淘宝小程序体验优化:数据分析和优化实践
淘宝小程序已经走过若干个双十一,淘宝开放业务有序铺开。体验优化是个老生常谈的话题,如何让小程序跑得又稳又快,成了我们最大的挑战之一。
写在前面
▐ 如何定义好的体验
过去我们定义这个问题,更多的是从页面加载速度和流畅度去解释,但这还远远不够。加载速度的提升是否让用户更愿意“玩”了,流畅度提升是否也提升了模块曝光和成交。
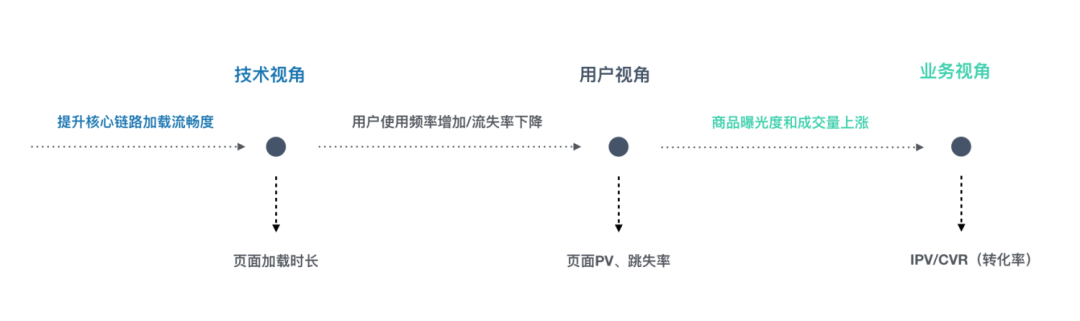
为了有更立体的衡量标准,有了如下设想:页面加载速度和流畅度提升(技术视角)-> 用户跳失率下降(用户视角)-> 商品曝光和点击上涨(平台视角)
▐ 困境
下面是一些 TOP 二、三方业务的性能数据(数据取自2020年5月),可以说比较糟糕。(“跳失”的定义为:用户打开小程序后,页面渲染未完成或未达到产生交互的条件就退出页面)
-
复杂的技术架构
小程序在逻辑/渲染分离的架构下,保证了开放安全的同时,也引入了更大的性能挑战。
-
三方生态的质量和安全
小程序是淘宝开放体系中的重要一环,面向商家和外部开发者,给研发质量保障、数据安全带来了更大挑战。
-
衡量指标单一
过去我们定义这个问题,更多的是从页面加载速度和流畅度去解释,但这远远不够。
▐ 破局
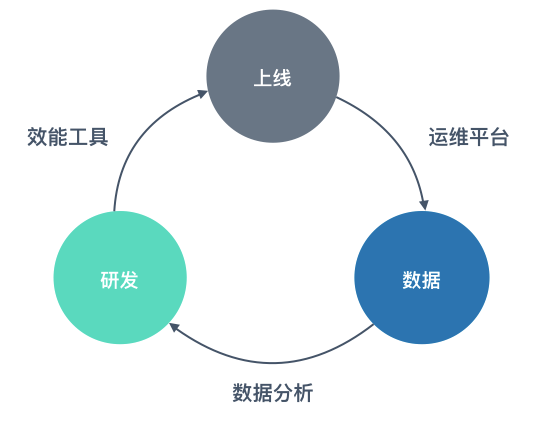
通过运维数据标准化,贯穿研发->发布->上线流程,形成数据闭环:
- 数据采集:定义采集算法、数据模型,形成一套标准化运维数据
- 运维平台:连接二/三方开发者,提供数据透出和回流能力,定义监控&卡口规则
- 数据分析:科学的数据分析方法论,有实验、有数据、有证据
- 效能工具:打通研发基础设施,赋能开发者
数据采集
▐ T2(首屏算法)
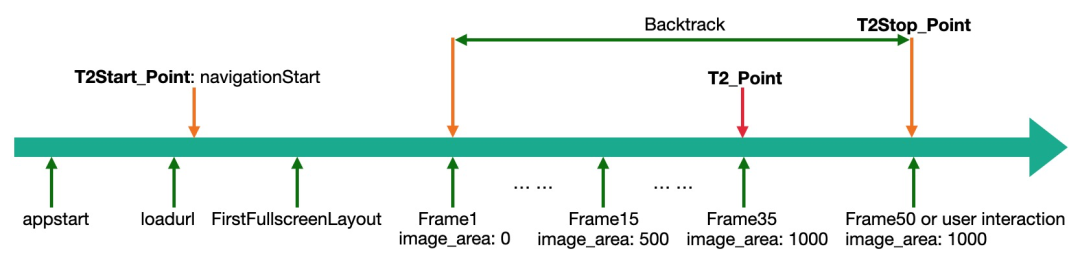
阿里集团小程序对齐了首屏加载衡量口径,采用UC内核的T2首屏算法,T2指标定义为 从页面开始加载到页面首次渲染满屏内容的时间。简单说,是在页面加载的过程中,记录所有的渲染帧,待页面加载结束之后,回溯检查每一帧,图片渲染面积首次达到最大值的一帧记为T2。
▐ 小程序性能模型
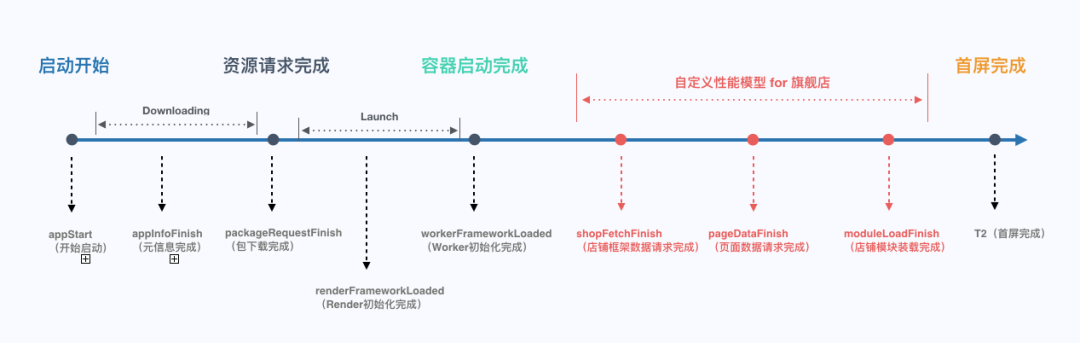
为了把小程序启动性能进行分阶段拆解,定义了小程序性能模型,从小程序启动开始到首屏渲染完成结束,拆解成了:Downloading(资源请求:元信息请求和包下载)、Launch(容器启动和小程序Runtime启动)、Rending(业务逻辑执行和渲染)
同时,面向小程序开发者提供了标准的 Web API performance.mark(),支持开发者自定义打点。
通过分析各阶段耗时,可以较为清晰的发现性能瓶颈。
数据分析和优化实践
篇幅有限,仅分享几个经典案例。
▐ 页面性能与用户跳失的关系
根据小程序加载性能和用户跳失的直方图,能更直观的分析出小程序加载性能跟用户跳失的关系。如下图,可以看出当小程序加载耗时超过2s时,跳失率程指数级增长。也正是基于这个结论,我们将小程序可交互时长的大盘目标定为了1.8s。(其中横轴表示可交互时长,纵轴表示跳失的用户分布在该时间内的占比)
▐ 小程序启动漏斗
小程序启动漏斗,能更直观的分析出各阶段耗时和跳失率/白屏率等指标的关系。以下图为例:
- Downloading 请求阶段耗时过长,是白屏率/跳失率的重要因素
旗舰店小程序接入 资源预热,Downloading 耗时缩短50%,阶段跳失/白屏收窄至0.08%内; 2. 业务数据请求耗时长
旗舰店小程序接入数据预取,店铺框架数据请求耗时基本降为0,阶段跳失/白屏基本降至0。
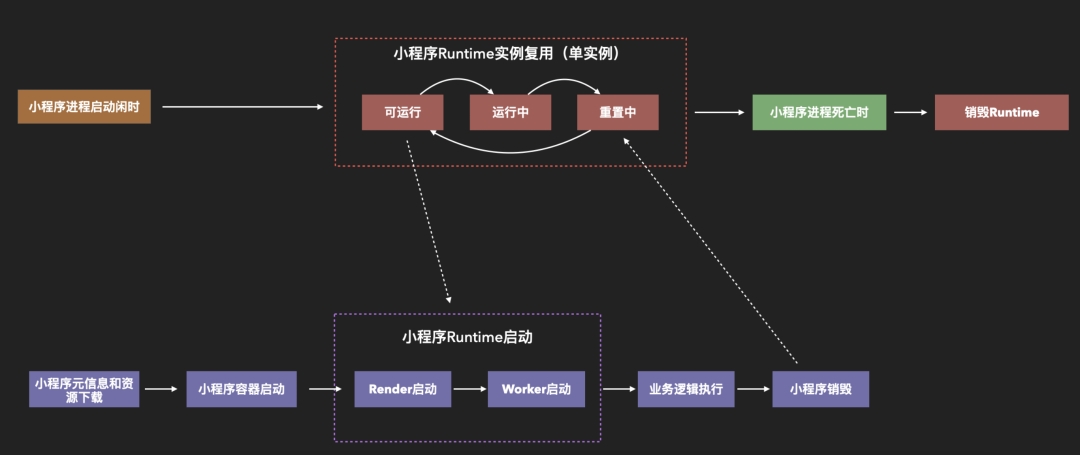
▐ 最佳实践之:小程序引擎实例复用和预启动
- 小程序进程启动后,在空闲时机,会初始化并保留有且仅有一个通用的小程序 Engine 环境(与业务无关),直到小程序进程被杀死;
- 在运行过程中,小程序 Engine 实例会在3个状态之间切换:
可运行:小程序进程启动后,新创建的小程序Runtime环境为”可运行“状态;
运行中:小程序业务启动时,将状态为”可运行“的实例取出使用,状态变为“运行中";
重置中:小程序业务关闭后,将使用过的实例取出,状态变为”重置中“;状态重置完毕后,变为”可运行“状态,供下个小程序使用。
▐ 最佳实践之:数据预取2.0
根据小程序性能模型分析,在小程序启动过程中,Worker启动总是快于Render完成(Worker 处于空闲状态),Worker 空闲时长分布如下:
- 可以看出,线上有92.2%的概率会发生Worker闲置,闲置时长集中在300-500ms,可以完成1-2次网络请求;
- 闲置 Worker 具备了完备的小程序 JS 执行能力,可在受限范围内执行小程序 JSAPI,发送网络请求获取定位信息/系统信息等;
-
动态预取优点
-
灵活:环境具备JS执行能力,更灵活
-
丰富:提供受限的 JSAPI 调用能力
-
安全:支持权限管控,面向三方开放更安全
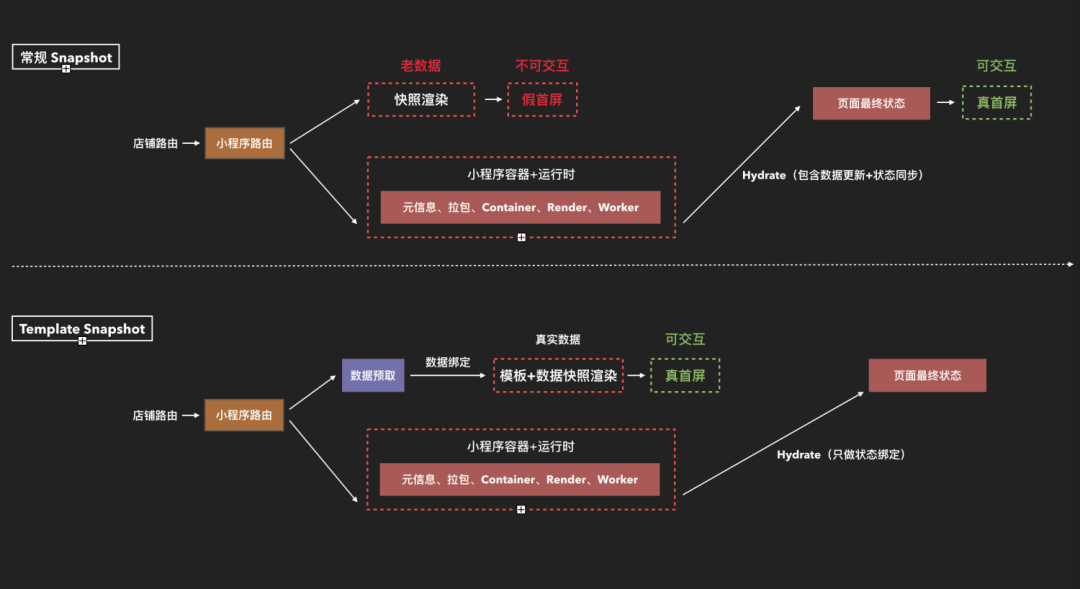
▐ 最佳实践之:基于模板的快照渲染
-
快照渲染能够提升页面二次打开性能,但在旗舰店场景下存在如下弊端:
-
数据真实性:快照渲染使用了上次打开时的老数据,会先展示旧内容再刷新;
-
磁盘占用和命中率:旗舰店属于模板类小程序,有百万数量级的实例化小程序,快照渲染会为每家店铺生成不同的快照文件;庞大的基数条件下,再考虑磁盘占用建立的淘汰机制,使得快照命中率较低;
-
长尾问题:访问频次较低的长尾店铺,同一用户二次访问的概率较低,无法命中快照;
-
为解决上述问题,实现了”基于模板的快照渲染(Template Snapshot)“。基于模板小程序生成快照文件并将数据剔除,在快照渲染时,配合数据预取将真实数据插入模板中。既能保证数据真实性,同时可让所有店铺共享同一快照文件,最大限度的提高快照命中率和降低磁盘占用。
工具和平台
建立标准化运维数据,输出到不同场景,贯穿整个研发和上线流程:
- 工具侧:提供性能调试工具,帮助开发者快速分析和解决问题
- 发布卡口:设置发布前质量卡口和静态扫描,避免业务带病上线
- 线上监控:通过小程序运维平台,承担日常高可用数据的监控和告警职责
数据效果
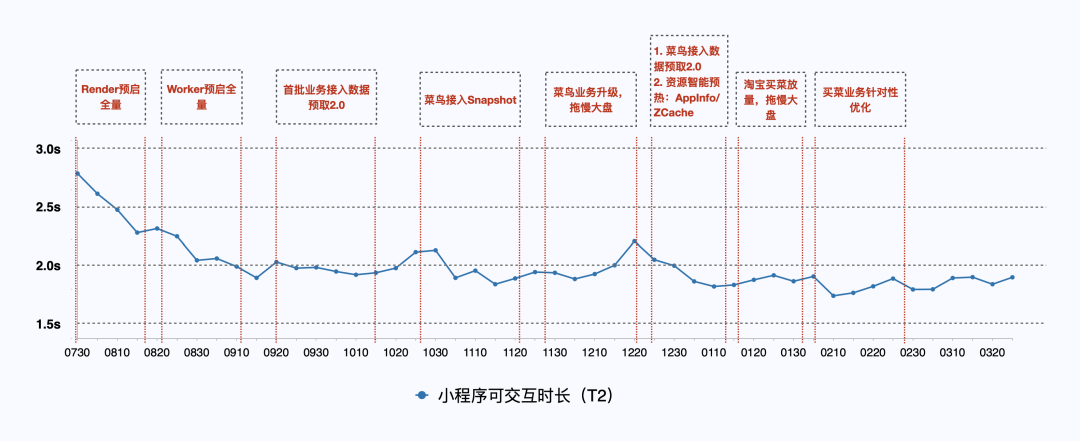
经历漫长的优化周期,数据结果上,淘宝小程序大盘T2指标由 2.7s优化至1.9s;旗舰店首屏大盘从 4s+提升至1.8s。
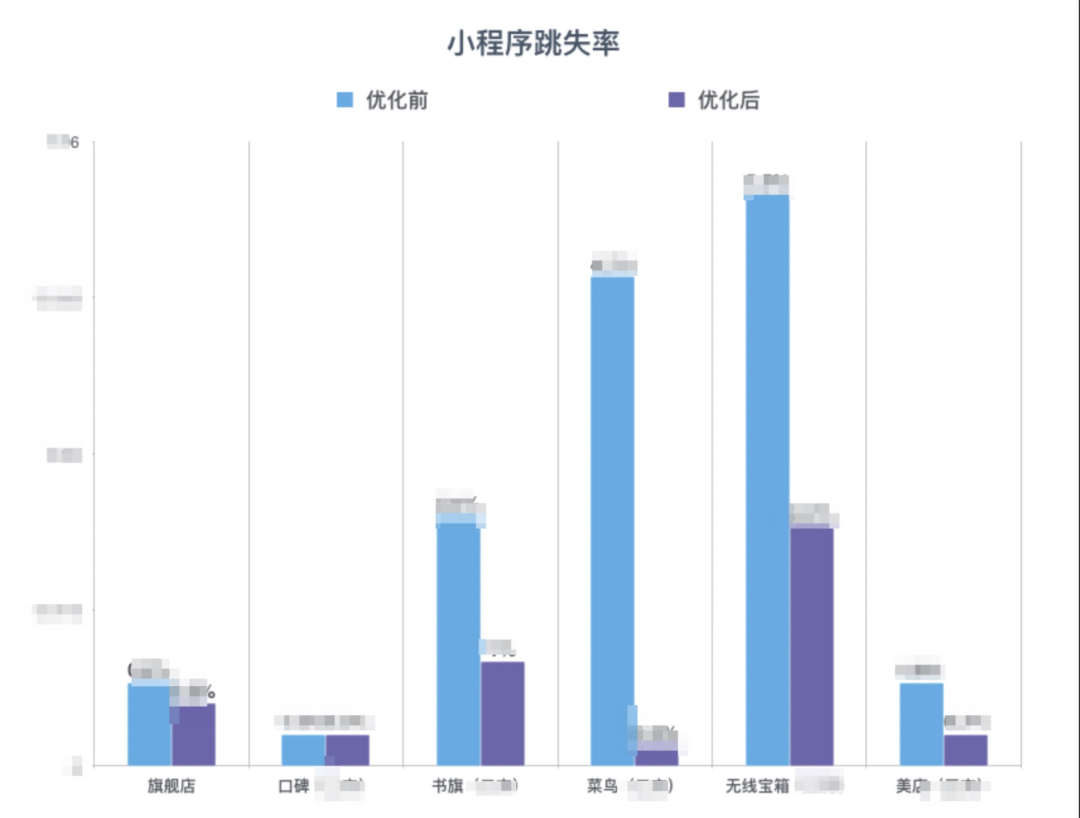
同时,为了验证体验优化对业务数据的正向效果,对旗舰店业务做了分桶实验,数据证明也收获了不错的业务效果。
下图是Top二、三方业务优化前后的数据对比: