自制渲染引擎及在客户端应用 - 王宇
正文
随着客户端呈现内容的多样化,采用内置组件实现的成本不仅越来越高,甚至可能还会存在性能问题。如何既能保证客户端 UI 的规范性,又能更好的的实现特定场景下的 UI 呢?
作者想到了自制一套渲染引擎,然而这个设想并不是盲目的。本文将从为什么要造轮子、怎么造轮子、如何用轮子三个方面,介绍自制渲染引擎的诞生以及场景应用。
为什么要造轮子
在客户端开发中,我们会使用类似于 UIKit 这样的系统组件,实现大部分的交互场景。即使有一些复杂的场景,系统组件无法满足我们的需求时,使用业界比较流行的 GUI 引擎也能达到自定义绘制的效果。
在跨端方案上就有 Flutter 高性能的绘制,还有 ImGui 也能满足自定义绘制的需求。那为什么我们要自己造轮子呢?
这里分别从两个方面来阐述原因。
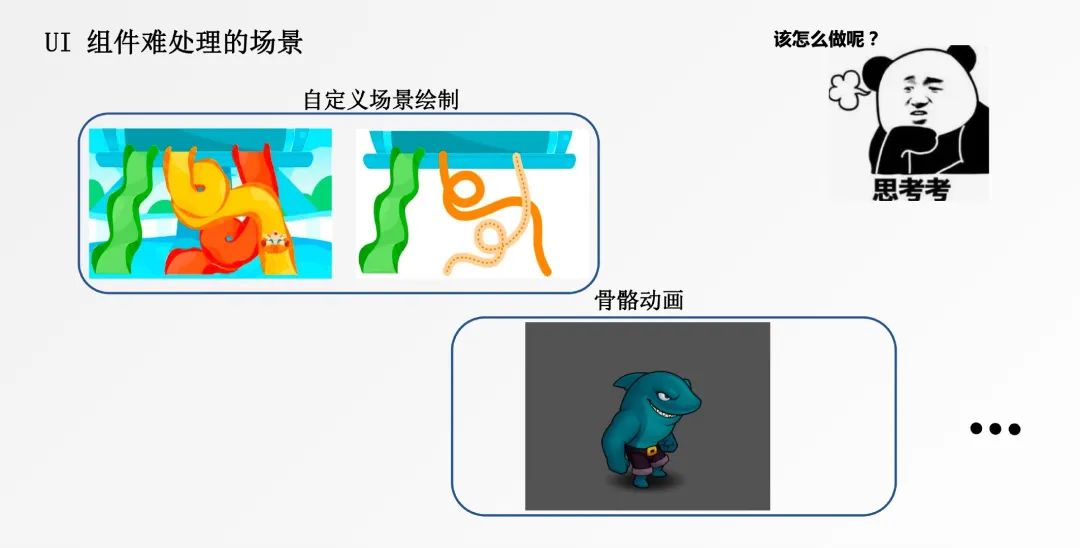
1 . UI 组件难以处理的场景

根据用户的手势交互绘制出右侧的曲线,并转化成一个滑梯的场景,仅用系统的 View 组件无法实现。针对 iOS 我们会使用 Core Animation 或者 Core Graphics 相关类来绘制,然而它们可能会存在一些性能问题。
另外像某些动画场景,如骨骼动画,用系统组件也不能很好的完成。
如果我们有自制的渲染引擎,就能满足个性化定制的需求。
2 . 在业务中的使用方式
从业务的使用方来看,我们认为满足下列四种情况,可以考虑去实现一个自定义的渲染引擎。
- 第三方渲染引擎太重:假如自定义的场景只是占我们整体组件的一小部分,引入三方引擎代码量大,并且需要做很好的架构设计,才能融入现有的 UI 场景中;
- 基础组件不好实现:现有系统组件的能力限制;
- 渲染帧率有较高的要求:使用系统组件可以满足绘制曲线,但大部分都采用的是 CPU 绘制,在性能上可能会出现瓶颈;
- 整体业务的一小部分逻辑:自定义的 UI 只占整体 UI 的一小部分,并且没有什么业务逻辑,需要能轻便的融入到现有的业务逻辑中。
温习渲染知识
对客户端开发来说,渲染引擎或者图形学相关的知识可能并不是很熟悉,在继续介绍自制渲染引擎实现之前,先温习一下渲染的相关基础知识。
渲染相关的知识细节非常多,这里不会讲的特别细,主要从三个方面来讲,分别是 MVP 变换、光栅化以及可编程的图形接口。
MVP 变换
MVP 变换的全称是 Model View Project Transfer,它的变换过程如图所示。

图中显示一个立方体和球体,在物体空间位于 x,y,z 坐标系正轴。经过 Model 变换物体进入到了 x 负轴和 y,z 正轴的世界空间(World Space)坐标系下。
再进行视图变换,因为我们的眼睛或者摄像机看物体的角度不同,看到的物体成像会有所差异,上图是在俯视视角下,变换到相机空间(Camera Space)的效果。
最后再经过投影变换,进入屏幕空间(Screen Space),呈现出了立体的效果。
简单来说 MVP 变换就是对 3D 模型的顶点坐标进行一系列矩阵变化投影到 2D 屏幕上的过程。
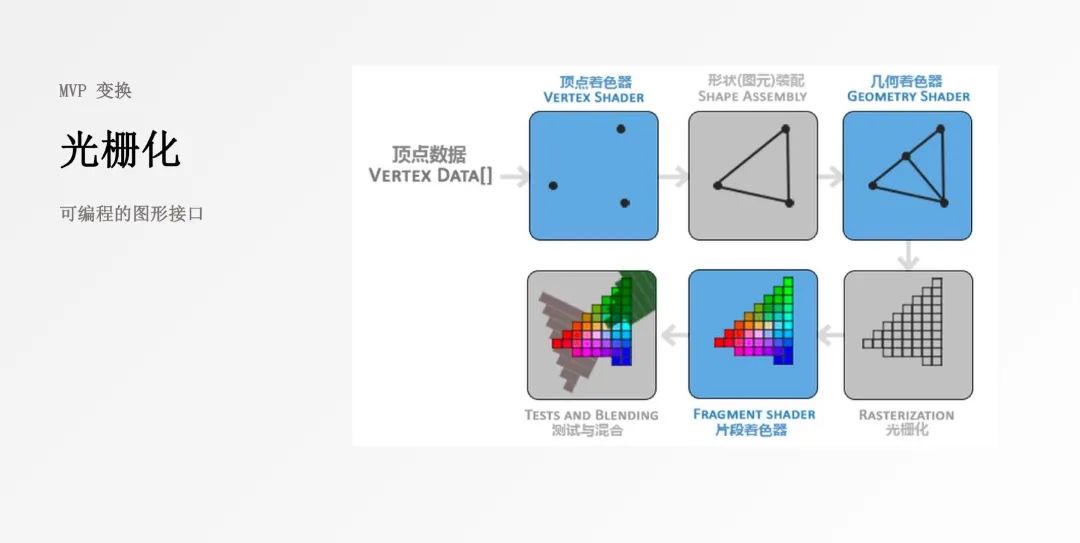
光栅化
在 OpenGL 中,任何事物都在 3D 空间中,而屏幕窗口是 2D 的像素数组。从原始的的 3D 坐标,也就是顶点数据,到最终呈现到屏幕上的图形,由 OpenGL 图形渲染管线完成。

- 顶点着色器:该阶段将输入的顶点信息进行变换;
- 图元装配:将顶点信息连接成对应的图元形状;
- 几何着色器:为原始图元添加新的顶点来构造出其它形状的图元;
- 光栅化:图元信息转化为一系列的像素,以便后续显示在屏幕上;
- 片段着色器:为像素填充颜色和效果;
- 测试与混合:处理片段的前后位置以及透明度,得到混合图层叠加最后的像素颜色。
经过上述六个阶段,渲染管线得到的像素信息被放入帧缓存区中,由视频控制器读取,经过数模转换显示在屏幕上。
其中顶点着色器和片段着色器,是常见的两个可编程阶段。
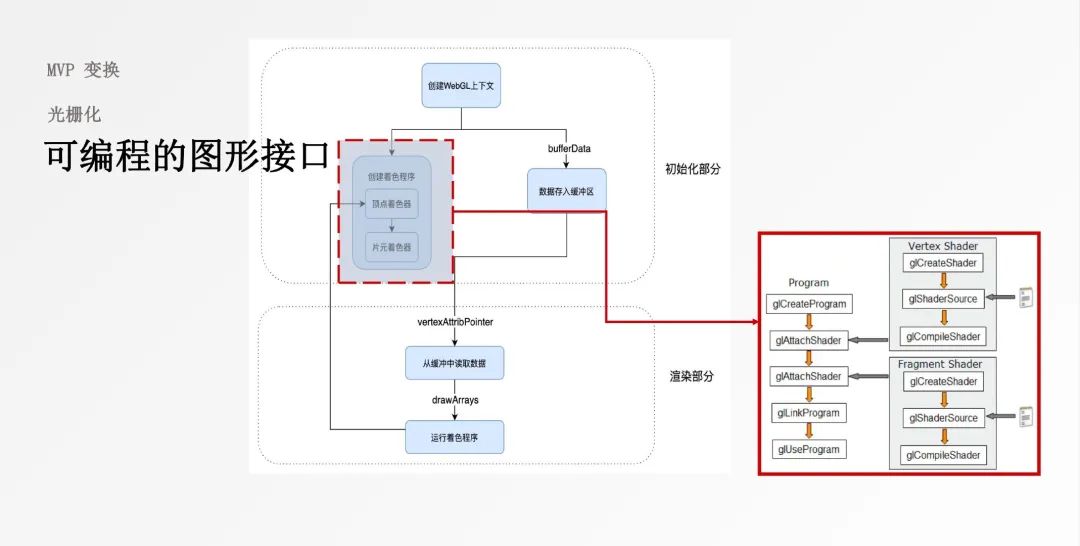
可编程图形接口
计算机为图形渲染管线的顶点着色器和片段着色器提供了可编程接口,我们来看看这些接口是如何使用的。

第一步是将顶点数据写入到 GPU 缓存中,第二部是创建我们的着色器程序,创建着色程序又可分为五个步骤,其中 glAttachShader 阶段提供了可编程的接口。
最后渲染阶段读取缓存中的数据进行绘制,输出内容到帧缓存中或屏幕上。
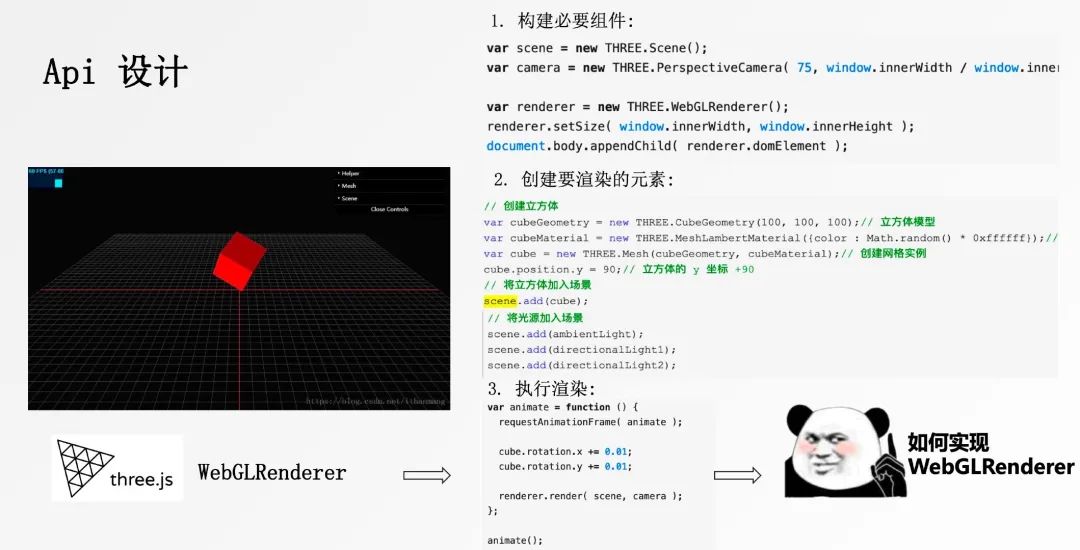
API 设计
接下来需要考虑自渲染过程的 API 设计,通过抽象的 API 来将需要绘制的物体输出到屏幕上。这里以 WebGLRender 的 three.js 设计作为参考,介绍 API 设计过程。

首先创建一个绘制的场景,可以认为它是一个画布,将必要的输入条件注入到场景中;接着创建一个 camera,作为看待物体的视角,这里创建了一个透视投影视角;最后创建渲染器 render,将它挂载到显示区域窗口上。
第二步,创建要渲染的元素:
这个场景要创建一个立方体,先创建立方体的模型以及它的材质,将它们组合起来生成网格实例,然后设置立方体的位置,最后将立方体加入到场景当中,并为场景添加三个光源。
第三步,执行渲染过程:
这里按照时间序列不断的调用 animate() 函数来实现转动立方体的效果。
总结来说这套 API 需要有绘制组件的抽象,以及渲染元素的抽象,最后要实现渲染方法,将元素不断的输入到帧缓存中,从而实现想要的渲染效果。
基于以上知识,接下来介绍如何实现自定义渲染引擎。
怎么造轮子
在考虑实现自定义渲染引擎之前,要为实现渲染引擎定义三个目标:
- 高性能与轻量级:比平台系统提供的接口性能要好,实现复杂度要比主流的开源渲染引擎轻量;
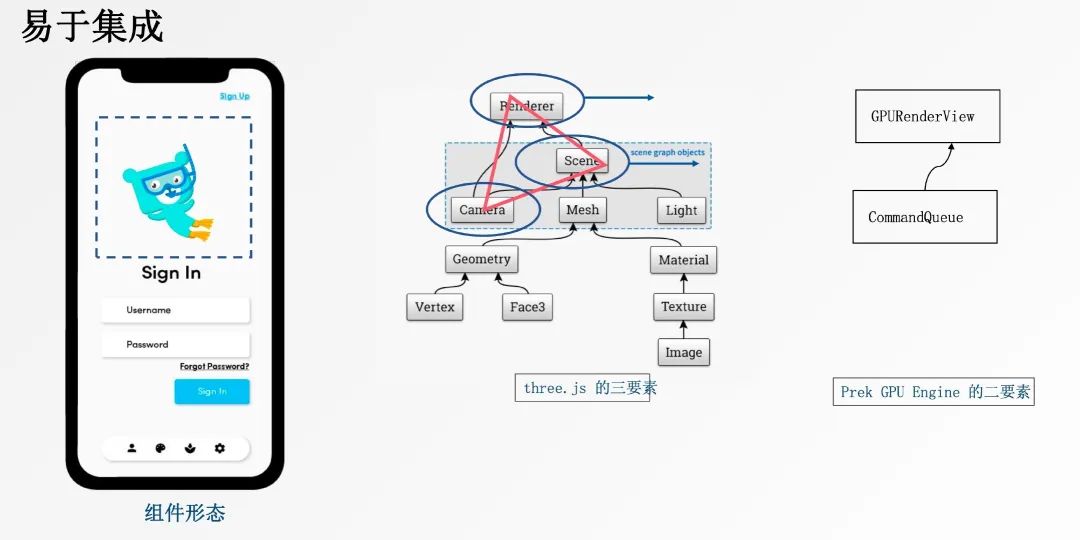
- 易于集成:使用 view 封装,方便业务集成;
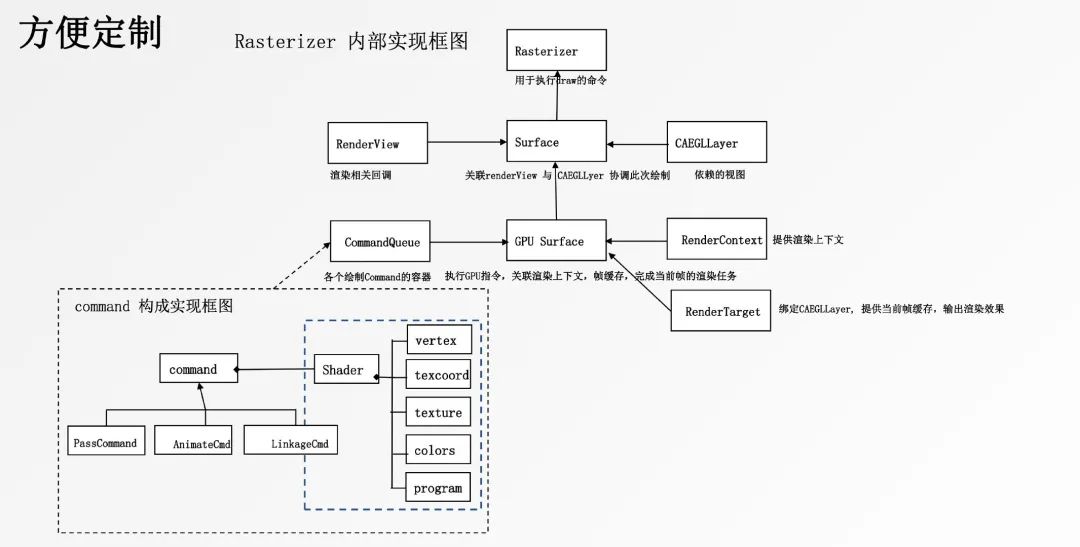
- 方便定制:方便功能的定制化。
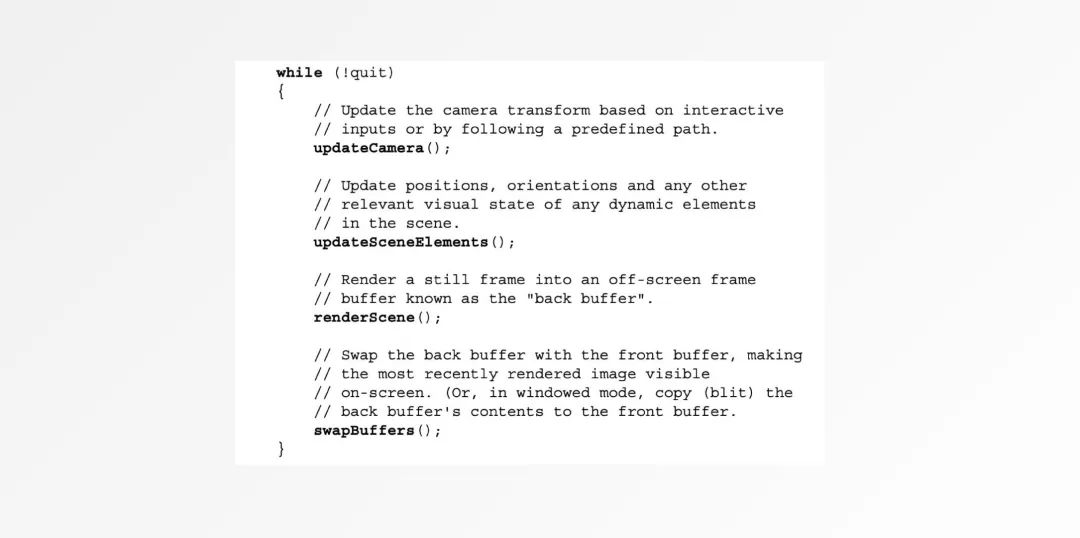
我们从代码层面 review 下常规渲染过程。

updateCamera(): 更新 camera,即我们看物体的角度,不同角度下呈现的效果有所区别;updateSceneElement(): 更新场景中的元素,在每次循环中元素的位置或者颜色可能会发生变化;renderScene(): 绘制场景中的内容,生成 back buffer 数据swapBuffers(): 将 back buffer 数据 swap 到帧缓存中供屏幕显示。
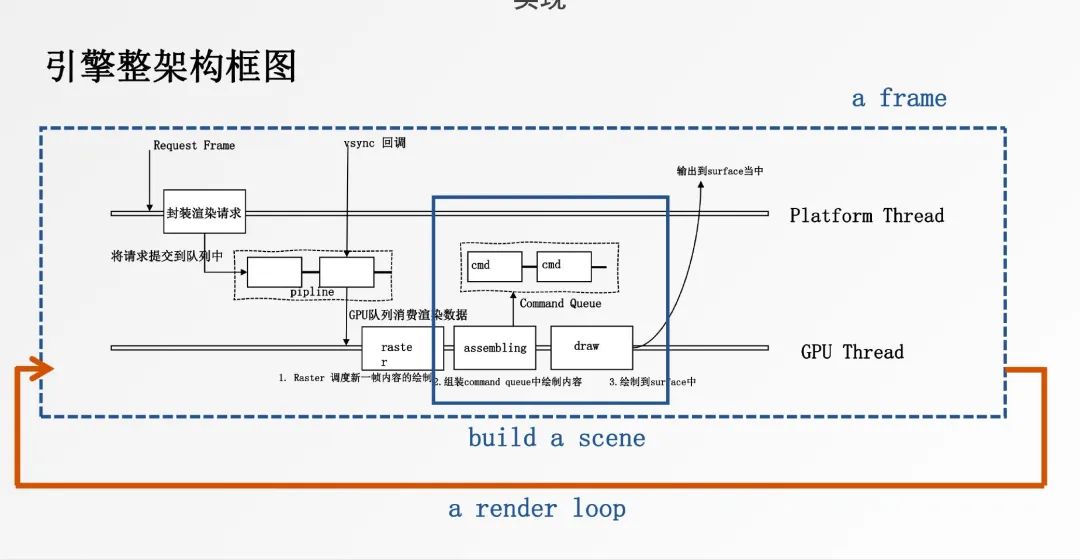
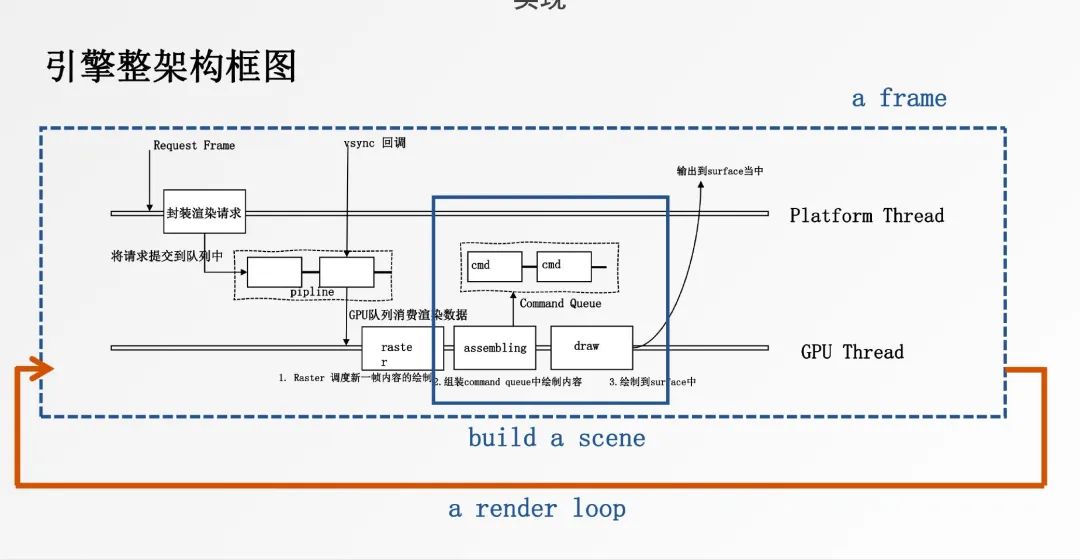
下面是我们实现引擎的架构图。

平台线程和 GPU 线程通过生产者和消费者模式有序运行。
绘制的流程主要有三部分组成:
- 调用 raster 准备新一帧的内容
- 组装 command queue 中的绘制命令,准备绘制程序
- 调用绘制能力,将绘制结果通知到主线程中的 view 显示
基于前面制定的目标,我们再来介绍一下这套渲染引擎的目标实现过程。
高性能与轻量级

基于上述模型我们可以创建两个线程,一个线程的 task runner 负责处理逻辑,另一个线程的 task runner 负责渲染,从而实现高性能的目标。
但如果使用两个常驻线程来负责渲染任务,又不符合轻量级的目标,因为我们并不需要时刻用到自定义渲染,会造成性能上的浪费。
我们可以考虑复用系统的线程池,减轻创建线程的性能开销。这里采用主队列执行逻辑 task runner,GCD 串行队列执行渲染 task runner。
然而这里存在一个问题,iOS 渲染是依赖于 CATransaction 来提交渲染事务的,在开启 RunLoop 的线程中,RunLoop 会负责事务的提交。
但是 GCD 队列对应的线程并不一定开启了 RunLoop,会导致无法正常渲染内容,这种情况下需手动调用 CATransaction.flush() 来提交。
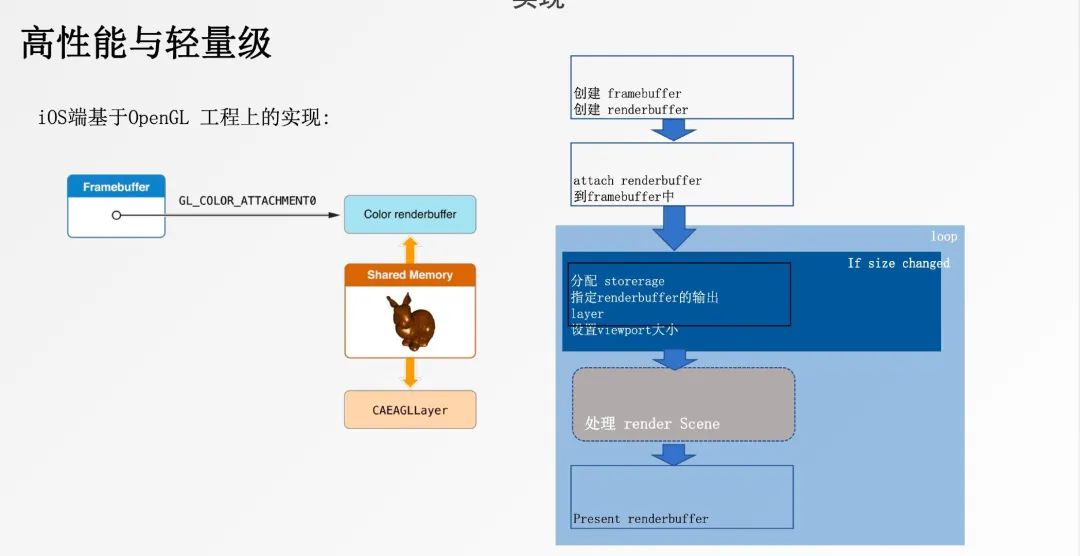
在 iOS 端我们基于 OpenGL 来实现整个绘制过程。

易于集成

绘制的抽象参考 thress.js 的设计,它包含三要素:Renderer、Scene、Camera。
我们的应用场景里没有不同的用户视角,也不需要光源,所以不需要 Camera。只需要两要素即可,一个是 GPURenderView,另一个是 CommandQueue。
方便定制
我们再进一步深入渲染过程的内部实现,通过 Rasterizer 架构图来了解它是如何方便定制的。

Surface 的背后由 GPU Surface 提供支持,它主要有三部分组成:
- RenderContext: 提供绘制上下文
- RenderTarget: 绑定 CAEGLLayer,提供帧缓存,输出渲染效果
- CommandQueue: 自定义绘制的 Command 队列,执行 GPU 指令,关联绘制上下文,帧缓存,完成当前帧渲染任务
Command 是自定义绘制的基本单位,它封装了当前的绘制命令以及元数据,将执行结果输出到帧当中。
Command 主要有三种类型:
- PassCommand: 调用一次渲染管线就能完成的渲染的命令;
- AnimatedCmd: 按时间序列绘制,构成动画的绘制命令;
- LinkageCmd: 构建绘制 pipeline,当前 command 的输出,作为下一个 command 的输入。
Command 的实际构建过程基于 Shader 程序,主要有五个元素组成:顶点坐标(vertext)、纹理坐标(texcoord)、纹理(texture)、颜色(colors)、绘制程序(program)。
基于以上架构,设计不同的 Command 便能实现个性化定制的需求。
如何用轮子
最后通过一个临摹题介绍渲染引擎的使用。

- UI 给定绘制的采样点
- 生成 JSON 描述文件
- 处理客户端逻辑
- 渲染端处理
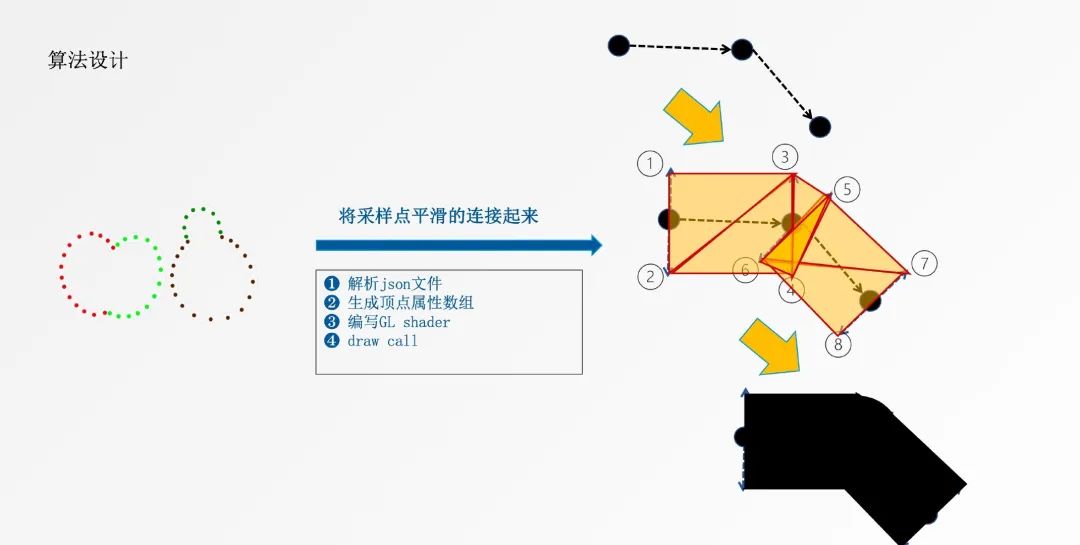
核心点在于如何根据采样点,平滑的生成曲线。算法设计主要分为四步:
- 解析 JSON 文件
- 生成顶点属性数组
- 编写 GL Shader
- draw call

最后在平台侧根据笔画生成相关的配置文件,输出到不同设备的渲染引擎中来完成绘制效果。
上线后帧率在多个标准下,优化效果明显,其中 99 线帧率有 4 倍的提升。
总结
本文通过为什么造轮子?怎么造轮子?如何造轮子?三个问题引出开发渲染引擎的思路和过程。
从实现者和使用者的角度介绍为什么要造自定义渲染引擎这个轮子,并温习了渲染相关的基础知识。
在造轮子部分从三个特点:高性能与轻量级、易于集成、方便定制,介绍了设计理念和实现细节。
最后以临摹题为例子介绍轮子的使用,从产品流程到算法设计,展示最终实现的显著成果。