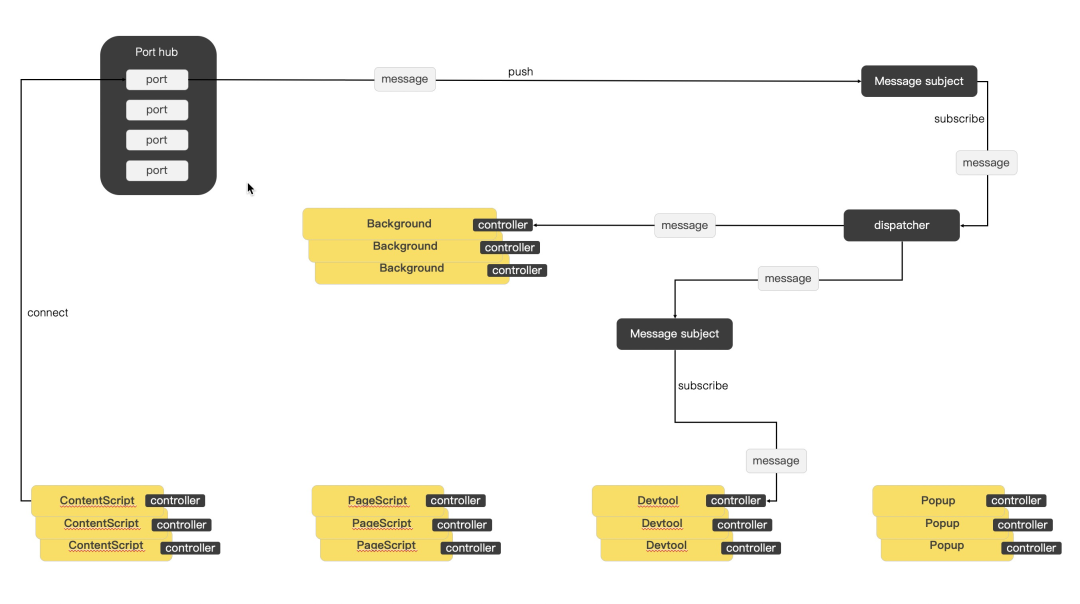
可以猜到,如果要使用上述新的开发方式,核心是要在各个基类中内置处理消息的逻辑,background 负责所有消息的接受和转发,这一点依然不变,对外只暴露处理好的消息即可:
- 首先,每当 content-script/page-script/devtools/popup 加载时,框架会自动向 background 建立连接,每一个 context 下,只会建立一次连接,连接建立后的 port 会存储在中心化的 port hub 内
- 针对每个 port,系统会自动对其订阅消息,这里的 port 和 port 内的 message,全部由框架接管,不对外暴露
- 有的时候,开发者希望向某个 context 发送消息,但是对应的 context 还没有加载,考虑到这种情况,框架内部使用 rxjs 的 ReplaySubject 来中转 port 产生的 message,这样保证当一个 context 加载后,可以立即获取到加载前向这个 context 发送的消息
- background 还会生成一个 dispatcher,用来分发消息。由于所有的消息都汇集到 background 中,dispatcher 会检查每个消息的接受方,如果是 background ,则直接派发给对应的处理者,如果是其他 context,则调用 port 将该消息传递给对应的 context
- 最后,每个 context 初始化时,也会生成一个 controller,这个 controller 订阅 ReplaySubject, 用来真正处理属于自己的 message
总结
事实上,在这种方案下,所有的消息都会由 background 中转一下,在一定程度上造成了性能损失,这也算是在简洁和性能之间的一种取舍。而对于 devtools 和 popup 这 2 个 UI 的部分,目前只考虑了在 React 下的场景。此外,虽然监控、埋点、鉴权等也是较为通用的功能,但是不同的业务也存在着不同的诉求,所以这一部分无法集成到框架中,需要业务自行实现。如果符合你的口味,可以直接安装体验一下:
npm i browser-extension-kit -S
// or
yarn add browser-extension-kit更多使用方式和 API 可在 https://github.com/alibaba/browser-extension-kit 查看,如果感兴趣,欢迎一起交流。