通过动画让你深入理解 ES modules
带着图片生动地让你理解 es module ,了解浏览器为何设计它,每一步的设计都是为了解决什么问题,从底层理解与 commonjs 的区别。原理理解从没这么简单!
随着 Firefox 60 在 beta 版本支持 ES modules, 所有主流的浏览器都支持 ES modules, 并且 Node modules 工作组也正在致力于让 node 支持 ES module 。WebAssembly 的 ES modules 也正在进行中。也让 vite 等大火。可谓是让前端又进入了下一阶段。
但是很多人依然不理解 ES modules 如何工作,接下来来讲解 ES modules 解决了什么问题以及它与其他模块系统中的模块有何不同。
模块是为了解决了什么问题?
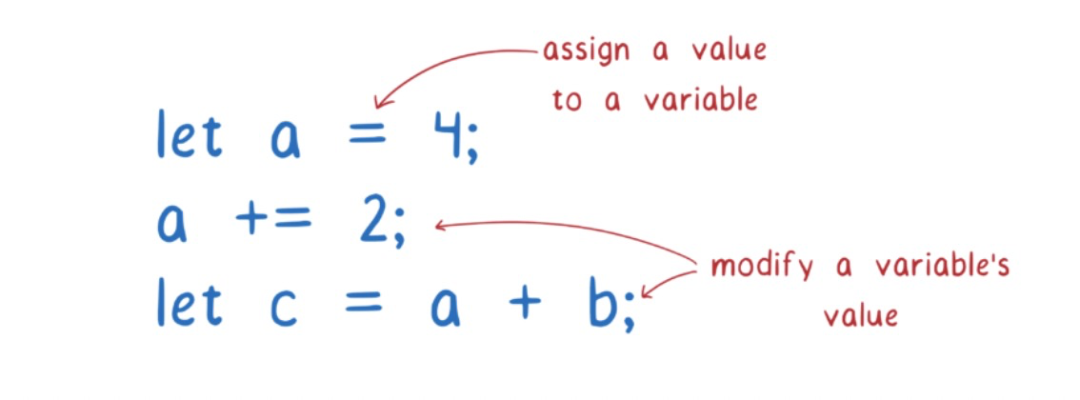
现在开始思考一下, JS 的语法是不是都爱声明变量,管理变量。如下:
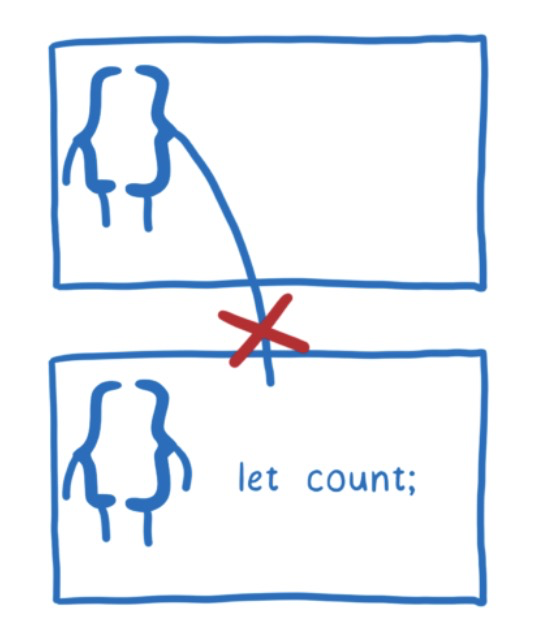
一次只考虑几个简单的变量会让代码编写更简单,你不需要担心你的代码对其他模块是否会造成影响。JS 提供了一个方式:Scopes 去帮助你处理这种问题。由于 Scopes 在 JS 的工作方式,函数不能访问定义在其他函数中的变量。如下图:

不过,它也有缺点,比如它会让在2个函数之间共享变量变得困难。
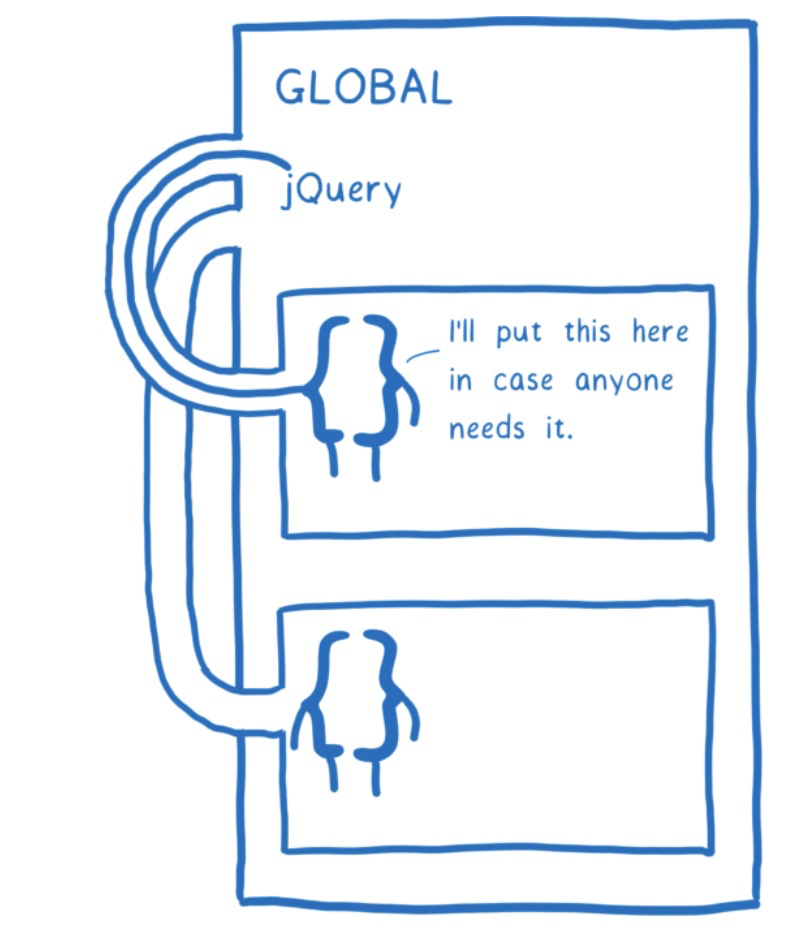
如果你想要在 scopes 外共享变量,该怎么做?一个通用的方法是将这个变量提升到这个 scopes 外,比如,放在 global scope 。
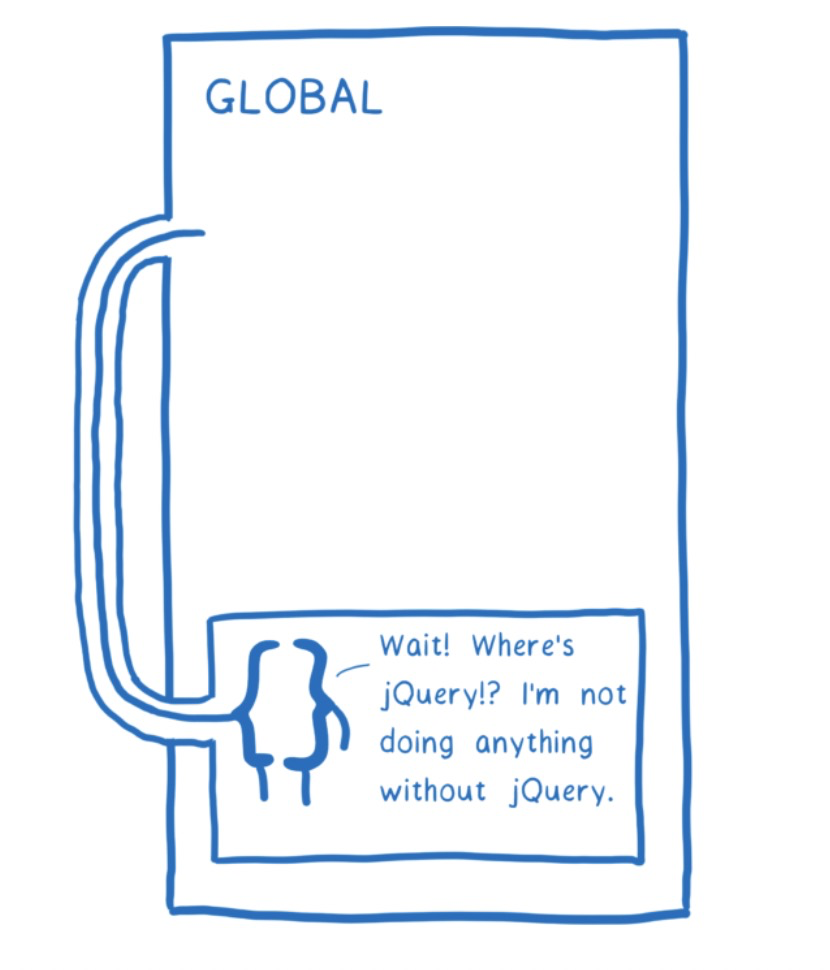
在 jquery 时代,如果你想使用插件,必须确保 jquery 在 global scope 。如下图:

首先,所有的 script 必须按照正确的顺序加载。确保没人打乱顺序。如果顺序被打乱,在运行的时候,应用程序就会报错:在运行时需要获取 jquery 全局变量时,jquery 却没加载 ,如下图:

modules 起到了什么作用?
modules 提供了一种更好的方式去组织你的变量和函数。
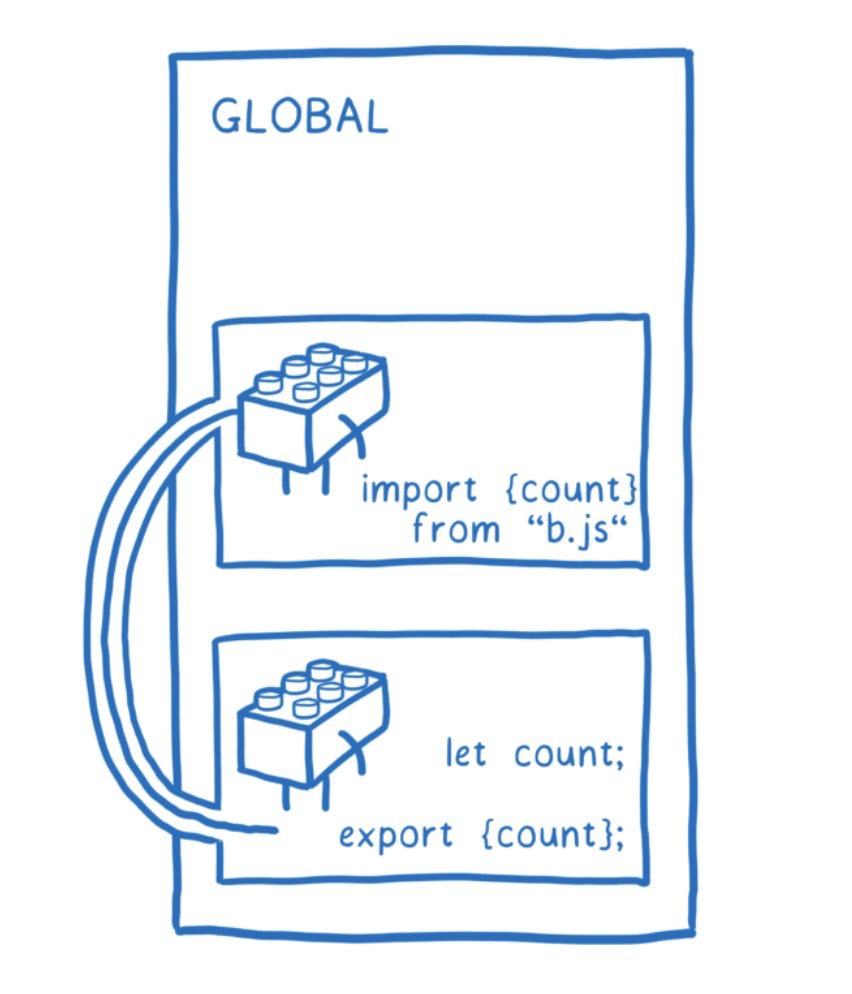
将这些函数和变量放入一个 modules 中。modules scopes 可用于在模块中的函数之间共享变量。
modules scopes 跟 function scopes 不同的地方在于,他可以清晰地定义在模块中哪些变量,类,或者函数可以被共享。

一旦你有了在 modules 引入或导出变量的能力时,它会使得代码分解成可以独立工作的 chunks 会变得更容易。你可以组合或拆解这些 chunks ,让乐高组件一样,去组建不同的应用。
因为 modules 非常地有用,有很多方式去添加模块功能到 JS 中。现在有 2种 模块系统 在被使用着。CommonJS (CJS)是Node.js 历史上使用的。ESM (EcmaScript模块)是一个较新的系统,已经添加到JavaScript规范中。浏览器已经支持ES模块,Node正在添加支持。
接下来,让我们深入了解下新的 module 是怎么工作的。
ES modules 原理
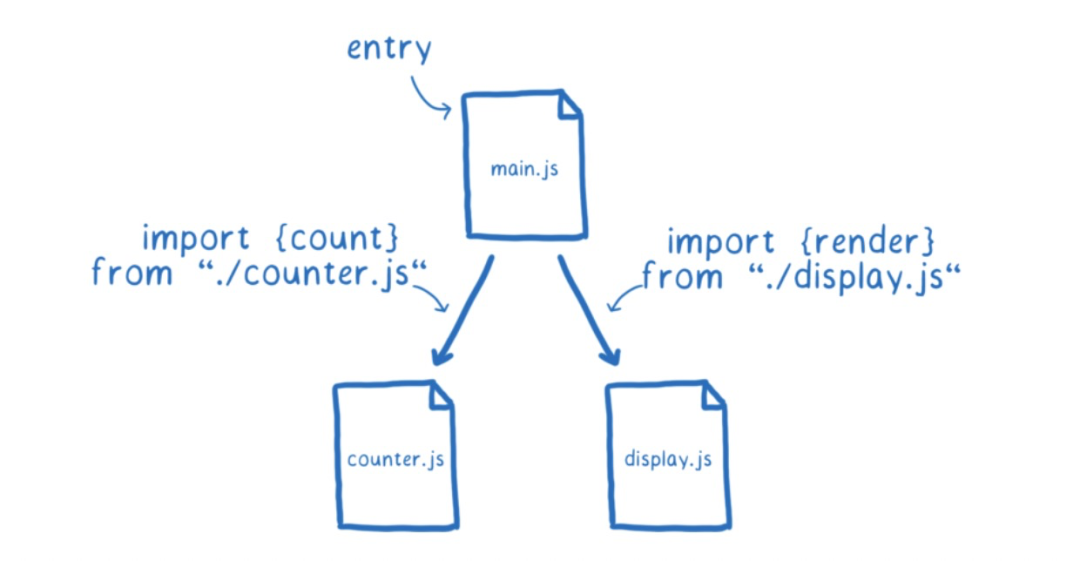
当您使用模块进行开发时,您将构建一个依赖关系图。这个依赖关系来源于你使用的 import 语法。这些 import 语法让 browser 或者 node 知道哪些代码需要被加载。你给他一个入口文件,接下来他会根据 import 语法去加载剩下的代码。如下图:


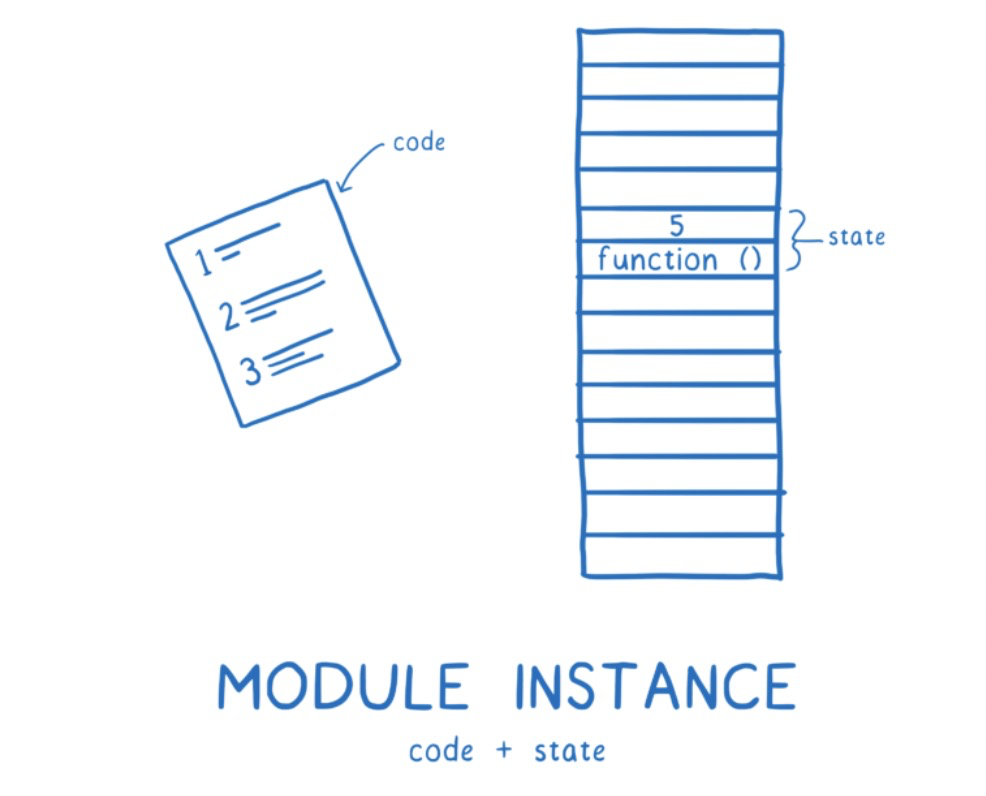
因此,模块实例将 code 和 state 组合在一起,如下图:
我们需要的是每个模块的一个模块实例。模块加载的过程是从这个入口点文件到拥有一个完整的模块实例图。
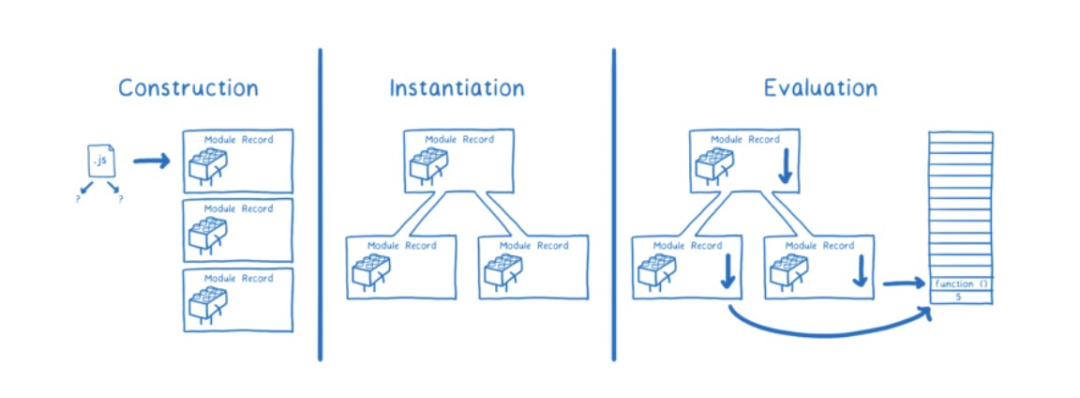
对于ES模块,这分为三个步骤。
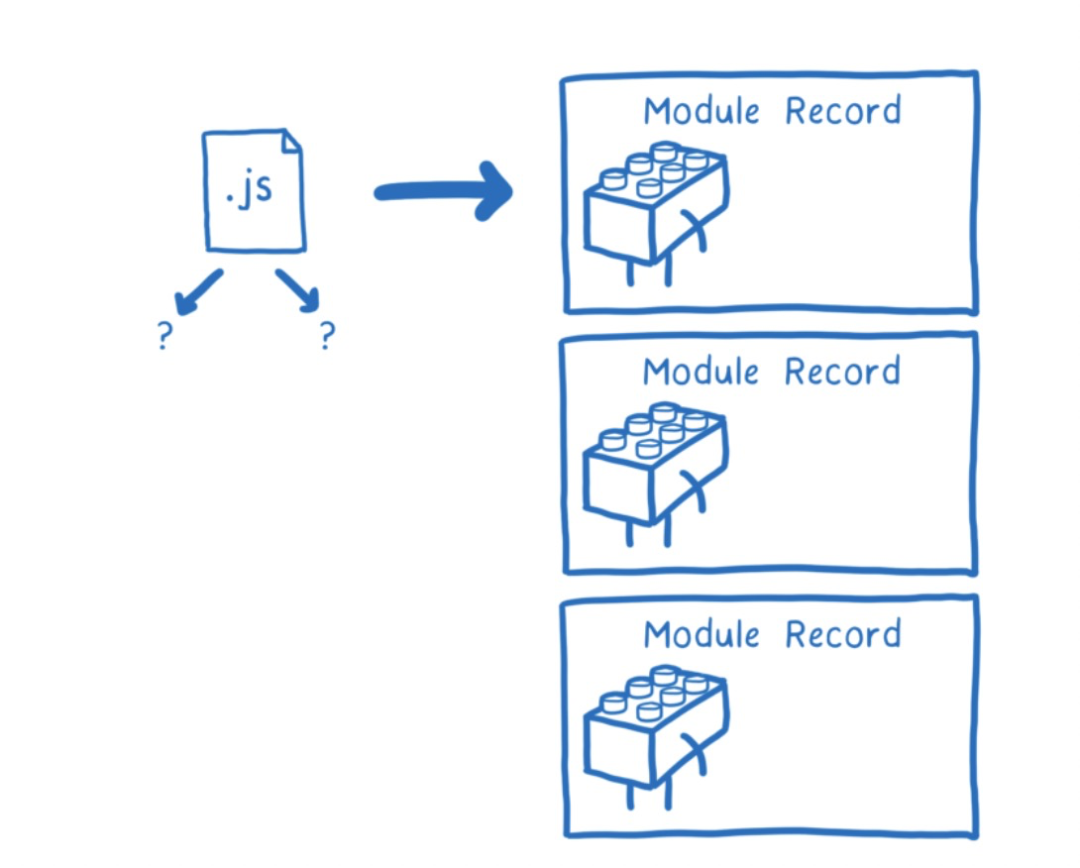
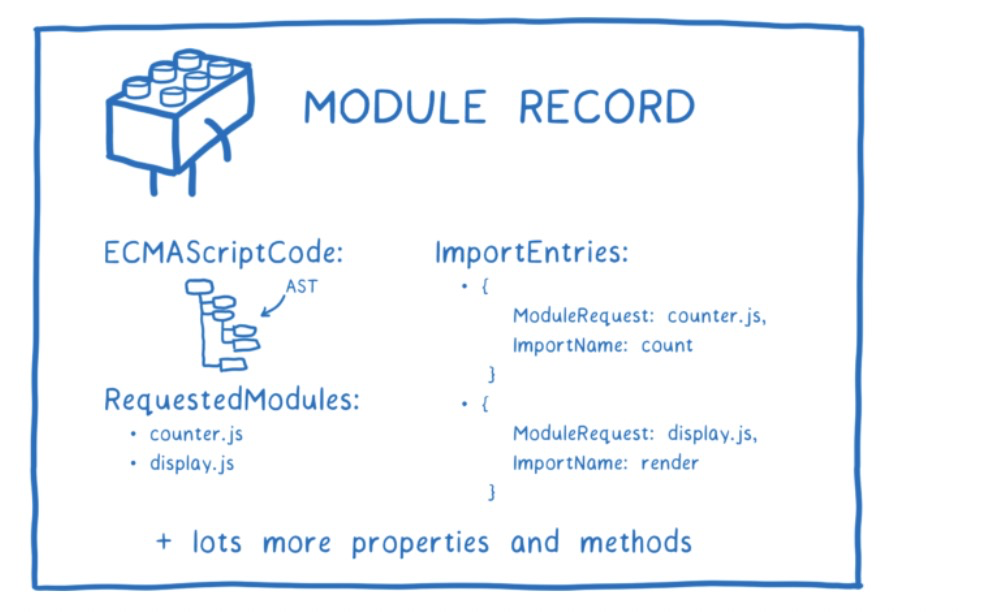
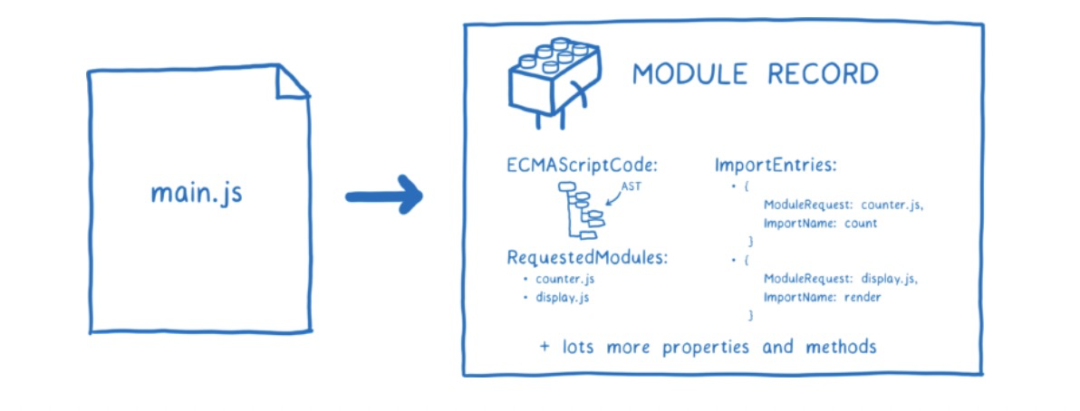
- 构造:找到、下载和解析所有的文件,并将其解析成 module records 。
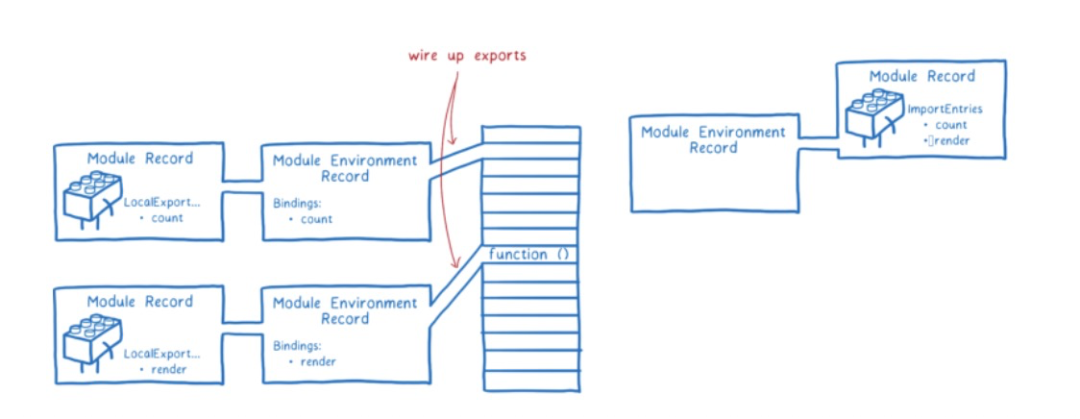
- 实例化:在内存中找到所有 export 值的位置。然后将 import 和 exports 指向内存中对应的位置。链接起来。
- 赋值:运行代码将上述内存中的位置填充具体的值
看下图:

这意味着该规范确实引入了一种CommonJS中没有的异步。我将在后面具体解释,但是在CJS中,一个模块和它下面的依赖是一次性加载、实例化和解析的,中间没有任何中断。
然而,对于 ES modules 来说,这些步骤不一定是异步的,他取决于如何去使用 ES modules, 而这并不是 ES modules 规范控制的。
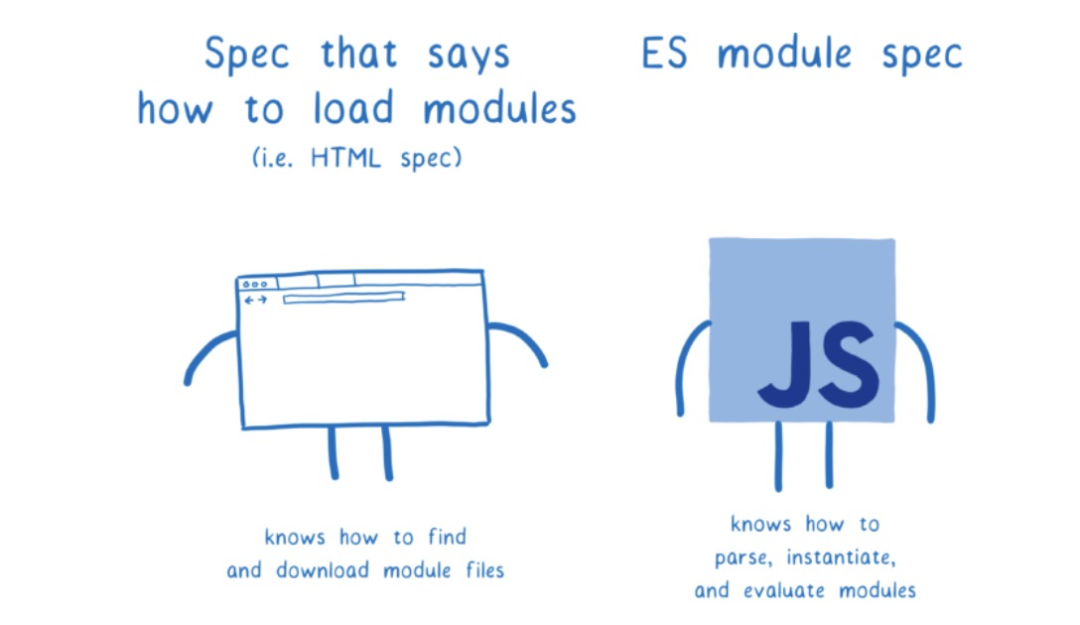
ES modules 规范说明了应该如何将文件解析为模块记录,以及应该如何实例化和解析该模块。但是,它并没有说明如何获取文件。
loader 是在不同的规范中指定的。对于浏览器来说,这个规范就是HTML规范,你可以根据你使用的平台使用不同的 loader。


一、构造
在这个阶段,发生了三件事:
- 找出从哪里下载包含模块的文件
- 获取文件(从URL下载或从文件系统加载)
- 解析文件到一个 module record
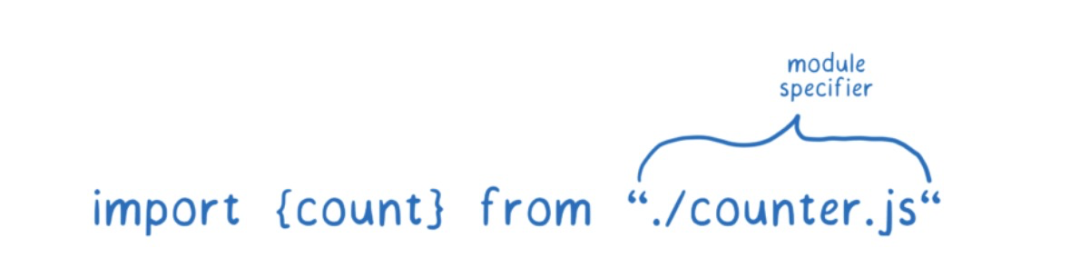
找出从哪里下载包含模块的文件
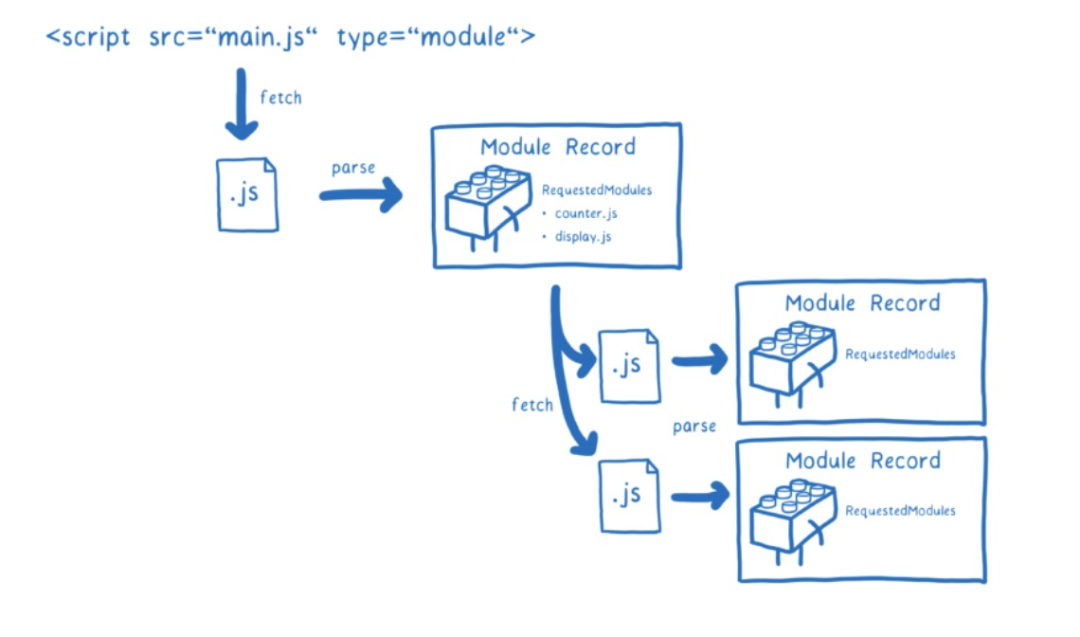
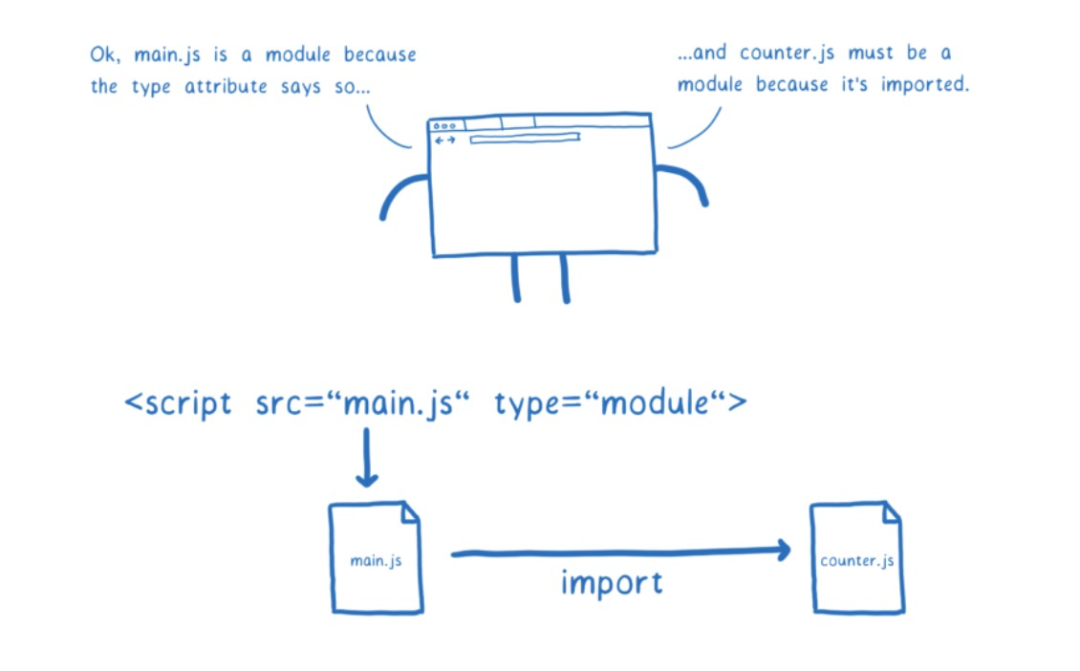
首先,他要找到入口文件,在 hTML 中,你可以这样用 script 标签来声明


我们需要一层一层地解析遍历树,解析一个文件,然后找出他的依赖项,然后加载这些依赖项,如下:


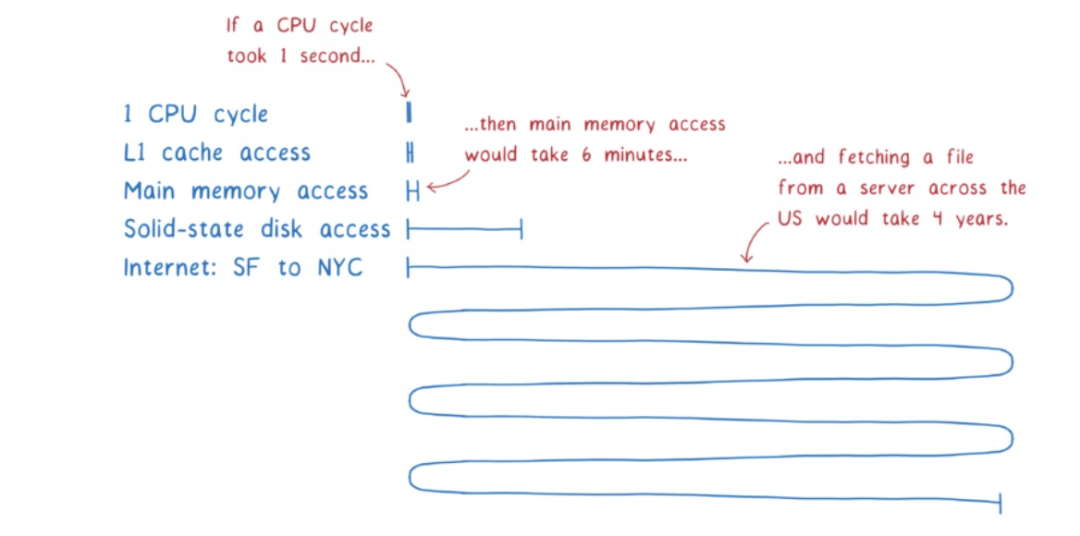
这种将算法分成阶段的方法是ES模块和CommonJS模块之间的关键区别之一。
CommonJS可以做不同的事情,因为从文件系统加载文件比通过Internet下载要少得多。这意味着Node在加载文件时可以阻塞主线程。因为文件已经加载,所以只实例化和运行是有意义的(在CommonJS中这不是单独的阶段)。这也意味着,在返回模块实例之前,您正在遍历整个树,加载、实例化和评估任何依赖项。

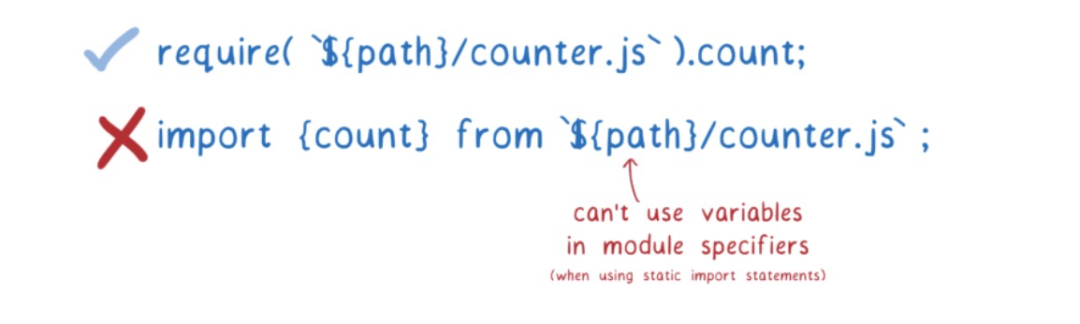
但是使用ES模块,你需要在做任何运行之前先建立整个模块图。这意味着你不能在你的模块说明符中有变量,因为那些变量还没有值。看下图理解:
也就是说,对于 ES modules 来说,是先解析依赖关系,这个阶段并不会执行代码,所以在这个阶段如果使用变量,是会报错的。但是 commonJS 是边解析变运行,所以可以拿到变量。
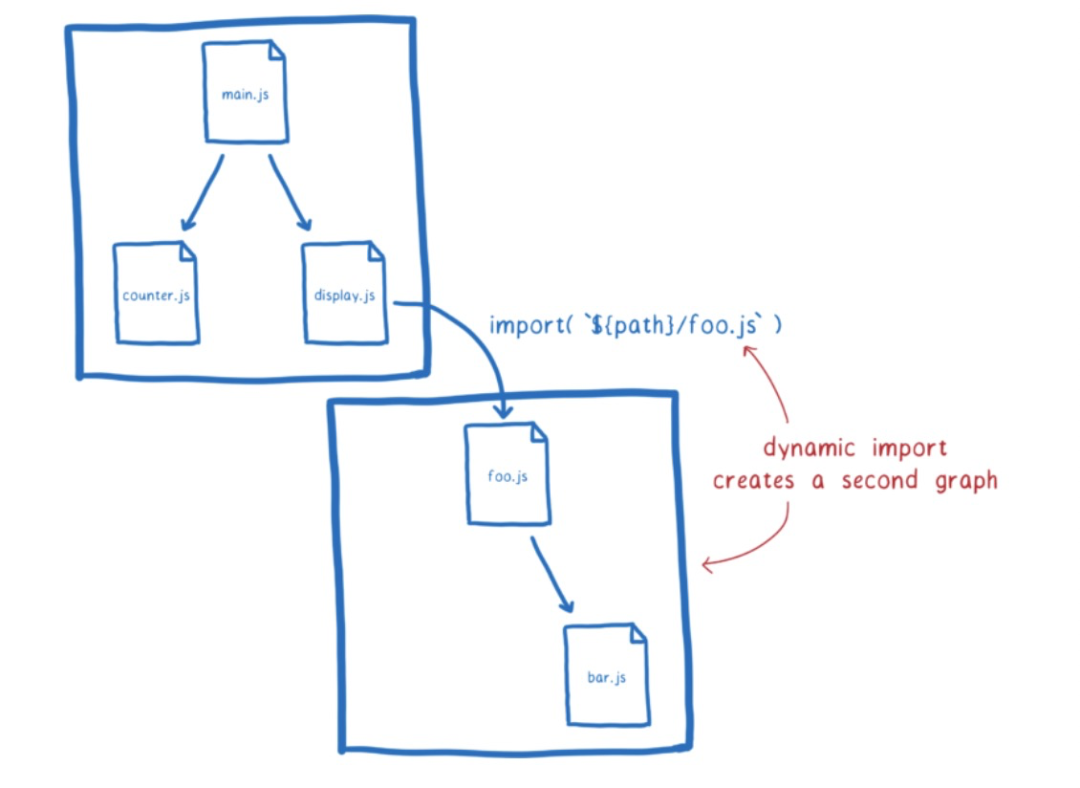
如果希望 ES modules 也可以实现 commonjs 这个特性,可以使用 dynamic import,比如:
import(`${path}/foo.js`).
这个的原理是,使用 import() 加载的任何文件,都会作为一个单独图的入口,会启动一个新的图,单独处理。

这意味着对engine的工作更少。例如,它意味着即使多个模块依赖于它,才会获取一次模块文件。(这是缓存模块的一个原因。我们将在评估部分看到另一个。)
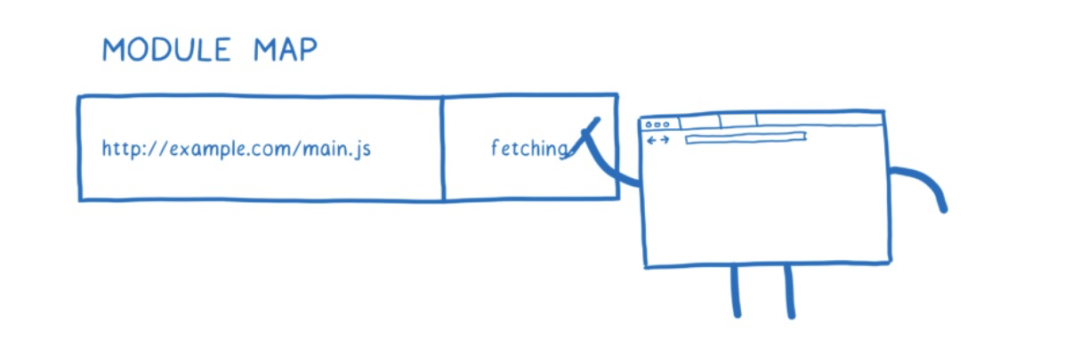
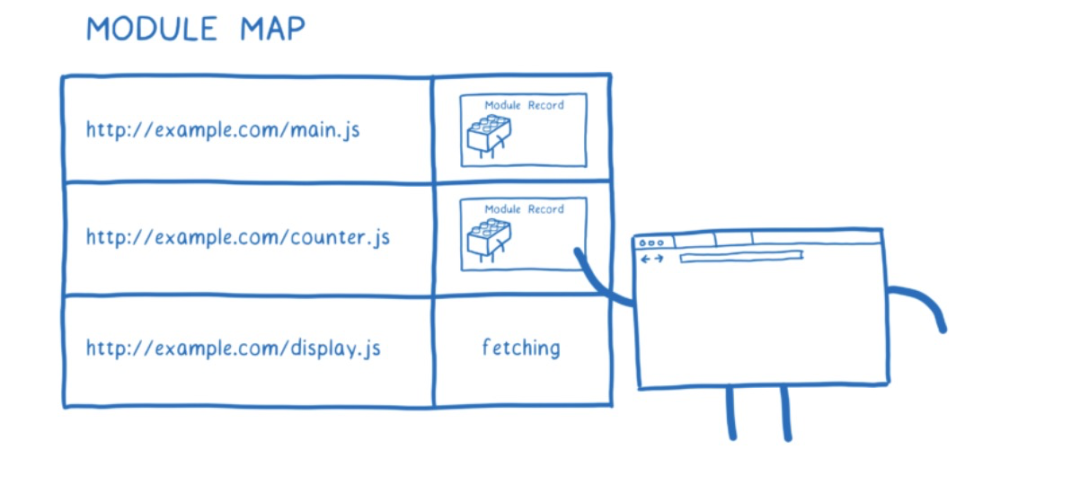
loader 使用 module map 来管理这个缓存。每个全局变量在一个单独的 module map 中跟踪其模块。
当 loader 去获取一个URL时,它将该URL放在 module map 中,并注意到它正在获取文件。然后它将发送请求并继续获取下一个文件。

❝所以提前解析出 modules map 作用很大,它可以更好的做优化:缓存或防止重复加载。
❞
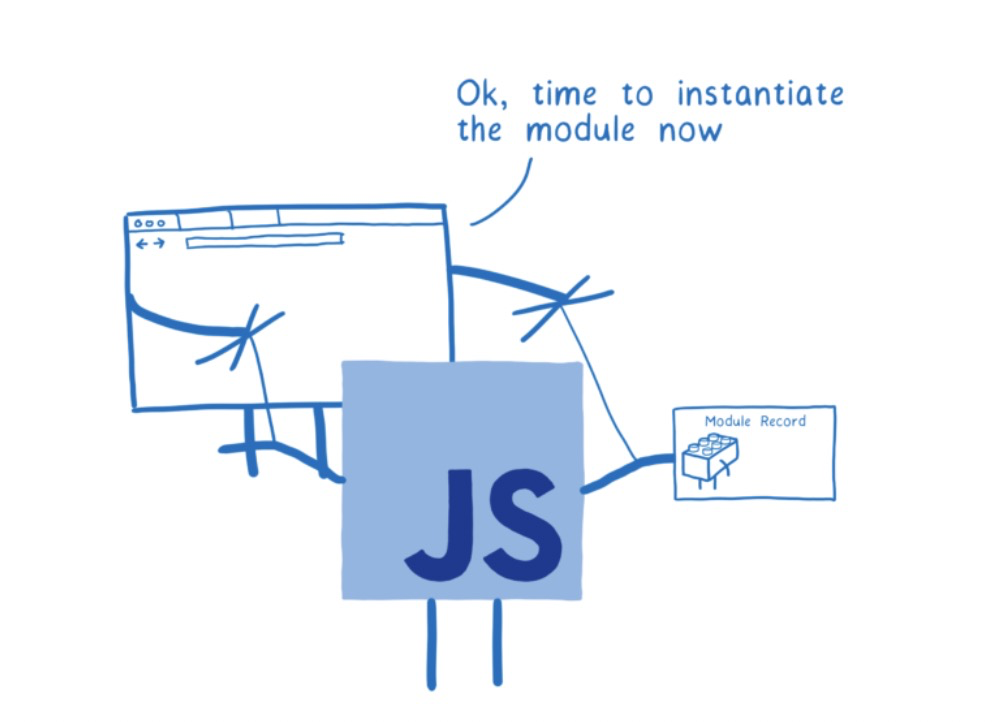
二、解析
现在我们已经获取了这个文件,我们需要将它解析为一个module record。这有助于浏览器理解模块的不同部分。



无论哪种方式,loader 都将决定是否将文件解析为模块。如果它是一个模块,并且存在导入,那么它将再次启动该过程,直到获取和解析所有文件。
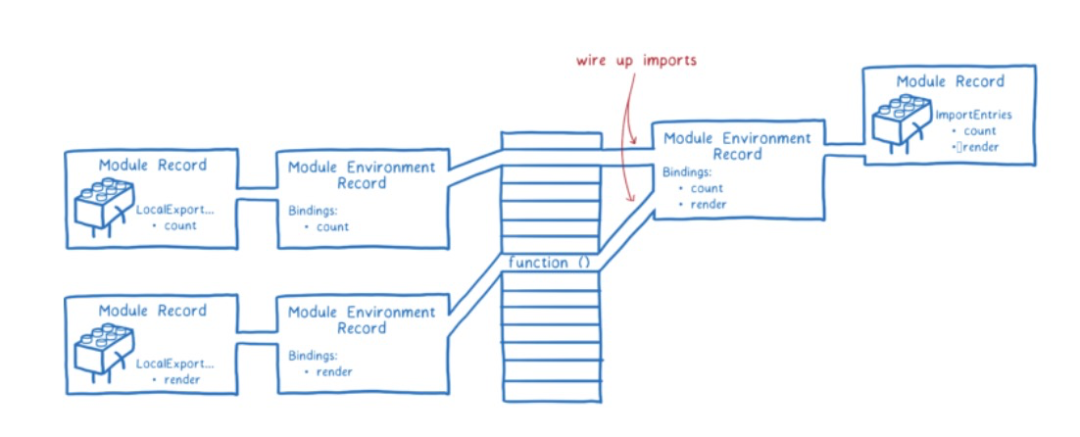
三、实例化
实例化步骤就是把所有东西连接到内存中。首先,JS引擎创建一个模块环境记录。这将管理模块记录的变量。接下来,找到对应的变量地址,运行后,修改实际变量值。


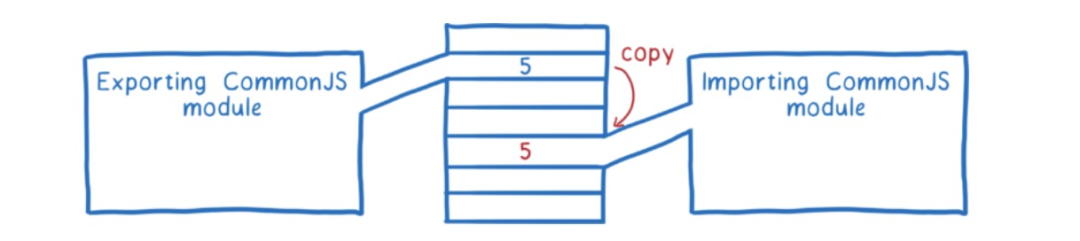
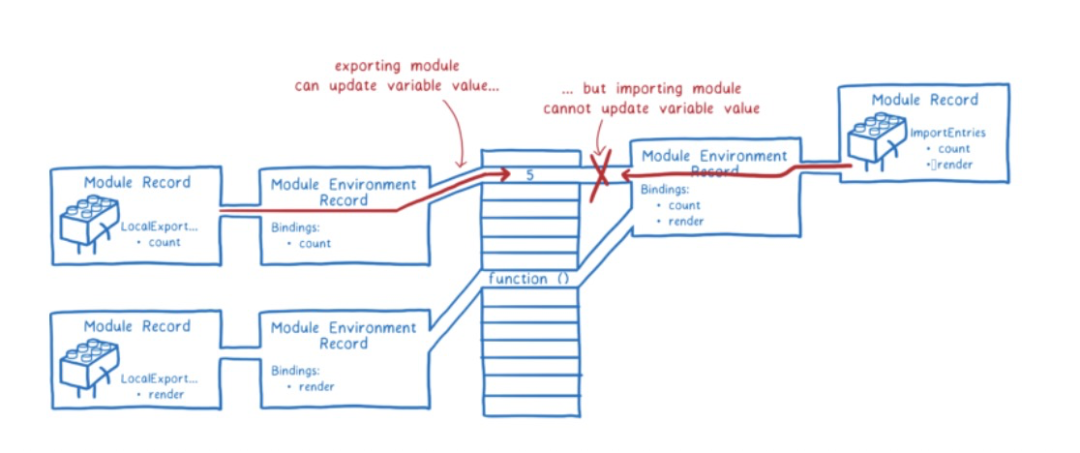
这意味着在 commonjs 中,如果导出模块稍后更改了这个值,导入模块不会看到该改变。
相比之下,ES模块使用的是一种称为活动绑定的东西。两个模块都指向内存中的相同位置。这意味着当导出模块更改一个值时,该更改将显示在导入模块中。导出值的模块可以在任何时候更改这些值,但导入模块不能更改其导入的值。也就是说,如果一个模块导入了一个对象,它可以改变该对象上的属性值。

3、运行
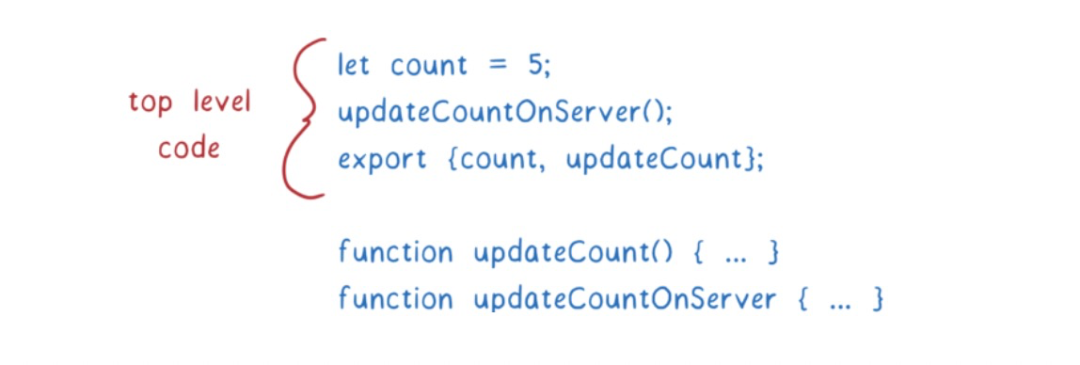
最后一步是运行并在内存中给这些变量赋值。JS engine 通过执行top-level code(函数之外的代码)来实现这一点。
除了在内存中对这些变量赋值时,执行代码还可能触发副作用。例如,模块可能会调用服务器。

这也是为什么要使用 modules map 来保证每个模块只加载一次的原因。
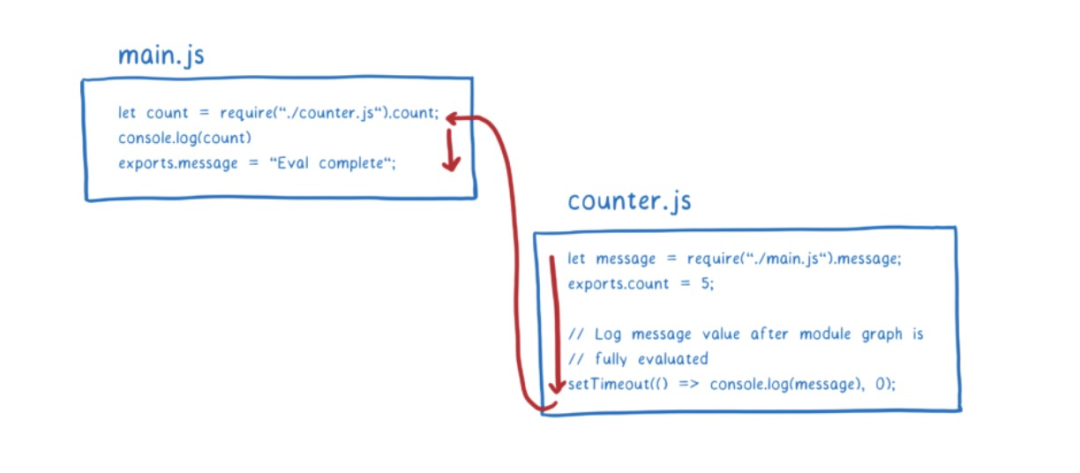
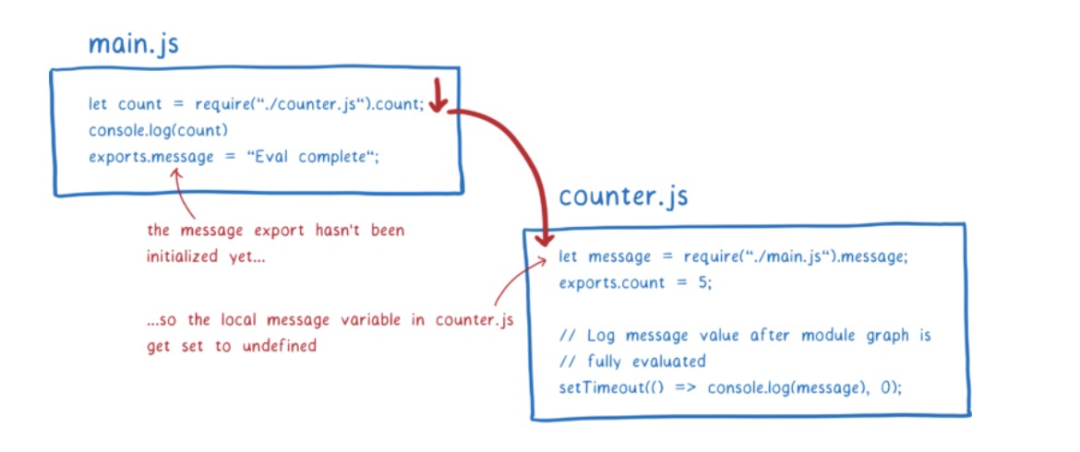
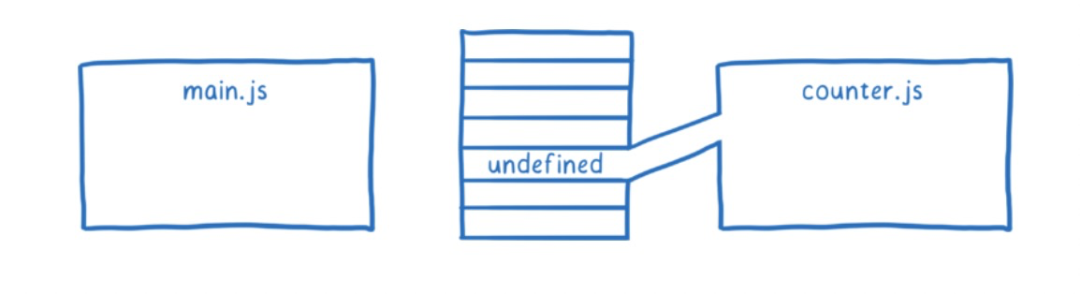
在「循环依赖」中,你会得到一个循环图。通常,这是一个很长的循环,但为了方便理解,用一个简单的循环来讲解:


代码执行如下:
message 变量将被初始化并添加到内存中。但是因为两者之间没有联系,所以在 counter.js 的模块中它将保持undefined。
而如果使用 live bindings, 这个值将是正确的,只因为他们指向了同一个内存地址。支持这样的循环是设计 ES modules 的重要理由。
翻译原文地址:ES modules: A cartoon deep-dive[1]
[1]ES modules: A cartoon deep-dive: https://hacks.mozilla.org/2018/03/es-modules-a-cartoon-deep-dive/