面试官:Vue3响应式系统都不会写,还敢说精通?
前言
都说今年是最惨工作年,大厂裁员,小厂跟风,简历投了几百封回信的寥寥无几,金三银四怕是成了铜三铁四,冷冷清清,凄凄惨惨。
但是今天的主角,小帅同学却在逆风环境中给了面试官当头一喝,秀了他一身,优秀如他,到底经历了一场怎样的面试?
文中的例子和代码都可以点击这里查( https://github.com/qianlongo/mini-vue3 )看
1.# 题目亮相
面试官: 我看你简历写的精通Vue3,并研究过其源码? 小伙子很狂啊!那咱就现场秀一段如何?
说罢,面试官现场给了一道题...
<div id="app"></div>
<script>
const $app = document.querySelector('#app')
let state = {
text: 'hello fatfish'
}
function effect() {
$app.innerText = state.text
}
effect()
setTimeout(() => {
// 1秒后希望app的内容变成hello Vue3
state.text = 'hello Vue3'
}, 1000)
</script>
小帅窃喜: 这个简单,只要拦截state对象,在对text进行取值时,收集effect函数依赖,然后text设置值时,把收集的effect函数执行一波就可以。
面试官: 口嗨我也会,别逼逼了,赶紧写起来...
2 版本1:跑起来了,却不通用,卒
2.1# 源码实现
小帅很快就写出了第一版,核心只有两步:
- 第一步:收集依赖(
effect函数),在读取key时,将effect函数存储起来 - 第二步:设置值时,将依赖(
effect函数)执行
const $app = document.querySelector('#app')
const bucket = new Set()
const state = new Proxy({ text: 'hello fatfish' }, {
get (target, key) {
const value = target[ key ]
// 第一步:收集依赖,在读取key时,将effect函数存储起来
bucket.add(effect)
console.log(`get ${key}: ${value}`)
return value
},
set (target, key, newValue) {
console.log(`set ${key}: ${newValue}`)
target[ key ] = newValue
// 第二步:设置值时,将依赖执行
bucket.forEach((fn) => fn())
}
})
function effect() {
console.log('执行了effect')
$app.innerText = state.text
}
effect()
setTimeout(() => {
state.text = 'hello Vue3'
}, 1000)
效果预览
点击预览(https://qianlongo.github.io/mini-vue3/articles/1-reactive/index-1.html),哒哒哒,看起来很简单哦,瞬间就完成啦!
2.2# 面试官点评
面试官: 功能是实现了,但是我不太满意,你这里收集依赖是写死的函数名字effect,只要稍微变化一下题目,就不行了。
<div id="container">
<div id="app1"></div>
<div id="app2"></div>
</div>
const $app1 = document.querySelector('#app1')
const $app2 = document.querySelector('#app2')
const state = {
text: 'hello fatfish',
text2: 'hello fatfish2'
}
// 改变app1的值
function effect1() {
console.log('执行了effect')
$app1.innerText = state.text
}
// 改变app2的值
function effect2() {
console.log('执行了effect2')
$app2.innerText = state.text2
}
// 1秒钟之后两个div的值要分别改变
setTimeout(() => {
state.text = 'hello Vue3'
state.text2 = 'hello Vue3-2'
}, 1000)
3# 版本2: 支持多属性响应式修改和主动注册
3.1# 源码实现
小帅心想: "大意了,我应该把effect依赖函数通过某种机制,主动注册到桶中,这样无论你是匿名函数亦或者是具名函数都一视同仁"
机灵的他马上就想到了答案。
const bucket = new Set()
let activeEffect
// 变化点:
// 通过effect函数来主动收集依赖
const effect = function (fn) {
// 每执行一次,将当前fn赋值给activeEffect,这样在fn中触发读取操作时,就可以被收集进bucket中了
activeEffect = fn
// 主动执行一次很重要,必不可少
fn()
}
const state = new Proxy({ text: 'hello fatfish', text2: 'hello fatfish2' }, {
get (target, key) {
const value = target[ key ]
// 变化点:由版本1的effect变成了activeEffect,从而不再依赖具体的函数名字
bucket.add(activeEffect)
console.log(`get ${key}: ${value}`)
return value
},
set (target, key, newValue) {
console.log(`set ${key}: ${newValue}`)
target[ key ] = newValue
bucket.forEach((fn) => fn())
}
})
effect(function effect1 () {
console.log('执行了effect1')
$app1.innerText = state.text
})
effect(function effect2() {
console.log('执行了effect2')
$app2.innerText = state.text2
})
setTimeout(() => {
state.text = 'hello Vue3'
state.text2 = 'hello Vue3-2'
}, 1000)
效果预览可以看到,此时app1和app2在1秒后都变成了对应值,目标达成。
点击查看( https://qianlongo.github.io/mini-vue3/articles/1-reactive/index-2.html )
3.2# 面试官点评
面试官:小伙子非常不错,思路灵活,变通很快嘛!不过你有没有想过一个问题?
给state上增加一个之前不存在的属性,你的bucket却会把收集的依赖执行一次,是不是有点浪费?

effect中依赖了state的什么值,其值改变了回调才会被执行?
4# 版本3:推倒重来,再次设计"桶"数据结构
4.1# 重新设计数据结构
小帅: 心里有点没底了,简历上写精通Vue,深入研究过Vue源码真TM巨坑啊!
面试还得继续,苦思冥想之后终于明白了第二个版本的问题所在:
没有在effect函数与被操作的目标字段之间建立明确的联系:
const state = new Proxy({ text: 'hello fatfish' }, {
get (target, key) {
const value = target[ key ]
// 无论`state`上啥属性被读取了,都会执行`get`然后被收集进`bucket`
bucket.add(effect)
return value
},
set (target, key, newValue) {
target[ key ] = newValue
// 无论`state`上啥值被修改了,都会触发`set`,进而收集的依赖被执行。
bucket.forEach((fn) => fn())
}
})1. 新的映射关系
该如何设计bucket中存储的值呢?咱们先来看看关键代码
effect(function effectFn () {
$app.innerText = state.text
})
这段代码中有几个角色:
- 被操作(读取)的代理对象
state - 被操作的(读取)的字段名text
- 使用
effect函数注册的effectFn函数
那么他们之间的关系可以用一颗树来表述
state
|__key
|__effectFn
2. 场景1:有两个effectFn读取同一个对象的属性值
effect(function effectFn1 () {
// 读取text
state.text
})
effect(function effectFn2 () {
// 读取text
state.text
})
那么按照上面树形结构,现在表示如下:text属性应该要和effectFn1、effectFn2建立联系
state
|__text
|__effectFn1
|__effectFn23. 场景2:effectFn中读取了同一个对象的多个不同属性
effect(function effectFn1 () {
// 读取text1和text2
state.text
state.text2
})
text和text2属性应该要和effectFn1建立联系
state
|__text
|__effectFn1
|__text2
|__effectFn1 4. 场景3:不同的effectFn中读取了不同对象的不同属性
effect(function effectFn1 () {
// 读取text1
state1.text1
})
effect(function effectFn2 () {
// 读取text2
state2.text2
})
对应的关系表示如下:
state1
|__text1
|__effectFn1
state2
|__text2
|__effectFn2看到这里,相信聪明的你一定明白了,当我们改变了state2.text2的值时,只有effectFn2函数会被重新执行,而effectFn1却不会。当然了新增一个以往不存在的属性时,effectFn1和effectFn2都不会被执行。
5. 画一个数据结构图来理解一下存储关系:
4.2# 源码实现
6: 新版源码实现
const $app = document.querySelector('#app')
// 重新定义bucket数据类型为WeakMap
const bucket = new WeakMap()
let activeEffect
const effect = function (fn) {
activeEffect = fn
fn()
}
const state = new Proxy({ name: 'fatfish', age: 100 }, {
get (target, key) {
const value = target[ key ]
// activeEffect无值意味着没有执行effect函数,无法收集依赖,直接return掉
if (!activeEffect) {
return
}
// 每个target在bucket中都是一个Map类型:key => effects
let depsMap = bucket.get(target)
// 第一次拦截,depsMap不存在,先创建联系
if (!depsMap) {
bucket.set(target, (depsMap = new Map()))
}
// 根据当前读取的key,尝试读取key的effects函数
let deps = depsMap.get(key)
if (!deps) {
// deps本质是个Set结构,即一个key可以存在多个effect函数,被多个effect所依赖
depsMap.set(key, (deps = new Set()))
}
// 将激活的effectFn存进桶中
deps.add(activeEffect)
console.log(`get ${key}: ${value}`)
return value
},
set (target, key, newValue) {
console.log(`set ${key}: ${newValue}`)
// 设置属性值
target[ key ] = newValue
// 读取depsMap 其结构是 key => effects
const depsMap = bucket.get(target)
if (!depsMap) {
return
}
// 真正读取依赖当前属性值key的effects
const effects = depsMap.get(key)
// 挨个执行即可
effects && effects.forEach((fn) => fn())
}
})
effect(() => {
console.log('执行了effect')
$app.innerText = `hello ${ state.name }, are you ${state.age} years old?`
})
setTimeout(() => {
state.name = 'Vue3'
state.age = 18
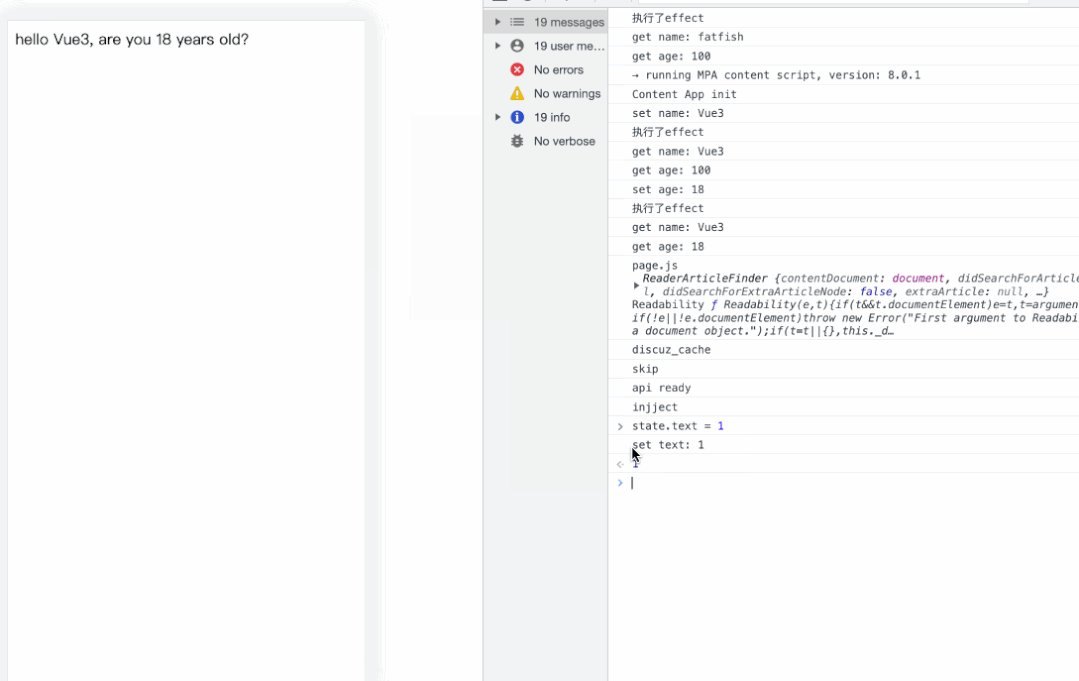
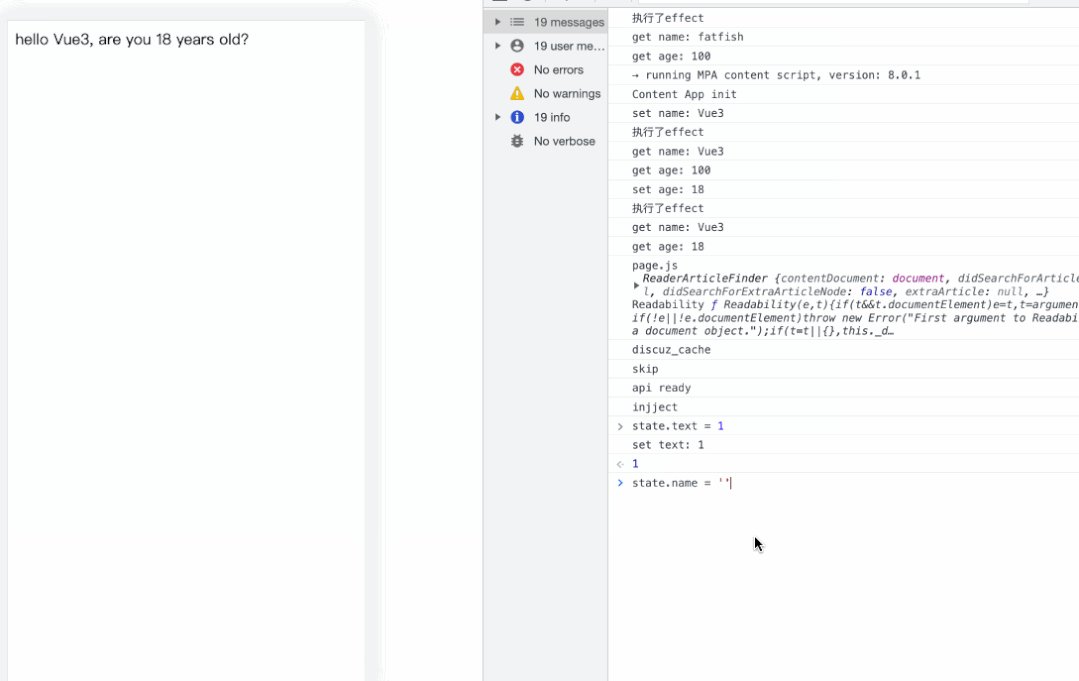
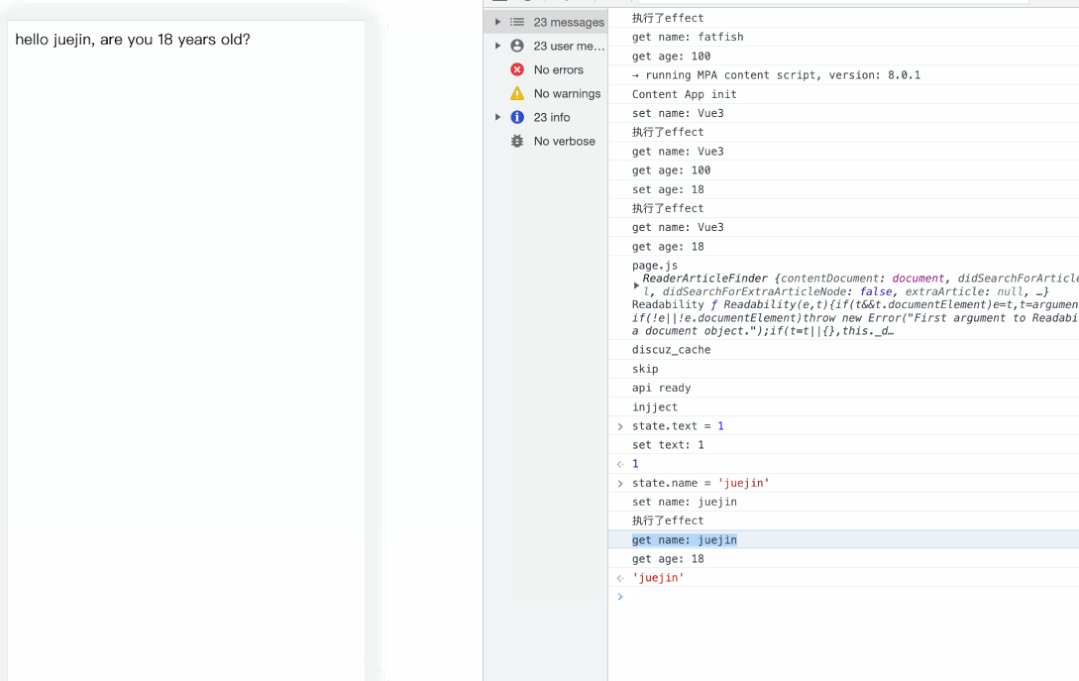
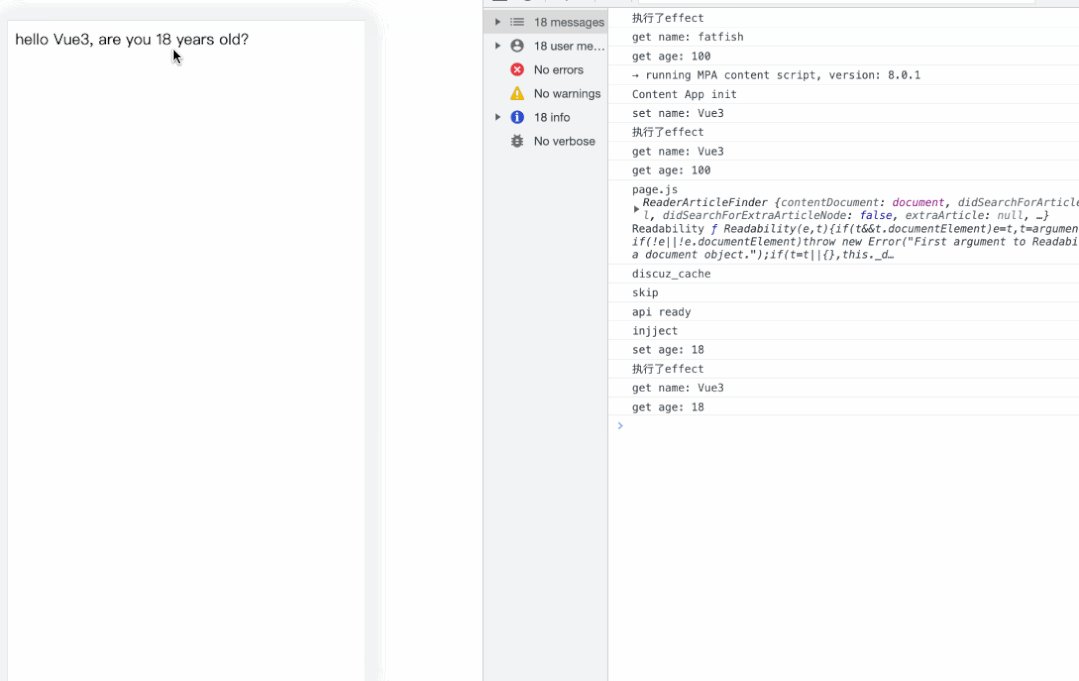
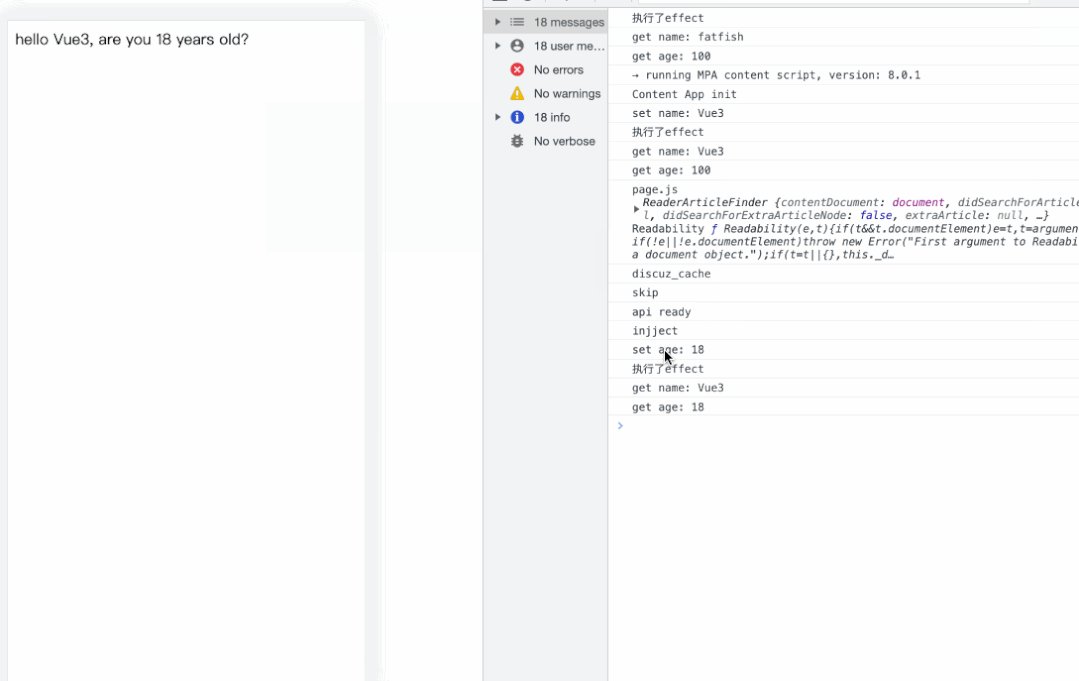
}, 1000)效果预览
点击查看(https://qianlongo.github.io/mini-vue3/articles/1-reactive/index-3.html)
可以看到我们给state新增了一个属性text但是effect并不会被执行,修改了name属性为juejin之后才被执行了,而视图层也更新了。
4.3# 面试官点评
牛逼,牛逼,差点给我整懵逼,小弟佩服!

state一个对象进行响应式处理,能不能再封装一下,像Vue3里面使用reactive一样使用?
5# 版本4:reactive抽象,有点Vue3的味道了
5.1# 源码实现
小帅心想:你一定是不想让我面试通过,故意刁难我,不过你是面试官你最大。搞就搞。
前面我们已经实现了基本的响应式功能,不过为了通用化,我们可以进一步封装。
const bucket = new WeakMap()
// 重新定义bucket数据类型为WeakMap
let activeEffect
const effect = function (fn) {
activeEffect = fn
fn()
}
// track表示追踪的意思
function track (target, key) {
// activeEffect无值意味着没有执行effect函数,无法收集依赖,直接return掉
if (!activeEffect) {
return
}
// 每个target在bucket中都是一个Map类型:key => effects
let depsMap = bucket.get(target)
// 第一次拦截,depsMap不存在,先创建联系
if (!depsMap) {
bucket.set(target, (depsMap = new Map()))
}
// 根据当前读取的key,尝试读取key的effects函数
let deps = depsMap.get(key)
if (!deps) {
// deps本质是个Set结构,即一个key可以存在多个effect函数,被多个effect所依赖
depsMap.set(key, (deps = new Set()))
}
// 将激活的effectFn存进桶中
deps.add(activeEffect)
}
// trigger执行依赖
function trigger (target, key) {
// 读取depsMap 其结构是 key => effects
const depsMap = bucket.get(target)
if (!depsMap) {
return
}
// 真正读取依赖当前属性值key的effects
const effects = depsMap.get(key)
// 挨个执行即可
effects && effects.forEach((fn) => fn())
}
// 统一对外暴露响应式函数
function reactive (state) {
return new Proxy(state, {
get (target, key) {
const value = target[ key ]
track(target, key)
console.log(`get ${key}: ${value}`)
return value
},
set (target, key, newValue) {
console.log(`set ${key}: ${newValue}`)
// 设置属性值
target[ key ] = newValue
trigger(target, key)
}
})
}
有了上面的封装咱们使用起来就真的有点Vue3的感觉啦!
const $app = document.querySelector('#app')
const nameObj = reactive({
name: 'fatfish'
})
const ageObj = reactive({
age: 100
})
effect(() => {
console.log('执行了effect')
$app.innerText = `hello ${ nameObj.name }, are you ${ageObj.age} years old?`
})
setTimeout(() => {
nameObj.name = 'Vue3'
}, 1000)
setTimeout(() => {
ageObj.age = 18
}, 2000)
效果预览
点击预览(https://qianlongo.github.io/mini-vue3/articles/1-reactive/index-4.html)
可以看到咱们通过reactive定义了两个响应式数据,在1秒后修改了nameObj的值,视图也马上更新了,2秒后修改了ageObj的值,视图也马上更新了。这下够通用了吧!完美
5.2# 面试官点评

小帅:不过你妹啊!我就面个试,你要我造个Vue3不成?
面试官: 好好好,哈哈哈!这轮面试通过了,接下来二面面试官会继续让你实现更全面的响应式系统,好好准备把!
小帅: 心里一万个草泥马飞过...
6.# 下集预告
虽然小帅已经得到了一面面试官的认可,但是就目前实现的响应式系统来说还是不够完善,问题依旧不少比如:
- effect嵌套执行会有啥问题?
- 会不会出现循环依赖,死循环等问题?
- ...
这些问题请看小帅在二面如何解决,敬请期待。
参考
Vue.js设计与实现
最后
也许你我素未谋面,但很可能相见恨晚。希望这里能成为你的栖息之地,我愿和你一起收获喜悦,奔赴成长。期待你关注