React 中解决 JS 引用变化问题的探索与展望
前言
为了让开发者更简单的构建符合 UI = f(state) 哲学理念的 UX,React 引入了函数式组件和一套逻辑复用的解决方案 —— Hooks。
但是 Hooks 的引入也带来一些问题:
useCallback,useMmeo,useRef各种 Hooks 的使用让代码不好读。- 需要关心 JS 复杂类型的引用变化,有一定心智负担,甚至会影响业务逻辑的正确与否。
引用变化造成的问题
引用类型是 JS 一种复杂数据类型,统称为 object 类型,包括对象,数组,函数等。在比较 object 类型时,实际上比较的是它们的引用,使用 == / === 无法判断两个对象的“值”否相等。
const a = {};
const b = {};
console.log(a === b); // false而 React 函数组件每次渲染都会调用自身函数,函数内定义的所有局部变量都会被重新创建。如果其中有引用类型的对象变量,重新创建会导致引用改变,使用在下列场景中会有一定风险:
- 这个对象被作为
useEffect、useMemo或useCallback的依赖,会导致逻辑和计算频繁执行。 - 这个对象作为 prop 被传递给下游被
React.memo的组件或React.PureComponent继承组件,引起下游组件的非预期重新渲染,如果下游组件的渲染开销较大,会引起性能问题。
探索
为了保持引用的稳定,可以借助 React 提供的 Hook API:
- 使用
useCallback和useMemo包一下引用类型 - 将引用类型挂在
Ref上
使用它们,我们能产出最佳实践吗?
memo 所有对象
我们分场景讨论一下:
对于业务代码
业务代码功能复杂,DOM 树层级很深很庞大,所以对应的 React 组件树也会很复杂。如果在每一个组件中都有 useMemo/useCallback,会让组件的渲染时间长,占用更多的内存。几百个组件加在一起,对性能的损害比它们本身起到的作用要大。
所以业务代码里的 useMemo 和 useCallback 需要有节制的去使用,关于它们使用场景的讨论一直都是 React 的热点话题,网上文章一搜一大把,但到目前也没有一个受到广泛认可的最佳实践,这里不再多讨论了。但有一点我比较赞同的是,应该保证 useEffect,useMemo 和 useCallback 的依赖项和组件的 props 都是基本类型,能有效减小引用变化带来的影响。
对于第三方库
作为第三方库,稳定性是比较重要的,应该保证不出现自身原因导致的下游依赖方问题,「memo 所有对象」是没有办法中的办法。比如 React Hook Form[1] 和 ahooks[2],它们为了解决引用问题,所有暴露的对象都是 memoized 的。
// react-hook-form
return {
swap: React.useCallback(swap, [updateValues, name, control, keyName]),
move: React.useCallback(move, [updateValues, name, control, keyName]),
prepend: React.useCallback(prepend, [updateValues, name, control, keyName]),
append: React.useCallback(append, [updateValues, name, control, keyName]),
remove: React.useCallback(remove, [updateValues, name, control, keyName]),
insert: React.useCallback(insert, [updateValues, name, control, keyName]),
update: React.useCallback(update, [updateValues, name, control, keyName]),
replace: React.useCallback(replace, [updateValues, name, control, keyName]),
fields: React.useMemo(
() =>
fields.map((field, index) => ({
...field,
[keyName]: ids.current[index] || generateId(),
})) as FieldArrayWithId<TFieldValues, TFieldArrayName, TKeyName>[],
[fields, keyName],
)
};useMemoOne
事实上,即使值被 useMemo 和 useCallback 缓存起来了,缓存也有可能丢失。
这点在 React 文档里也有说明[3]:
你可以把
useMemo作为性能优化的手段,但不要把它当成语义上的保证。 将来,React 可能会选择“遗忘”以前的一些 memoized 值,并在下次渲染时重新计算它们,比如为离屏组件释放内存。先编写在没有useMemo的情况下也可以执行的代码 —— 之后再在你的代码中添加useMemo,以达到优化性能的目的。
(但是,目前我还没有听说过该机制引发的问题)。
为了解决”遗忘“可能会造成的引用变化,社区里有一种永远不会被"遗忘"的 useMemo 设计 ——useMemoOne[4],而且在并发模式下,它也是安全的。
// before
const value = useMemo(() => ({ hello: name }), [name]);
// after
const value = useMemoOne(() => ({ hello: name }), [name]);但是为了永久的稳定引用,保证在垃圾回收之前不会释放缓存,useMemoOne 会比 useMemo 占用的更多的内存。
因此,useMemoOne 也只是个使用于个别场景的备选方案。
状态都挂到 Ref 上
React 选择性”遗忘“也并不是一个大问题,把这些值都挂在 Ref 上就行了。
因为复杂引用的问题根本原因是对象的引用会随着重新渲染而变化,而 Ref 中保存的值不会在每次渲染时销毁和新建。
可以把
useRef当作useState({current: initialValue })[0]
具体做法是使用 useRef 创建组件实例 instanceRef,并把这个组件用到的所有状态都保存在这个 instanceRef 当中。
const myComponent = () => {
const instanceRef = useRef({
state1: ...
state2: ...
value1: ...
value2: ...
func1: ...
func2: ...
});
// ...
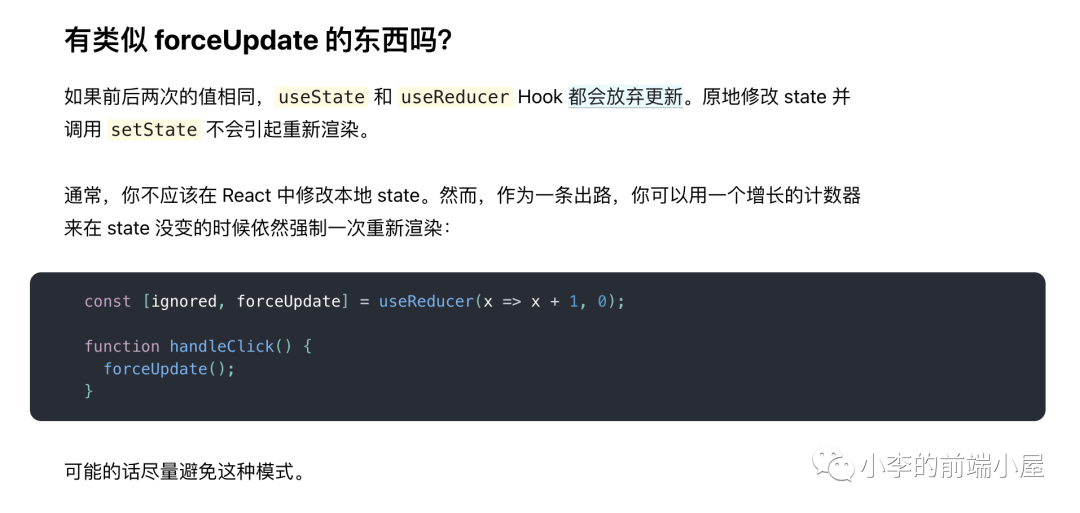
}需要更新视图时,手动调用 forceUpdate()。
const forceUpdate = React.useReducer(() => ({}), {})[1]
这是一个比较少众的方案,但社区里也有对应的实践。比如 react-table[5] 中的 useTable API,它将 table 有关的属性和方法都存在了 instanceRef 中,并用 rerender 方法(也就是 forceUpdate) 手动控制视图更新。
function useTable(options: Options<TData, TValue, TFilterFns, TSortingFns, TAggregationFns>) {
const instanceRef = React.useRef(undefined!)
const rerender = React.useReducer(() => ({}), {})[1]
if (!instanceRef.current) {
instanceRef.current = createTableInstance<
TData,
TValue,
TFilterFns,
TSortingFns,
TAggregationFns
>(options, rerender)
}
return instanceRef.current
}这种做法确实可以解决引用变化的问题,但是代码不宜维护:
- 对 state 的取值需要从 someState 改为 ref.someState,一旦一个组件这样写了之后,之后要有什么新的状态也只好放到 ref 里面,整个
instanceRef的复杂度会不断提高。 - 视图上有任何状态不匹配的表现时,问题排查困难,为了同步状态只有使用 forceUpdate 来解决。
- 每次更新视图需要手动调用
forceUpdate,不太符合函数式编程的思想,官方是不推荐这种方式的。
展望
以上的方案都有点投机取巧,算不上最佳实践。未来会有更好的方案吗?
Record 和 Tuple 类型
在 JS 中,对象的比较不是值的比较,而是引用的比较。这点是由 JS 语言本身决定的。有没有可能从 JS 语言这方面去解决呢?
在最近的 proposal-record-tuple 提案[6]中,JS 新增了两个原始数据类型:Record 和 Tuple。它让 js 原生支持了不可变数据类型,可以让 js 开出一条原生 immutable 赛道。
Record 和 Tuple 其实就是一个只读的 Object 和 Array,在原先的对象和数组前面加 # 就能完成定义。
// Record
const myRecords = #{ x: 1, y: 2 };
// Tuple
const myTuplee = #[1, 2, 3];关键的是,Record 和 Tuple 的比较采用的是值比较,而不是引用比较:
const a = #{};
const b = #{};
console.log(a === b); // true
const c = #[]
const d = #[];
console.log(c === d); // true有了这个机制,我们不用再 memo 所有对象,不用再见到 useMemo 满天飞的代码了!但遗憾的是,这次只提案了 Object 和 Array,Function 仍然没有得到支持,所以 useCallback 还是得继续接着用。
如果你还想深入了解该提案能够帮助解决 React 的哪些问题,推荐精读《Records & Tuples for React》[7] by 黄子毅老师
React Forget
在 React Conf 2021 上, 分享一个名为 React Forget 的编译器。
简单来说,这个编译器会在代码编译时,检测 useMemo 和 useCallback 的必要性并自动帮你加上,来优化组件的重新渲染过程。
不只是 useMemo 和 useCallback,React 节点是否需要 memo 也会被检测,所以未来 React.memo 可能也不再需要了,真正实现 React without memo。
完整演讲视频[8] 见文末链接。
结语
JS 引用类型特性给 React 函数组件的使用带来了心智负担和使用成本。
在当下,React 的高自由度可以让我们去选择契合业务场景的解决方案。
在未来,可能会从 JS 语言本身和 React 方面来根本解决引用类型问题。
参考资料
[1]React Hook Form: https://react-hook-form.com/
[2]ahooks: https://github.com/alibaba/hooks
[3]说明: https://zh-hans.reactjs.org/docs/hooks-reference.html#usememo
[4]useMemoOne: https://github.com/alexreardon/use-memo-one
[5]react-table: https://github.com/TanStack/react-table
[6]proposal-record-tuple 提案: https://github.com/tc39/proposal-record-tuple
[7]精读《Records & Tuples for React》: https://github.com/ascoders/weekly/blob/master/%E5%89%8D%E6%B2%BF%E6%8A%80%E6%9C%AF/224.%E7%B2%BE%E8%AF%BB%E3%80%8ARecords%20%26%20Tuples%20for%20React%E3%80%8B.md
[8]完整演讲视频: https://link.zhihu.com/?target=https%3A//www.youtube.com/watch%3Fv%3DlGEMwh32soc