觉得自己的页面不够花哨吗,试试clip-path吧
最近在尝试一些风格化的css,于是开始注意起了一些平常写业务时不太关注的css属性。今天给大家介绍一下clip-path这个属性。以及能用它实现什么效果。
效果
首先让我们看看效果
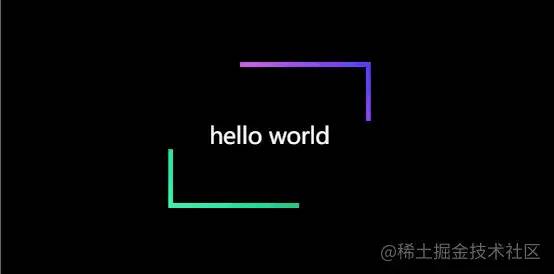
1. 赛博朋克风边框

代码:codepen.io/1171326722/…[1]
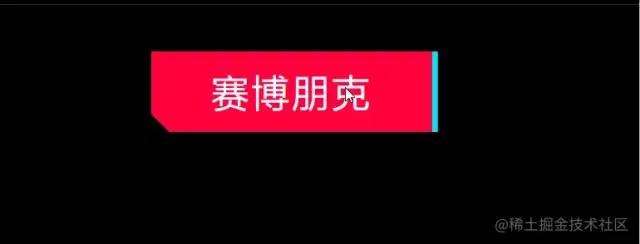
2.赛博朋克风格按钮

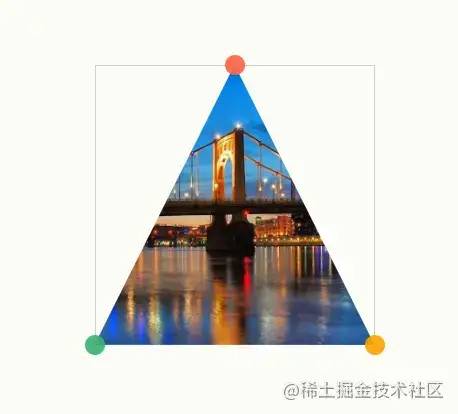
3.旋转边框

网址:bennettfeely.com/clippy/[4]
用法:
clip-path的作用和名字一样,按照路径裁切。只要我们脑洞够大,把元素裁切成相应的形状,就能做出许多意令人意想不到的奇妙效果。clip-path可以按照svg路径、盒子模型、基本多边形路径等几种不同的方式来裁切
1.svg
clip-path: url();
复制代码先定义一个svg路径,然后给元素加上clip-path: url(#id);属性
//html
<svg height="0" width="0">
<defs>
<clipPath id="svgPath">
<path id="heart" d="M10,30 A20,20,0,0,1,50,30 A20,20,0,0,1,90,30 Q90,60,50,90 Q10,60,10,30 Z" />
</clipPath>
</defs>
</svg>
<img class = 'clipImg' src="https://w.wallhaven.cc/full/z8/wallhaven-z8dg9y.png" />
复制代码//css
.clipImg{
clip-path:url(#svgPath)
}
复制代码效果如下

2.盒子模型
顾名思义就是按照盒子模型来裁切
clip-path : margin-box: 按照 margin box 裁切clip-path : border-box: 按照 border box 裁切clip-path : padding-box: 按照 padding box 裁切clip-path : content-box: 按照 content box 裁切clip-path : fill-box: 按照对象边界框(object bounding box)裁切clip-path : stroke-box: 按照笔触边界框(stroke bounding box)裁切clip-path : view-box: 按照SVG 视口裁切
3.几何图形
- 多边形polygon:
用法:clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
polygon参数代表着一个个点,clip-path通过这些点连成的路径进行裁切。
效果:
2 . 圆形circle:
用法: clip-path: circle(50% at 50% 50%);。
at 前的50%代表半径为50% , 后面的 50% 50% 代表圆心的
效果:
3 .椭圆ellipse 用法clip-path: ellipse(25% 40% at 50% 50%);
at 前的 25% 40% 代表 椭圆的x轴y轴长度,at 后面的 50% 50% 代表圆心
效果:
4.inset:用法clip-path: inset(8% 11% 19% 34%);
四个值分别为 上 右 下 左 四条边到元素边界的距离
效果:

说到这里,推荐一个十分实用的网站。当你不太熟悉用clip-path切图的时候,可以上 bennettfeely.com/clippy/[5] 这个网站,他可以快速切出一些基本的图形,并附上代码。我写的的案例就是用这个网站实现的。