Flutter 2.10 | 一文解读重点更新
难以置信,Flutter 又发布稳定版了!让我们欢迎 Flutter 2.10 闪亮登场。距离我们上一个版本发布还不到两个月,但在如此有限的时间内,我们解决了 1,843 个问题,并合并了来自世界各地 155 位贡献者的 1,525 个 PR。感谢大家的出色工作,尤其是在 2021 年底的假期期间,仍有很多人在辛勤工作。
这个版本带来了许多好消息,包括 Flutter 对 Windows 支持的重大更新、几项性能方面的重大改进、在框架中新增对图标和颜色的支持,以及一些开发工具的改进。此外,我们还会分享移除 dev 渠道工作的进展,开始停止对旧版 iOS 的支持,以及少量重大更新。让我们一起来揭开 Flutter 2.10 的面纱吧!
Flutter 已可用于开发正式版 Windows 应用
首先,也是最重要的是,Flutter 2.10 版本提供了 Windows 支持的稳定版本。您不再需要切换标记来在 Flutter 稳定渠道上构建 Windows 应用,此功能现已默认可用!
当然,我们可不仅仅只是调了一个标记,此版本还包含对文本处理、键盘输入和键盘快捷键的广泛改进,以及对命令行参数、多语言文本输入和无障碍功能的支持,这些都已直接与 Windows 集成。
如果您想要了解关于 Windows 支持稳定版本的更多信息,请参阅《[Flutter 正式推出 Windows 平台支持] 》一文,其中描述了 Flutter 在 Windows 上的架构,以支持深度集成,您还可以了解目前有多少 Flutter package 和插件已经支持 Windows。文章里还介绍了我们的工具和应用合作伙伴在 Windows 上使用 Flutter 打造的精彩示例!
性能提升
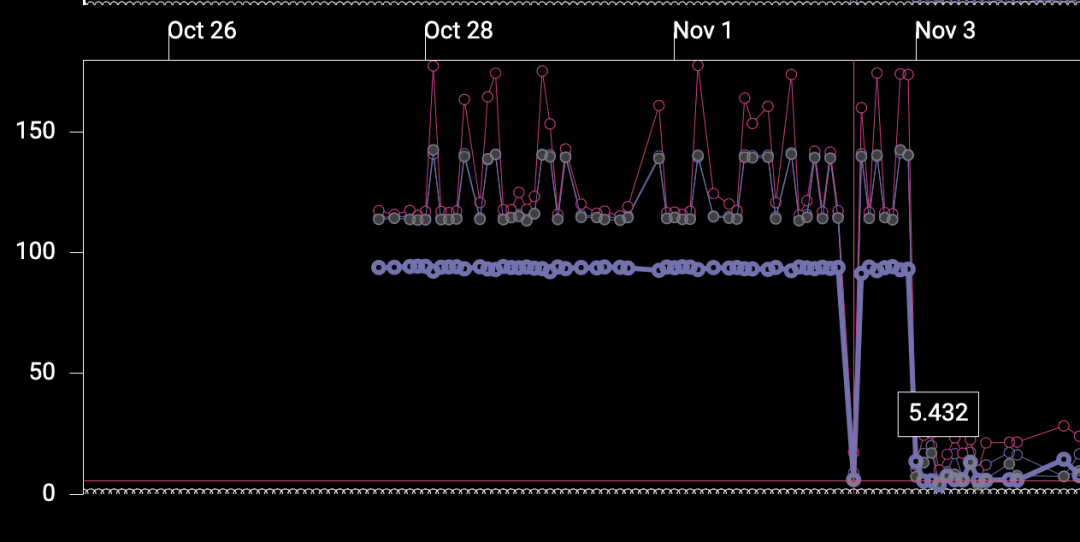
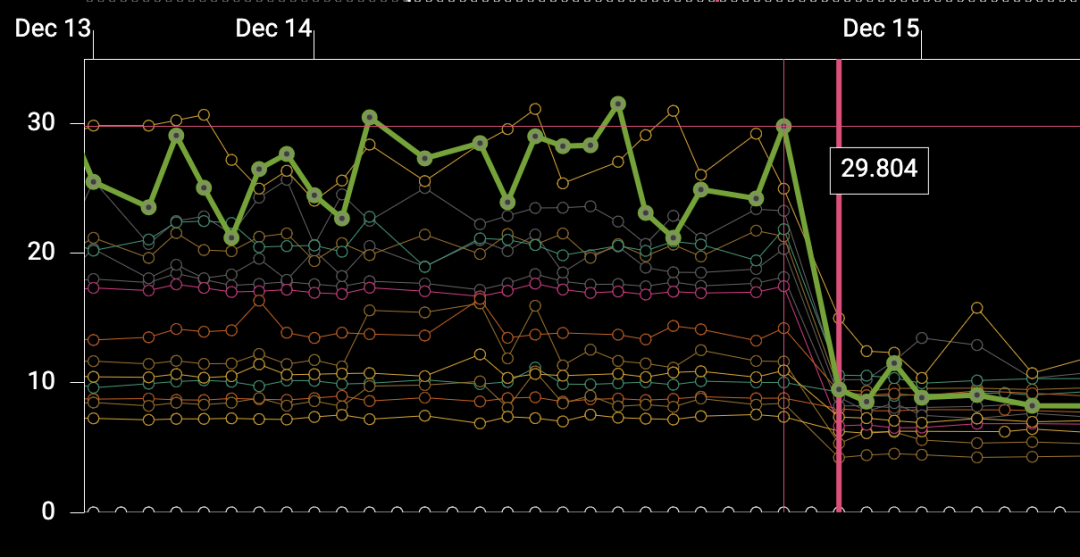
Flutter 社区成员 knopp 为 Flutter 2.10 版本提供了对脏区管理 (dirty region management) 的初步支持。他为 iOS/Metal 上的单个脏区实现了部分重绘。这一变化将一些基准测试中第 90 和第 99 百分位数的光栅化时间缩短了一个数量级,并将这些基准测试中的 GPU 占用率从 90% 以上降低到了 10% 以下。
- Knopp https://github.com/knopp
- #28801: 在 iOS/Metal 上实现部分重绘 https://github.com/flutter/engine/pull/28801
我们希望在后续版本中,将部分重绘的优势引入其他平台:
https://github.com/flutter/engine/pull/29591
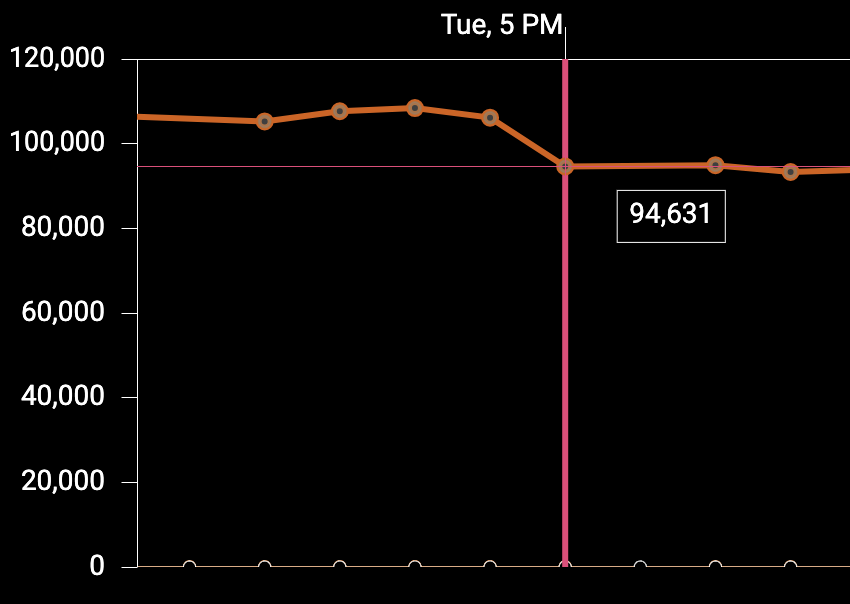
在 Flutter 2.8 中,我们推出了自己的内部图像记录格式。而在 Flutter 2.10 中,我们已经开始使用它来实现优化。例如,不透明层现在以更加高效的方式得以实现。即使在最糟糕的情况下,基准测试中每帧光栅化时间也下降到了先前值的三分之一以下。
- #53501: 考虑引入定制记录格式 https://github.com/flutter/flutter/issues/53501
- #29775: 不透明窥视孔优化 https://github.com/flutter/engine/pull/29775
随着我们继续开发图像记录格式,我们希望这一优化可以扩展到更多场景。
在分析和发布模式下,Dart 代码会提前编译为原生机器代码。这段代码高效和轻量的关键是整个程序的类型流分析,它实现了多个编译器优化和激进的摇树操作 (tree-shaking)。但是,由于类型流分析必须覆盖整个程序,开销可能过高。因此,Flutter 2.10 版本增加了更快的类型流分析实现。在我们的基准测试中,Flutter 应用的总体构建时间下降了约 10%。
- 使用 RTA 改善 AOT 编译速度 https://dart.googlesource.com/sdk.git/+/e698500693603374ecc409e158f36c25bff45b12
提升性能、减少内存用量和降低延迟,是 Flutter 团队一如既往的首要任务。我们会在后续版本中带来更多的改进。
iOS 平台更新
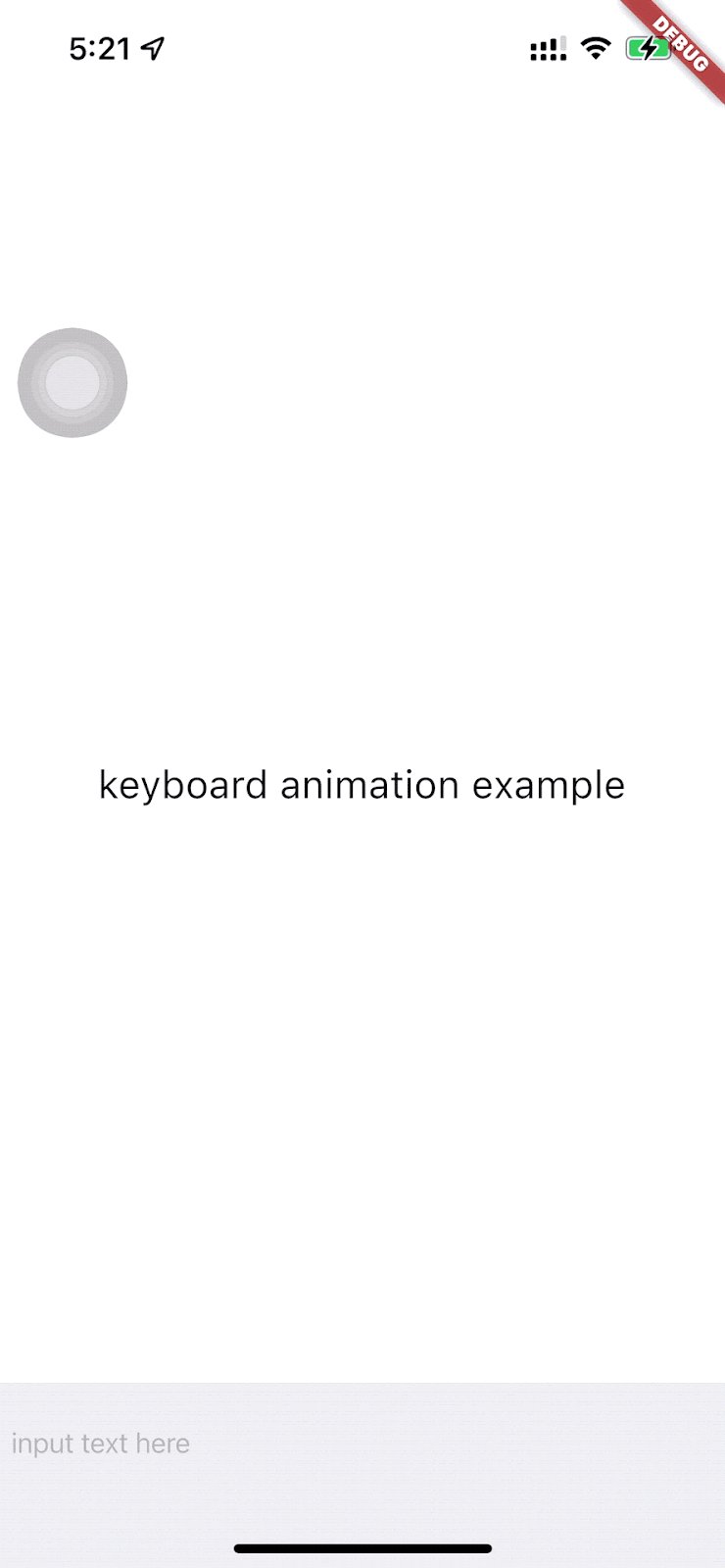
除了性能方面的提升,我们还添加了一些平台特定的功能和改进。其中一个改进来自 luckysmg: 在 iOS 上带来了更顺滑的键盘动画。您无需做任何事情即可获得这项改进。
- luckysmg https://github.com/luckysmg
- #29281: 在 iOS 上实现键盘动画 https://github.com/flutter/engine/pull/29281
除此之外,我们还通过修复一些边界情况的崩溃问题,提高了 iOS 摄像头插件的稳定性:
https://github.com/flutter/plugins/pull/4608
https://github.com/flutter/plugins/pull/4661
https://github.com/flutter/plugins/pull/4619
最后,我们为 64 位的 iOS 架构带来了能减少内存用量的新功能——压缩指针:https://github.com/flutter/engine/pull/30077
64 位架构的指针表示为 4 字节的数据结构。当您有大量对象时,指针本身占用的空间会增加应用整体的内存用量,特别是当您的应用十分庞大复杂,会产生更多的 GC 抖动时。然而,您的 iOS 应用不太可能有足够的对象来占用大部分的 32 位地址空间 (20 亿个对象),更不用说庞大的 64 位地址空间 (9 千万亿个对象) 了。
压缩指针最早出现在 Dart 2.15 中,而在 Flutter 2.10 中,我们使用它来减少 64 位 iOS 应用的内存使用。大家可以查看 [Dart 2.15 发布博文] 以了解详情。
在阅读 Dart 发布博文时,也别忘了查看 Dart 2.16 的发布公告,以了解适用于 Windows 的 package 平台标签,以及 pub.dev 上的新搜索体验:https://medium.com/dartlang/dd87abd6bad1
Android 平台更新
同样的,Flutter 2.10 版本也包含针对 Android 平台的大量改进。在默认情况下,当您创建新应用时,Flutter 默认支持最新的 Android 版本,即 Android 12 (API 级别 31)。此外,Flutter 2.10 版本自动启用了 MultiDex 支持。如果您的应用支持 Android SDK 21 以下的版本,并且超过了 64K 方法上限,您只需将 --multidex 标记传递给 flutter build appbundle 或 flutter build apk 命令,您的应用即可支持 MultiDex。
- 为方法数超过 64K 的应用启用 MultiDex
https://developer.android.google.cn/studio/build/multidex
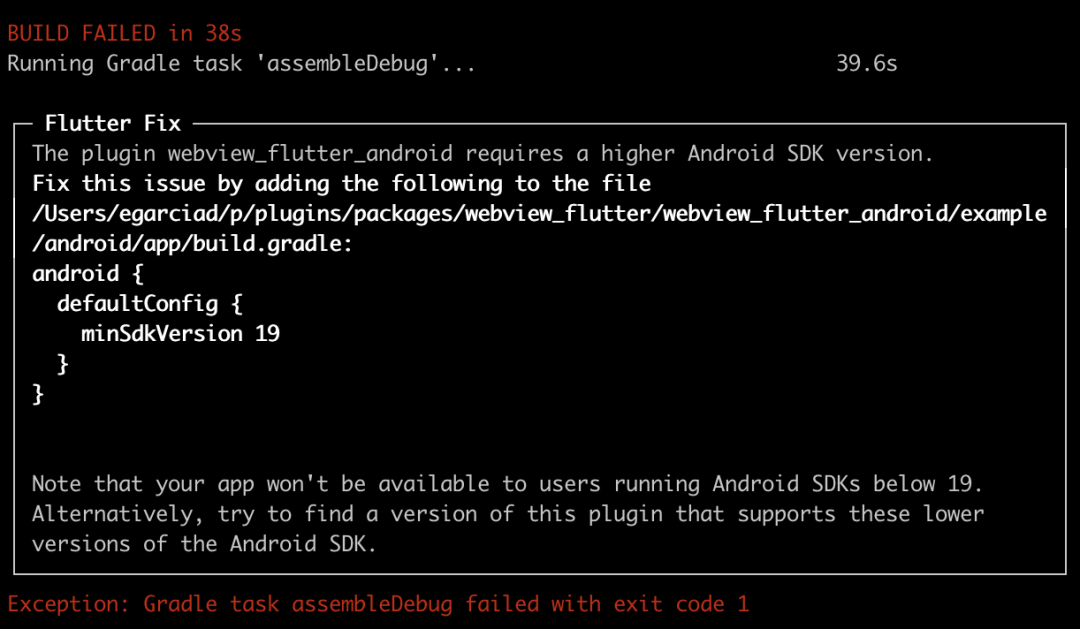
最后,大家向我们反馈道,Gradle 给出的错误消息有时相当令人费解。于是我们调整了 Flutter 工具,它现在会为常见问题提供解决步骤。例如: 假设您给应用添加了一个插件,该插件需要您提高支持的最低 Android SDK 版本,您现在将在日志中看到如下 "Flutter Fix" 建议。
我们将继续为常见错误消息添加更多解决方法建议,如果您认为有其他的错误消息也需要这样提供解决步骤,也欢迎向我们提供反馈。
Web 平台更新
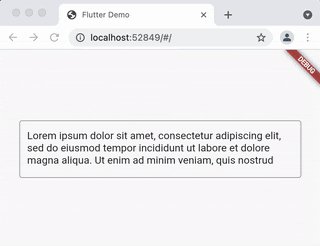
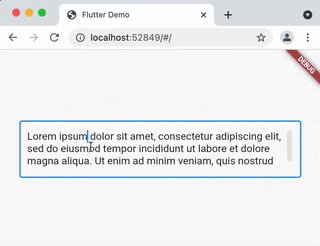
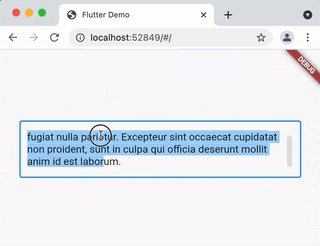
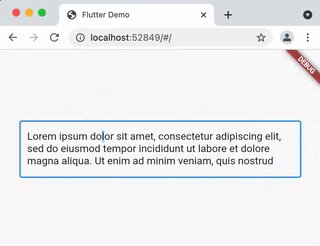
Flutter 2.10 也包含一些对 web 平台的改进。在先前的版本中,当滚动到多行 TextField 的边缘时,会无法正确地滚动。Flutter 2.10 加入了文本选择的边缘滚动: 当选区移动出文本区域时,区域会进行滚动以跟上选择的内容。这个更新目前已在 web 和桌面端应用中提供。
- #93170: 桌面端边缘滚动
https://github.com/flutter/flutter/pull/93170
另外,Flutter 2.10 还包括对 web 平台的另一项显著改进。我们一直致力于减少将 Flutter 部署到 web 端的开销。在先前的版本中,每当我们想要将原生 HTML widget 添加到 Flutter 应用中时,都会需要一个叠加层,以用作 web 平台视图。每个叠加层都支持自定义绘制,但同时也会产生一定的开销。如果您的应用中含有大量原生 HTML widget,例如链接,那么就会产生大量的开销。在 Flutter 2.10 中,我们为 web 创建了全新的 "非绘制平台视图",基本消除了这种开销。我们已经将此优化应用到 Link widget 中,这意味着,如果您的 Flutter web 应用中有大量链接,它们将不再额外产生大量开销。今后我们会将这一优化措施应用到其他 widget 中。
- #4578: 将 Link 标记为隐藏工厂组件
https://github.com/flutter/plugins/pull/4578
- Linkh ttps://pub.flutter-io.cn/documentation/url_launcher/latest/link/Link-class.html
Material 3
Flutter 2.10 开始支持 Material 3,我们添加了从单个种子颜色生成整个配色方案的功能:
https://github.com/flutter/flutter/pull/93463
借助此功能,您可以使用任意颜色来创建 ColorScheme 实例:
final lightScheme = ColorScheme.fromSeed(seedColor: Colors.green);
final darkScheme = ColorScheme.fromSeed(seedColor: Colors.green, brightness: Brightness.dark);ThemeData 工厂构造函数还有一个新的 colorSchemeSeed 参数,允许您直接生成主题的配色方案:
final lightTheme = ThemeData(colorSchemeSeed: Colors.orange, …);
final darkTheme = ThemeData(colorSchemeSeed: Colors.orange, brightness: Brightness.dark, …);此外,Flutter 2.10 还提供了 ThemeData.useMaterial3 标记,可以将组件切换到新的 Material 3 外观。
最后,我们还添加了 1,028 个全新的 Material 图标:
https://github.com/flutter/flutter/pull/95007

大家可以在我们的 Material 3 工作跟踪页中找到相关的更新内容,欢迎大家和我们分享反馈:
https://github.com/flutter/flutter/issues/91605
集成测试改进
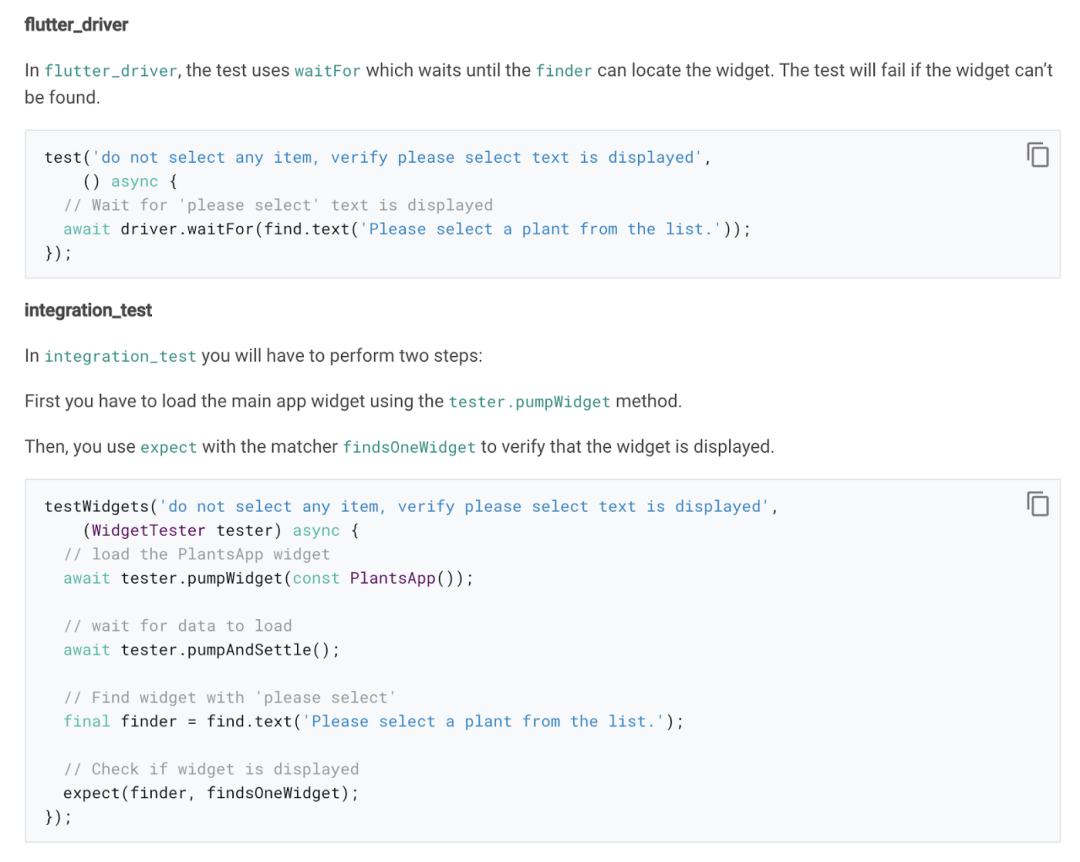
2020 年 12 月,我们发布了[使用 integration_test package 来进行端到端测试] 的新方法。这个新 package 取代了 flutter_driver package,成为了我们推荐的集成测试方式,它提供了新的功能,如支持 Firebase Test Lab,以及对 web 端和桌面端的支持。
之后,我们对集成测试做了进一步的改进,包括将 integration_test package 捆绑进 Flutter SDK,使其更容易与您的应用进行集成。如果您要将现有的 flutter_driver 测试转移到 integration_test,请查阅我们新编写的迁移指南:
https://flutter.cn/docs/testing/integration-tests/migration
△ 新的 flutter_driver 到 integration_test 迁移指南中的一个示例
一些现有的文档、示例和 Codelab 也针对 integration_test 进行了更新。在开始使用之前,请用您的浏览器打开 flutter.dev 上的 "测试 Flutter 应用" 页面。如果您还没有在 Flutter 应用上使用 integration_test,现在是时候开始了!
- 集成测试 https://flutter.cn/docs/testing/integration-tests
- 性能分析 https://flutter.cn/docs/cookbook/testing/integration/profiling
- 代码示例 https://github.com/flutter/samples/tree/master/testing_app
- Codelab https://codelabs.developers.google.com/codelabs/flutter-app-testing
- 测试 Flutter 应用 https://flutter.cn/docs/testing
Flutter DevTools
在 Flutter 2.10 版本中,我们也对 Flutter DevTools 做了一些改进,包括从命令行直接使用 DevTools 的便捷功能。现在您无需使用 pub global activate 来下载和运行最新版本,而只需使用 dart devtools 命令,即可获取与您正在使用的 Flutter 版本一致的最新版 DevTools。
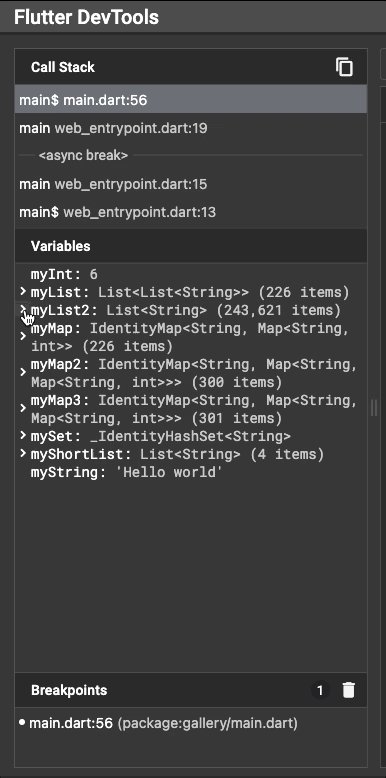
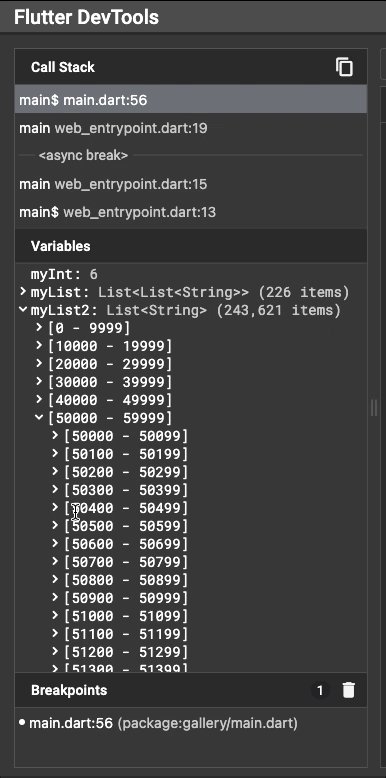
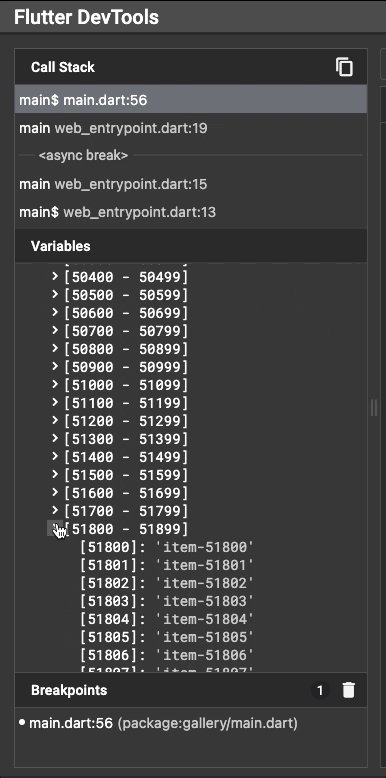
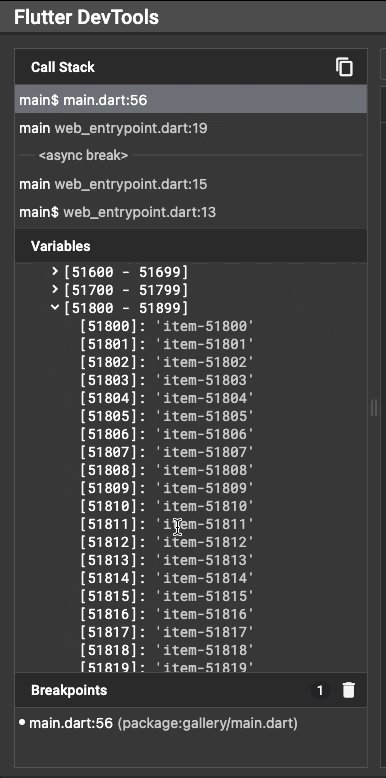
我们还进行了一些易用性更新,包括改进了在调试变量窗格中检查大型列表和映射的功能 (鸣谢 elliette)。
- #3526: 在性能页的 Flutter 帧图表中增加帧数https://github.com/flutter/devtools/pull/3526
- #3493: 为性能视图的 Flutter 帧增加丰富工具提示https://github.com/flutter/devtools/pull/3493
- #3480: 为程序浏览器摘要视图增加选择对象功能https://github.com/flutter/devtools/pull/3480
- #3497: 改进检查大型 Map 和 List 类型https://github.com/flutter/devtools/pull/3497
- elliettehttps://github.com/elliette
最后,我们即将发布年度 DevTools 调查问卷!请和我们分享使用反馈,以帮助我们改善您的开发体验。
调查问卷入口将于下周发布在 DevTools 中。这里提前感谢大家参与本次调研!
VSCode 的改进
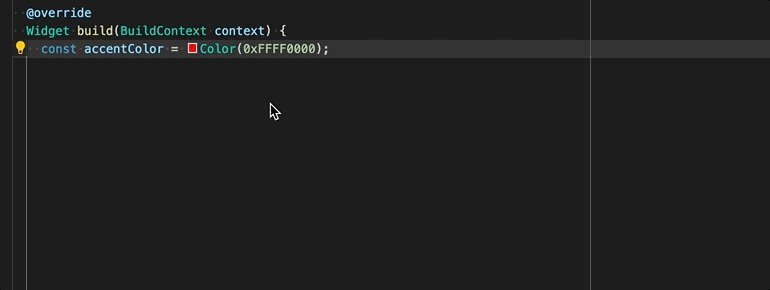
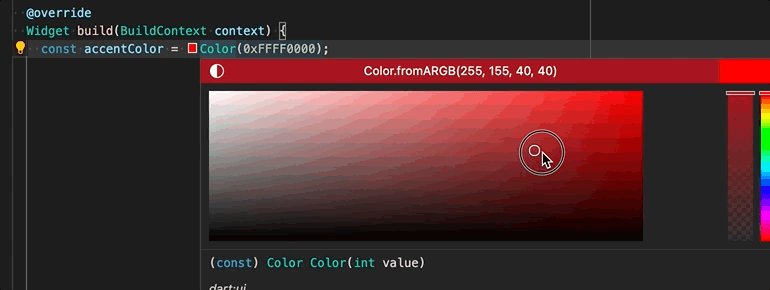
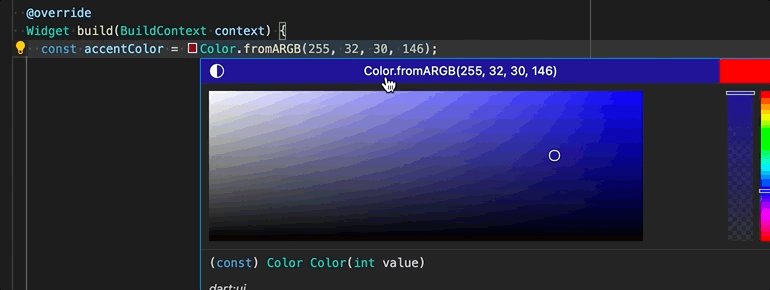
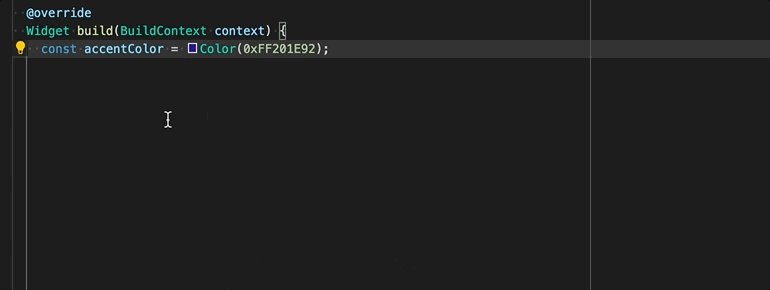
Flutter 的 Visual Studio Code 扩展程序也有许多功能得到了改进,包括可以在代码的更多位置预览颜色,以及可以为您更改代码的颜色选择器:
https://github.com/Dart-Code/Dart-Code/issues/3240
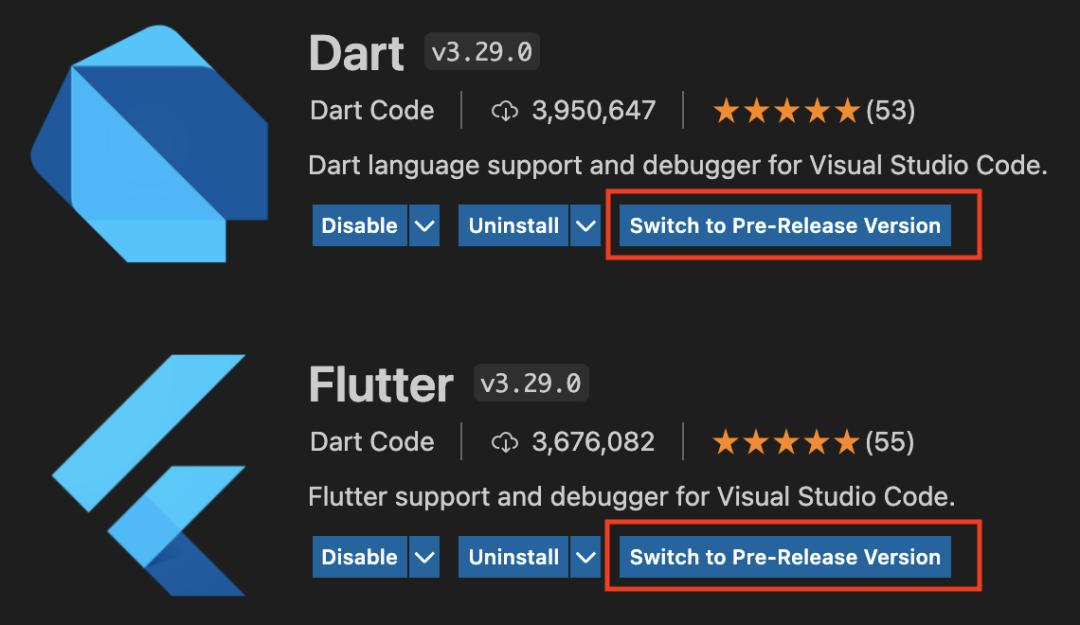
此外,如果您想参与 VSCode Dart 和 Flutter 扩展程序预发布版本的测试,可以在扩展程序设置中切换到预发布版本:
https://github.com/Dart-Code/Dart-Code/issues/3729
您可以在 flutter-announce 邮件列表中阅读相关文章,以了解有关此次更新的详细信息:
https://groups.google.com/g/flutter-announce
- VS Code 扩展程序 v3.32 https://groups.google.com/g/flutter-announce/c/lR-yn1s9HKk
- VS Code 扩展程序 v3.34 https://groups.google.com/g/flutter-announce/c/lDSpaiWvUdI
移除 dev 渠道
在 [Flutter 2.8] 中,我们宣布正在移除 dev 渠道,以便简化您的选择,并减少工程开销。在 Flutter 2.10 版本中,我们已经完成了这项工作,包括:
https://github.com/flutter/flutter/issues/94962
- 更新 Flutter 工具以帮助开发者迁移出 dev 渠道
- 更新 wiki 以反映更新后的客户承诺
- 更新弃用政策
- 从 DartPad、预提交测试和网站中移除对 dev 渠道的支持
Dev 渠道现已被彻底移除。如果我们有所遗漏,请告知我们:http://github.com/flutter/flutter/issues
对 iOS 9.3.6 的支持进入尾声
由于使用量的减少,以及在实验室中维护目标设备的难度增加,我们正在调整**对 iOS 9.3.6 的支持,从 "支持" 级改为 "尽力而为" 级**。这意味着我们对 iOS 9.3.6 的支持和对 32 位 iOS 设备的支持将仅通过编码实践、非常态工作和社区测试来维护。
-
将 32 位 iOS 平台支持改为 "尽力而为" 级 http://flutter.cn/go/rfc-32-bit-ios-support
-
已支持的平台
https://flutter.cn/docs/development/tools/sdk/release-notes/supported-platforms
我们预计在今年第三季度,在 Flutter 稳定版本中放弃对 32 位 iOS 设备以及 iOS 9 和 10 的支持。这意味着基于稳定 Flutter SDK 构建的应用将无法在 32 位 iOS 设备上运行,并且 Flutter 支持的最低 iOS 版本将提升至 iOS 11。
重大变更
我们还努力在每个版本中减少重大变更的数量,尽管在这个版本中我们依然没有完全做到零重大变更,但我们会继续努力!
-
需要的 Kotlin 版本
https://flutter.cn/docs/release/breaking-changes/kotlin-version
-
v2.5 之后弃用的 API
https://flutter.cn/docs/release/breaking-changes/2-5-deprecations
-
Web 上的原始图像使用正确的来源和颜色
https://flutter.cn/docs/release/breaking-changes/raw-images-on-web-uses-correct-origin-and-colors
-
支持随手写 (Scribble) 文本输入: Text Input Client
https://flutter.cn/docs/release/breaking-changes/scribble-text-input-client
如果您仍在使用上述 API,可以前往 flutter.dev 上阅读迁移指南。像往常一样,我们非常感谢社区提供测试,帮助我们识别这些重大变更。
- 迁移指南
https://flutter.cn/docs/release/breaking-changes
- Flutter 用户测试
https://github.com/flutter/tests/blob/master/README.md
总结
这里谨代表 Google Flutter 团队的所有人说一声——谢谢!感谢您加入到社区中来,助力 Flutter 成为最受欢迎的跨平台 UI 工具包 (正如 Statista 和 SlashData 等分析机构所指出的那样)。Windows 平台支持稳定版本的到来只是这一年更多惊喜的起点,非常期待能和大家一起继续构建更多的精彩!