前端单测,我们应该测什么?
前言
相信很多前端开发在写单测的时候,最大的问题就是:“我应该测什么东西?” 没错,解决问题不是最难的,发现问题才是!知道要测哪个远比怎么测重要很多!
今天看了 Kent 博客的 《How to know what to test》 的这篇博客,感觉醍醐灌顶,今天就把这篇博文也分享给大家。
正片开始
知道如何做测试很好,也很重要的。我之前就教过很多人测试的基础知识、如何配置工具、如何针对不用情况写好测试,等等。但是知道如何测试只是成功的一半,知道要测什么才是更重要的另一半。
永远记住为什么我们要测试
我们写测试是因为要确保我们的应用程序在用户使用它们时能够正常工作。 有些人可能会用测试用例来提高工作流的效率,但我对提高代码信心更有兴趣,即:我们的测试应该能直接增强我们的代码信心。这也是我希望你在编写测试时要考虑的重点:
别太纠结于正在测试的代码,而要多考虑这些代码能够支持的真实用例。
如果你只考虑代码本身,很容易、也很自然地走向测试代码细节的不归路。我们应该要考虑那些更接近用户的真实使用场景来写测试。
Code Coverage < Use Case Coverage
在做测试时,代码覆盖率是表示我们的代码有多行被执行的一个指标。举下面这个例子:
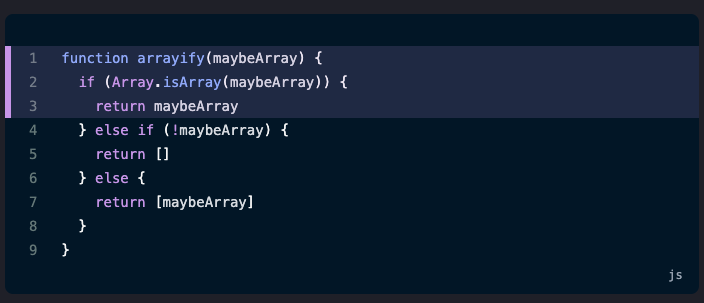
function arrayify(maybeArray) {
if (Array.isArray(maybeArray)) {
return maybeArray
} else if (!maybeArray) {
return []
} else {
return [maybeArray]
}
}现在,我们还没有给这个函数写测试,所以这个函数的覆盖率为 0%。这种情况下的代码覆盖率报告可以让我们知道:得马上写测试了,但它没有告诉我们这个函数有哪些重要的部分,也没有告诉我们这个函数支持的真实用例(正是我们在写测试时最要重点关注的内容)是哪些。
实际上,当我们在考虑应该对整个应用中哪些部分做测试时,覆盖率报告对于 “我们应该在哪部分投入更多时间” 这个问题帮助不是很大。
覆盖率报告只能帮助我们知道哪些代码还没纳入测试。所以,当你看着这份覆盖率报告时,你不要总想着那些 if/else、循环或者生命周期,而是要问问自己:
这几行代码实现对应的是哪些使用用例?我应该要加哪些测试用例来覆盖它们?
“使用用例覆盖率” 可以告诉我们当前测试支持了哪些使用用例。可惜的是,现在并没有类似 “使用用例覆盖率报告” 这么一说。我们只能自己实现。不过,代码覆盖率报告有时候也能告诉我们哪些使用用例没有覆盖到。
举上面函数为例子,看到它的第一眼,我们就能马上想到它的第一个真实用例:“传入数组则返回数组”。这就可以作为我们测试用例的标题了:
test('传入数组则返回数组', () => {
expect(arrayify(['Elephant', 'Giraffe'])).toEqual(['Elephant', 'Giraffe'])
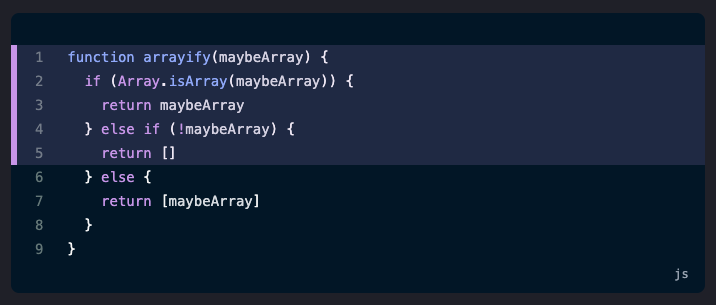
})有了上面的测试用例,我们的覆盖情况如下所示(高亮部分为覆盖部分):

- 传入 falsy 值,则返回空数组
- 传入非 falsy 值且不是数组时,返回一个数组,其中包含的输入值
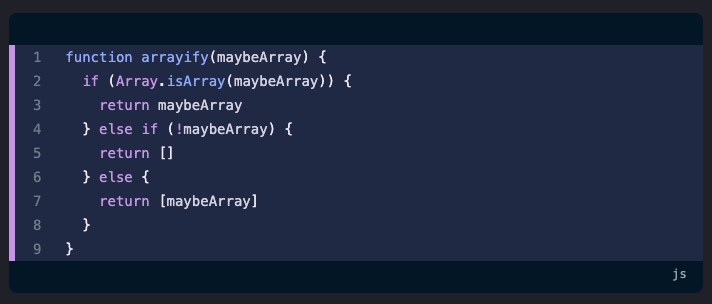
现在再来把测试用例都加上,然后再来看覆盖情况:
test('传入 falsy 值,则返回空数组', () => {
expect(arrayify()).toEqual([])
})
test(`传入非 falsy 值也不是数组时,返回一个数组,其中包含的输入值`, () => {
expect(arrayify('Leopard')).toEqual(['Leopard'])
})
代码覆盖率并不是一个完美的指标,但它却能帮助我们制作自己的 “使用用例覆盖率”。
代码覆盖率也能隐藏使用用例
有的时候,代码覆盖率是 100%,但不意味着使用用例也被覆盖了 100%。这就是为什么我有时候在写测试前都会把所有的使用用例想清楚。
举个例子,假设有一个 arrayify 函数:
function arrayify(maybeArray) {
if (Array.isArray(maybeArray)) {
return maybeArray
} else {
return [maybeArray].filter(Boolean)
}
}我们用这两个用例来实现 100% 的代码覆盖:
- 输入数组,返回数组
- 输入非数组,返回数组,其中包含输入内容
如果我们来思考一下真实的使用用例,会发现少了一种 Case:
- 输入 Falsy 值,返回空数组
如果用户直接用 arrayify(),那么这样的测试用例就不能很好地给足我们代码的信心了。虽然现在看起来还行,就算不给这个 Case 写测试,我们的代码也支持这样的用例,但是,之所以我们要写测试,是因为我们要确保做了代码变更之后,它都能支持我们想要的使用用例。
我们继续来看这样做测试的后果:假如现在有人看到这一行 filter(Boolean) ,然后觉得:这是哪个 SB 想到的奇葩写法。最终把这里去掉了。然而,我们的测试依旧是可以通过的,但所有依赖 “输入 falsy 值” 的这个 Case 的代码就都挂了。
要对使用用例做测试,而不是代码
如何应用到 React 代码的测试?
在写测试时,你应该时刻想着要支持两种用户:真实用户和开发者。 再啰嗦一句,如果做测试的时候,你还是一直想着业务代码而不是真实用例,就会很容易陷入测试 “代码实现细节” 的陷阱。而这么做的后果是,你的代码会无形中创造第三种用户:Test User。
很多人在做 React 代码测试时,经常会想到一些让他们不断测 “实现细节” 的测试点。对此,应该别把太多注意点放在要测试的业务代码上,多想想那些会对真实用户以及开发者产生影响的东西是什么,这才是你应该要思考的 Use Case,比如:
- 生命周期方法
- 元素事件回调
- 组件内部状态
相反,一些跟上面两类用户有关的一些东西也是要做测试的,比如,它们都会改变 DOM、发 HTTP 请求、执行 Prop 里的回调,或者产生一些可观察到的副作用,把它们拿来做测试是很有帮助的:
- 用户交互(使用
@testing-library/user-event里的userEvent):用户是否在和渲染出来的组件进行交互? - 修改 Prop(使用 React Testing Library 里的
rerender):如果别的开发者用新的 Props 来渲染你的组件呢? - 修改 Context(使用 React Testing Library 里的
rerender):如果别的开发者修改了 Context 导致你的组件重新渲染呢? - 修改订阅:如果组件订阅的事件中心做了修改呢?(比如:firebase、redux store、router、media query)
该从何测起?
现在我们都清楚应该要对单测组件或者页面组件测什么了,那你该从何测起呢?这确实是个让人头大的问题,尤其是你要对一个巨大无比的应用进行测试的时候。
好,现在这是你要做的事:从真实用户的角度来看以及问:
如果应用崩了,那么哪部分会让人最不爽?
或者换个问法:
应用崩了,最糟糕的地方在哪里?
我会建议你按这个标准来列出你应用支持功能的优先级。 你可以和你的团队以及 Leader 一起来做这件事,这将会是一次很好的尝试。而且这次尝试也会有很多好处:帮助所有人搞清楚测试的重要性,并说服他们:测试也是一件优先级很高的事情。
一旦有了这份优先级清单,我会建议你写一个端对端的测试来覆盖住用户使用最多的场景。一般来说,这种方法都能覆盖住这份清单前几项功能。你可能需要多的时间来做这个测试,但是一切都是值得的。
虽然这个 E2E 测试不会给你 100% 的 Use Case 覆盖率(你千万别尝试去弄),也不会给你 100% 代码覆盖率(你甚至都别想着要记录 E2E 的覆盖率),但它会给你一个很好的开始,而且能立即增强你对当前代码的信心。
一旦有了几个 E2E 测试用例之后,你就可以给一些没在 E2E 范围内的边界情况做集成测试,然后再给用到的功能里更复杂的业务逻辑做单元测试。从现在开始,剩下的事情就是不断加测试就好了。只是别老想着要 100% 的覆盖率了,不值当。
总结
如果有足够的时间和经验,你会培养出一种知道要测试什么的直觉。你可能会犯错误或者难受,不要放弃!稳住,我们能赢。