Varlet UI - 基于 Vue3 的免费开源 Material 风格移动端 UI 组件库,被尤雨溪/阮一峰等大神推荐
一款优秀的国产移动 UI 组件库,基于 Vue3,还被尤雨溪推荐了,值得关注。
关于 Varlet
Varlet 是一个基于 Vue3 开发的 Material 风格移动端组件库,自2020年4月21日正式发布 1.0 版本以来,已经持续维护了将近一年的时间。

Varlet 的作者是一位专科毕业、来自四川在无锡工作的前端开发者。因所在公司打算开发某个与Vue3 相关的组件库,他自告奋勇包揽下这个活。后来公司考虑成本、投资回报等原因不打算继续提供支持,作者联合两位好友继续完善下去,发展至今已经拥有十多个因为兴趣和追求而一起维护的小伙伴。热爱可抵岁月漫长,这可能就是开源的魅力所在。
后来 Varlet 不仅获得阮一峰老师的推荐,同时也得到了国内外开源技术社区的认可,其中 Vite 核心团队的 Antfu 大神也接受了这个组件库的 PR。在 Vue3 的 2021 年度总结分享会上,Varlet 还被Vue.js 的作者尤雨溪推荐了,是一个非常值得关注的前端开源项目。
Varlet 技术特性
- 提供50个高质量、轻量的通用组件
- 由国人开发,并且提供完善的中/英文档
- 支持按需引入和主题定制,支持暗黑模式
- 支持国际化
- 支持 webstorm,vscode 编辑器的组件属性高亮
- 支持 SSR 服务器端渲染
- 支持 Typescript
- 确保 90% 以上单元测试覆盖率
Material Design 风格移动组件库
Varlet 是一款移动端UI 组件库,适用于开发移动 web 应用或者通过 Vue Native 来开发安卓或 iOS 应用。
设计外观上,Varlet 这个组件库是基于谷歌的Material Design 设计规范进行设计的,提到 Material Design,大部分 UI 组件库都是国外的,无论是文档还是社区,都让部分开发者头痛,Varlet 开发团队参考国外技术社区的成品以及结合国内开发者感兴趣的 api 构建,做出了一款本地化的 Material Design 风格组件库。
移动端有很多像Vant、uView UI 这样优秀的 UI 组件库,而Material Design 风格的移动端组件库相对较少,如果希望产品风格有特色,在意交互动效的细节,或者要上架谷歌商店的应用,Varlet 都值得选择。
开发上手体验和感受
Varlet 官方的文档都是由母语是中文的开发者写出来的,是国外的组件库所不能比拟的。代码例子丰富,清晰易懂,开发体验不错。

安装 Varlet 非常简单,通过 CDN 引入的方式,引入 varlet.js 一个文件就包含组件库的所有样式和逻辑:
<divid="app"></div><scriptsrc="https://cdn.jsdelivr.net/npm/vue@next"></script><scriptsrc="https://cdn.jsdelivr.net/npm/@varlet/ui/umd/varlet.js"></script><script>const app =Vue.createApp({template:'<var-button>按钮</var-button>' }) app.use(Varlet).mount('#app')</script>
当然也支持 Webpack / Vite 工程化:
# npmnpm i @varlet/ui -S# yarnyarn add @varlet/ui# pnpmpnpm add @varlet/uiimportAppfrom'./App.vue'importVarletfrom'@varlet/ui'import { createApp }from'vue'import'@varlet/ui/es/style.js'createApp(App).use(Varlet).mount('#app')官网也提供了在线代码编辑工具,方便我们快速体验 Varlet。
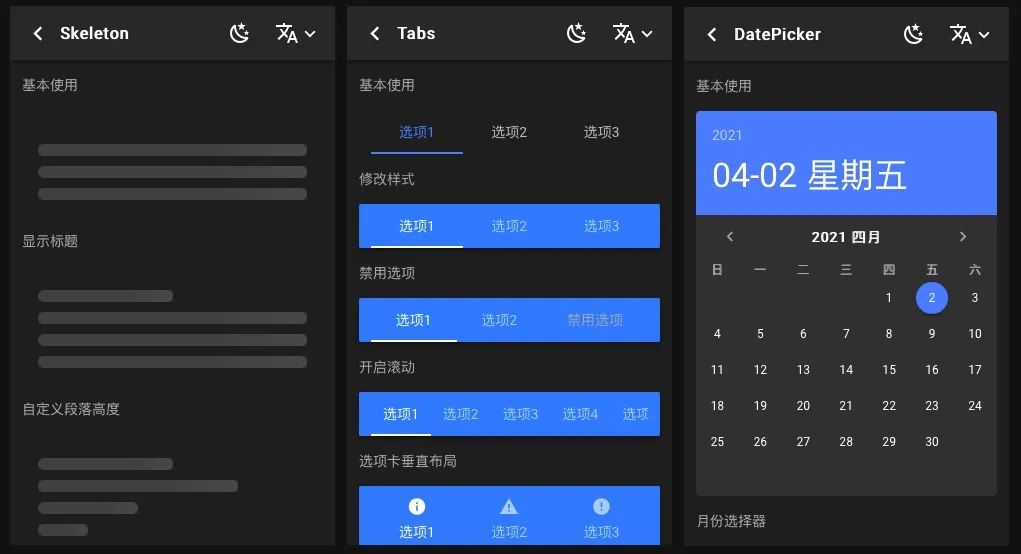
Varlet 拥有数十个常用的移动端组件,像骨架屏、导航栏、索引栏等比较复杂难写的组件,体验都很好。同时支持按需引入组件,可以大幅减低打包体积,这对移动端项目很重要。


Varlet 还有很多不错的特性,比如也支持Vue2,具体可以访问官方网站去了解。
免费开源说明
Varlet 是一款免费开源的移动端 UI 组件库,源码基于MIT 开源协议托管在 Github 上,任何个人和公司都可以免费下载使用,包括用在商业项目上。
Varlet 引用的图标库是相同风格的Material Design Icon,数量很多,不用担心不够用,并且同样是免费开源的。
