【CSS】1278- 不错的 SCSS 使用技巧总结(1w字)
前言
今时不同往日,能叫我们切图仔的只能是我们自己!

JavasScrip框架满天飞的年代,前端三板斧之一的CSS也前前后后涌出Sass、Less 、Stylus等多款CSS预处理框架。
今天我们要讲的就是其中的的老大哥Sass的升级版Scss,Scss给我们提供了变量 、循环 、继承 、混入、函数等一系列强大的功能以方便我们开发。
以前觉得Scss简单,后来发现,简单是真的简单,我菜也是真的菜
如果文章对你有帮助的话,记得一键三连哟。有问题和疑惑的话也可以在评论区留言。我会第一时间回复大家,如果觉得我的文章哪里有知识点错误的话,也恳请能够告知,把错的东西理解成对的,无论在什么行业,都是致命的。
Scss和Sass
Sass从第三代开始,放弃了缩进式风格,并且完全向下兼容普通的CSS代码,这一代的Sass也被称为Scss。
文档
单文件编译可以在下面的网站进行操作,多文件编译见下下节,中文文档缺失的东西挺多的,有条件的可以翻看英文文档。
- 中文文档:https://www.sass.hk
- 英文文档:https://sass-lang.com/documentation
CSS转Scss:https://www.sass.hk/css2sassScss转CSS:https://www.sassmeister.com
Sass版本
Sass有三个版本Dart Sass、libsass和Ruby Sass:
Dart Sass,用Dart语言写的sass实现,于2016年11月1日发布alpha版本,版本1.23.0之后完全支持模块化机制。libSass也就是俗称的node-sass,用c/c++实现的sass版本,使用非常广泛。node-sass是绑定了libsass的nodejs库,可以极快的将.scss文件编译为.css文件,这个安装过程……,懂的都懂,官方也不推荐再使用了。Ruby Sass,是最初的Sass实现,但是2019年3月26日被停止了,以后也不会再支持,使用者需要迁移到别的实现上。
环境配置
中文文档的安装教程是Ruby Sass,个人推荐使用npm安装Dart Sass,这也是官方推荐的方式。
全局安装
npm默认安装的是Dart Sass了。
npm install -g sass
项目结构
code
--css
--index.scss
--dist监听运行
使用命令行操作,监听文件夹下的scss文件并输出为css文件,如果是webpack项目,则需要使用sass-loader。
sass --style=expanded -w css:dist --no-source-map
Live Sass Compiler
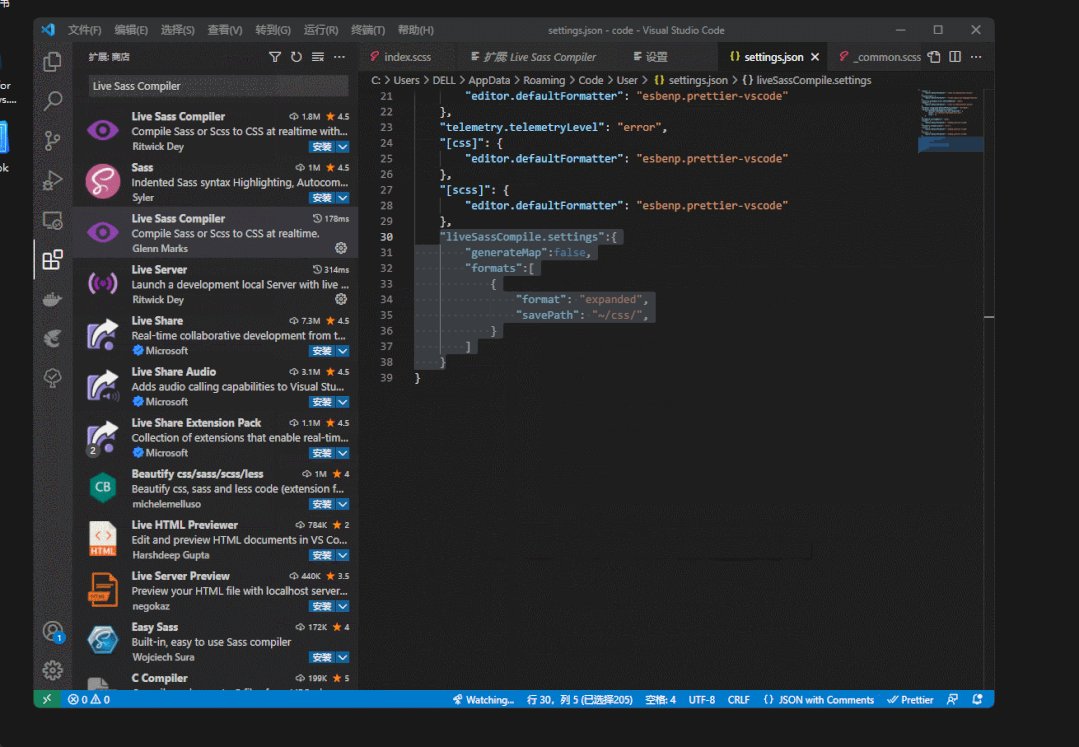
如果你使用的VSCode的Live Sass Compiler插件,可以参考我的配置,这个插件用的 Sass版本是LibSass3.5.4,对有些指令存在兼容性和不支持的情况。
"liveSassCompile.settings":{
"generateMap":false,
"formats":[
{
"format": "expanded",
"savePath": "~/css/",
}
]
}输出格式
嘿嘿,下面正文术语都同统一改为小写哈。
scss提供了四种输出格式,在命令行中使用 --style 选项进行设置,在Live Sass Compiler中配置format参数。
注:dart sass只支持expanded和compressed。
sass --watch style.scss:style.css --style compressed
:nested
nested是 scss默认的输出格式,选择器与属性等单独占用一行,缩进量与 scss文件中一致,每行的缩进量反映了其在嵌套规则内的层数。
#main {
color: #fff;
background-color: #000; }
#main p {
width: 10em; }
.p {
font-size: 10em;
font-weight: bold;
text-decoration: underline; }:expanded
expanded输出像是我们平常手写的样式,选择器、属性等各占用一行,属性根据选择器缩进,而选择器不做任何缩进。
#main {
color: #fff;
background-color: #000;
}
#main p {
width: 10em;
}
.p {
font-size: 10em;
font-weight: bold;
text-decoration: underline;
}:compact
compact会将每条 css 规则归纳为一行。嵌套过的选择器在输出时没有空行,不嵌套的选择器会输出空白行作为分隔符。
#main { color: #fff; background-color: #000; }
#main p { width: 10em; }
.p { font-size: 10em; font-weight: bold; text-decoration: underline; }:compressed
compressed会删除所有无意义的空格、空白行、以及注释,力求将文件体积压缩到最小,同时也会做出其他调整,比如会自动替换占用空间最小的颜色表达方式。
#main{color:#fff;background-color:#000}#main p{width:10em}.p{font-size:10em;font-weight:bold;text-decoration:underline}
语法嵌套规则
选择器嵌套
css中重复写选择器是非常恼人的。尤其是html结构嵌套非常深的时候,scss的选择器嵌套可以避免重复输入父选择器,可以有效的提高开发效率,减少样式覆盖可能造成的异常问题。这也是我们最常用的功能。很多人用scss就只用了这个功能,然后觉得自己会了。
这个是正常的css结构
.container {
width: 1200px;
margin: 0 auto;
}
.container .header .img {
width: 100px;
height: 60px;
}编译成scss的样子,子元素向父元素内部嵌套了。
.container {
width: 1200px;
margin: 0 auto;
.header {
.img {
width: 100px;
height: 60px;
}
}
}属性嵌套
有些css属性遵循相同的命名空间 (相同的开头),比如font-family,font-size,font-weight都以font作为属性的命名空间。为了便于管理这样的属性,也为了避免重复输入。(这个编辑器提示有点不太理想……,不是很好用)。
.container {
font: {
family: fantasy;
size: 30em;
weight: bold;
}
}编译成css
.container {
font-family: fantasy;
font-size: 30em;
font-weight: bold;
}命名空间也可以包含自己的属性值
.container {
color: red {
adjust: fantasy;
}
}编译成css
.container {
color: red;
color-adjust: fantasy;
}父选择器&
在嵌套 css规则时,有时会需要使用嵌套外层的父选择器,例如,当给某个元素设定 hover 样式时,可以用& 代表嵌套规则外层的父选择器,scss在编译时会把&替换成父选择器名。
案例里面的&表示的就是父级a选择器
.container {
a {
color: #333;
&:hover {
text-decoration: underline;
color: #f00;
}
}
}转化成scss
.container a {
color:#333;
}
.container a:hover {
text-decoration:underline;
color:#F00;
}换个思路,也可以使用&进行选择器名称拼接。
.main {
color: black;
&-sidebar { border: 1px solid; }
}转化成css
.main {
color: black;
}
.main-sidebar {
border: 1px solid;
}Scss的两种注释
多行注释/* ... */
多行注释会编译到.css文件中,compressed(压缩)模式下除外, 将 !作为多行注释的第一个字符表示在压缩输出模式下也保留这条注释,通常用于添加版权信息。
/*!
* 我是
* 多行
* 注释
*/
body { color: black; }编译成css
/*!
* 我是
* 多行
* 注释
*/body{color:#000}单行注释//
单行注释不会编译到.css文件
// 我是单行注释
body { color: black; }编译成css
body {
color: black;
}变量
使用
原生css中的变量,使用--变量名:变量值定义,var(--变量名)进行使用。
:root {
--color: #F00;
}
p {
color: var(--color);
}scss中的变量,以美元符号$开头,赋值方法与 css属性的写法一样。
$color:#F00;
p {
color: $color;
}转行成css
p {
color: #F00;
}5条变量规则
下文的mixin和function命名也遵循1234条规则:
- 变量以美元符号
$开头,后面跟变量名; - 变量名是不以数字开头的可包含字母、数字、下划线、横线(连接符);
- 通过连接符
-与下划线_定义的同名变量为同一变量; - 变量一定要先定义,后使用;
- 写法同
css,即变量名和值之间用冒号:分隔;
2种变量作用域
1 . 变量作用域分为全局变量域和局部变量域:
- 全局变量:声明在最外层的变量,可在任何地方使用;
- 局部变量:嵌套规则内定义的变量只能在嵌套规则内使用。
2 . 将局部变量转换为全局变量可以添加!global 声明。
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg") 10px 10px / 40px no-repeat rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
$<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">color: <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">red;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.container {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> $<span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">height: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">500px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> $<span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">font-size: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">16px !global;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">font-size: $font-size;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">color: $color;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">height: $height;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.footer {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(92, 99, 112);font-style: italic;line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">/**$font-size使用!global 申明成全局变量了*/<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">font-size: $font-size; <br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(92, 99, 112);font-style: italic;line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">/**<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> * Error: Undefined variable. <br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> * $height是.container下的局部变量,无法在.footer下面编译<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> */<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">height:$height;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
编译成`css`
```
.container {
font-size: 16px;
color: red;
height: 500px;
}
.footer {
/**$font-size使用!global 申明成全局变量了*/
font-size: 16px;
}
```
```
7种主要的数据类型
scss支持7种主要的数据类型:
- 数字,
1rem、2vh、13、 10px;
- 字符串,分有引号字符串与无引号字符串,
"foo"、 'bar'、baz;
- 颜色,
blue, #04a3f9, rgba(255,0,0,0.5);
- 布尔型,
true和false;
- 空值,
null是其类型的唯一值。表示缺少值,通常由函数返回以表示缺少结果;
- 数组 (
list),用空格或逗号作分隔符,1.5em 1em 0 2em,Helvetica,Arial,sans-serif;
maps, 相当于 JavaScript的 object,(key1: value1, key2: value2);
官网中把Function也当作一种类型,点击原文了解。
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg") 10px 10px / 40px no-repeat rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
$<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">layer-index: 10;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>$<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">border-width: 3<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>$<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">font-weight: <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">bold;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>$<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">font-base-family: "<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">Open <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">Sans", <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">Helvetica, <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">Sans-Serif;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>$<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">block-base-padding: 6<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">px 10<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">px 6<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">px 10<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>$<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">top-bg-color: <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">rgba(255, 147, 29, 0<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.6);<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>$<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">blank-mode: <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">true;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>$<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">var: <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">null;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>$<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">fonts: (<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">serif: "<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">Helvetica <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">Neue",<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">monospace: "<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">Consolas",<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>);<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.container {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">font-family: $font-base-family;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">font-size: $font-size;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">padding: $block-base-padding;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> @if $blank-mode {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">background-color: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">#000;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> } <span style="outline: 0px;max-width: 100%;color: rgb(198, 120, 221);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">@else {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">background-color: <span style="outline: 0px;max-width: 100%;color: rgb(97, 174, 238);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">#fff;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> }<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">content: <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">type-of($<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">var);<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">content: <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">length($<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">var);<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">color: $<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">top-bg-color;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>// 如果列表中包含空值,则生成的<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">CSS中将忽略该空值。<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.wrap {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">font: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">18px $font-weight <span style="outline: 0px;max-width: 100%;color: rgb(230, 192, 123);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">map-get($fonts, <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">"sans");<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
编译成`css`
```
.container {
font-family: "Open Sans", Helvetica, Sans-Serif;
font-size: 16px;
padding: 6px 10px 6px 10px;
background-color: #000;
content: null;
content: 1;
color: rgba(255, 147, 29, 0.6);
}
.wrap {
font: 18px bold; // 如果列表中包含空值,则生成的CSS中将忽略该空值。
}
```
```
scss属性也支持其他值,比如Unicode字符集,或!important 声明。但是scss 不会特殊对待这些属性值,一律视为无引号字符串。
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg") 10px 10px / 40px no-repeat rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
$<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">color<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">:red;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.container {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">color:$color <span style="outline: 0px;max-width: 100%;color: rgb(97, 174, 238);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">!important;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
编译成`css`
```
.container {
color: red !important;
}
```
```
!default
可以在变量的结尾添加!default来给变量设置默认值,有点类似Javascript的逻辑运算符let content=content || "Second content"。注意,变量是 null时将视为未被!default赋值。
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg") 10px 10px / 40px no-repeat rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
$<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">content: "<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">First <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">content";<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>// 如果$<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">content之前没定义就使用如下的默认值<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>$<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">content: "<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">Second <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">content" !<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">default;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(97, 174, 238);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">#main {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">content: $content;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
编译成`css`
```
#main {
content: "First content";
}
```
```
圆括号
圆括号()可以用来影响运算的顺序,和数学中的效果是一致的。
运算符
相等运算==和不相等运算!=。所有数据类型均支持 == 和!=,另外,每种数据类型也有其各自支持的运算方式。
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg") 10px 10px / 40px no-repeat rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
$<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">theme<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">:"blue";<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.container {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> @if $theme=="blue" {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">background-color: red;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> }<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(198, 120, 221);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">@else {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">background-color: <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">blue;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> }<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.container {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> @if $theme !="blue" {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">background-color: red;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> }<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(198, 120, 221);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">@else {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">background-color: <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">blue;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> }<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
编译为`css`
```
.container {
background-color: red;
}
.container {
background-color: blue;
}
```
```
关系运算符
四个关系运算符< > >= <=
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg") 10px 10px / 40px no-repeat rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
$<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">theme<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">:3;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.container {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> @if $theme >= 5 {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">background-color: red;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> }<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(198, 120, 221);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">@else {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">background-color: <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">blue;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> }<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
编译为`css`
```
.container {
background-color: blue;
}
```
```
布尔运行符
三个布尔运算符and or not
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg") 10px 10px / 40px no-repeat rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
$<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: 100;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>$<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">height: 200;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>$<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">last: <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">false;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">div {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> @if $width>50 and $height<300 {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">font-size: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">16px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> } <span style="outline: 0px;max-width: 100%;color: rgb(198, 120, 221);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">@else {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">font-size: 14<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> }<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(198, 120, 221);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">@if <span style="outline: 0px;max-width: 100%;color: rgb(198, 120, 221);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">not $last {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">border-color: <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">red;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> } <span style="outline: 0px;max-width: 100%;color: rgb(198, 120, 221);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">@else {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">border-color: <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">blue;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> }<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(198, 120, 221);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">@if $width><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">500 <span style="outline: 0px;max-width: 100%;color: rgb(198, 120, 221);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">or $height<<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">300{<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">line-height: 20<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> } <span style="outline: 0px;max-width: 100%;color: rgb(198, 120, 221);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">@else {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">line-height: 50<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> }<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
编译为`css`
```
div {
font-size: 16px;
border-color: red;
line-height: 20px;
}div {
font-size: 16px;
border-color: red;
}
```
```
数字操作符
+ - * / %
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg") 10px 10px / 40px no-repeat rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
<span style="outline: 0px;max-width: 100%;color: rgb(92, 99, 112);font-style: italic;line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">/* 纯数字与百分号或单位运算时会自动转化成相应的百分比与单位值 */<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.container {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(92, 99, 112);font-style: italic;line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">/* ================== + 运算===================== */<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">50 + <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">20;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">50 + <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">20%;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">50% + <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">20%;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">10pt + <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">20px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">10pt + <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">20;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(92, 99, 112);font-style: italic;line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">/* ================== - 运算===================== */<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">height: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">50 - <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">20;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">height: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">10 - <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">20%;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">height: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">50pt - <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">20px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(92, 99, 112);font-style: italic;line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">/* ================== * 运算===================== */<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">height: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">50 * <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">30;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">height: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">10 * <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">30%;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">height: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">50 * <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">2px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">height: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">50pt * <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">4;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(92, 99, 112);font-style: italic;line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">/* ==================/ 运算 (除完后最多只能保留一种单位)===================== */<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> $<span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">100px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">10/<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">5;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">10px / <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">5px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">10px / <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">20;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: ($width/<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">2); // 使用变量与括号<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">height: (<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">500px/<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">2); // 使用了括号<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(92, 99, 112);font-style: italic;line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">/* ==================% 求余运算===================== */<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">10 % <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">3;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">50px % <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">7;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">50% % <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">7;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
编译成`css`
```
/* 纯数字与百分号或单位运算时会自动转化成相应的百分比与单位值 */
.container {
/* ================== + 运算===================== */
width: 70;
width: 70%;
width: 70%;
width: 25pt;
width: 30pt;
/* ================== - 运算===================== */
height: 30;
height: -10%;
height: 35pt;
/* ================== * 运算===================== */
height: 1500;
height: 300%;
height: 100px;
height: 200pt;
/* ==================/ 运算 (除完后最多只能保留一种单位)===================== */
width: 10/5;
width: 10px/5px;
width: 10px/20;
width: 50px;
height: 250px;
/* ==================% 运算===================== */
width: 1;
width: 1px;
width: 1%;
}
```
```
/在css中有分隔数字的用途,在scss中,以下三种情况会进行除法运算:
- 如果值或值的一部分,是变量或者函数的返回值;
- 如果值被圆括号包裹;
- 如果值是算数表达式的一部分。
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg") 10px 10px / 40px no-repeat rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
$<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: 1000<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">div {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">font: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">16px/<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">30px Arial, Helvetica, sans-serif; // 不运算<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: ($width/<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">2); // 使用变量与括号<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: (#{$width}/2); // 使用 #{} 插值语句将变量包裹,避免运算。<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">z-index: <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">round(10)/2; // 使用了函数<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">height: (500<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">px/2); // 使用了括号<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">margin-left: 5<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">px + 8<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">px/2<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">px; // 使用了+表达式<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
编译成`css`
```
div {
font: 16px/30px Arial, Helvetica, sans-serif;
width: 500px;
width: 1000px/2;
z-index: 5;
height: 250px;
margin-left: 9px;
}
```
```
如果需要使用变量,同时又要确保 / 不做除法运算而是完整地编译到 css文件中,只需要用 #{} 插值语句将变量包裹。
字符串运算
+可用于连接字符串;- 如果有引号字符串(位于 + 左侧)连接无引号字符串,运算结果是有引号的;
- 无引号字符串(位于 + 左侧)连接有引号字符串,运算结果则没有引号。
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg") 10px 10px / 40px no-repeat rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.container {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">content: <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">"Foo " + Bar;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">font-family: sans- + <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">"serif";<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
编译为`css`
```
.container {
content: "Foo Bar";
font-family: sans-serif;
}
```
```
插值语句
文章上面有讲到插值语句,这里来解释一下。
通过 #{} 插值语句可以在选择器、属性名、注释中使用变量,使用#{}插值语句将变量包裹起来即可,和js中的模板字符串很像。
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg") 10px 10px / 40px no-repeat rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
$<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">font-size: 12<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>$<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">line-height: 30<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>$<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">class-name: <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">danger;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>$<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">attr: <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">color;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>$<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">author: "福大命大";<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">p {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">font: #{$font-size}/#{$line-height} <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">Arial <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">Helvetica, <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">sans-serif;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(92, 99, 112);font-style: italic;line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">/* <br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>* 这是文件的说明部分<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>* @author: #{$author}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>*/<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">a.#{$class-name} {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> border-#{$attr}: <span style="outline: 0px;max-width: 100%;color: rgb(97, 174, 238);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">#f00;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
编译成`css`
```
p {
font: 12px/30px Arial Helvetica, sans-serif;
}
/*
* 这是文件的说明部分
* @author: 福大命大
*/
a.danger {
border-color: #f00;
}
```
```
流程控制
sass中流程控制包含四类,也是我们在js中常见的@if、@for、@each、@while。
@if
@if语法和js类似,基本格式是@if...@else if...@else。
使用
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg") 10px 10px / 40px no-repeat rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
$<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">theme<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">:3;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.container {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> @if $theme >= 5 {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">background-color: red;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> }<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(198, 120, 221);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">@else {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">background-color: <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">blue;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> }<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
编译为`css`
```
.container {
background-color: blue;
}
```
```
案例
这里已一个利用mixin和if封装一个三角形生成,mixin知识后面又讲到。

<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg") 10px 10px / 40px no-repeat rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
<span style="outline: 0px;max-width: 100%;color: rgb(198, 120, 221);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">@mixin triangle($<span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">direction:top, $<span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">size:<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">30px, $<span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">border-color:black) {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: 0<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">height: 0<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">display: <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">inline-block;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">border-width: $<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">size;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">border-#{$direction}<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">-width: 0;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(198, 120, 221);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">@if ($direction==top) {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">border-color: <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">transparent <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">transparent $<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">border-color <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">transparent;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">border-style: <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">dashed <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">dashed <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">solid <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">dashed;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> }<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(198, 120, 221);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">@else if($direction==right) {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">border-color: <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">transparent <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">transparent <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">transparent $<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">border-color;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">border-style: <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">dashed <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">dashed <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">dashed <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">solid;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> }<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(198, 120, 221);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">@else if($direction==bottom) {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">border-color: $<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">border-color <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">transparent <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">transparent <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">transparent;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">border-style: <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">solid <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">dashed <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">dashed <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">dashed;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> }<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(198, 120, 221);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">@else if($direction==left) {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">border-color: <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">transparent $<span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">border-color <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">transparent <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">transparent;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">border-style: <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">dashed <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">solid <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">dashed <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">dashed;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> }<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.p0 {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> @include triangle($<span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">size:<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">50px);<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.p1 {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> @include triangle(right, 50px, red);<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.p2 {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> @include triangle(bottom, 50px, blue);<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.p3 {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> @include triangle(left, 50px, green);<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
编译为
```
.p0 {
width: 0px;
height: 0px;
display: inline-block;
border-width: 50px;
border-top-width: 0;
border-color: transparent transparent black transparent;
border-style: dashed dashed solid dashed;
}
.p1 {
width: 0px;
height: 0px;
display: inline-block;
border-width: 50px;
border-right-width: 0;
border-color: transparent transparent transparent red;
border-style: dashed dashed dashed solid;
}
.p2 {
width: 0px;
height: 0px;
display: inline-block;
border-width: 50px;
border-bottom-width: 0;
border-color: blue transparent transparent transparent;
border-style: solid dashed dashed dashed;
}
.p3 {
width: 0px;
height: 0px;
display: inline-block;
border-width: 50px;
border-left-width: 0;
border-color: transparent green transparent transparent;
border-style: dashed solid dashed dashed;
}
```
```
@for
for在条件范围内重复操作,这个指令包含两种格式:
@for $var from <start> through <end>;@for $var from <start> to <end>。
两者区别在于 through 与 to的含义:
- 使用
through时,条件范围包含 <start> 与 <end>的值;
- 使用
to时条件范围只包含<start>的值不包含<end>的值;
$var 可以是任何变量,比如$i,<start> 和 <end> 必须是整数值。
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg") 10px 10px / 40px no-repeat rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
<span style="outline: 0px;max-width: 100%;color: rgb(198, 120, 221);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">@for $i from <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">1 to <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">3 {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(97, 174, 238);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">#loading <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">span<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">:nth-child(#{$i}) {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">20 * ($i - <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">1) + px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> }<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
编译为
```
#loading span:nth-child(1) {
width: 0px;
}
#loading span:nth-child(2) {
width: 20px;
}
```
```
如果把to换成through
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg") 10px 10px / 40px no-repeat rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
<span style="outline: 0px;max-width: 100%;color: rgb(97, 174, 238);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">#loading <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">span<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">:nth-child(1) {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">0px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(97, 174, 238);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">#loading <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">span<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">:nth-child(2) {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">20px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(97, 174, 238);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">#loading <span style="outline: 0px;max-width: 100%;color: rgb(224, 108, 117);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">span<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">:nth-child(3) {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">40px;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
### @each
`@each`指令的格式是`@each $var in $list` , `$var`可以是任何变量名,比如`$length` 或者`$name`,而`$list`是一连串的值,也就是值列表。
```
$color-list:red green blue turquoise darkmagenta;
@each $color in $color-list {
$index: index($color-list, $color);
.p#{$index - 1} {
background-color: $color;
}
}
```
```
编译为
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg") 10px 10px / 40px no-repeat rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.p0 {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">background-color: red;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.p1 {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">background-color: green;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.p2 {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">background-color: blue;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.p3 {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">background-color: turquoise;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.p4 {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">background-color: darkmagenta;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
### @while
`@while` 指令循环输出直到表达式返回结果为 `false`。这样可以实现比`@for` 更复杂的循环。
比如,可以借此生成栅格化布局。
```
$column:12;
@while $column>0 {
.col-sm-#{$column} {
width: $column / 12 * 100%;
}
$column:$column - 1;
}
```
```
编译为
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;outline: 0px;max-width: 100%;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="margin-bottom: -7px;outline: 0px;max-width: 100%;display: block;background: url("https://mmbiz.qpic.cn/mmbiz_svg/et9q9FvjBBpUicMKVMtSeQDweUiad3aojmIL7jMCvnQWoSibah8v1Nc2syFtN8SZ1IYTfHibWicdvfDVGZicSnaCD1eekG1ibJOE7v7/640?wx_fmt=svg") 10px 10px / 40px no-repeat rgb(40, 44, 52);height: 30px;width: 557.778px;border-radius: 5px;box-sizing: border-box !important;overflow-wrap: break-word !important;">```
<span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.col-sm-12 {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">100%;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.col-sm-11 {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">91.6666666667%;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.col-sm-10 {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">83.3333333333%;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.col-sm-9 {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">75%;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.col-sm-8 {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">66.6666666667%;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.col-sm-7 {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">58.3333333333%;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.col-sm-6 {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">50%;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.col-sm-5 {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">41.6666666667%;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.col-sm-4 {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">33.3333333333%;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.col-sm-3 {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">25%;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.col-sm-2 {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">16.6666666667%;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br><span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">.col-sm-1 {<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br> <span style="outline: 0px;max-width: 100%;color: rgb(152, 195, 121);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">width: <span style="outline: 0px;max-width: 100%;color: rgb(209, 154, 102);line-height: 26px;box-sizing: border-box !important;overflow-wrap: break-word !important;">8.3333333333%;<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>}<br style="outline: 0px;max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"></br>
@import
-------
`@import`算是一个比较简易的模块系统。`scss`拓展了`@import` 的功能,允许其导入 `scss`或 `sass`文件。被导入的文件将合并编译到同一个 `css`文件中,被导入的文件中所包含的变量或者混合指令 (`mixin`) 都可以在导入的文件中使用。
### 使用
*common.scss*
```
$