正则表达式完整使用指南
正则表达式,简称regex,是一种允许你对字符串与特定模式进行匹配的语法。你可以将其视为一种改进的文本搜索快捷方式,除此之外,正则表达式还可以使用量词、模式集合、特殊字符和捕获组来创建极其高级的搜索模式。
正则表达式可用于查询基于字符串的数据,例如:
- 分析命令行输出
- 解析用户输入
- 检查服务器或程序日志
- 处理语法一致的文本文件,例如CSV
- 读取配置文件
- 搜索和重构代码
虽然理论上可以在没有正则表达式的情况下完成这些工作,但有了正则表达式,完成这些任务变得轻而易举。
正则表达式是什么样的?
最简单的正则表达式看起来像这样:
在上面的Test示例中,字母test形成了搜索模式,与简单搜索相同。
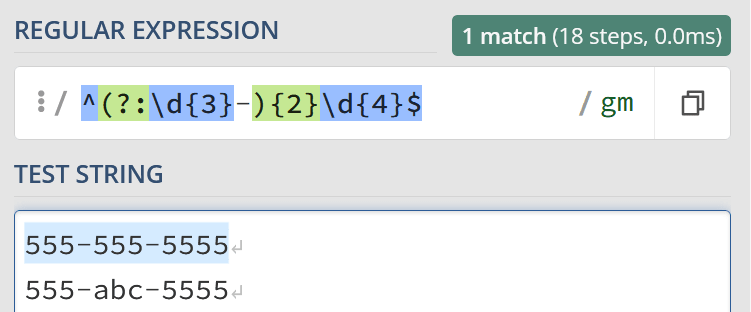
然而,正则表达式并不总是如此简单。下面的这个正则表达式将匹配3个数字,后跟一个-,再3个数字,再一个-,最后以4个数字结尾。
就像一个电话号码:
^(?:\d{3}-){2}\d{4}$
这个正则表达式看起来就复杂多了。事实上,大多数正则表达式都可以用多种方式编写。例如,上面的正则表达式可以重写为以下这个更长但更易读的版本:
^[0-9]{3}-[0-9]{3}-[0-9]{4}$
本文将重点关注Regex的ECMAScript变体,ECMAScript变体虽然用于JavaScript,但与其他语言的regex实现有许多共同点。
如何读取(和写入)正则表达式
量词
正则表达式中的量词检查搜索字符的次数。
以下是所有量词:
a|b— 匹配a或b?— 0次或1次+— 1次或多次*— 0次或多次{N}— 正好N次(N是一个数字){N,}— N次或更多次(N是一个数字){N,M}— 介于N和M次之间(N和M都是数字且N < M)*?— 0次或多次,但在第一次匹配后停止
例如,请看以下正则表达式:
Hello|Goodbye
匹配字符串Hello和Goodbye。
还有下面这个:
Hey?
将跟踪y0到1次,因此将匹配字符串He和Hey。
或者下面这个:
Hello{1,3}
该正则表达式将匹配字符串Hello、Helloo、Hellooo,但不匹配Helloooo,因为寻找的是字母o数量为1到3个之间的字符串。
甚至可以组合使用:
He?llo{2}
搜索匹配具有0到1个字母e和2个字母o的字符串,因此将匹配Helloo和Hlloo。
贪婪匹配
注意正则表达式量词的+符号。此符号匹配一个或多个字符。即:
Hi+
将匹配从Hi到Hiiiiiiiiiiiiiiii的所有内容。这是因为默认情况下所有量词都被认为是“贪婪的”。
而如果使用问号?将其改为“惰性的”,则行为会发生变化。
Hi+?
现在,i将尝试尽可能少地匹配。由于+表示“一或多”,因此只会匹配一个i。这意味着如果我们输入字符串Hiiiiiiiiiiii,只会匹配Hi。
虽然这并不是特别有用,但当与更广泛的匹配,如.符号进行组合时就变得非常重要。.符号在正则表达式中用来查找“任意字符”。
现在,如果你使用:
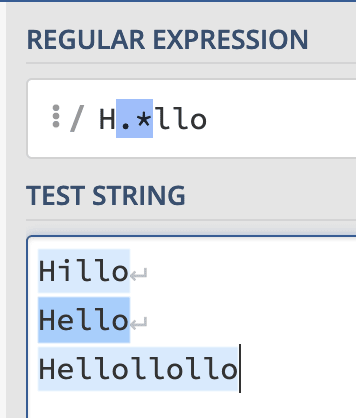
H.*llo
则可以匹配从Hillo到Hello再到Hellollollo的所有内容。
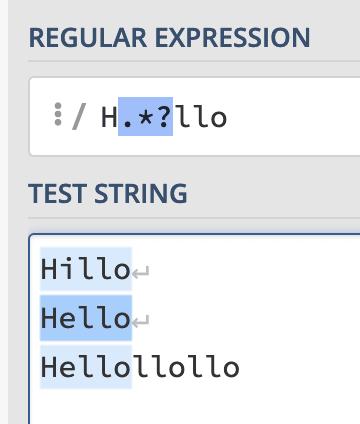
那么,如果只想匹配上述示例中的Hello怎么办?
好吧,只需使用?就能按我们的意愿进行搜索:
H.*?llo
模式集合
模式集合允许你搜索要匹配的字符集合。例如,使用以下正则表达式:
My favorite vowel is [aeiou]
可以匹配以下字符串:
My favorite vowel is a
My favorite vowel is e
My favorite vowel is i
My favorite vowel is o
My favorite vowel is u以下是最常见的模式集合列表:
[A-Z]— 匹配从A到Z的任意大写字符[a-z]— 匹配从a到z的任意小写字符[0-9]— 匹配任意数字[asdf]— 匹配a、s、d或f字符[^asdf]— 匹配任何不是a、s、d或f字符的字符
可以组合使用:
[0-9A-Z]— 匹配从A到Z的任意数字或大写字母字符[^a-z]— 匹配任意非小写字母
常用标记
并非每个字符都容易识别。比如说换行符,“换行符”字符是你在按Enter添加新行时输入的字符。
.— 任意字符\n— 换行符\t— 制表符\s— 空白字符(包括\t、\n和其他一些字符)\S— 非空白字符\w— 单词字符(大写和小写拉丁字母、数字0-9和_)\W— 非单词字符\b— 单词边界:\w和\W之间的边界,但匹配中间字符\B— 非单词边界^— 行的开始$— 行尾\\— 文字字符\
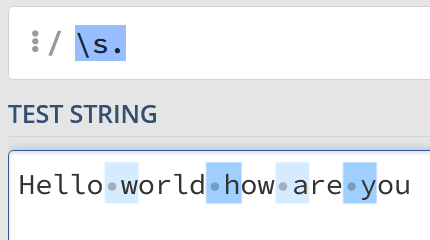
因此,如果想删除新单词开始的每个字符,可以使用以下正则表达式:
\s.
以及将结果替换为空字符串。这样下面的:
Hello world how are you
将变为:
Helloorldowreou
与集合组合使用
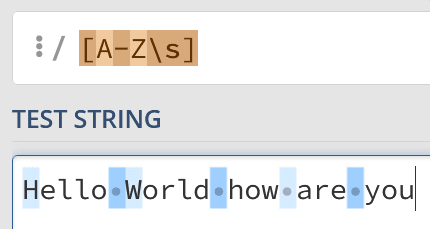
这些标记不仅仅可以单独用!假设我们要删除大写字母或空白字符。可以这样写:
[A-Z]|\s
但其实,可以合并在一起,将\s标记放入集合中:
[A-Z\s]
单词边界
在上面的标记列表中,我们提到了用\b来匹配单词边界。
给定一个字符串This is a string,我们希望匹配空格字符——然而,事实并非如此。它在字母和空格之间匹配:
这可能很难理解,但直接匹配单词边界可不简单。你还需要类似以下的内容才能匹配全部单词:
可以像这样解释上面的正则表达式语句:
“一个单词边界。然后,一个或多个‘单词’字符。最后,再另一个单词边界”。
行的开始和结束
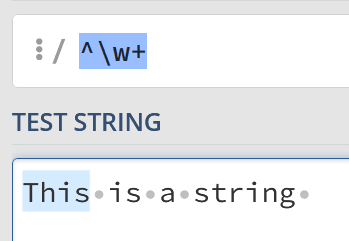
^和$分别标识了一行的开始和结束。
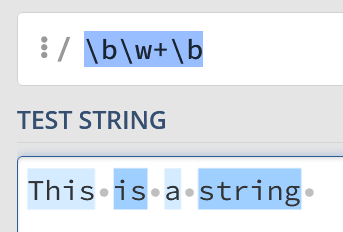
所以,如果你想查找第一个单词,可以这样做:
\b\w+\b
匹配一个或多个“单词”字符,但仅在行开始后匹配。请记住,“单词”字符可以是大写或小写拉丁字母、数字0-9和_的任何字符。
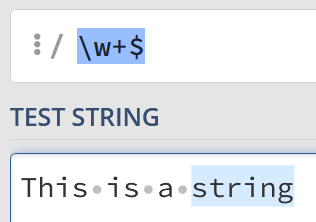
同样,如果你想找到最后一个单词,正则表达式可以如下所示:
\w+$
然而,虽然这些标记通常表示结束一行,但并不意味着它们后面不能有字符。
例如,如果我们想查找换行符之间的空白字符怎么办?
可以使用以下正则表达式来查找一行结束后的所有空白字符:
$\s+
字符转义
虽然标记非常有用,但在尝试匹配实际包含标记的字符串时,可能会变得复杂。例如,假设你在博客文章中有以下字符串:
"The newline character is '\n'"
或者想查找这篇博文使用\n这个字符串的每个实例。那么,你可以使用\转义字符。正则表达式看起来像这样:
\\n
如何使用正则表达式
正则表达式不仅仅对查找字符串有用。在其他方法中也可以用于帮助修改或以其他方式处理字符串。
这里我们以JavaScript为例。
使用正则表达式创建和搜索
首先,让我们来看看如何构造正则表达式字符串。
在JavaScript(以及许多其他语言)中,正则表达式放在//块中。搜索小写字母的正则表达式如下所示:
/[a-z]/
此语法会生成一个RegExp对象,我们可以将其与内置方法(如exec)一起使用,以匹配字符串。
/[a-z]/.exec("a"); // Returns ["a"]
/[a-z]/.exec("0"); // Returns null或者,我们也可以通过要转换为正则表达式的字符串来调用RegExp构造函数:
const regex = new RegExp("[a-z]"); // Same as /[a-z]/
用正则表达式替换字符串
正则表达式可以用来搜索和替换文件的内容。假设你想用消息goodbye替换任意问候语。可以这样做:
function youSayHelloISayGoodbye(str) {
str = str.replace("Hello", "Goodbye");
str = str.replace("Hi", "Goodbye");
str = str.replace("Hey", "Goodbye"); str = str.replace("hello", "Goodbye");
str = str.replace("hi", "Goodbye");
str = str.replace("hey", "Goodbye");
return str;
}但有一个更简单的做法,使用正则表达式:
function youSayHelloISayGoodbye(str) {
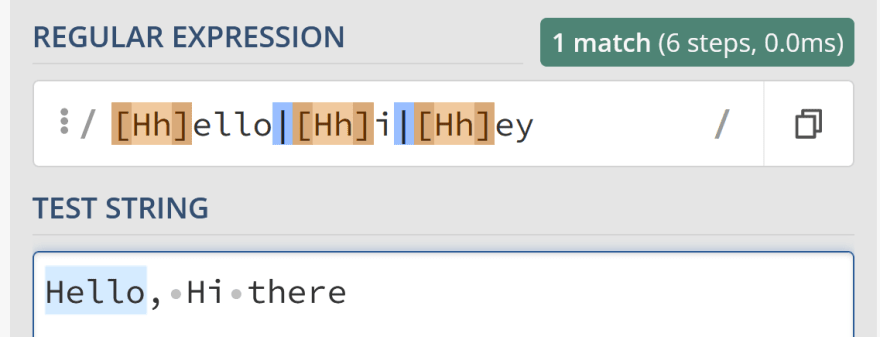
str = str.replace(/[Hh]ello|[Hh]i|[Hh]ey/, "Goodbye");
return str;
}你注意到如果你通过传入参数Hello, Hi there运行youSayHelloISayGoodbye了吗?结果并不会匹配多个输入:
如果正则表达式/[Hh]ello|[Hh]i|[Hh]ey/用于字符串Hello, Hi there,默认情况下只会匹配Hello。
但我们期望看到Hello和Hi都匹配。
因此我们需要使用正则表达式“标志”来多次匹配。
标志Flags
正则表达式标志flag是对现有正则表达式的修饰符。这些标志总是附加在正则表达式定义的最后一个正斜杠之后。
常见的标志如下:
g— 全局,匹配不止一次m— 强制$和^分别匹配每个换行符i— 使正则表达式不区分大小写
我们现在来重写以下正则表达式:
/[Hh]ello|[Hh]i|[Hh]ey/
使用不区分大小写的标志:
/Hello|Hi|Hey/i
有了这个标志,现在这个正则表达式可以匹配:
Hello
HEY
Hi
HeLLo以及任何其他大小写修改的变体。
带字符串替换的全局正则表达式标志
正如我们之前提到的,如果你在没有任何标志的情况下进行正则表达式替换,则只会替换第一个结果:
let str = "Hello, hi there!";
str = str.replace(/[Hh]ello|[Hh]i|[Hh]ey/, "Goodbye");
console.log(str); // Will output "Goodbye, hi there"但是,如果传递global标志,则将匹配正则表达式匹配的每个问候语实例:
let str = "Hello, hi there!";
str = str.replace(/[Hh]ello|[Hh]i|[Hh]ey/g, "Goodbye");
console.log(str); // Will output "Goodbye, Goodbye there"关于JavaScript全局标志的说明
使用全局JavaScript正则表达式时,你可能会在多次运行exec命令时遇到一些奇怪的行为。
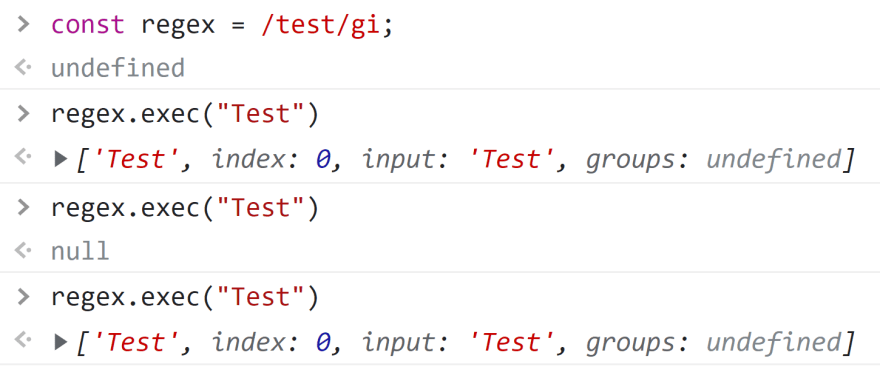
特别是,如果你使用全局正则表达式运行exec,将间隔一次返回null:
第一次和第三次正确找到结果,但第二次返回了null。正如MDN所说:
JavaScript RegExp对象在设置了
global或sticky标志时是有状态的……它们存储上一次匹配的lastIndex。在内部使用时,exec()可用于遍历文本字符串中的多个匹配项……
exec命令尝试向前移动来查看lastIndex。因为lastIndex设置为字符串的长度,所以它会尝试匹配""—— 一个空字符串——与正则表达式,直到再次被另一个exec命令重置。虽然此功能在特定的环境中可能很有用,但新用户往往会感到困惑。
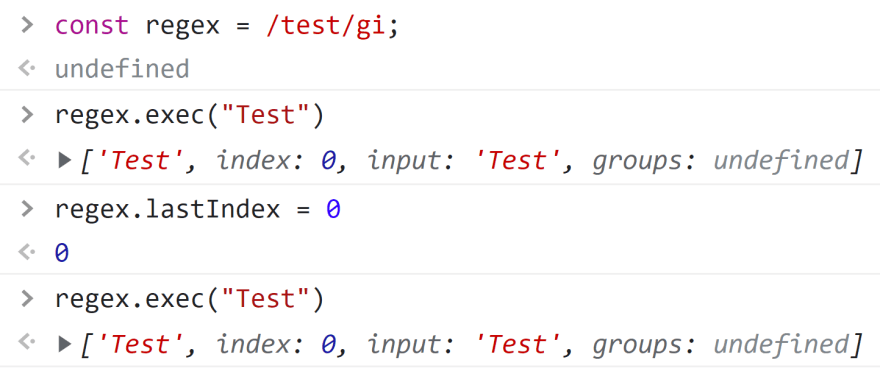
为了解决这个问题,我们可以在运行每个exec命令之前将lastIndex赋值为0:
组
使用正则表达式搜索时,一次搜索多个匹配项用处很大。这就需要组groups发挥作用了。组允许你一次搜索多个项目。
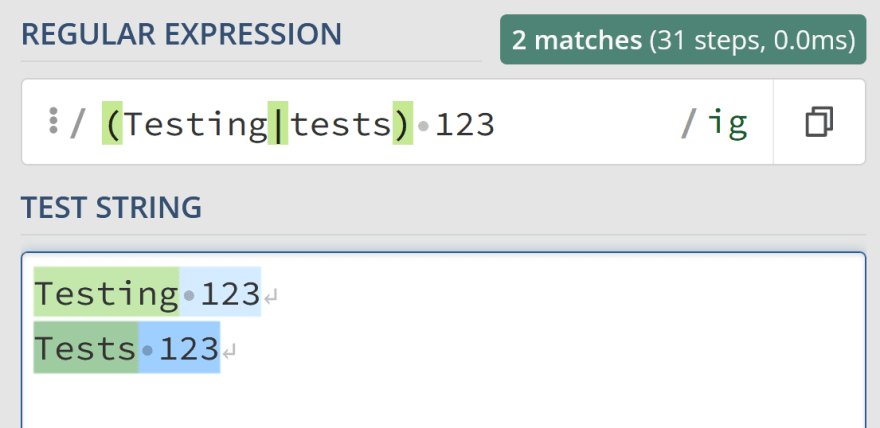
在示例中,我们可以看到既匹配了Testing 123又匹配了Tests 123,而无需在正则表达式中重复123。
/(Testing|tests) 123/ig
组由括号定义;有两种不同类型的组——捕获组和非捕获组:
(...)— 匹配任意三个字符的组(?:...)— 匹配任意三个字符的非捕获组
当“替换”是等式的一部分时,这两者之间的差异通常会出现在会话中。
例如,使用上面的正则表达式,我们可以通过以下JavaScript将文本替换为Testing 234和tests 234:
const regex = /(Testing|tests) 123/ig;
let str = `
Testing 123
Tests 123
`;
str = str.replace(regex, '$1 234');
console.log(str); // Testing 234\nTests 234"使用$1来指代第一个捕获组(Testing|tests)。可匹配多个组,例如(Testing|tests)和(123):
const regex = /(Testing|tests) (123)/ig;
let str = `
Testing 123
Tests 123
`;
str = str.replace(regex, '$1 #$2');
console.log(str); // Testing #123\nTests #123"但是,这仅适用于捕获组。如果我们将正则表达式:
/(Testing|tests) (123)/ig
改为:
/(?:Testing|tests) (123)/ig;
然后只有一个捕获组——(123)——那么,相同代码将输出不同的内容:
const regex = /(?:Testing|tests) (123)/ig;
let str = `
Testing 123
Tests 123
`;
str = str.replace(regex, '$1');
console.log(str); // "123\n123"命名捕获组
虽然捕获组很棒,但当有多个捕获组时,就很容易让人感到困惑。$3和$5之间的区别并不是谁都能够一目了然。
为了帮助解决这个问题,正则表达式有一个“命名捕获组”的概念
(?<name>...)— 命名捕获组名为name,匹配任意三个字符
你可以像这样在正则表达式中创建一个名为num的组,匹配三个数字:
/Testing (?<num>\d{3})/
然后,像这样在替换中使用:
const regex = /Testing (?<num>\d{3})/
let str = "Testing 123";
str = str.replace(regex, "Hello $<num>")
console.log(str); // "Hello 123"命名反向引用
有时在查询本身内引用命名捕获组可能很有用。这就是“反向引用”发挥作用的地方。
\k<name>— 在搜索查询中引用命名捕获组name
假设你想要匹配:
Hello there James. James, how are you doing?
但不是:
Hello there James. Frank, how are you doing?
虽然可以像下面这样编写重复单词James的正则表达式:
/.*James. James,.*/
但更好的做法是:
/.*(?<name>James). \k<name>,.*/
现在,你就不需要硬编码两个名称了。
前瞻和后顾组
前瞻(Lookahead)组和后顾(behind)组非常强大,但经常被误解。
有四种不同类型的前瞻和后顾:
(?!)— 负向前瞻(?=)— 正向前瞻(?<=)— 正向后顾(?<!)— 负向后顾
前瞻的工作方式正如其名:或者检查有什么东西在前瞻组之后,或者检查有什么东西不在前瞻组之后,具体怎么做取决于是正向的还是负向的。
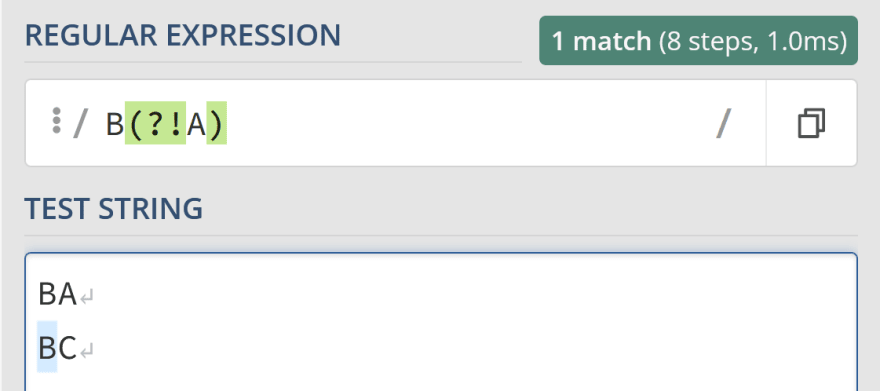
例如像这样使用负向前瞻:
/B(?!A)/
将允许你匹配BC而不是匹配BA。
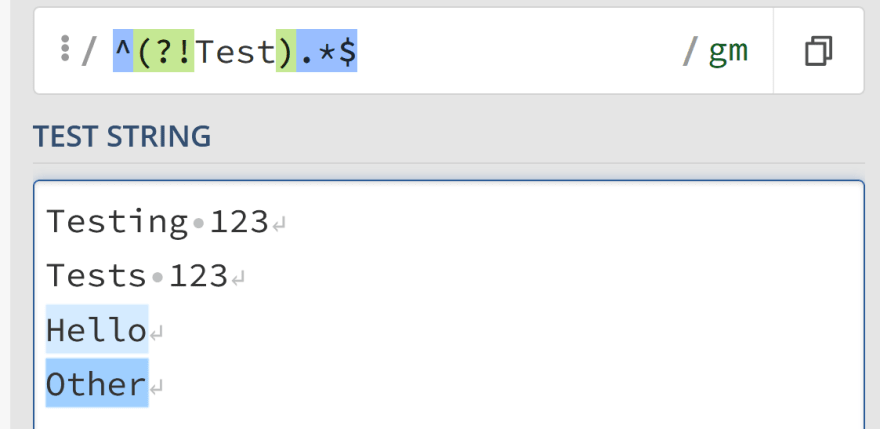
你甚至可以与^和$标记结合起来匹配完整的字符串。例如,以下正则表达式将匹配任何不以Test开头的字符串:
/^(?!Test).*$/gm
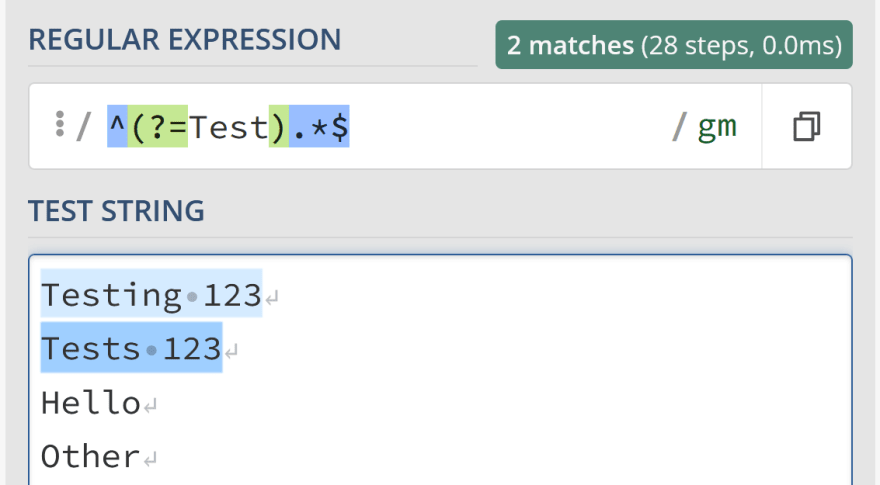
同样的,我们也可以切换为正向前瞻,以强制字符串必须以Test开头:
/^(?=Test).*$/gm
总结
正则表达式非常强大,可用于大量字符串的操作。了解正则表达式有助于重构代码库、脚本快速语言更改,等等!
现在让我们回过头去看最先的电话号码正则表达式:
^(?:\d{3}-){2}\d{4}$
此正则表达式想要匹配电话号码,例如:
555-555-5555
这个正则表达式:
- 使用
^和$定义正则表达式行的开始和结束。 - 使用非捕获组查找三个数字,后跟破折号;然后重复操作,匹配
555-555- - 匹配电话号码的最后4位数字
希望这篇文章能帮助大家更好的理解正则表达式。感谢大家的阅读!