为了实现文件验重,我重写了 requestIdleCallback
「本篇文章思路连贯的为大家分享了我实现文件验重功能的思考过程,并着重于手写 requestIdleCallback 以提升文件 hash 计算过程的体验。」
上一次的文件上传在后续的需求 battle 中引入了重复验证功能,如果文件重复则跳过上传。于是我就需要计算文件的 md5(hash)值,一个超大文件去进行文件读取并计算 hash 是十分耗时,并且会引起 UI 阻塞,更不用说此处大文件支持并行上传,即有可能存在同时计算四五个大文件的 hash 值,于是需要一个手段去解决这个问题。此时有两个方案:
- 「webworker」
- 「requestIdleCallback」
其中 Web Worker 的作用,就是为 JavaScript 创造多线程环境,允许主线程创建 Worker 线程,将一些任务分配给后者运行。在主线程运行的同时,Worker 线程在后台运行,两者互不干扰。等到 Worker 线程完成计算任务,再把结果返回给主线程。这样的好处是,一些计算密集型或高延迟的任务,被 Worker 线程负担了,主线程(通常负责 UI 交互)就会很流畅,不会被阻塞或拖慢。
而本次使用的是第二种方案,在后面的内容中会对此进行详细介绍,包括其功能,使用方法,弊端以及自己的实现方案。
requestIdleCallback
我们要做的是实现requestIdleCallback,那首先我们就要去了解requestIdleCallback是干什么的:
window.requestIdleCallback() 方法插入一个函数,这个函数将在浏览器空闲时期被调用。这使开发者能够在主事件循环上执行后台和低优先级工作,而不会影响延迟关键事件,如动画和输入响应。

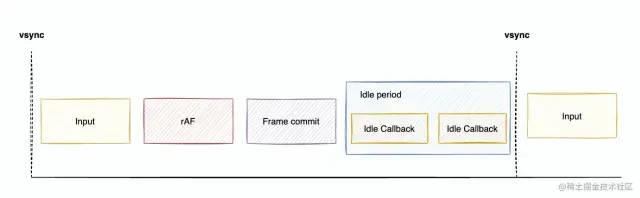
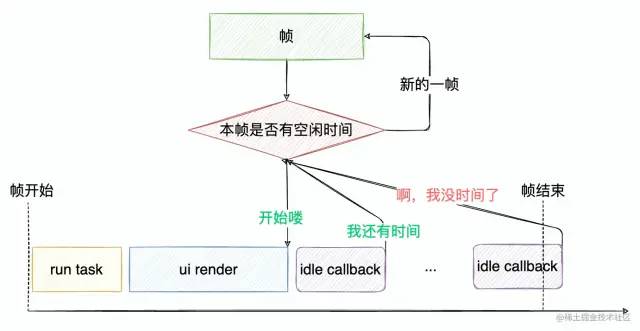
我们看上图,在一帧中,各种任务和 ui 的渲染并没有完整的使用一帧的时间,这样就有了一定的空闲时间。在这个空闲时间中,我们就可以执行 requestIdleCallback 的回调方法。
「其用法是这样的」:
var handle = window.requestIdleCallback(callback[, options])
复制代码「下面是该方法参数的介绍」:
- callback
一个在事件循环空闲时即将被调用的函数的引用。函数会接收到一个名为
IdleDeadline的参数,这个参数可以获取当前空闲时间以及回调是否在超时时间前已经执行的状态。
- options 可选
options.timeout:如果指定了
timeout,并且有一个正值,而回调在timeout毫秒过后还没有被调用,那么回调任务将放入事件循环中排队,即使这样做有可能对性能产生负面影响。
「callback 方法中的 IdleDeadline 参数为」:
- didTimeout
一个
Boolean类型当它的值为true的时候说明callback正在被执行(并且上一次执行回调函数执行的时候由于时间超时回调函数得不到执行),因为在执行requestIdleCallback回调的时候指定了超时时间并且时间已经超时。
- timeRemaining()
返回一个时间
DOMHighResTimeStamp, 并且是浮点类型的数值,它用来表示当前闲置周期的预估剩余毫秒数。如果idle period已经结束,则它的值是0。你的回调函数(传给requestIdleCallback的函数)可以重复的访问这个属性用来「判断当前线程的闲置时间是否可以在结束前执行更多的任务」。

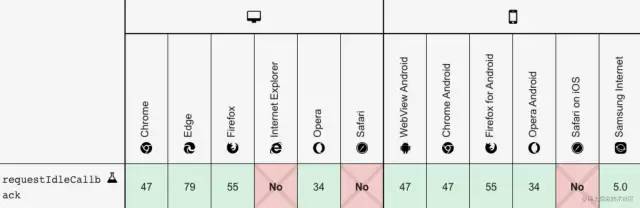
那为什么需要手动实现呢,还是因为其最大的弊端——兼容性问题「如上图」,且 requestIdleCallback 本身也是一个是实验中的 API,由于该功能对应的标准文档可能被重新修订,所以在未来版本的浏览器中该功能的语法和行为可能随之改变。于是出于系统稳定性考虑,不打算在此使用原生的 requestIdleCallback。
上文我们主要了解了requestIdleCallback的用途和使用方法,之后我们就可以基于此实现我们自己的requestIdleCallback。
实现方案
requestAnimationFrame
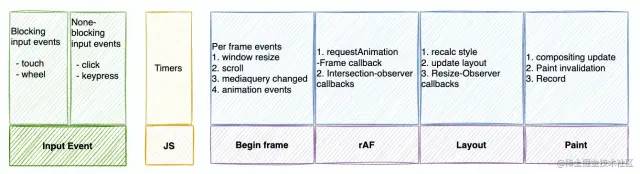
在实现requestIdleCallback的能力之前,我们先去了解一下浏览器在一帧中会做什么事情并注意requestAnimationFrame。

requestAnimationFrame会在浏览器的下一次重绘前执行,见上图rAF部分,其用法如下:
window.requestAnimationFrame(callback);
复制代码callback 参数:
下一次重绘之前更新动画帧所调用的函数(即上面所说的回调函数)。该回调函数会被传入
DOMHighResTimeStamp参数,该参数与performance.now()的返回值相同,它表示requestAnimationFrame()开始去执行回调函数的时刻。
既然如此,我们知道了回调函数开始执行的时刻,我们就可以估算本帧结束的时刻,一般情况下一秒钟为 60 帧,那么一帧时常就为 1000/60 ms,帧结束时间就为:
const deadline = raf + 1000/60;
复制代码事件循环
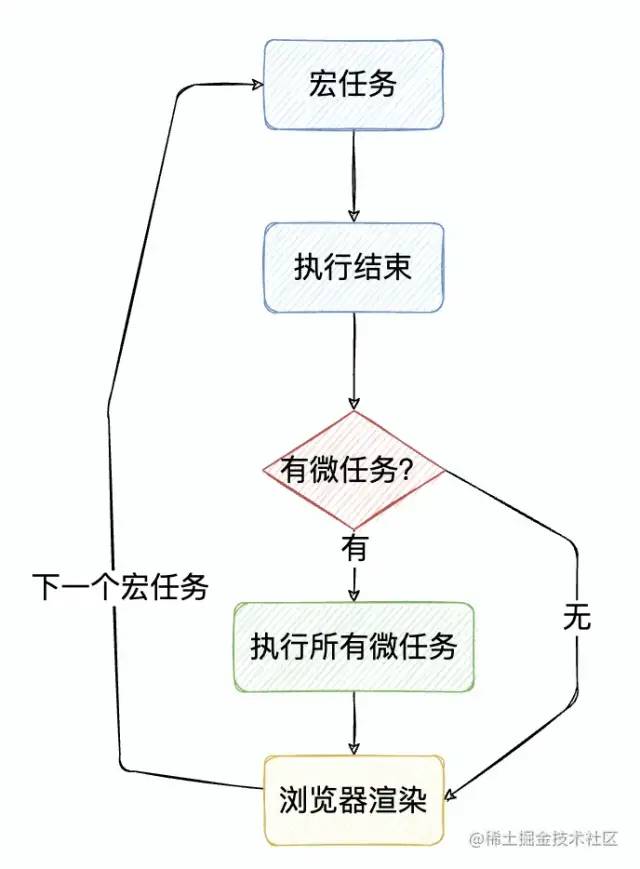
知道本帧结束时间之后要干什么呢,在这里我们可以复习一下事件循环:

看了这个图之后我发一起个疑问就是:
如果我在requestAnimationFrame()的回调中开启一个宏任务,那这个宏任务会在本帧的浏览器渲染后执行,这时我获取该回调方法的执行时机并和上文中的deadline做比较:
if(now - deadline < 0) {
// 本帧有空闲时间
}
复制代码下面我们就去寻找合格的宏任务,这里有两个选择:
- setTimeout
- MessageChannel
然而我放弃了setTimeout,因为浏览器在执行setTimeout()和setInterval()时,会设定一个最小的时间阈值,一般是 4ms。而MessageChannel来执行宏任务由于没有时延效果更加的出色,下面我们来一起学习一下MessageChannel。
MessageChannel
Channel Messaging API的MessageChannel 接口允许我们创建一个新的消息通道,并通过它的两个MessagePort 属性发送数据,它具有两个只读属性
- MessageChannel.port1返回channel的port1
- MessageChannel.port2 返回channel的port2
其用法很简单,通过一个简单的示例就可以理解:
var channel = new MessageChannel();
var para = document.querySelector('p');
var ifr = document.querySelector('iframe');
var otherWindow = ifr.contentWindow;
ifr.addEventListener("load", iframeLoaded, false);
function iframeLoaded() {
otherWindow.postMessage('Hello from the main page!', '*', [channel.port2]);
}
channel.port1.onmessage = handleMessage;
function handleMessage(e) {
para.innerHTML = e.data;
}
复制代码requestIdleCallback 实现
class UploadRequestIdle {
deadlineTime = null;
callback = () => {};
channel = null;
port1 = null;
port2 = null;
isWaitingAvailableFrame = true;
constructor() {
this.channel = new MessageChannel();
this.port1 = this.channel.port1;
this.port2 = this.channel.port2;
this.port2.onmessage = () => {
const timeRemaining = () => this.deadlineTime - performance.now();
const _timeRemain = timeRemaining();
if (_timeRemain > 0 && this.callback && this.isWaitingAvailableFrame) {
const deadline = {
timeRemaining,
didTimeout: _timeRemain < 0
};
this.callback(deadline);
this.isWaitingAvailableFrame = false;
} else if (this.isWaitingAvailableFrame) {
this.uploadRequestIdleCallback(this.callback);
}
};
}
uploadRequestIdleCallback = function (cb) {
const SECONDE_DURATION = 1000;
const FRAME_DURATION = SECONDE_DURATION / 60;
this.callback = cb;
this.isWaitingAvailableFrame = true;
if (!document.hidden) {
requestAnimationFrame(rafTime => {
this.deadlineTime = rafTime + FRAME_DURATION;
this.port1.postMessage(null);
});
} else {
this.deadlineTime = performance.now() + SECONDE_DURATION;
this.port1.postMessage(null);
}
};
}
复制代码上面其实是我的代码,我对之前的内容做了两点优化:
- 标签页在后台或者隐藏时
requestAnimationFrame()的回调方法是不会执行的,于是,我判断了document.hidden,如果页面非活跃,在设置deadline后,直接执行回调方法。 - 我们存在执行
requestAnimationFrame的回调方法时本帧已经没有空闲时间的情况,这时定义本帧为非可用帧,我们会持续继续寻找可用帧「有空闲时间的帧」,之后再执行用户传入的回调方法。
在使用处的代码如下:
static calculateHash(chunks) {
return new Promise(resolve => {
const uploadRequestIdle = new UploadRequestIdle();
const spark = new SparkMD5.ArrayBuffer();
let position = 0;
const appendToSpark = async file => {
return new Promise(resolve => {
const reader = new FileReader();
reader.readAsArrayBuffer(file);
reader.onload = e => {
spark.append(e.target.result);
resolve();
};
});
};
const workLoop = async deadline => {
while (position < chunks.length && deadline.timeRemaining() > 0) {
await appendToSpark(chunks[position].file);
position++;
if (position == chunks.length) {
return resolve(spark.end());
}
}
uploadRequestIdle.uploadRequestIdleCallback(workLoop);
};
uploadRequestIdle.uploadRequestIdleCallback(workLoop);
});
}
复制代码下面画一张图便于大家对我代码逻辑进行理解:

结束语

文件的 hash 计算也用的是 SparkMD5 使用方法可以参考官方文档,剩下的就是调用接口判断文件重复性了,如果文件重复就对上一篇文章中的 xhr 进行 abort 即可。
那么在最后,技术文就有技术文的样子,不多闲扯没用的了,我们下一篇文章见~
✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨
「我生于长空,长于烈日;我翱翔于风,从未远去。」
✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨