换个姿势看 hooks !
一 前言
懂得 JSX 本质的同学都知道它只不过是一种语法糖,会被 babel 处理成 createElement 的形式,最后再变成常规的 js 对象。所以,我们就可以在 js 逻辑层面对 element 对象做处理,自定义 hooks 作为 element 逻辑处理层,也就变得理所当然了。
本文我们就来研究一下,自定义 hooks 的一些其他的用途,以及怎么样处理视图层,还有一些新玩法。

二 用 hooks 处理 element 对象
1 场景一
hooks 处理 element 的案例已经屡见不鲜了。比如我们相对一些 UI 层的内容做缓存处理,像如下场景。
function Test(){
console.log('test rerender')
return <div>
hello, react !
</div>
}
function Index({ value }){
const [ number , setNumber ] = React.useState(0)
const element = React.useMemo(()=> <Test /> ,[ value ])
return <div>
{element}
<button onClick={() => setNumber(number +1 )} > 点击 {number} </button>
</div>
}如上用 useMemo 缓存处理 Test 组件对应的 element 对象,之后当 Index 中的 value 改变的时候,才会再次执行 useMemo 得到新的 element 对象。
当点击按钮的时候,会触发 setNumber 改变 state,会触发 Index 的更新,但是 useMemo 会直接读取缓存的值,这样性能上的体验就是 Test 不会再更新。
这是一种基于 hooks 的实现的优化策略,本质上是对 element 的缓存。这种方案处理后 Index 不再需要类似于 HOC 的 memo 组件包裹。可以根据条件和方向,做渲染上定制方向上的优化,这是一种父 -> 子的优化方案。
还有一些更为复杂的场景,就是多个 hooks 组合起来,来达到目的。
function Index(){
const [ number , setNumber ] = React.useState(0)
const { value } = React.useContext(valueContext)
const element = React.useMemo(()=> <Test /> ,[ value ])
return <div>
{element}
<button onClick={() => setNumber(number +1 )} > 点击 {number} </button>
</div>
}通过 useContext 读取 valueContext 中的 value 属性, Test 组件订阅 value 的变化,当 context 里面的 value 改变的时候,重新生成 element 对象,也就是重新渲染 Test 组件。
场景二
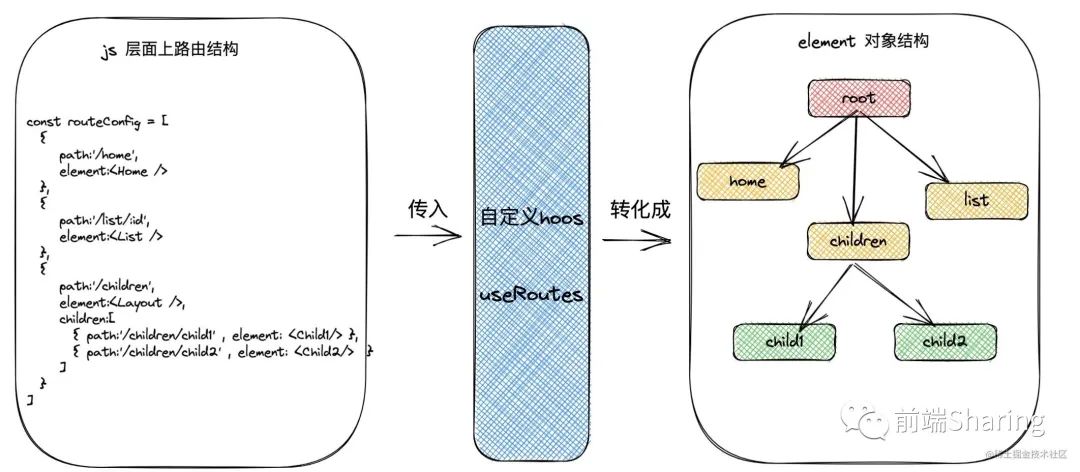
react router v6 出来之后,有一个全新的 hooks —— useRoutes。它可以接受路由的配置的 js 路由树,返回一个视图层的 element tree。我们看一下具体使用。
const routeConfig = [
{
path:'/home',
element:<Home />
},
{
path:'/list/:id',
element:<List />
},
{
path:'/children',
element:<Layout />,
children:[
{ path:'/children/child1' , element: <Child1/> },
{ path:'/children/child2' , element: <Child2/> }
]
}
]
const Index = () => {
const element = useRoutes(routeConfig)
return <div className="page" >
<div className="content" >
<Menus />
{element}
</div>
</div>
}
const App = ()=> <BrowserRouter><Index /></BrowserRouter>
useRoutes 为自定义 hooks ,返回规范化的路由结构。hooks 不再像我们平时那样只负责逻辑的处理,此场景下,hooks 完全充当了一个视图容器。

这个模式下,对自定义 hooks 理解打破了传统观念,可能这种由逻辑层到视图层的转化,会让一部分同学不适应,不过这些不重要,我们要有一个思维上的转变,这才显得重要。
三 设计模式
下面设想一个场景,自定义 hooks 可不可以实现一种设计场景,可以类似于组合模式和 hoc 模式的结合,可以实现逻辑和视图的分离呢?
1 传统的组合模式缺点
首先看一下组合模式,传统的组合模式如下所示:
function Index(){
return <GrandFather>
<Father>
<Son>{null}</Son>
</Father>
</GrandFather>
}上面通过 GrandFather , Father, Son 三个组件进行组合模式。这种模式下,组合的内外层组件需要建立关联和通信的话,需要通过 cloneElement 混入一些通信的方法。
以上面为例子,如果想要实现 Father <——> Son 双向通信,我们需要这么处理:
/* 父组件 */
function Father({ children }){
const [ fatherSay , setFatherSay ] = React.useState('')
const toFather= ()=> console.log('son to father')
const element = React.cloneElement(children,{ fatherSay ,toFather })
return <div>
<p> Father </p>
<button onClick={() => setFatherSay('father to son')} >to Son</button>
{element}
</div>
}
/* 子组件 */
function Son({ children, fatherSay, toFather }){
console.log(fatherSay)
return <div>
<p> son </p>
<button onClick={toFather} >to Father</button>
{children || null}
</div>
}如上
- Father 组件通过
cloneElement向 props 中混入toFather方法。Son 组件可以直接通过 props 拿到此方法向父组件通信,实现 Son -> Father。 - Father 可以通过
useState改变 fatherSay 并且传递给 Son,实现 Father -> Son。
有一个显而易见的弊端就是:
toFather ,cloneElement 等逻辑需要开发者去单独处理,也就是逻辑层和 ui 层是强关联的。这就需要开发者,在组合模式的上下层组件中分别处理逻辑。
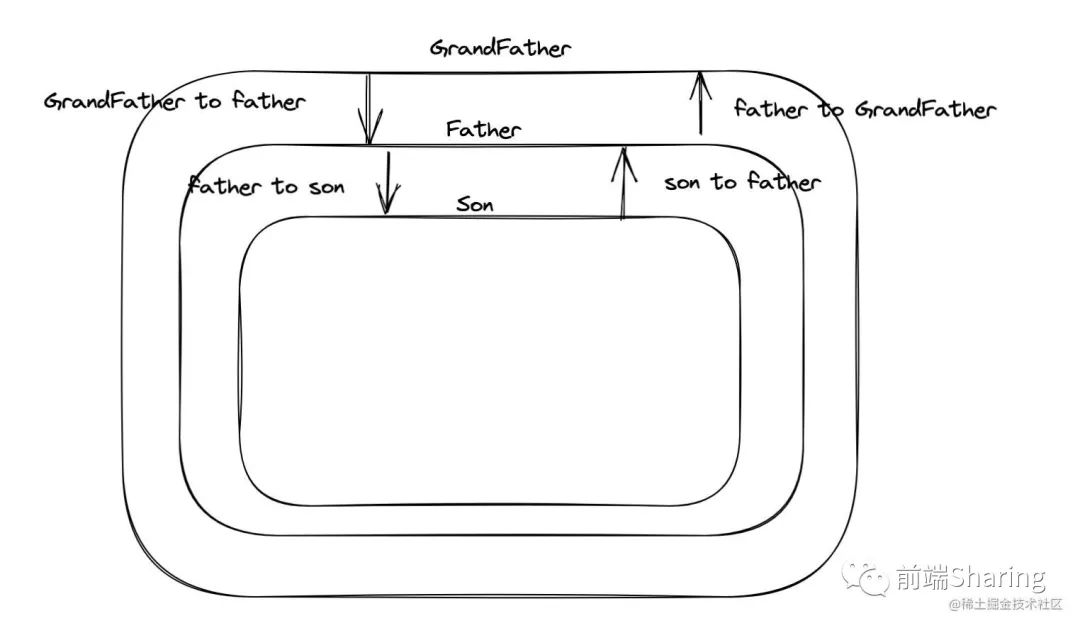
如果再加上 GrandFather 组件,那么就需要像下图一样处理:

2 hoc 嵌套提供 idea
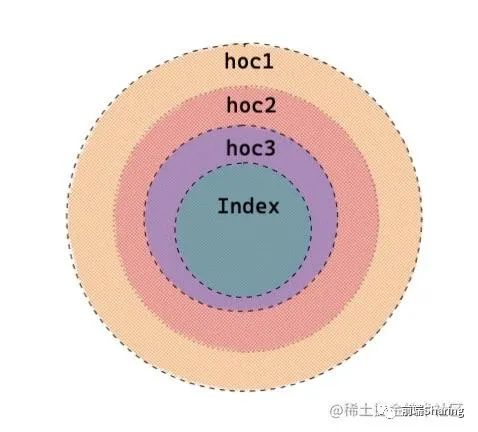
hoc 本身就是一个函数,接收原始组件,返回新的组件,多个 hoc 可以嵌套。
function Index(){
/* .... */
}
export default HOC1(styles)(HOC2( HOC3(Index) )) HOC1 -> HOC2 -> HOC3 -> Index

那么可不可以用 hoc 这个思想,来实现组合模式呢,并且解决逻辑冗余呢。
3 用自定义 hooks 实现
结合最开始讲到的,可以通过自定义 hooks 来处理 ui 逻辑,那么就能通过类似 hoc 的多层嵌套 hooks,解决组合模式的上述缺陷。
那么自定义的 hooks 的设计如下:
useComposeHooks( component, Layout , mergeProps )
- component 为需要通过组合模式处理的组件。
- 需要组合的容器组件。
- mergeProps 需要合并的新的 props 。
- useComposeHooks 可以多个嵌套使用。比如如下:
function Index(){
const element = useComposeHooks( useComposeHooks( useComposeHooks(...) , Layout2,mergeProps ) ,Layout1,mergeProps)
return element
}等价于:
<Layout1>
<Layout2>
{ ... }
</Layout2>
</Layout1>接下来我们去实现这个功能。
四 代码实现及效果验证
1 编写 useComposeHooks
接下来我们编写一下 useComposeHooks:
function useComposeHooks(component, layout, mergeProps) {
const sonToFather = useRef({})
const fatherToSon = useRef({})
/* 子对父组件通信 */
const sonSay = React.useCallback((type, payload) => {
const cb = sonToFather.current[type]
typeof cb === 'function' && cb(payload)
}, [component])
/* 父监听子组件 */
const listenSonSay = React.useCallback((type, fn) => {
sonToFather.current[type] = fn
}, [layout])
/* 父对子组件通信*/
const fatherSay = React.useCallback((type,payload)=>{
const cb = fatherToSon.current[type]
typeof cb === 'function' && cb(payload)
},[layout])
/* 子监听父组件 */
const listenFather = React.useCallback((type,fn)=>{
fatherToSon.current[type] = fn
},[ component ])
const renderChildren = React.useMemo(() => {
return component ? React.cloneElement(component, { listenFather, sonSay }) : null
}, [component])
return layout ? React.createElement(layout, { fatherSay,listenSonSay, ...mergeProps, children: renderChildren }) : renderChildren
}
- 通过
useRef保存通信方法。 - 编写 sonSay (子对父组件通信),listenSonSay (父监听子组件),fatherSay(父对子组件通信),listenFather(子监听父组件)方法。
- 通过 cloneElement 克隆内层组件。
- 通过 createElement 创建外层组件。
2 测试 demo
function GrandFather({ name, children }) {
return <div>
<p> {name} </p>
{children}
</div>
}
function Father({ children, listenSonSay, name ,fatherSay}) {
listenSonSay('sonSay', (message) => console.log(message))
return <div>
<p> {name} </p>
<button onClick={() => fatherSay('fatherSay','hello,son!')} >to Son</button>
{children}
</div>
}
function Son({ children, sonSay,listenFather ,name }) {
listenFather('fatherSay',(message) => console.log(message) )
return <div>
<p> {name} </p>
<button onClick={() => sonSay('sonSay', 'hello,father!')} >to Father</button>
{children || null}
</div>
}
export default function Index() {
return (
useComposeHooks(
useComposeHooks(
useComposeHooks(null,
Son, { name: 'Son' })
, Father, { name: 'Father' })
, GrandFather, { name: 'GrandFather' })
)
}- 如上,我们不再需要向业务层做其他的处理。只需要调用 props 里面的相关方法就可以了。
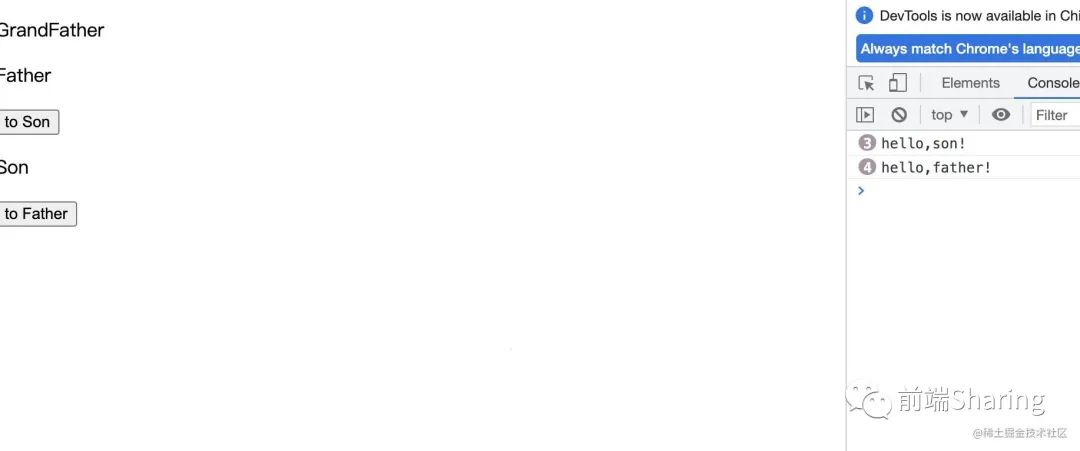
接下来看一下效果(非动图):

如上,完美实现了。通过这个案例,主要向大家展示自定义 hooks 实现了组合模式。不要太关注代码的细节。
五 总结
今天通过一个创意想法讲述了自定义 hooks 的一些其他玩法,当然本文中的 demo 只是一个案例,并不能使用在真实的业务场景下,通过本文希望大家对 hooks 有一个全新的理解。